Elegir los colores correctos para el sitio web es crucial para crear un diseño visualmente atractivo y cohesivo que transmita de manera efectiva el mensaje de la marca y mejore la experiencia del usuario.
En este artículo hablaremos de:
- Paleta de colores actual
- Ajustes preestablecidos de paleta de colores
- Edición avanzada
- Restablecer configuraciones personalizadas
Puedes gestionar los colores de tu sitio web desde el Diseño(1) sección.

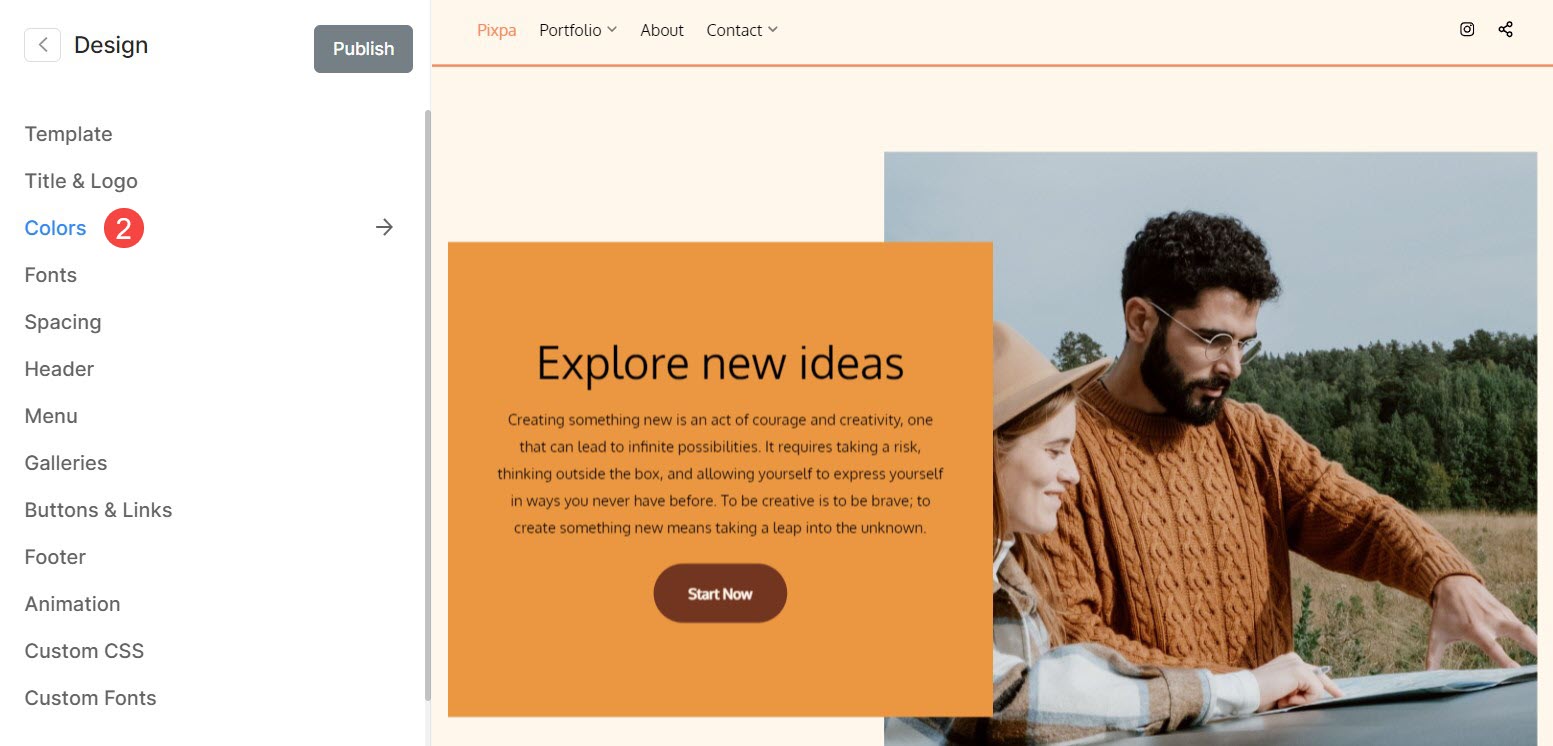
Una vez que estés dentro de la sección Diseño, haz clic en Colores (2) pestaña.

Paleta de colores actual
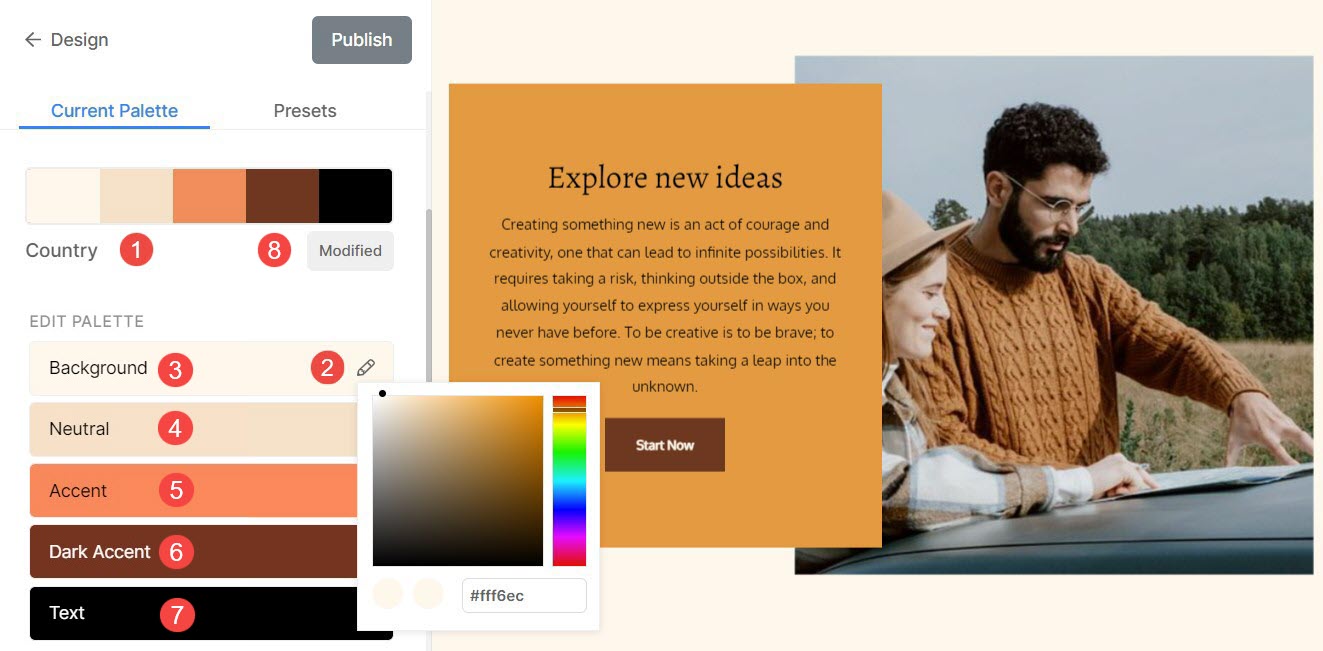
- El seleccionado Paleta de color (1) se mostrará aquí.
- solicite personalizan (2) cada una de las opciones dentro de una paleta y elige los colores según tus preferencias.
- Verá cinco opciones de color: Fondo (3), Neutro (4), Acento (5), Acento oscuro (6) y Texto (7). Estas opciones definen una paleta general.

A continuación se muestra la lista de elementos que afectan al realizar cambios en las opciones de la paleta individual:
Ajustes preestablecidos de paleta de colores
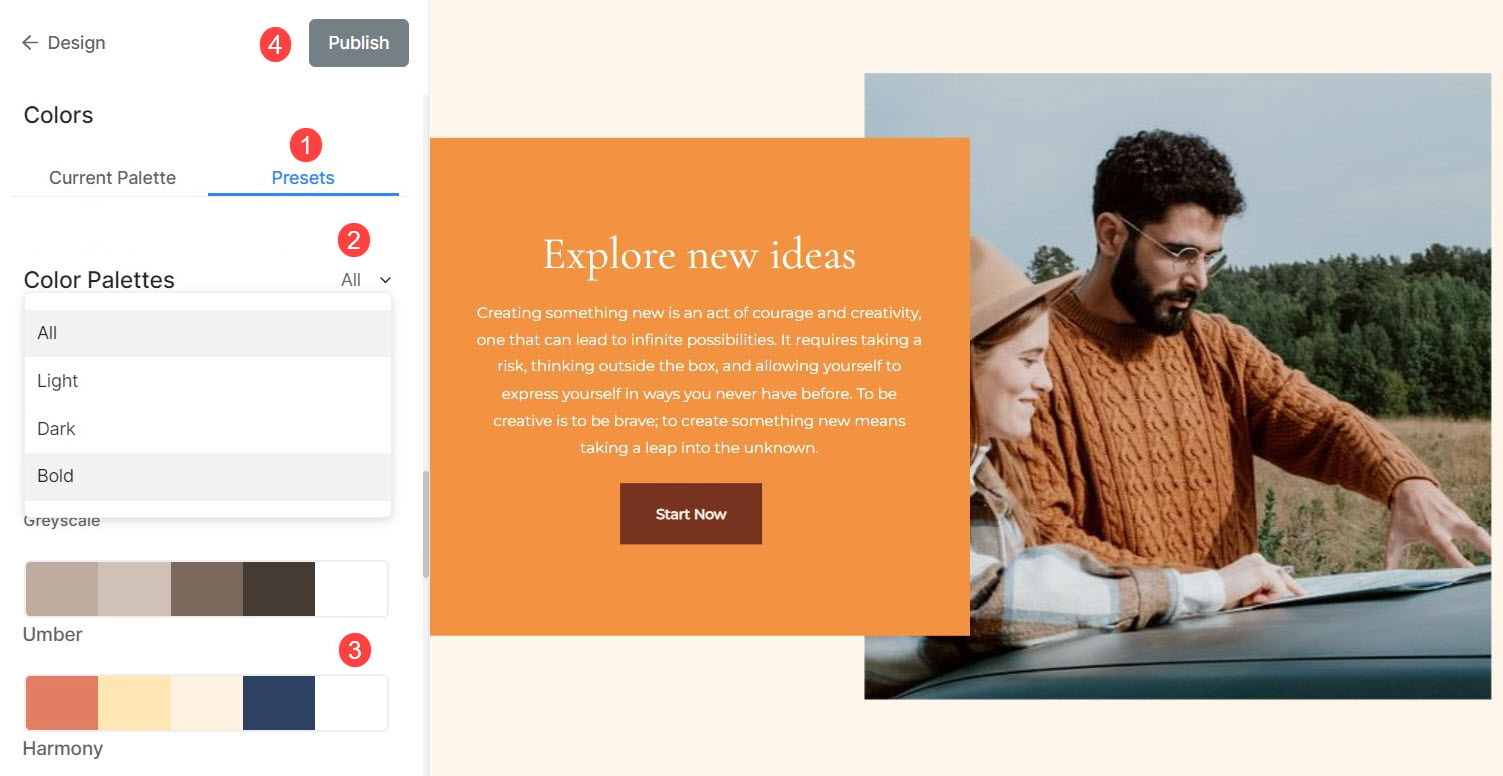
Preajustes de paleta de colores (1) son combinaciones predefinidas de colores que se seleccionan cuidadosamente para brindarle una manera rápida y conveniente de darle a su sitio web un aspecto específico.
Puede realizar cambios fácilmente en los colores de su sitio web cambiando los ajustes preestablecidos. Se aplicará globalmente en su sitio web general.

solicite Filter (2) la lista seleccionando los ajustes preestablecidos Todo, Claro, Oscuro o Negrita. Una vez que seleccione un filtro, verá solo paletas relacionadas.
Para elegir un Paleta de color (3), simplemente tienes que hacer clic en él y Publicar (4) los cambios.
Edición avanzada
Desde Edición avanzada, tienes el poder de personalizar el color de cada elemento de tu sitio web, lo que te otorga control manual total sobre su estética.
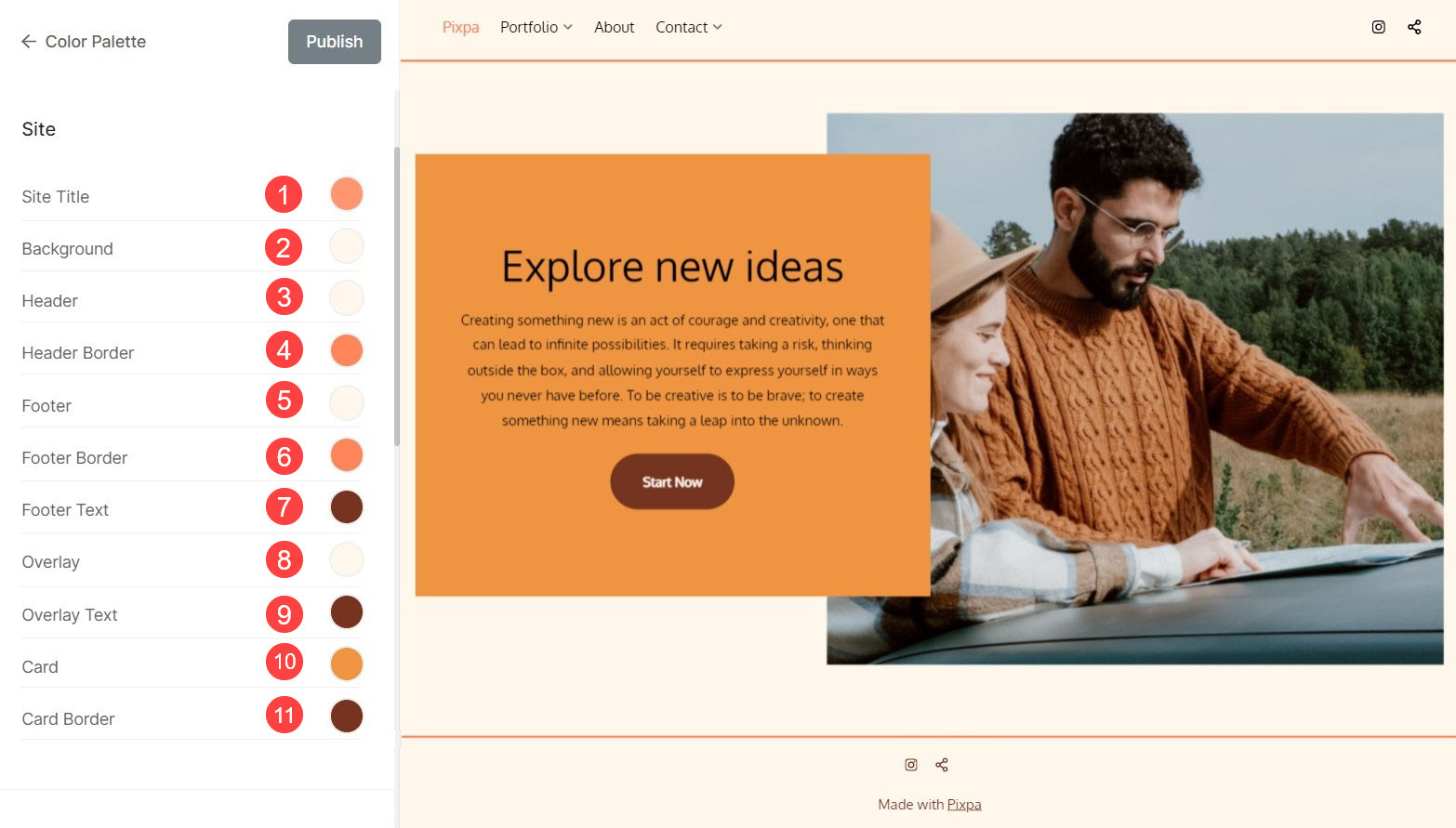
Opciones de color del sitio
- Título del sitio: Elija el color del texto para el título de su sitio.
- Antecedentes: Establezca el color base para su sitio web.
- Encabezamiento: Establezca el color base para el encabezado de su sitio web.
- Borde del encabezado: Establezca el color del borde para el encabezado de su sitio web.
- Pie de página: Establezca el color base para el pie de página de su sitio web.
- Borde de pie de página: Establezca el color del borde para el pie de página de su sitio web.
- Texto de pie de página: Establezca el color del texto del pie de página de su sitio web.
- Cubrir: Establezca el color base para la vista de imagen completa.
- Texto superpuesto: Establezca el color de las flechas de navegación, los iconos y otros elementos en la vista de imagen completa.
- Tarjeta: Establezca el color de la tarjeta para los elementos de la lista dinámica (como las listas de texto/imágenes) presentes en su sitio web. El color de la tarjeta se aplica como contorno y fondo de los elementos de la lista.
- Borde de la tarjeta: Establezca el color del borde de la tarjeta. Puede elegir el color Predeterminado o Personalizado para secciones individuales.

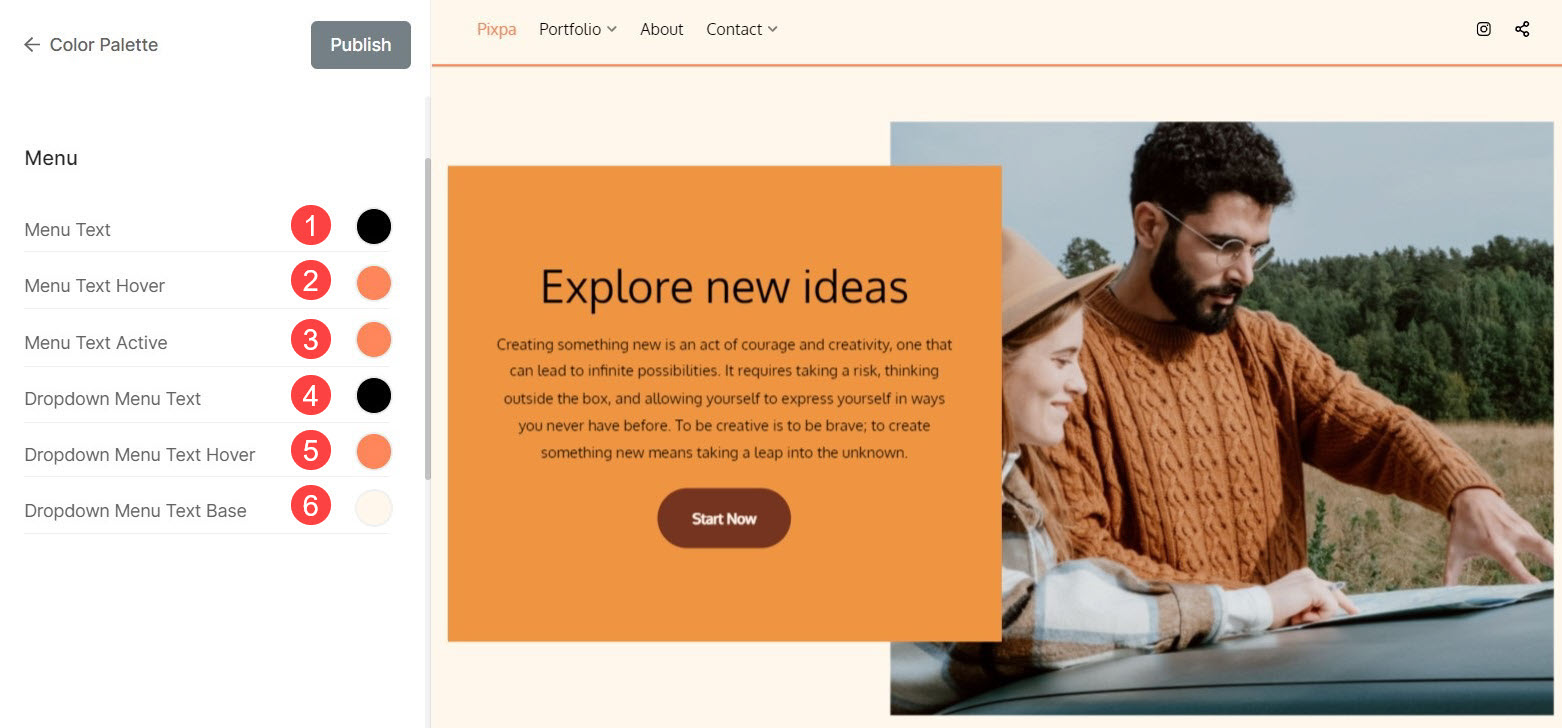
Opciones de color del menú
- Texto del menú: Establezca el color del texto para los elementos del menú de navegación.
- Texto del menú flotante: Seleccione el color del texto para los elementos del menú mientras coloca el cursor sobre ellos.
- Texto del menú activo: Seleccione el color del texto del menú activo.
- Texto del menú desplegable: Especifique el color del texto de los elementos del menú desplegable.
- Texto del menú desplegable flotante: Seleccione el color de desplazamiento para los elementos del menú desplegable.
- Base de texto del menú desplegable: Seleccione el color base para los elementos del menú desplegable.

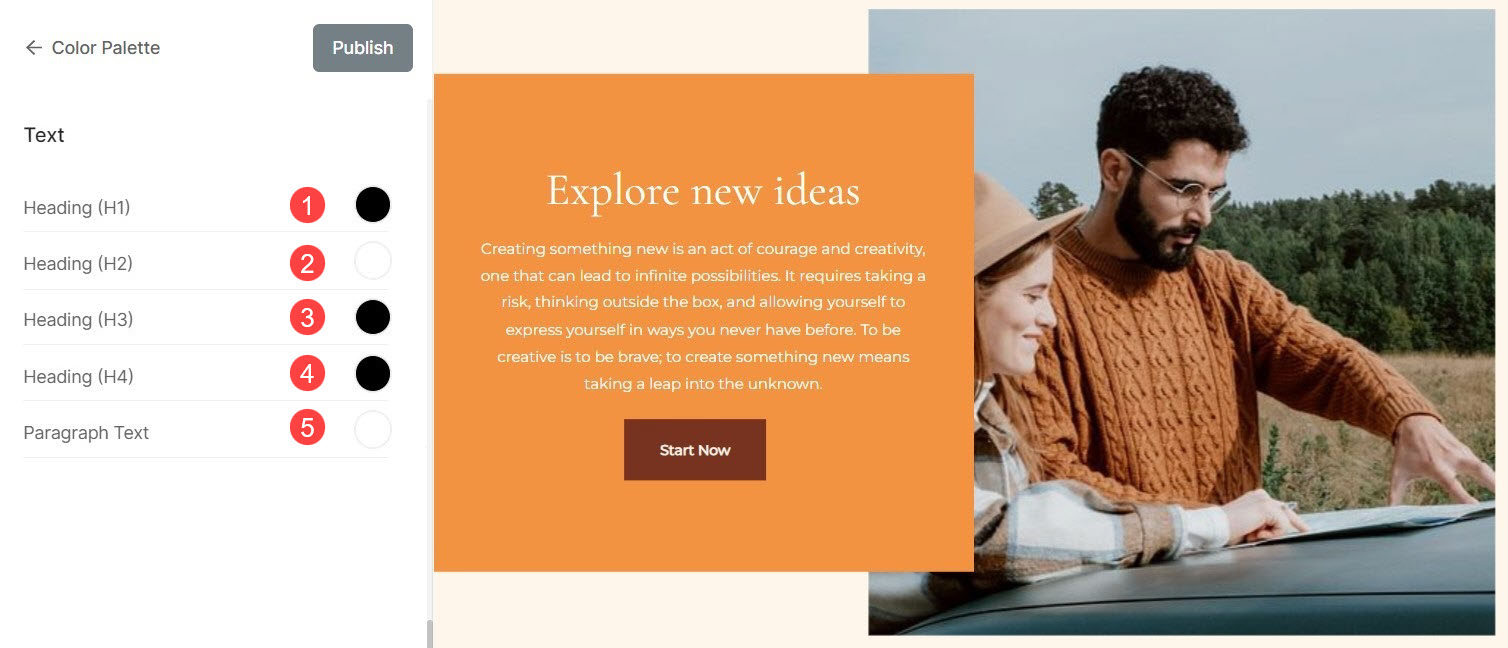
Opciones de color de texto
- Título (H1): Seleccione el color de fuente para el título (H1).
- Título (H2): Seleccione el color de fuente para el título (H2).
- Título (H3): Seleccione el color de fuente para el título (H3).
- Título (H4): Seleccione el color de fuente para el título (H4).
- Texto de párrafo: Seleccione el color de fuente para todo el texto del párrafo (P Normal, P Pequeño y P Grande).

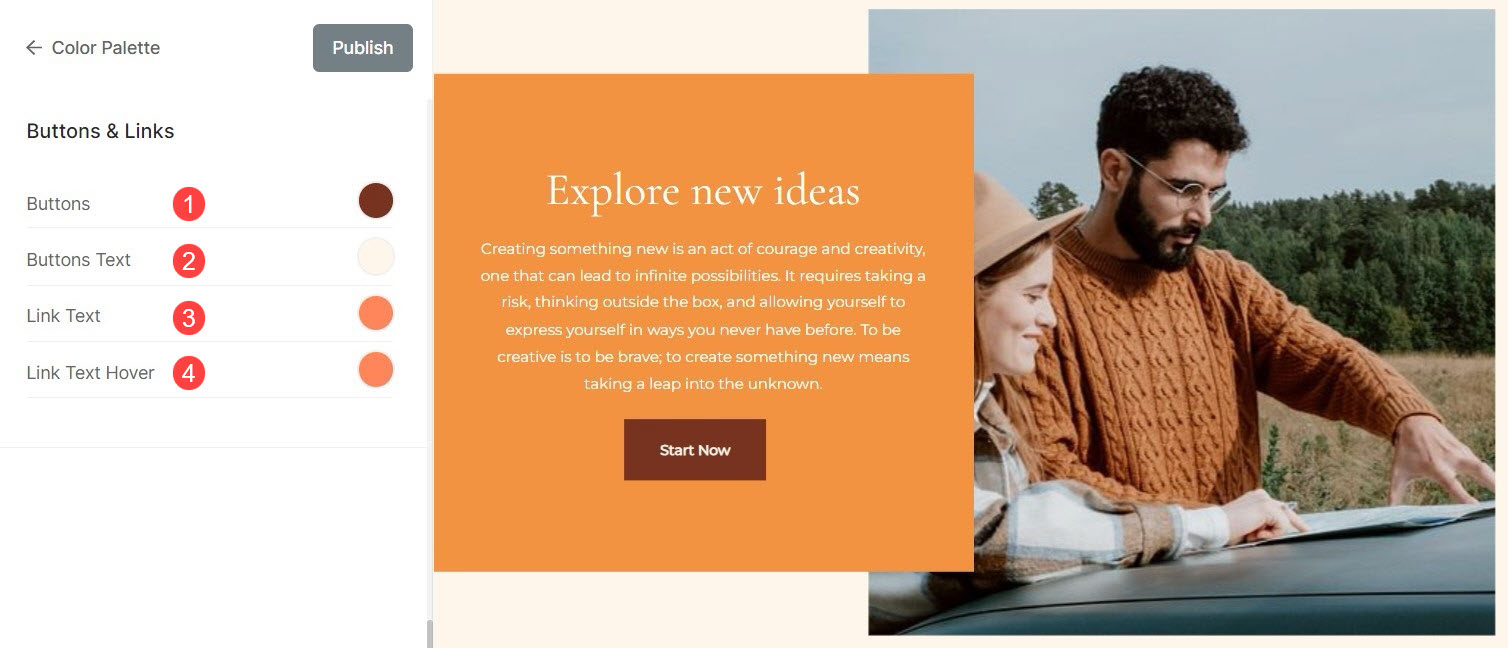
Opciones de botones y enlaces
- Botones: Elija el color de fondo de los botones desde aquí.
- Texto de los botones: Seleccione el color del texto del botón.
- Texto del enlace: Establezca el color del texto del enlace para todos los enlaces del sitio web.
- Colocar el cursor sobre el texto del enlace: Establezca el color del texto del enlace para los enlaces en el sitio web.

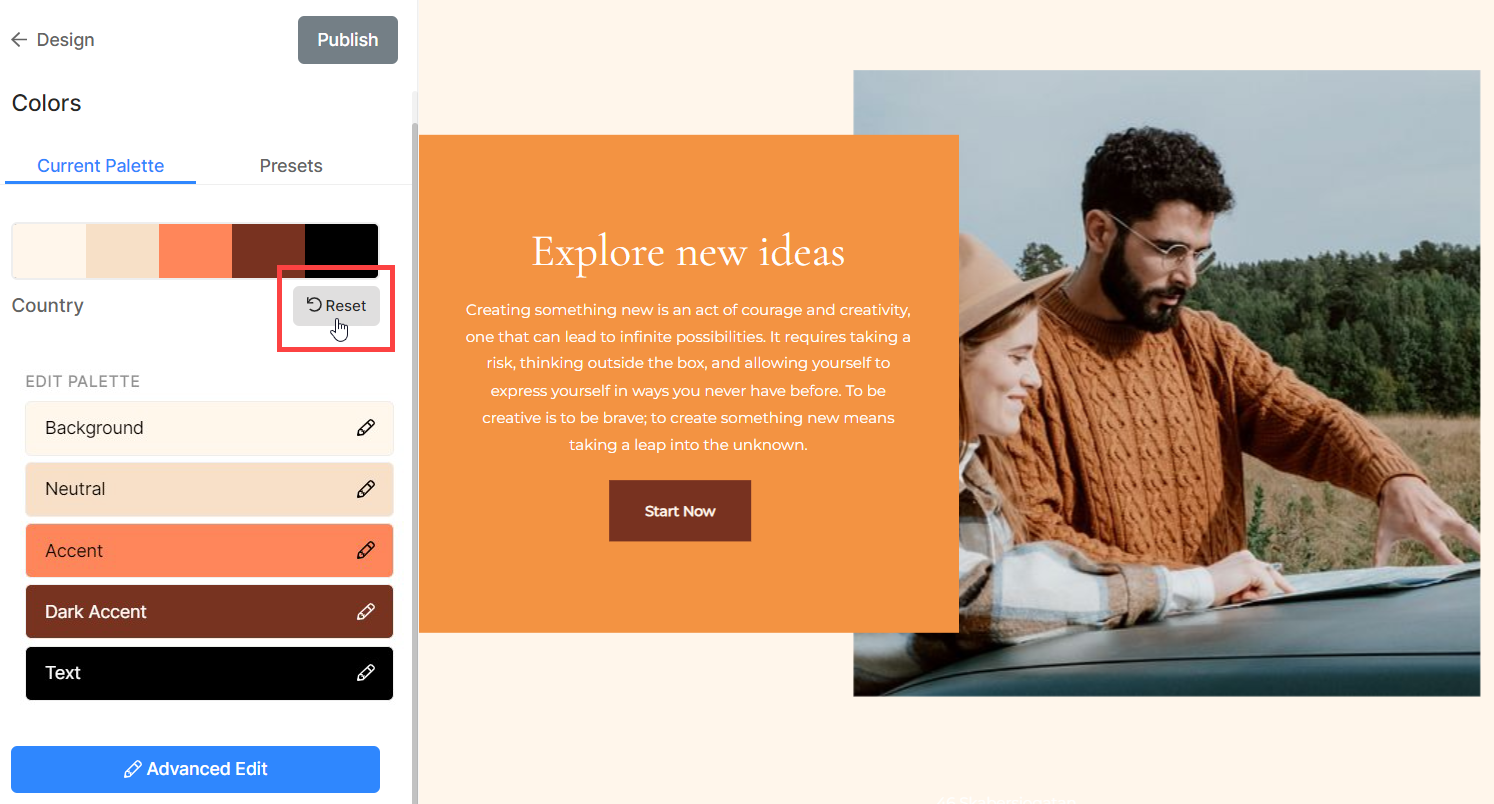
Restablecer configuraciones personalizadas
Puede restablecer fácilmente la configuración predeterminada de la paleta si ha realizado cambios en los colores de acento editando una paleta o personalizando la configuración de color desde Edición avanzada.

Verás un botón Modificado. Pase el cursor sobre el botón y cambiará a Restablecer. Puede restablecer los cambios al original desde aquí.
