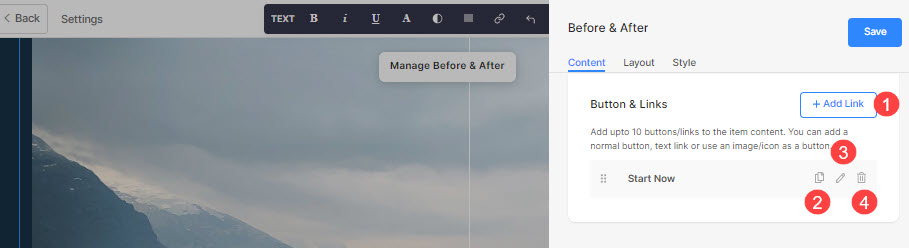
Usar Botón y enlaces, puede agregar cualquier tipo de Enlace (1) a la sección. Puede agregar un botón/enlace de imagen/icono social/enlace de texto.
Puede duplicar (2), editar (3) o eliminar (4) el botón existente.

En este artículo hablaremos de:
Adición de botones/enlaces.
- Para añadir cualquier tipo de enlace a la sección, haga clic en el + Agregar enlace del botón.

- El + Agregar enlace La opción proporciona cuatro formas de agregar un enlace:
Botón
Agregue un botón al elemento de la lista. Podrás actualizar:
- Etiqueta de botón – Establecer la etiqueta del botón.
- Enlace del botón – Especifique el enlace.
- Ventana de destino – Elija abrir la página en la misma ventana o en una nueva.
- Estilo del botón – Elija el estilo de botón para que sea el predeterminado (establecido en el Botones y enlaces de la sección Diseño), Sólido, Contorno o Enlace de texto.
- Elija el color del boton ser predeterminado o invertir el color.

Enlace de texto
Agrega una enlace de texto al elemento de la lista.

Podrás actualizar:
- Seleccione las etiqueta de texto.
- Especifica el enlace de texto.
- Ventana de destino – Elija abrir la página en la misma ventana o en una nueva.

Imagen
Agregue una imagen y vincúlela a cualquier página.

- Una vez que haya cargado la imagen, se muestra de esta manera. Haga clic en el enlace para editarlo.

- Desde aquí puedes:
- Subir/Cambiar la imagen.
- Enlace del botón – Especifique el enlace.
- Ventana de destino – Elija abrir la página en la misma ventana o en una nueva.

Icono social
- Agregue un ícono social al elemento de la lista.

- Puedes gestionar:
- El icono social que se va a vincular.
- Especifique la ruta de su perfil social relevante.
- Ventana de destino – Elija abrir la página en la misma ventana o en una nueva.

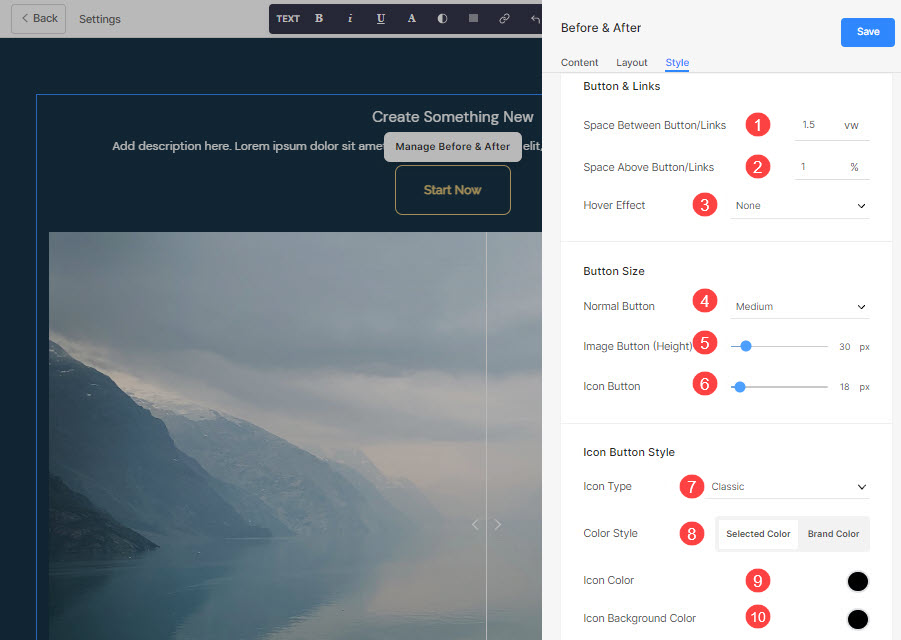
Las opciones de estilo para botones y enlaces
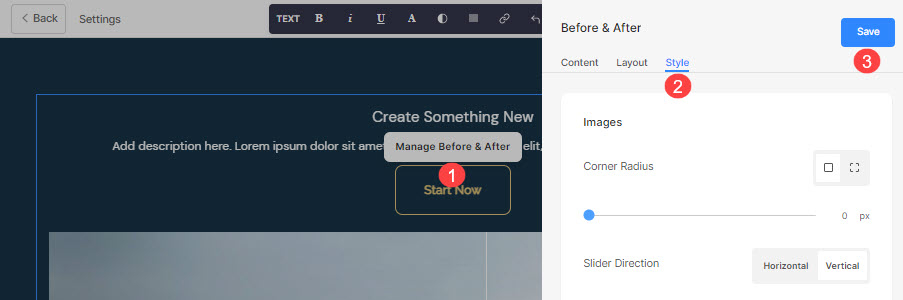
El opciones de estilo estará presente bajo el Estilo pestaña mientras administra la sección.

Tendrá múltiples opciones de estilo para el botón y los enlaces de la siguiente manera:
Botón y enlaces
- Especifica el Espacio entre botones/enlaces que se han agregado.
- Especifica el Espacio encima del botón/enlaces.
- Elija el Efecto de la libración para el Botón/enlaces.
Ejemplo
Supongamos que ha agregado un enlace social de Amazon en el Botón/Enlaces, y especificó el color del icono como rojo y del icono de color de fondo como verde, entonces el ícono aparecerá como se muestra a continuación: