Las páginas constan de secciones totalmente editables perfectamente conectadas de arriba a abajo. Con una variedad de secciones a su disposición, la personalización se vuelve sencilla para adaptar las páginas a sus preferencias.
Cada sección permite la especificación de colores únicos tanto para la sección misma como para sus elementos subyacentes. Además, la opción de designar colores de fondo e imágenes de fondo mejora aún más el atractivo visual y la personalización de las secciones individuales.
En este artículo
Puede personalizar los colores y la imagen de fondo de una sección siguiendo los pasos que se mencionan a continuación:
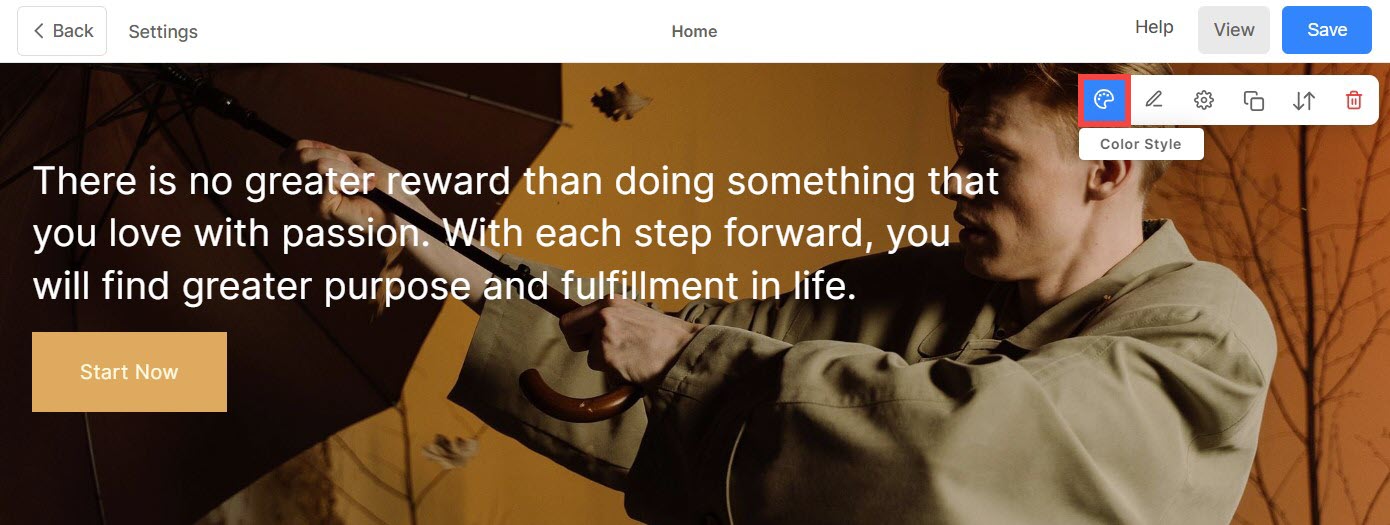
- Pase el cursor sobre la sección en la que desea trabajar.
- Esto habilitará la barra de herramientas de edición en la esquina superior derecha.
- Haga clic en el Estilo Color para abrir el cuadro Estilo de color.

Colores de sección
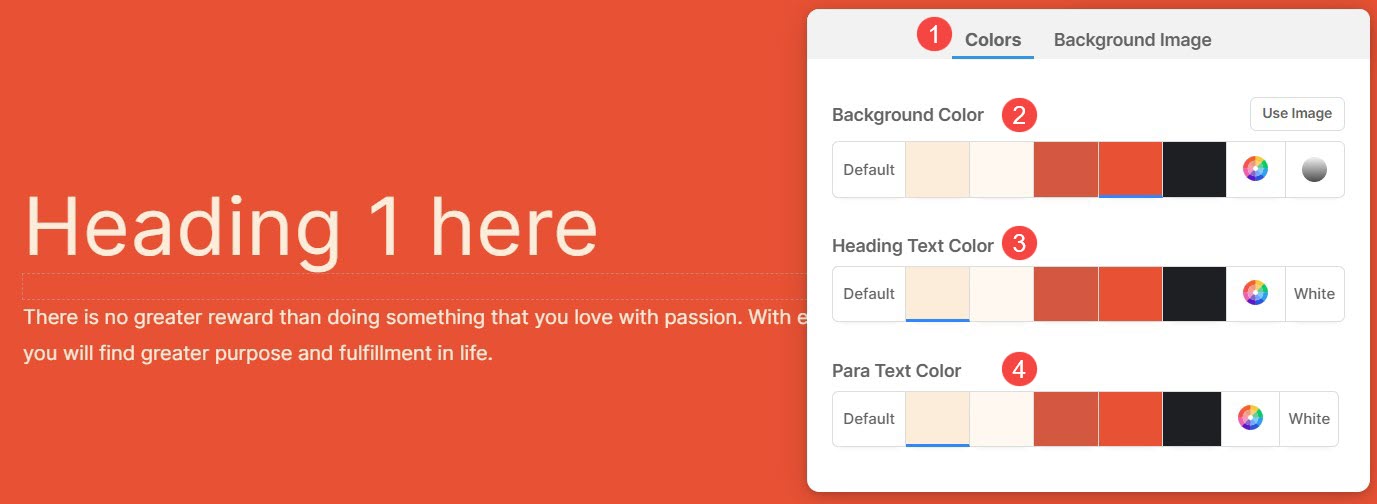
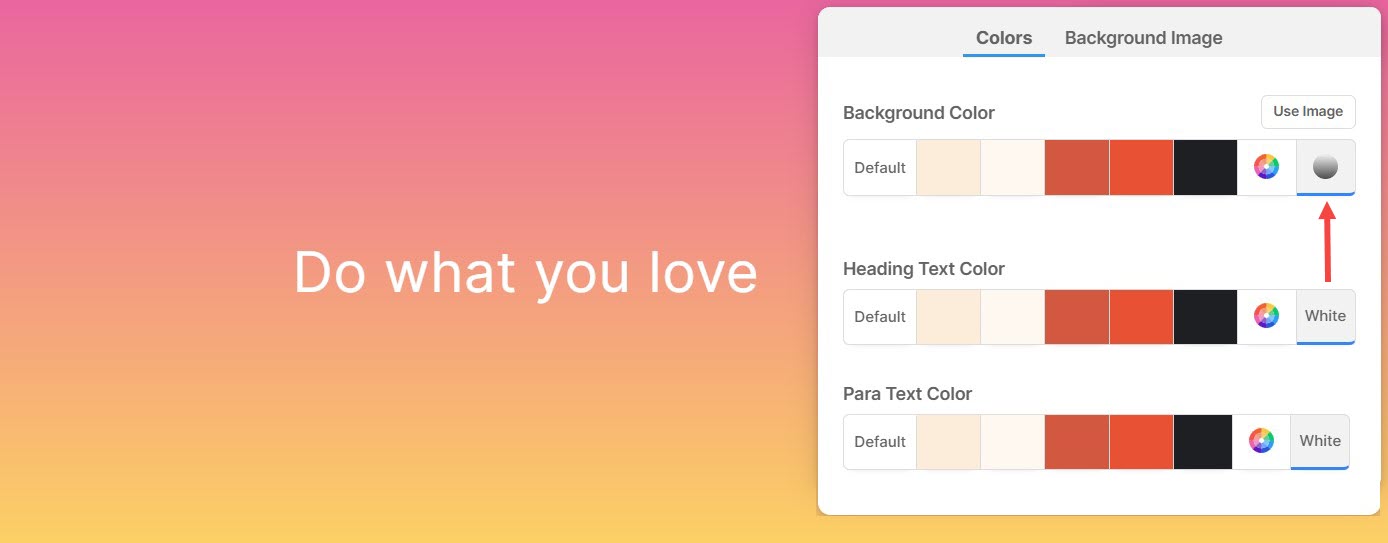
En la pestaña Colores (1), encontrará las siguientes opciones:
- Color de fondo: El color que aparece detrás de todo el contenido dentro de una sección se conoce como color de fondo (2). Puede personalizar el color de fondo de la sección desde aquí.
- Color del texto del encabezado: El texto designado con fuentes de encabezado forma colectivamente el Texto de encabezado (3). Esto incluye Haeding 1, Título 2, Título 3 y Título 4. Personalice el color del texto del título desde aquí.
- Color del texto del párrafo: El texto asignado como fuentes de párrafo comprende colectivamente el Texto de párrafo (4). Esto incluye párrafo, párrafo pequeño y párrafo grande. Personalice el color del texto del parámetro desde aquí.

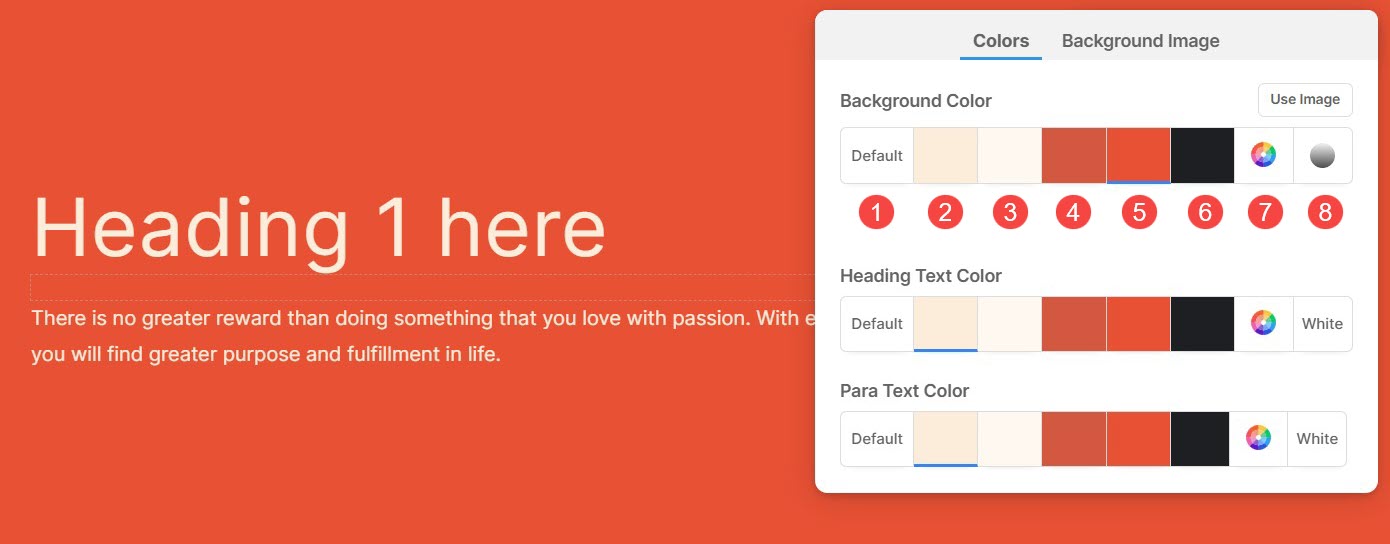
Diferentes opciones de color para el color de fondo, encabezado y texto de párrafo:
- Establecer el color de fondo como Predeterminado (1). El color de fondo será el mismo que el establecido para el sitio web.
- Las opciones 2, 3, 4, 5 y 6 son opciones de color dinámicas que dependen directamente del Preestablecido de paleta de colores seleccionado. Si selecciona un color de fondo con un tono claro, el color del texto del encabezado y del texto de párrafo cambiará automáticamente a un tono oscuro y viceversa.
- Establecer un color personalizado desde Selector de color (7). También puedes gestionar la transparencia del color desde aquí. Más información.
- Elegir un Gradiente (8) de 2 colores. Puedes utilizar los degradados preestablecidos o personalizar los tuyos propios. Conozca más.

Imagen de fondo
- En el cuadro de estilo de color, haga clic en el Imagen de fondo pestaña y elige tu imagen.

Mostrar opciones para la imagen de fondo de la sección
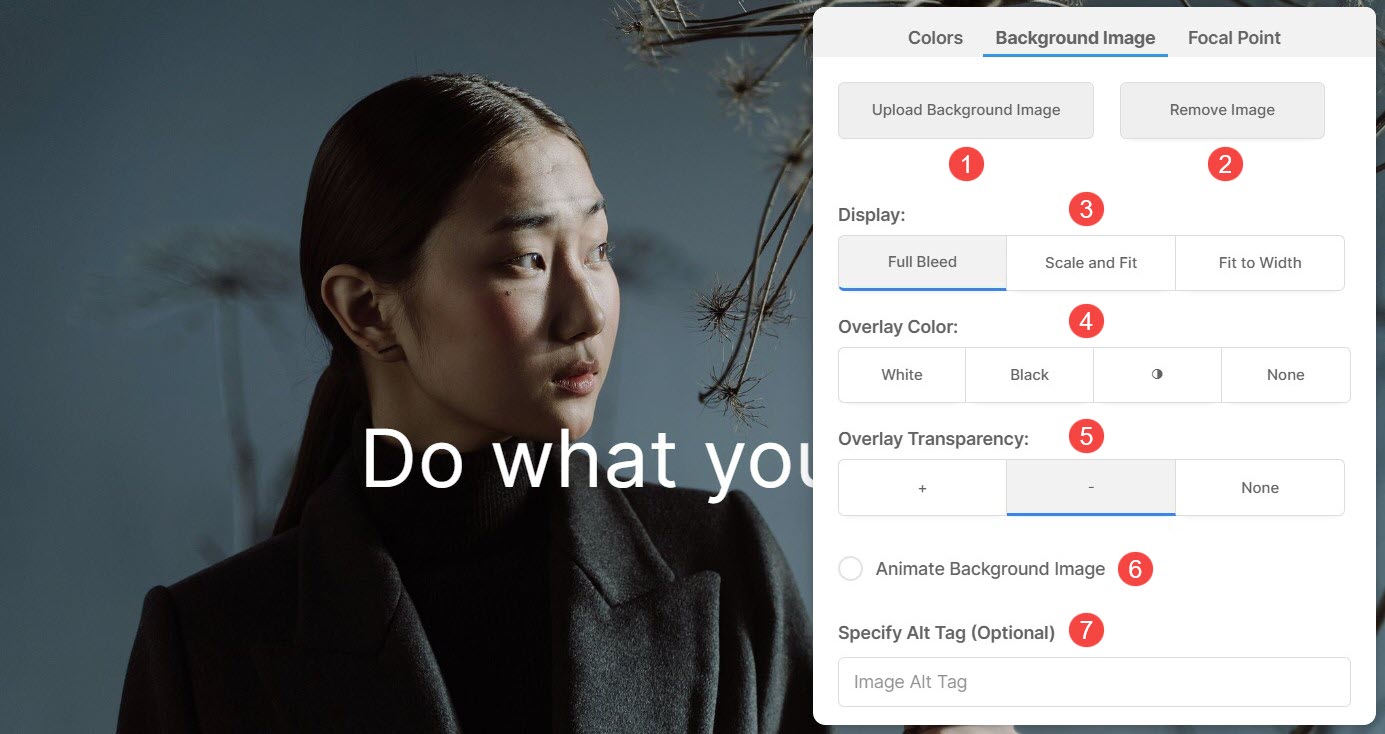
Una vez que haya agregado la imagen de fondo, puede:
- Subir una imagen de fondo diferente.
- Eliminar la imagen de fondo.
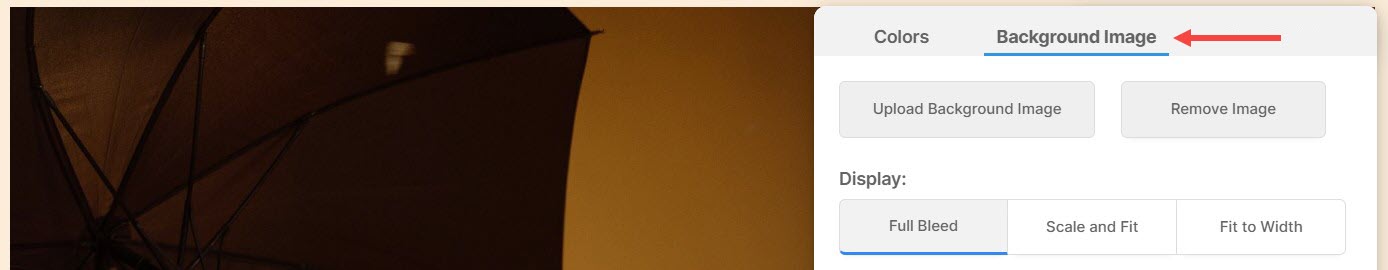
- Elija el Pantalla ancho y alto de la imagen de fondo.
- Escalar y ajustar – La imagen se ajustará al ancho y alto de la sección.
- Ajustar al ancho – La imagen se escalará al ancho de la sección. La altura de la sección heredará la altura de la imagen.
- Elija una Color de superposición.
- Seleccione las Transparencia de superposición (puedes aumentar o disminuir la intensidad del color).
- permitir Animación para imagen de fondo. Este efecto será visible mientras se desplaza por la sección.
- Especifica el Etiqueta alternativa para imagen de fondo desde aquí. Es un atributo de texto descriptivo que proporciona información alternativa para una imagen en una página web, ayudando a la accesibilidad y al SEO.

Punto focal
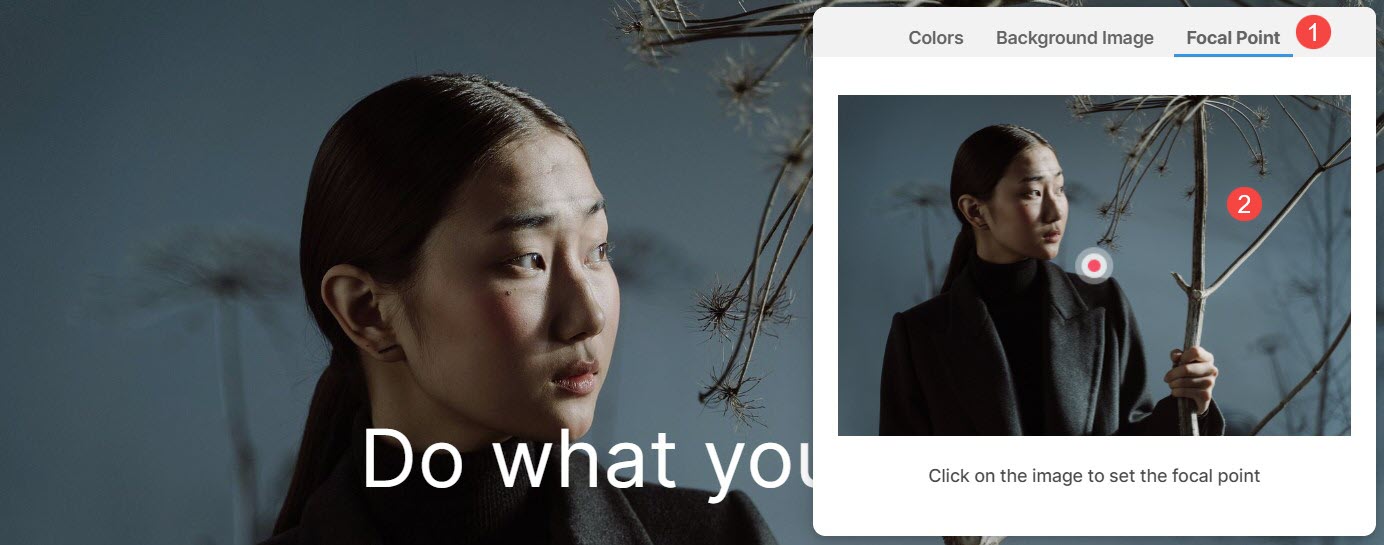
Punto focal indica el punto o área específica de la imagen resaltada dentro de la sección.
- Puede resaltar una sección específica de la imagen de fondo desde Punto focal (1) pestaña.
- Seleccione las Punto focal de la imagen Puede hacer clic en cualquier punto de la imagen y se cambiará el punto focal.

Utilice un color personalizado para el fondo de la sección
Para seleccionar un color personalizado para la sección, abra el Selector de color.
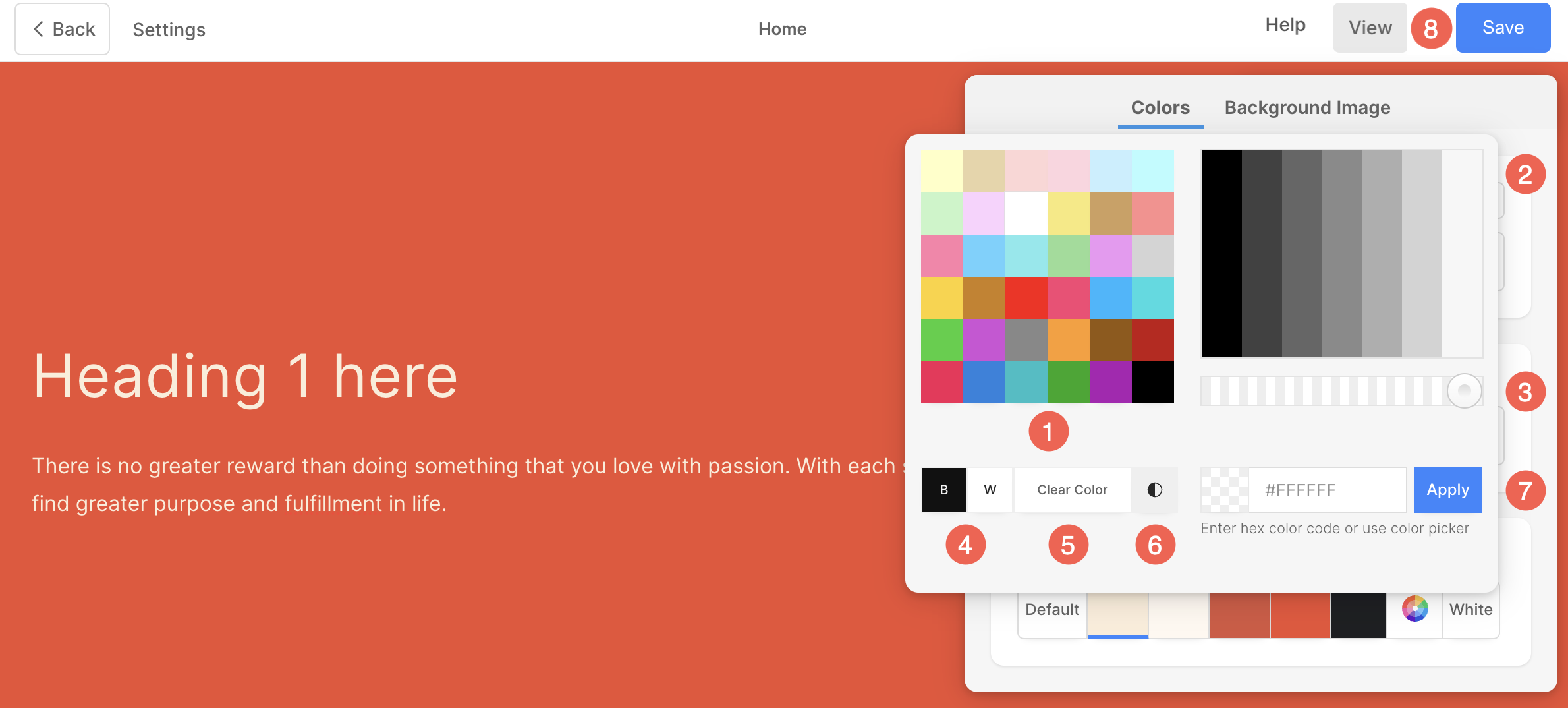
- Seleccione su color preferido del Opciones de color (1) y afina aún más la selección eligiendo un sombra (2).
- Administrar el color Opacidad (3) ajustando el control deslizante.
- Puedes simplemente seleccionar Negro or Blanco (4) colores para el artículo seleccionado.
- Actualizar (5) la selección de color desde aquí.
- Haga clic en Selector de color (6) botón para acceder a opciones de color aún más amplias para elegir.
- También tienes la opción de ingresar un Código de color hexadecimal (7) y aplicarlo a la sección.
- Después de realizar la personalización del color, Guardar (8) los cambios.

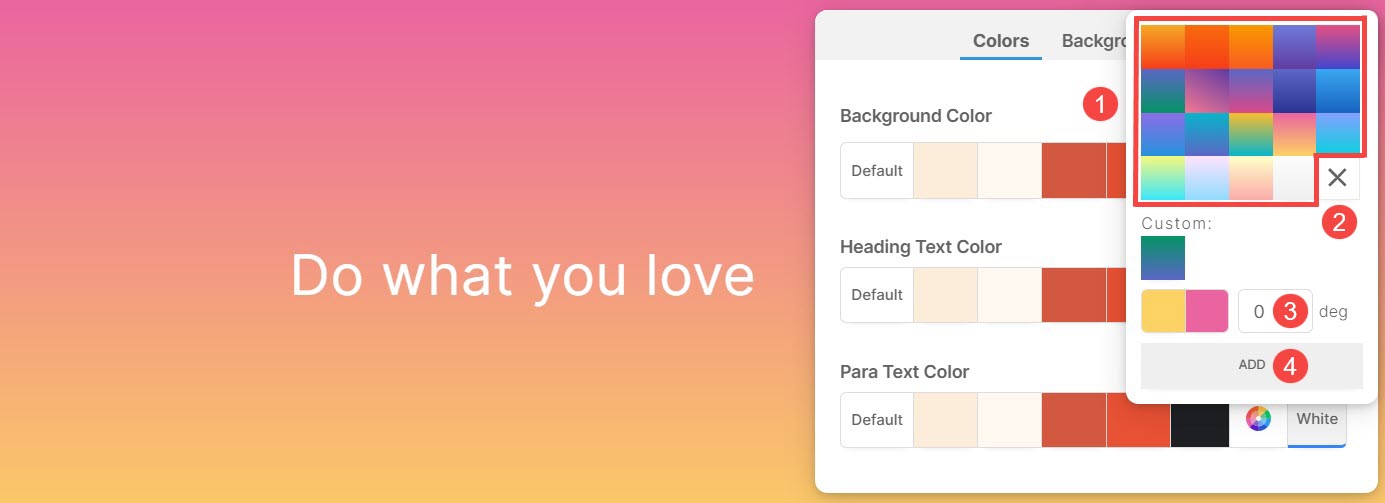
Usar degradado como fondo de sección
En Estilo Color cuadro, vaya a la Colores pestaña y haga clic en el Gradiente del botón.

- Aparece una pequeña ventana emergente donde puede elegir cualquier degradado de dos colores (1).
- Haga clic en el Cruz icono (2) para eliminar el degradado aplicado.
- Especifica el Grado (3) para la transición de gradiente.
- Una vez que haya personalizado el degradado con el grado, haga clic en el ADD (4) botón para agregarlo a sus degradados personalizados.