quid es una opción ideal para una cartera de bienes raíces.
Hay cinco secciones (aparte del encabezado y el pie de página) en la página de inicio de la plantilla Crux. Siga los pasos a continuación para editar cada uno de ellos.
- Encabezamiento
- Primera Sección – Pancarta
- Segunda Sección – Titular
- Tercera sección – Lista de imágenes
- Cuarta Sección – Lista de Textos
- Quinta sección – Blog Feed
- Pie de página
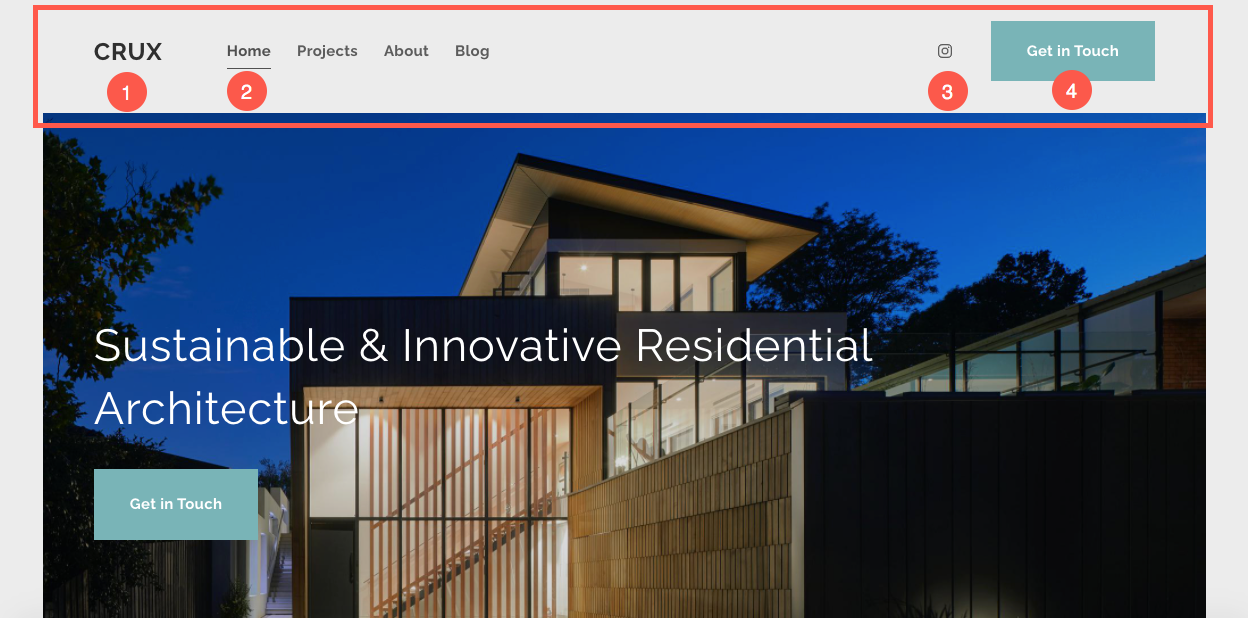
Encabezamiento
El encabezado contiene el logotipo/título del sitio (1), el menú (2), los íconos sociales (3) y un botón de menú (4).
- Para cambiar el diseño del encabezado, vaya a Encabezamiento en la sección Diseño. Descubre cómo
- Para agregar/cambiar el logo o el título del sitio, vaya a Título del sitio y logotipo en la sección Diseño. Descubre cómo
- Para agregar/eliminar un elemento al/del menú, vaya a la Menú del sitio web. Descubre cómo
- Para agregar/eliminar/editar enlaces de redes sociales, vaya a vínculos sociales del desplegable Sección del sitio web. Descubre cómo
- Para agregar/eliminar/editar el botón de menú, vaya a Encabezamiento en la sección Diseño. Descubre cómo

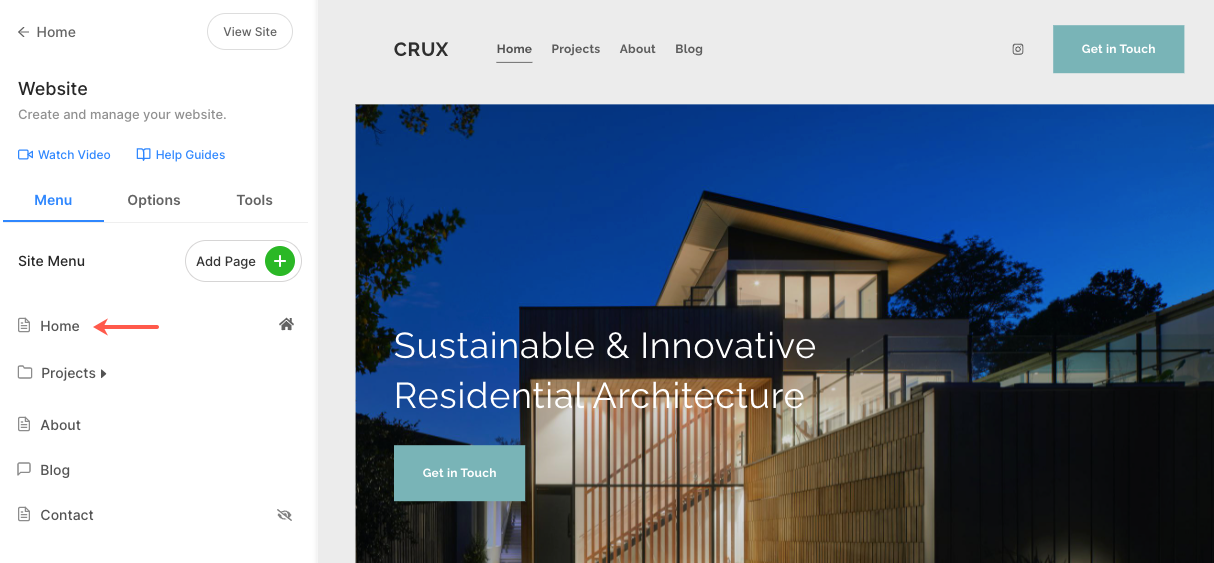
Ahora que ha comenzado con esta hermosa plantilla, tendrá sus páginas de demostración en su MENÚ.
Para ver o editar cualquiera de las páginas, simplemente haga clic en ella. Comencemos con la página 'Inicio'.
- Visite la Menú del sitio.
- Haga clic en Inicio (como se muestra en la imagen).

- Esto lo llevará al editor de páginas de la página 'Inicio'.
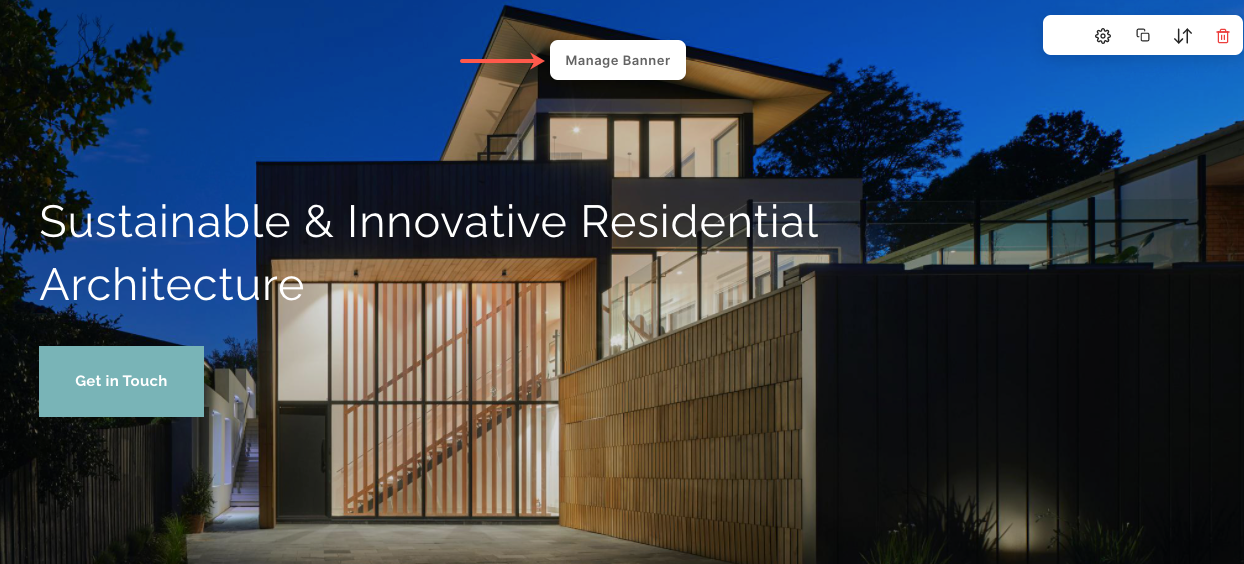
Primera sección – Pancarta
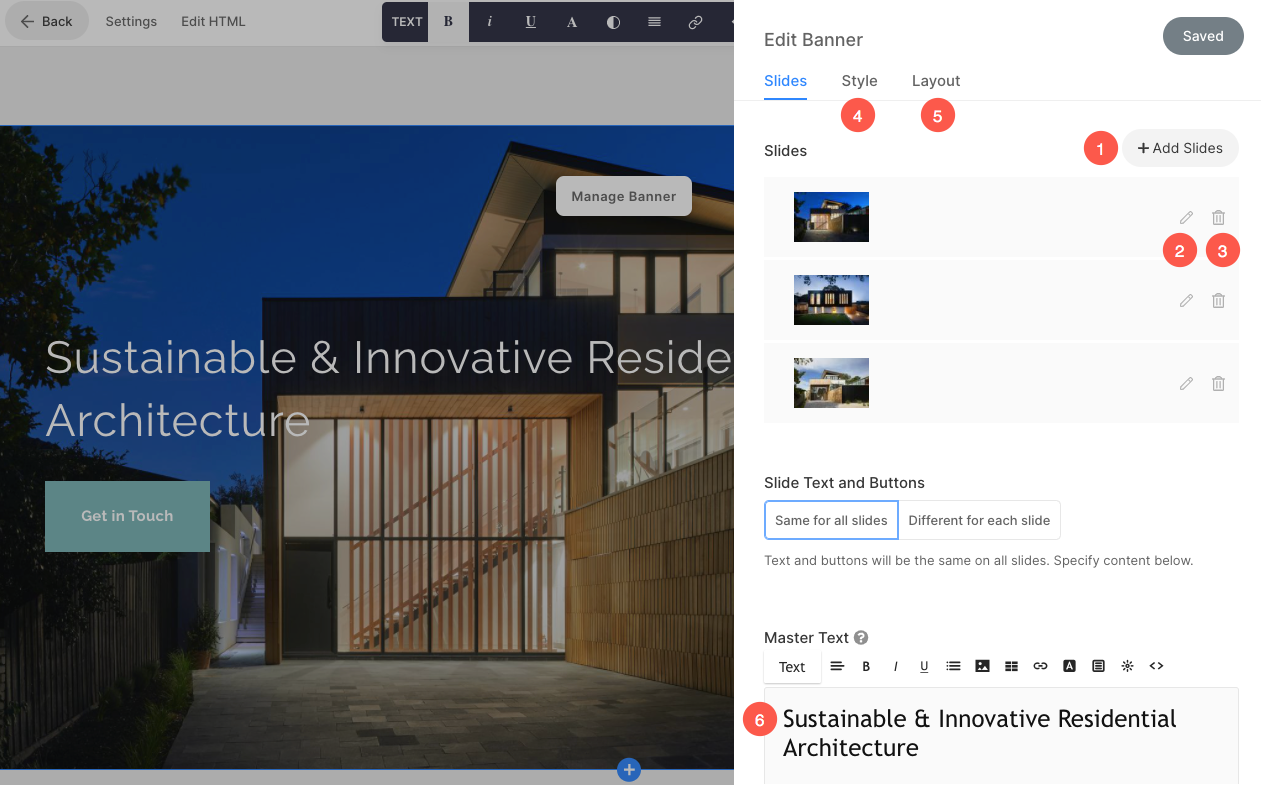
La primera sección contiene un banner. Para reemplazar las imágenes de demostración con las suyas propias y explorar estilos de banners, haga clic en el Gestionar banner del botón.

- Para agregar una nueva diapositiva de imagen, haga clic en el Añadir diapositivas Botón (1).
- Para reemplazar una imagen, establezca su punto focal o edite el texto y los botones en la diapositiva, haga clic en el editar icono (2).
- Para eliminar una diapositiva, haga clic en el borrar icono (3).
- Para explorar las opciones de estilo, haga clic en el Estilo (4) pestaña.
- Para cambiar el diseño, haga clic en el Disposición (5) pestaña.
- Para editar el texto en el banner, edite el Texto maestro (6).
Descubre cómo para editar una sección de Banner.

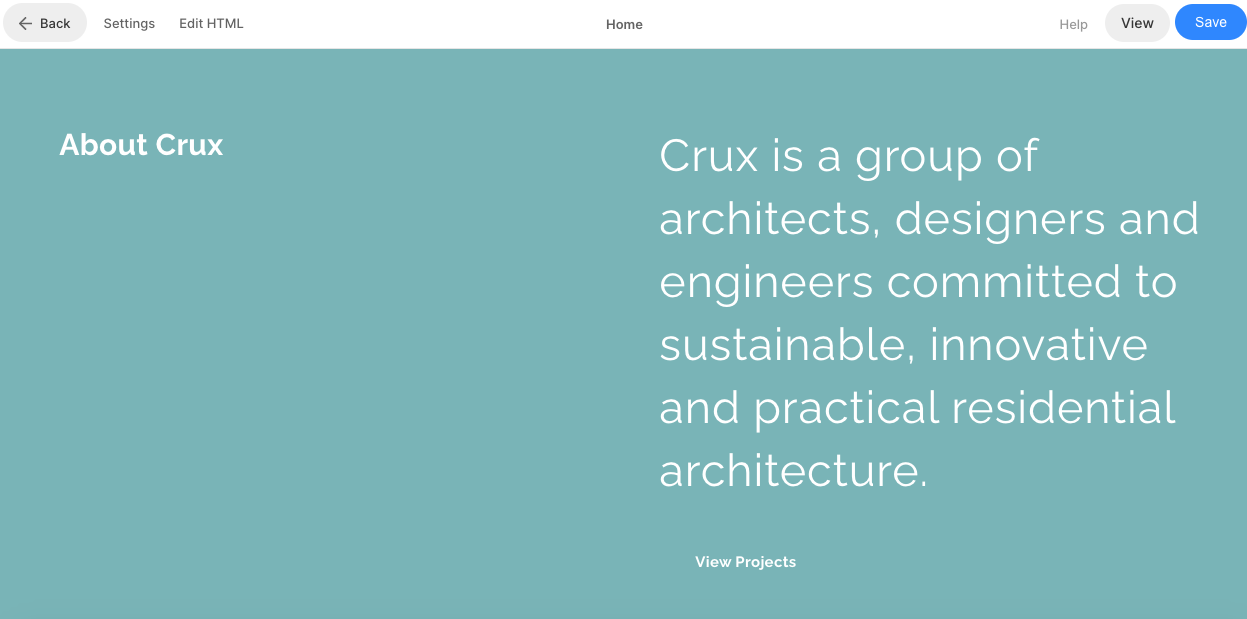
Segunda sección – Titular
La segunda sección contiene un titular. Se puede usar un título para agregar información sobre su negocio. Haga clic en cualquier texto de esta sección para editarlo.
Descubre cómo para editar una sección de Titular.

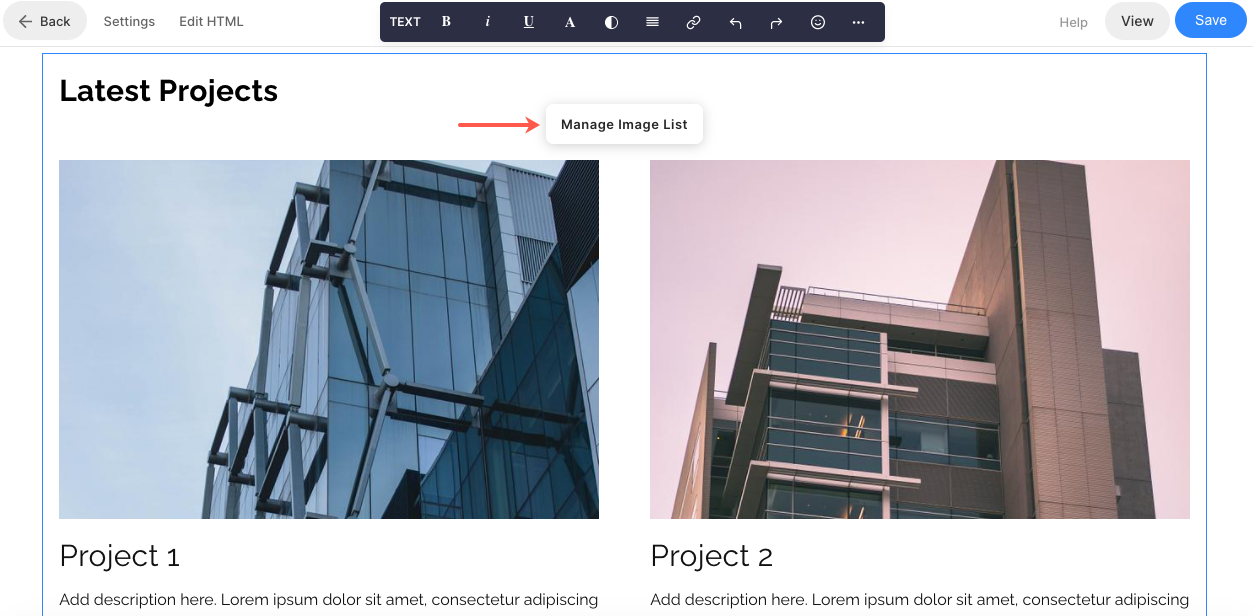
Tercera sección – Lista de imágenes
La tercera sección contiene una lista de imágenes. Puedes agregar una lista de los servicios que ofreces o una lista de galerías.
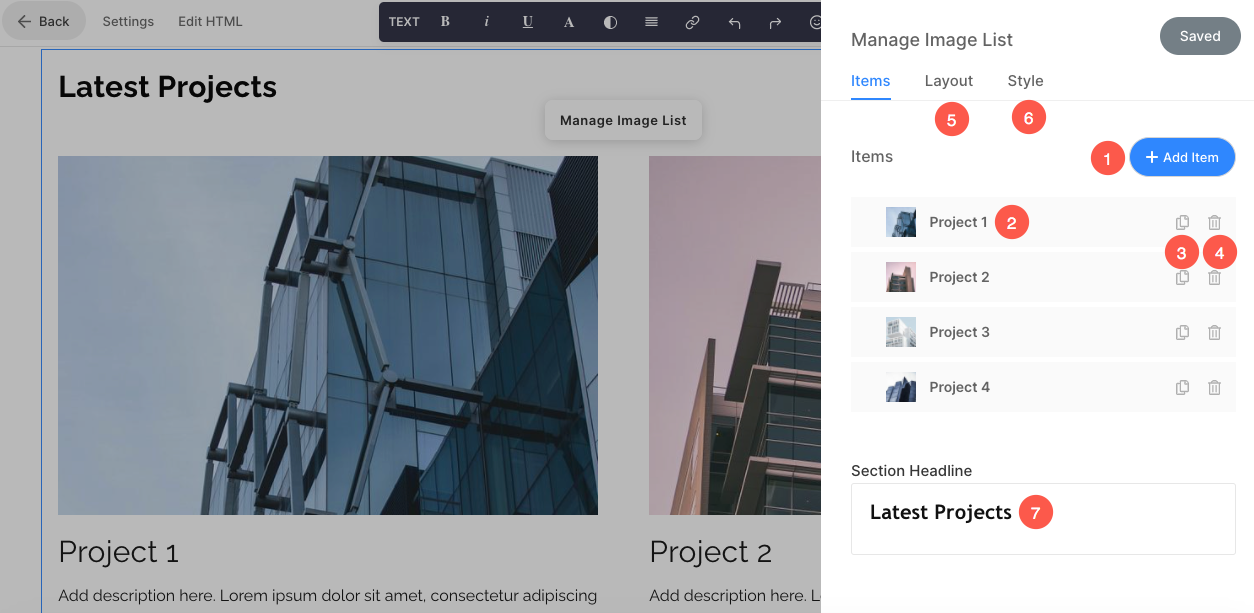
Para editar los enlaces, cambiar el diseño o reemplazar las imágenes de demostración, haga clic en el Administrar lista de imágenes del botón.

- Para agregar un nuevo elemento a su lista de imágenes, haga clic en el Añadir artículo Botón (1).
- A reemplazar una imagen o editar un elemento, haga clic en él (2).
- Para duplicar un elemento, haga clic en el copia icono (3).
- Para eliminar un elemento de su lista de imágenes, haga clic en el borrar icono (4).
- Para cambiar el diseño o explorar diferentes diseños, haga clic en el Disposición pestaña (5).
- Para editar el estilo y aumentar/disminuir el número de columnas, haga clic en el Estilo pestaña (6).
- Para editar/eliminar el título, vaya a la Cuadro de texto de título de sección (7).
Descubre cómo para editar una sección de Lista de imágenes.

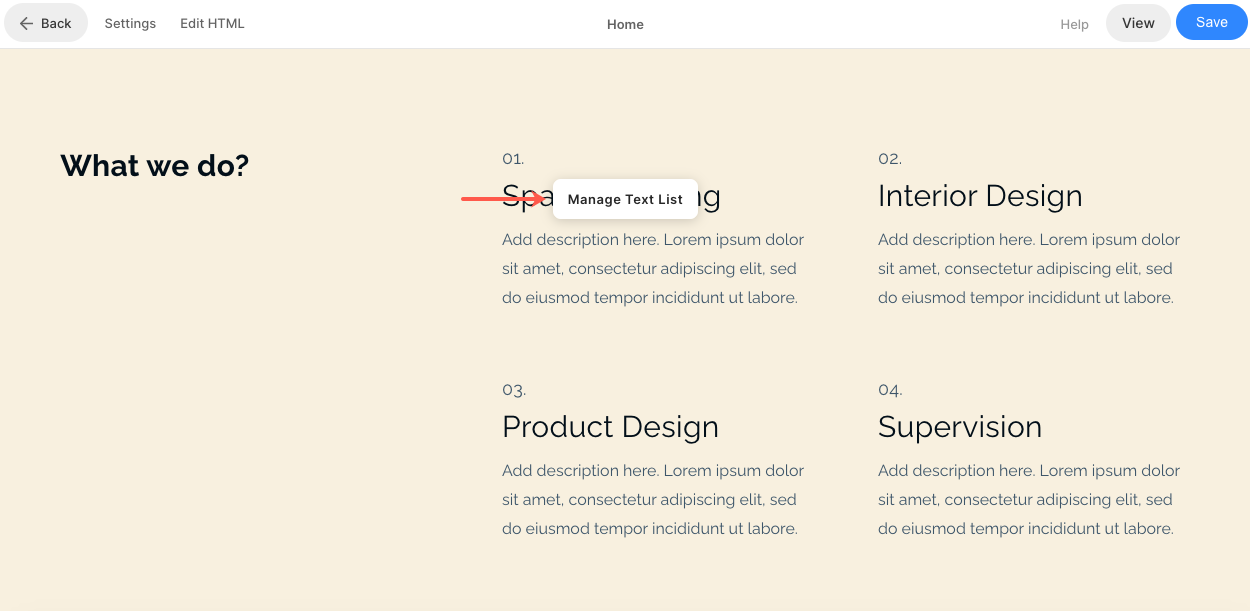
Cuarta sección – Lista de textos
La cuarta sección contiene una lista de texto. Aquí, puede agregar información y editar el texto y los enlaces.
También puede aumentar/disminuir el número de columnas para agregar más información. Para personalizar la lista de texto, haga clic en el Administrar lista de texto del botón.

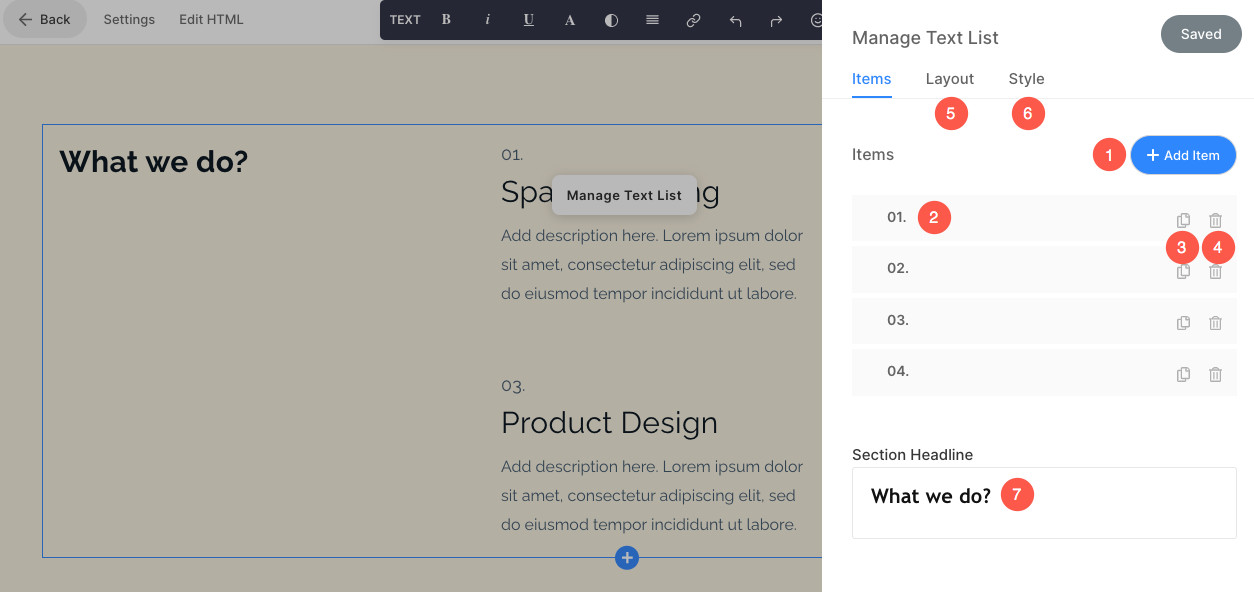
La configuración en la lista de texto es bastante similar a una lista de imágenes.
- Para agregar un nuevo elemento a su lista de texto, haga clic en el Añadir artículo Botón (1).
- A reemplazar un texto o editar un elemento, haga clic en él (2).
- Para duplicar un elemento, haga clic en el Copiar icono (3).
- Para eliminar un elemento de su lista de texto, haga clic en el borrar icono (4).
- Para cambiar el diseño o explorar diferentes diseños, haga clic en el Disposición pestaña (5).
- Para editar el estilo y aumentar/disminuir el número de columnas, haga clic en el Estilo pestaña (6).
- Para editar/eliminar el título, vaya a la Cuadro de texto de título de sección (7).
Descubre cómo para editar una sección de Lista de texto.

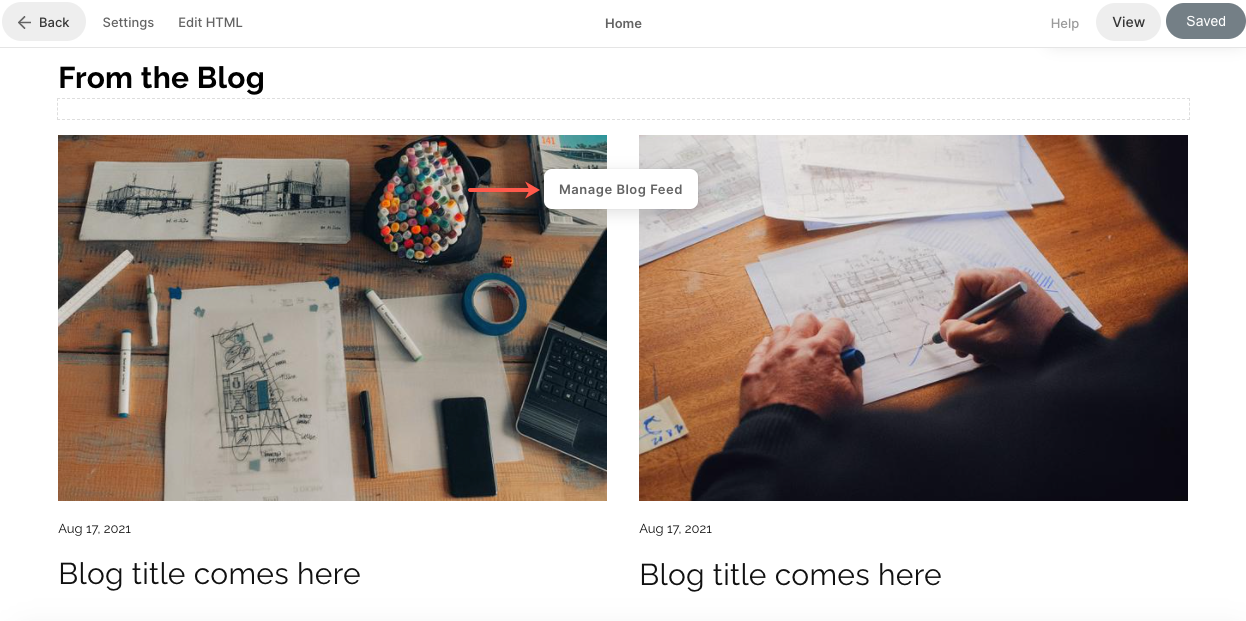
Quinta sección- Blog Feed
La quinta sección contiene un feed de blog. Para reemplazar los blogs de demostración con los suyos propios y administrarlos, haga clic en el Administrar la fuente del blog del botón.

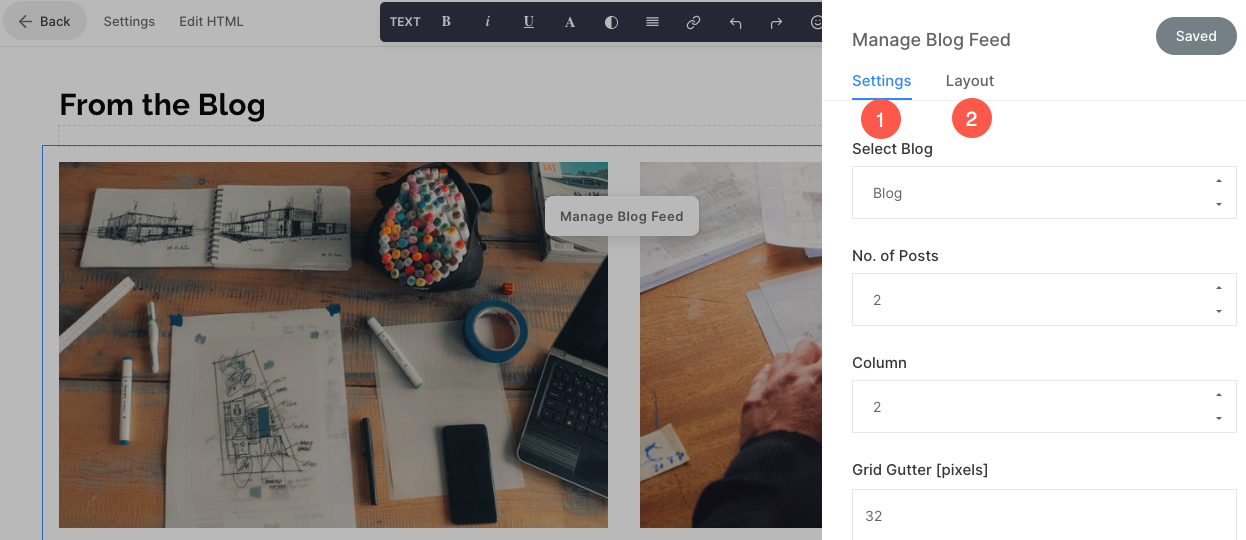
- Desde el Ajustes (1), elija qué blog debe mostrarse en esta sección, la cantidad de publicaciones y algunas otras configuraciones.
- Desde el Disposición (2) pestaña, cambie el diseño de la sección de alimentación del blog.

- Descubre cómo para editar una sección de noticias del blog.
- Descubre cómo para agregar un blog a su sitio web.
Pie de página
El pie de página contiene los créditos de sus sitios web. Puede agregar íconos sociales (1), texto de derechos de autor (2) y enlaces importantes aquí.
Descubre cómo para editar el pie de página.