Los botones y el texto con hipervínculos son imprescindibles para cualquier sitio web. Hacen que los visitantes de su sitio interactúen con el contenido y les permiten visitar las páginas vinculadas. Le sugerimos que mantenga el botón o el texto del hipervínculo pequeño y nítido.
En este artículo hablaremos de:
Agregar un botón a una página
Pixpa le permite agregar un botón a cualquier página.
- Visita el sitio web de página al que desea agregar un botón.
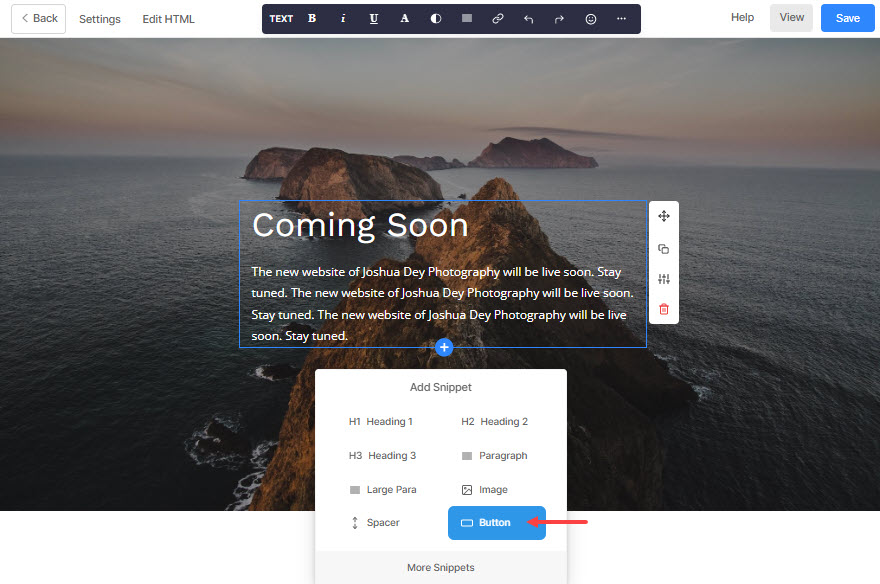
- Haga clic en cualquier sección preexistente para encontrar el azul + icono.
- Haga clic en él y seleccione el fragmento de botón de las opciones disponibles.
Ver también: Agregar un Snippet a una sección. - Ahora verá un botón en el editor de su página.
- O tu puedes añadir una sección de botones del desplegable Basic categoría.

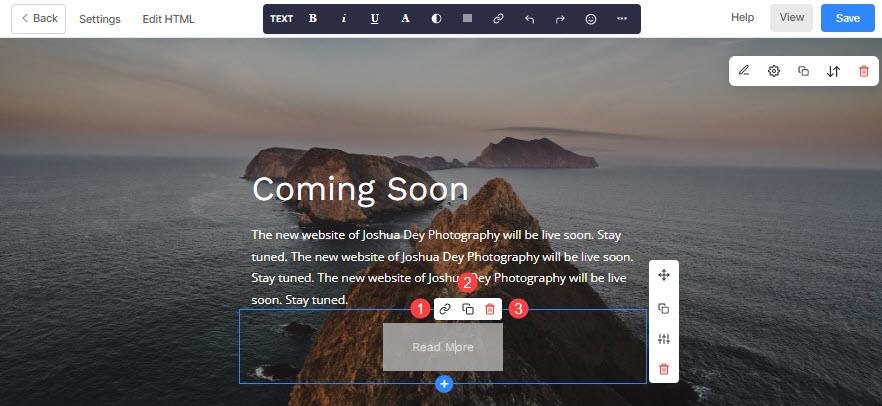
- Una vez que se agrega un botón, haga clic en él para ver el menú de botones.

- El menú de botones tendrá tres opciones/iconos.
- El icono de enlace – Se utiliza para vincular el botón a una página interna/externa, número de contacto o correo electrónico.
- El icono duplicado – Se utiliza para duplicar el botón.
- El icono de eliminar – Se utiliza para eliminar el botón.
Vincular el botón
Vincule el botón utilizando el icono de vínculo especificado anteriormente. Haga clic en el icono del enlace para ver el Editar enlace/botón ventana emergente donde puede administrar todas las opciones de los botones.
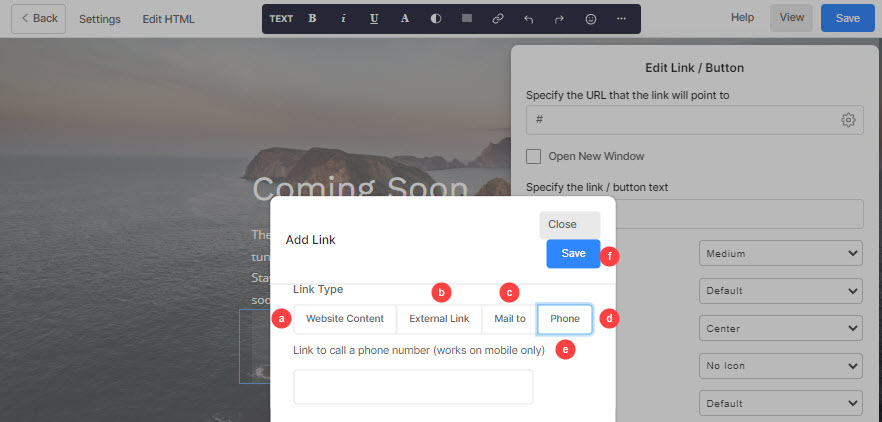
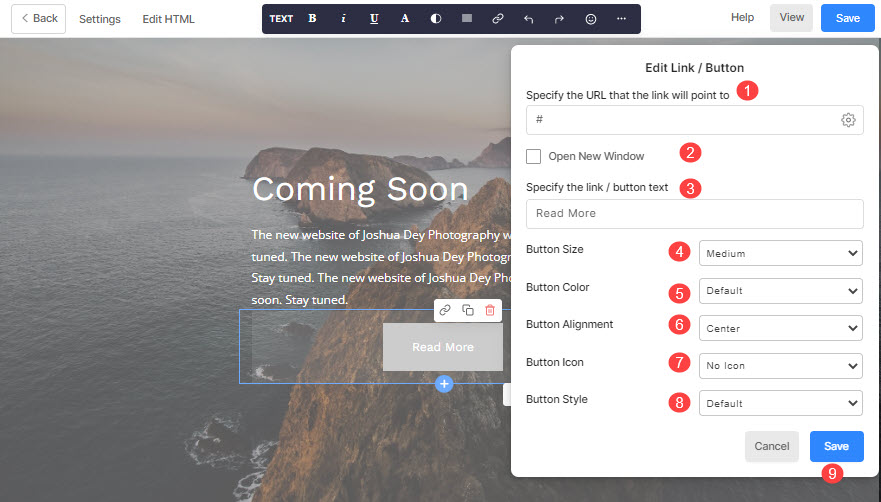
- Especifique la URL – Haga clic en el icono de configuración (🟐) para vincular el botón. Una vez que haya hecho clic en el icono de configuración, verá un Añadir enlace emergente como se muestra a continuación. Tipo de vínculo - Especifique primero el tipo de vínculo.
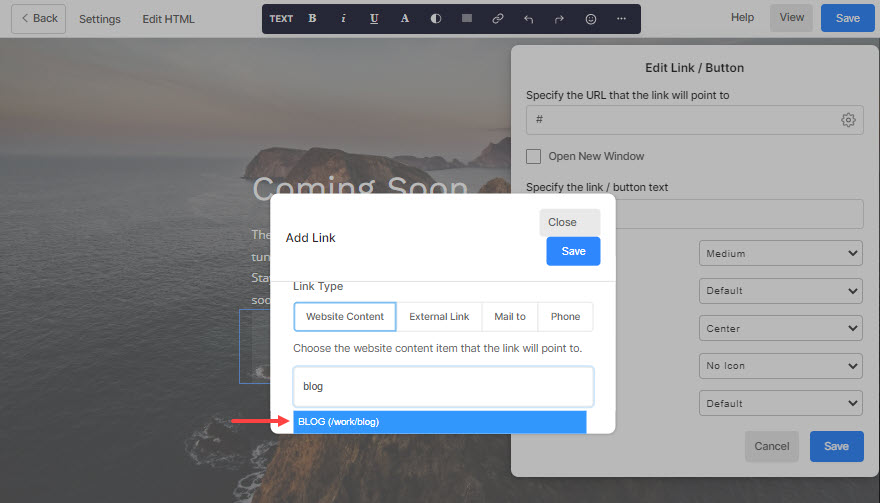
- Contenido del sitio web - Se utiliza para especificar una página dentro de su sitio web.
Aquí, solo necesita escribir el nombre de su página y esperar unos segundos. Luego, el nombre de la página aparecerá en un menú desplegable. Haga clic en él para vincular a la página interna.
- Contenido del sitio web - Se utiliza para especificar una página dentro de su sitio web.

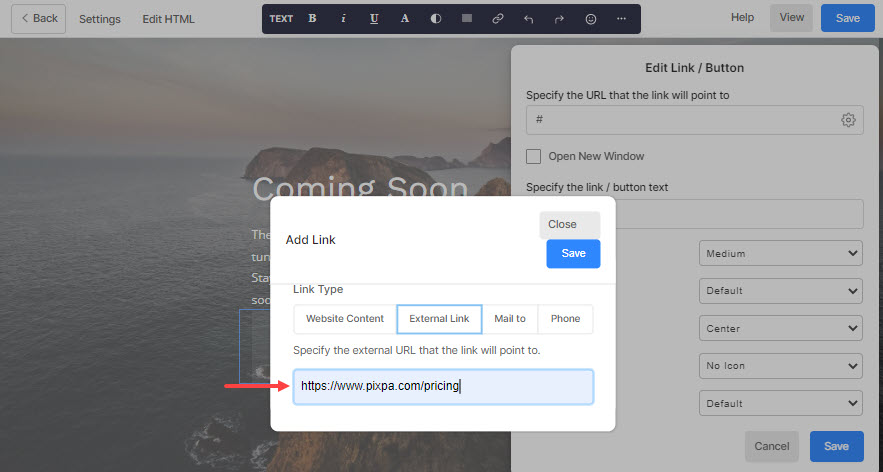
- Enlace externo - Se utiliza para especificar una página fuera de su sitio web.
Aquí, puede ingresar directamente la URL de la página externa. Puede ingresar la URL del enlace junto con la ID de la sección para dirigir a los visitantes del sitio web a una sección particular de la página.
- Enlace externo - Se utiliza para especificar una página fuera de su sitio web.

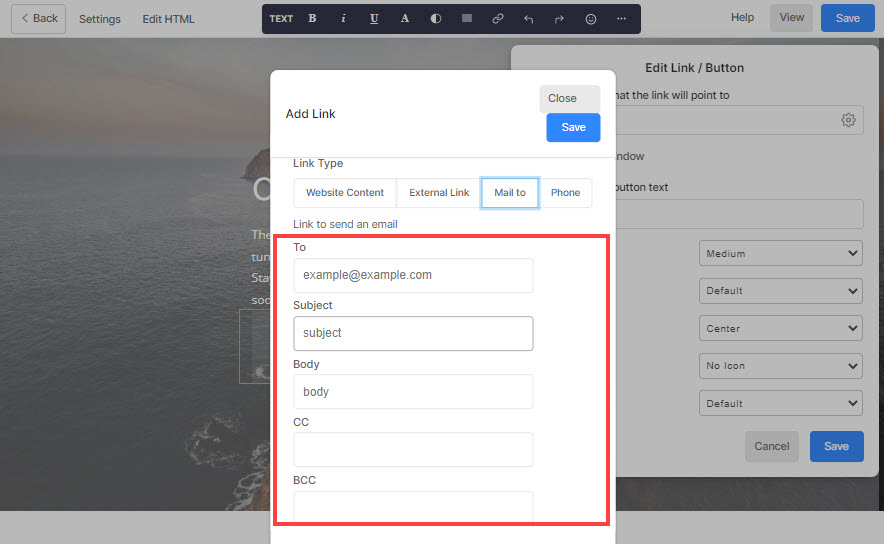
- Correo a – Se utiliza para especificar su dirección de correo electrónico.
Aquí, puede configurar la dirección de correo electrónico predeterminada, el asunto, el cuerpo, CC y BCC. Una vez que un usuario hace clic en el botón (que está vinculado a una dirección de correo electrónico de esta manera), estos valores predeterminados se copian en un nuevo correo electrónico de redacción.
- Correo a – Se utiliza para especificar su dirección de correo electrónico.

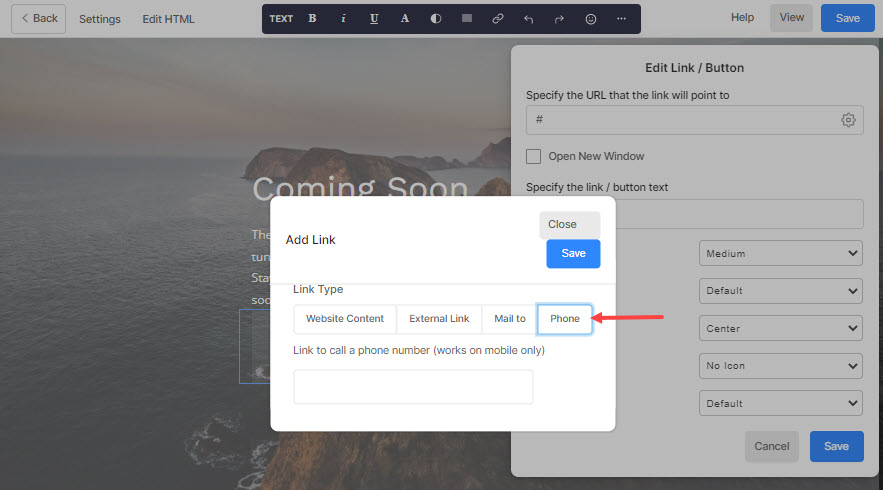
- Teléfono - Se utiliza para especificar su número de contacto.

- Enlace - Especifique el enlace interno/externo, el correo electrónico o el número de contacto.
- Ahorrar - Finalmente, presione el botón Guardar.

- Abrir nueva ventana – Marque esta opción para abrir el enlace en una nueva pestaña.
- Especifique el texto del enlace/botón – Configure la etiqueta del botón desde aquí.
- Tamaño del botón – Configure el tamaño del botón para que sea pequeño, mediano o grande.
- Color del boton - Especifique el color del botón desde aquí. Si ha elegido invertir el color del botón, el color del texto del botón se aplicará al fondo del botón y viceversa.
- Alineación de botones – Establezca la alineación del botón como izquierda, centro o derecha.
- Icono de botón – Configure el icono que aparecerá sobre el botón.
- Estilo de botón – Puede configurar el estilo de los botones para que sean sólidos, con contorno o un enlace de texto.
- Ahorrar - Presione el botón Guardar para guardar las especificaciones del botón.

Otros botones en su sitio web:
1. Agregue texto con hipervínculo en una página
El hipervínculo de texto funciona de manera similar a la vinculación de botones. Conozca más sobre hipervínculos de texto en una página.
2. Botón de encabezado
- Agregue un botón de menú de llamada a la acción a su encabezado e involucre a sus clientes por adelantado.
Comprobar: Agregue un botón de menú al menú del sitio. - La posición del botón de menú en el encabezado del sitio (escritorio) depende de la diseño de encabezado que has elegido. Pero lo mismo reside en la parte inferior del menú en la vista móvil.

3. Botón de pancarta
Agregue hasta dos botones y texto con hipervínculos ilimitado sobre su banner y dirija a los visitantes a diferentes páginas.
Comprobar: El anuncio.
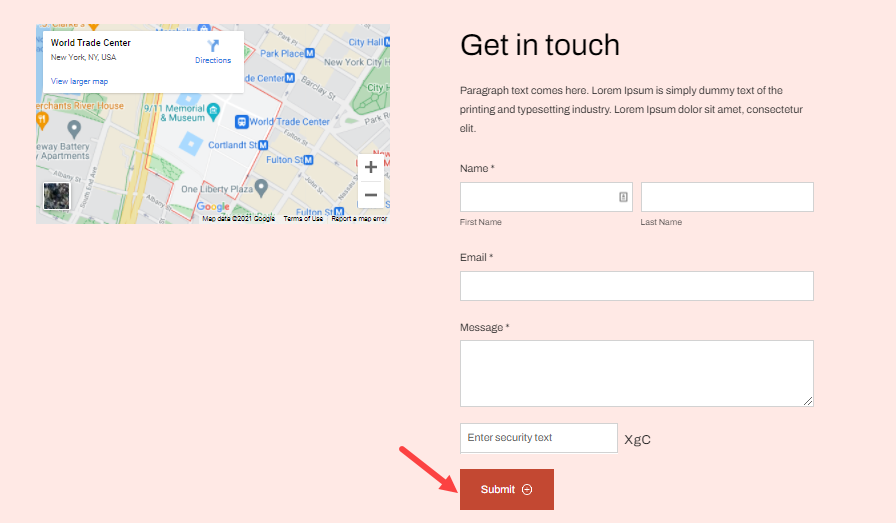
4. El botón Formulario de contacto
- Una vez que agregue un formulario de contacto a cualquier página para alentar a los visitantes del sitio a comunicarse con usted, verá un Enviar botón por defecto (en el formulario).
- También puede personalizar su etiqueta, tamaño, color y alineación.
Comprobar: Sección de contacto.

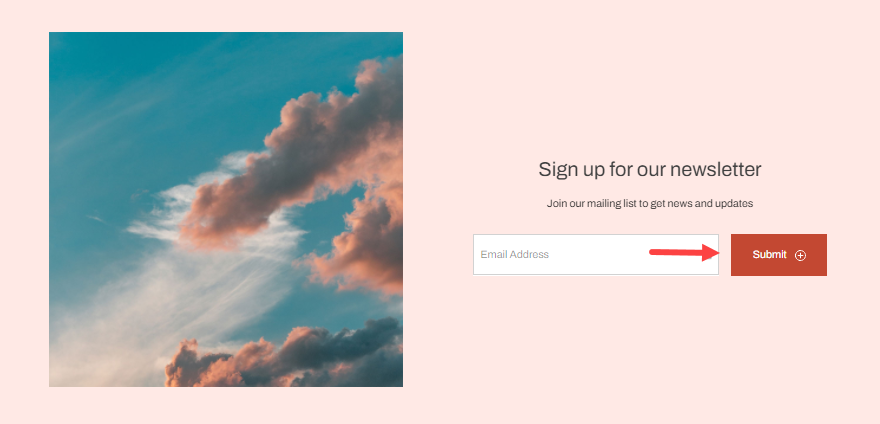
5. El botón Boletín
- Una vez que agregue una sección de registro de boletín informativo a cualquier página para crear su base de suscriptores, verá un Enviar botón por defecto.
- Puedes personalizar su etiqueta, tamaño y color.
Comprobar: Sección Boletín.

6. El botón Agregar al carrito
Puede ver este botón en la página de detalles del producto de su tienda. Descubre cómo para gestionar su etiqueta.
