Los botones y enlaces en un sitio web desempeñan un papel crucial al proporcionar a los usuarios vías claras e intuitivas para navegar, interactuar y acceder a la información o los servicios deseados.
En este artículo hablaremos de:
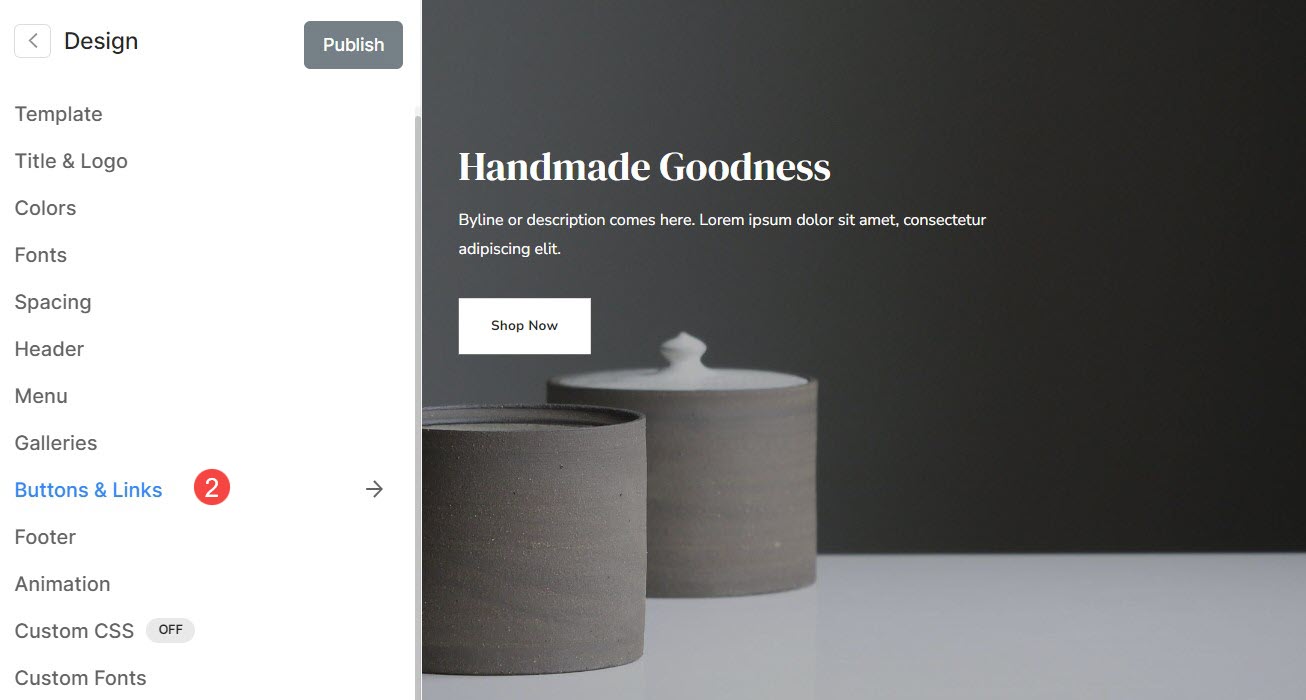
Puede administrar el estilo de botones y enlaces desde Diseño (1) sección.

Una vez que estés dentro de la sección Diseño, haz clic en Botones y enlaces (2) pestaña.

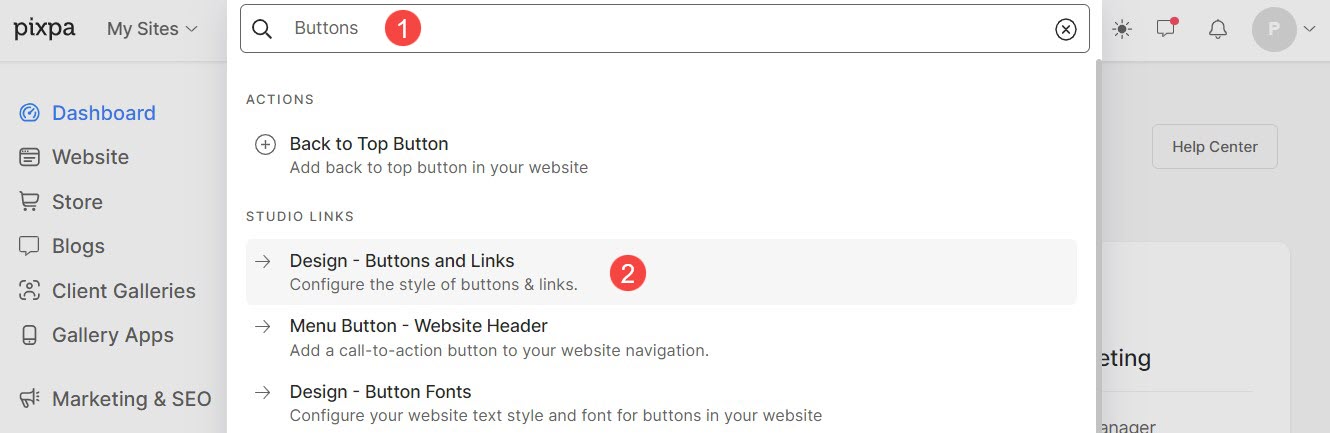
Alternativamente, también puedes utilizar la opción de búsqueda del estudio.
- Participar Botones (1) en la barra de búsqueda.
- De los resultados relacionados, haga clic en el Botones y enlaces opcion 2).

Botones
Los botones son elementos interactivos diseñados para provocar acciones del usuario. Son visualmente más prominentes y tienen formas para destacar.
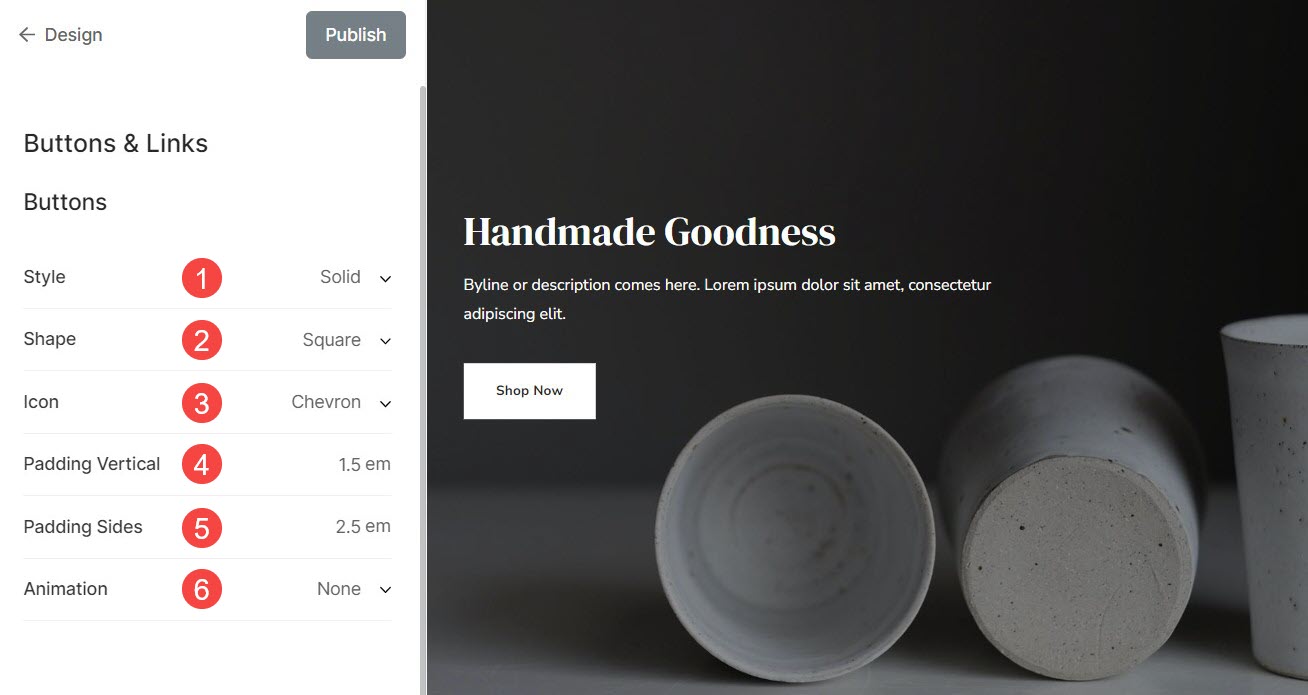
Los botones se utilizan comúnmente para acciones como enviar formularios, activar funciones específicas, etc. Desde aquí, puedes:
- Estilo: Establezca el estilo de los botones para que sean sólidos, de contorno o un enlace de texto.
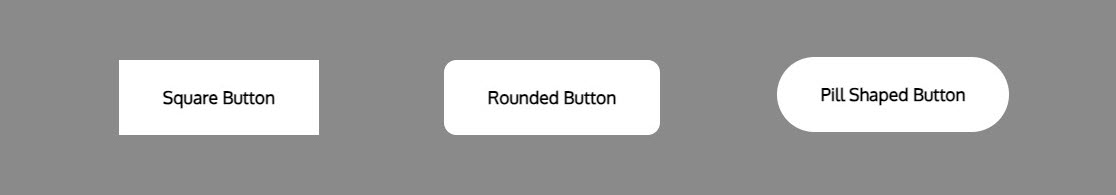
- Forma: Elija la forma de los botones de su sitio web desde aquí. Las formas disponibles son cuadrada, redondeada y pastilla.
- Icono: Configure el icono que aparecerá sobre el botón.
- Relleno vertical: Establezca el espacio entre el texto del botón y los bordes del botón verticalmente.
- Lados acolchados: Establezca el espacio entre el texto del botón y los bordes del botón horizontalmente.
- Animación: Elija la animación cuando el cursor pase sobre el botón.

Diferentes formas de botones:

Lista de opciones de animación que puede elegir para los botones.
- Descolorarse: El botón se desvanecerá de opaco a translúcido.
- Crecer: El tamaño del botón aumentará al pasar el cursor sobre él.
- Encogimiento: El tamaño del botón se reducirá al pasar el cursor sobre él.
- Desliza hacia la derecha: La animación se producirá horizontalmente cubriendo todo el botón de izquierda a derecha.
- Desliza hacia arriba: La animación se producirá verticalmente cubriendo todo el botón de abajo hacia arriba.
- Subrayar revelar: Gradualmente aparecerá una línea en el borde inferior del botón.
- Subrayado desde la izquierda: Gradualmente aparecerá una línea en el borde inferior del botón de izquierda a derecha.
- Revelado en línea superior: Gradualmente aparecerá una línea en el borde superior del botón.
- Línea superior desde la izquierda: Gradualmente aparecerá una línea en el borde superior del botón de izquierda a derecha.
Enlaces
Los enlaces son elementos en los que los usuarios pueden hacer clic para navegar a otra página o sección.
Por lo general, están subrayados o se muestran en un color diferente para indicar que se puede hacer clic en ellos.
- Subrayar: Elija si desea mostrar el subrayado de forma permanente/al pasar el cursor o desactivarlo por completo.