Una página de contacto en su sitio web lo ayuda a conectarse con clientes potenciales. Cuando su cliente tiene alguna consulta y desea contactarlo directamente, visita la página de Contacto.
Para crear una página de contacto para su sitio, agregue el Sección de contacto a una página o cree una página de contacto directamente como se sugiere a continuación. La sección Contacto contiene el bloque de texto, un formulario de contacto y un mapa de ubicación.
En este artículo hablaremos de:
- Crear una página de contacto usando una plantilla.
- Elementos de la sección de Contacto.
- Información adicional para agregar.
- Reorganizar los bloques.
- Muestra tu información de contacto.
La plantilla de la página de contacto
Para crear una página de contacto utilizando una plantilla, siga estos pasos:
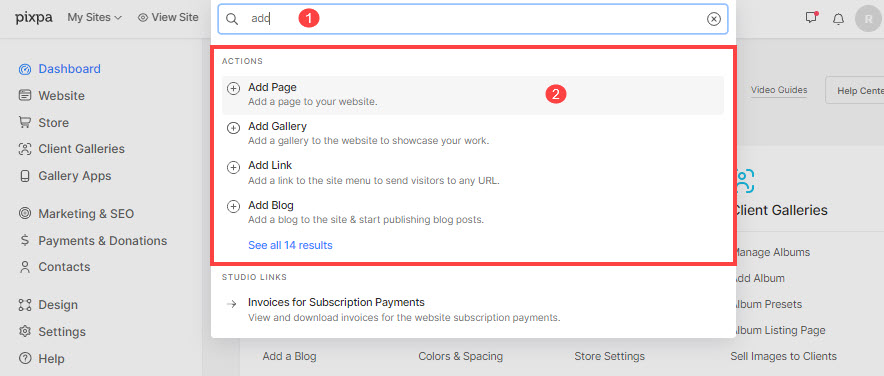
- Participar añadir página (1) en la barra de búsqueda.
- Verá los resultados relacionados.
- Haga clic en el Añada Página opción (2) bajo Comportamiento.

- Especifique el nombre de la página.
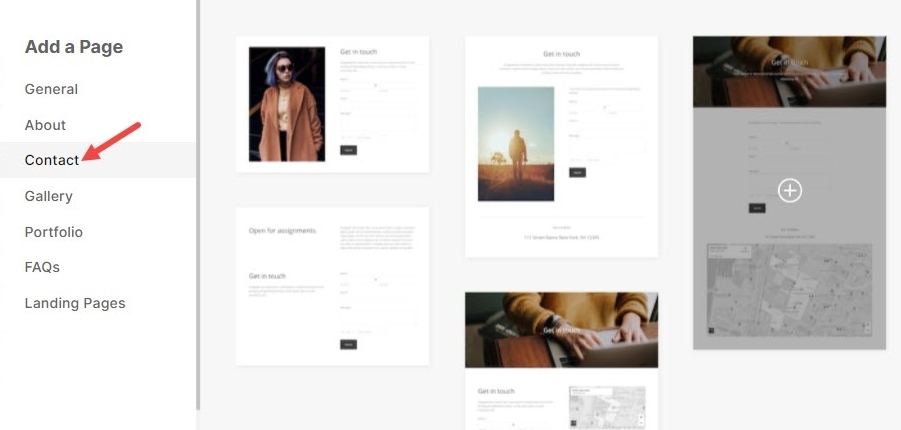
- A continuación, seleccione cualquier diseño de la Contacto categoría.

- Ahora, personaliza la página de contacto y presiona el Guardar del botón.
También verifique: Sección de contacto.
Elementos de la sección de Contacto
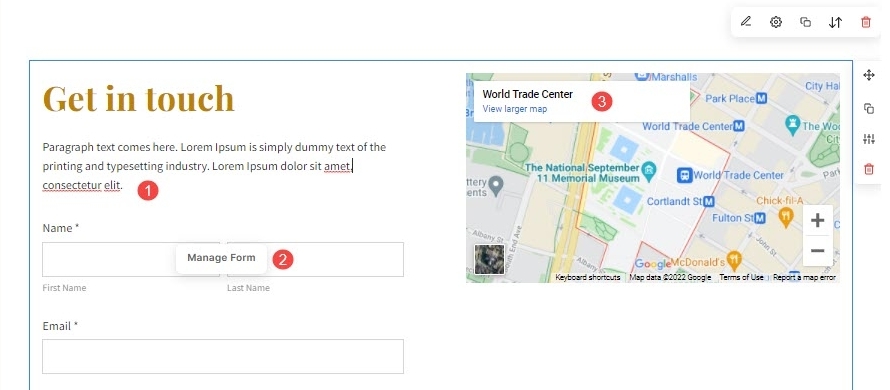
La sección de Contacto consta de:

La sección de texto
- Agregue cualquier texto que informe a los visitantes de su sitio sobre su negocio, disponibilidad (días/horas laborales), su dirección comercial o cualquier cosa que considere que debe incluirse.
El formulario de contacto
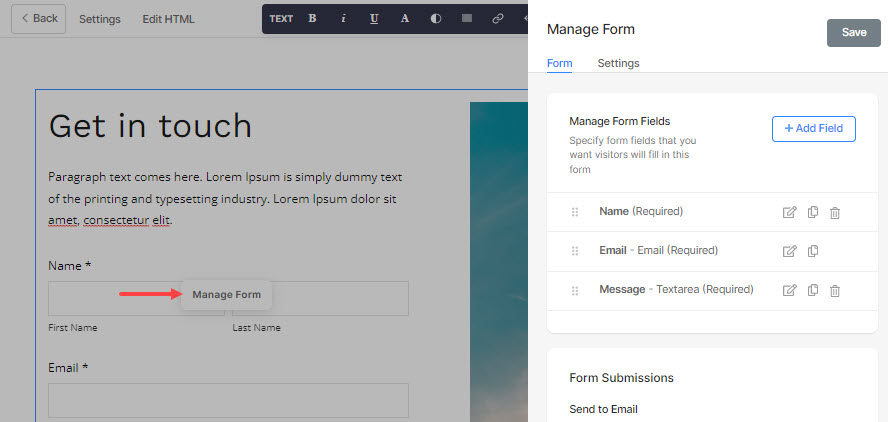
- El formulario de contacto permite a los visitantes de su sitio dejar sus detalles como nombre, correo electrónico, mensaje, etc. Puede editar el formulario de contacto y añadir/quitar los campos del formulario.
- Una vez que los visitantes hayan llenado y enviado el formulario, se le notificará en el dirección de correo electrónico especificada. Tu cuenta de correo electronico se toma como predeterminado cuando agrega el formulario. Sin embargo, puede agregar hasta 3 direcciones de correo electrónico.
- También puede consultar los envíos de formularios en el Buzón. Más información.

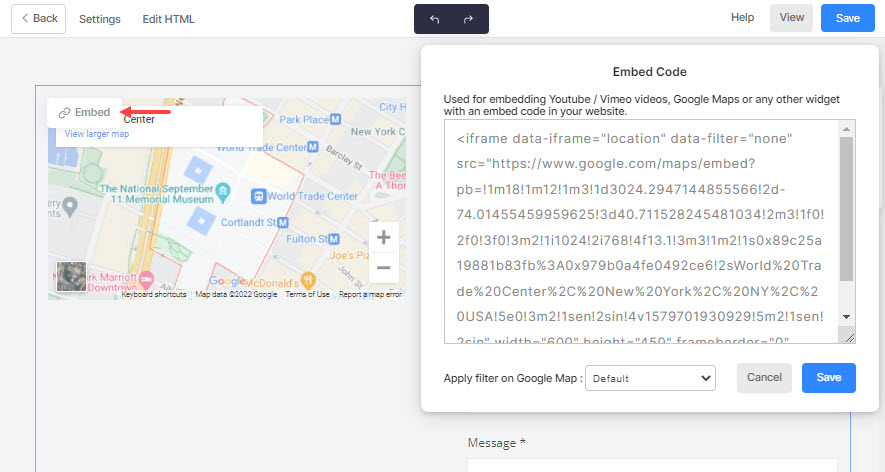
El mapa de ubicación
- El Mapa le permite exhibir su dirección.
- solicite edítalo y agrega tu ubicación.
- Una vez que su visitante haga clic en el Ver mapa más grande texto, se redirigirá a la ubicación especificada en el mapa de Google.

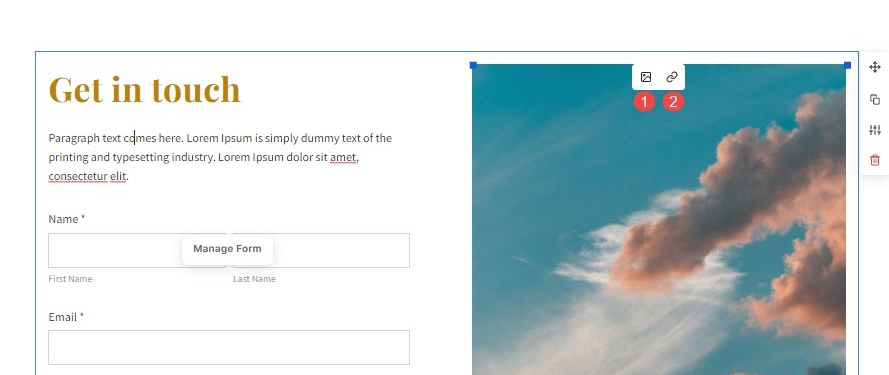
Imagen
Algunos de los diseños de la sección de contacto tienen un fragmento de imagen en lugar del mapa. Con el fragmento de imagen, puede:
- Cambia y sube tu imagen deseada,
- Vincular la imagen a cualquier página interna/externa, correo electrónico o número de teléfono. Cuando se hace clic en la imagen, se redirigirá a la página especificada.

Información adicional para agregar
Proporcione su dirección de correo electrónico o número de contacto
- Agregue su dirección de correo electrónico comercial que abre la página de correo electrónico en la que la dirección del destinatario se establece en su dirección de correo electrónico.
- Agregue su número de contacto comercial que, al hacer clic en él, marcará su número desde el dispositivo del visitante (móvil)
Poner una sección de suscripción al boletín
Cree su base de suscriptores con la ayuda de la Sección de suscripción al boletín que se pueden agregar a cualquier página de su sitio web.
Poner en sus perfiles de redes sociales
Muestre su feed de Instagram o los íconos sociales que redirigen a sus perfiles sociales usando el seccion social.
Reorganizar los bloques
- Una vez que haya agregado todos los bloques a la página de contacto, puede secuenciar los bloques or fragmentos para reestructurar su página.
- Finalmente, golpea el Guardar en la parte superior derecha para guardar todos los cambios.
Muestra tu información de contacto
- Usa el pie de página de tu sitio web para proporcionar su información de contacto.
- Usar una barra de información móvil que permanece en la parte inferior de su sitio web móvil. Puede tener hasta 4 elementos de llamadas a la acción que brindan a los visitantes acceso rápido a información importante, como su número de teléfono, dirección de correo electrónico, ubicación, URL de la tienda y mucho más según sus necesidades.
