Comercial es un sitio web de servicios de estilismo personalizado. Tendría un banner/control deslizante que llena la página web y puede mostrar su cartera o servicios en las secciones a continuación.
Hay pocas secciones (aparte del encabezado y el pie de página) en la página de inicio de demostración de la plantilla Anchor. Siga los pasos a continuación para editar cada uno de ellos.
- Encabezamiento
- Primera sección – Pancarta
- Segunda sección – Básica
- Tercera sección – Lista de imágenes
- Cuarta sección – Texto
- Quinta sección – Lista de textos
- Sexta sección – Texto
- Séptima sección – Blog Feed
- Pre-pie de página
- Pie de página
Encabezamiento
El encabezamiento contiene el logotipo/título del sitio (1), el menú (2) y los íconos sociales (3).
- Para cambiar el diseño del encabezado, vaya a Encabezamiento en la sección Diseño. Ver cómo.
- Para agregar/cambiar el logo o el título del sitio, vaya a Título del sitio y logotipo en la sección Diseño. Ver cómo.
- Para agregar/eliminar un elemento al/del menú, vaya a la Menú del sitio web. Ver cómo.
- El INICIO, ACERCA DE y CONTACTO los elementos del menú son paginas.
- El elemento de menú LOOKBOOK es un galería.
- El elemento de menú BLOG es un página de listado de blogs.
- Para agregar/eliminar/editar enlaces de redes sociales, vaya a vínculos sociales del desplegable Sección del sitio web. Descubre cómo.
- Para agregar/eliminar/editar el botón de menú, vaya a Encabezamiento en la sección Diseño. Ver cómo.

Visite la página de inicio
- Para ver o editar cualquiera de las páginas, visite el Página web .

- Ahora llegarás a la Menú pestaña donde puede editar el menú de su sitio.
- Haga clic en el INICIO elemento de menú para editarlo (como se muestra en la imagen).

- Esto lo llevará al editor de páginas de la página 'Inicio'.
Primera sección – Pancarta
- La primera sección contiene un banner. Para reemplazar las imágenes de demostración con las suyas propias y explorar estilos de banners, haga clic en el Gestionar banner del botón.

- Para agregar una nueva diapositiva de imagen, haga clic en el + Añadir diapositivas Botón (1).
- Para reemplazar una imagen, establezca su punto focal o edite el texto y los botones en la diapositiva, haga clic en el editar icono (2).
- Para eliminar una diapositiva, haga clic en el borrar icono (3).
- Para explorar las opciones de estilo, haga clic en el Estilo (4) pestaña.
- Para cambiar el diseño del banner, haga clic en el Disposición (5) pestaña.
Descubre cómo para editar una sección de Banner.
Descubre cómo para cambiar el diseño del banner.

Segunda sección – Básica
La segunda sección contiene el texto básico. Aquí, puede hacer clic directamente en el texto para editarlo. Más información.
Descubre cómo para editar una sección básica.

Tercera sección – Lista de imágenes
La tercera sección contiene una lista de imágenes. Puedes agregar una lista de los servicios que ofreces o una lista de galerías.
Para editar los enlaces, cambiar el diseño o reemplazar las imágenes de demostración, haga clic en el Administrar lista de imágenes del botón.

- Para agregar un nuevo elemento a su lista de imágenes, haga clic en el Añadir artículo Botón (1).
- Para reemplazar una imagen o editar un elemento. haga clic en él (2).
- A duplicar un elemento, haga clic en el icono de copia (3).
- Para eliminar un elemento de su lista de imágenes, haga clic en el borrar icono (4).
- Para cambiar el diseño o explorar diferentes diseños, haga clic en el Disposición pestaña (5).
- Para editar el estilo y aumentar/disminuir el número de columnas, haga clic en el Estilo pestaña (6).
- Para editar/eliminar el título, vaya a la Título de la sección campo (7).
Descubre cómo para editar una sección de Lista de imágenes.

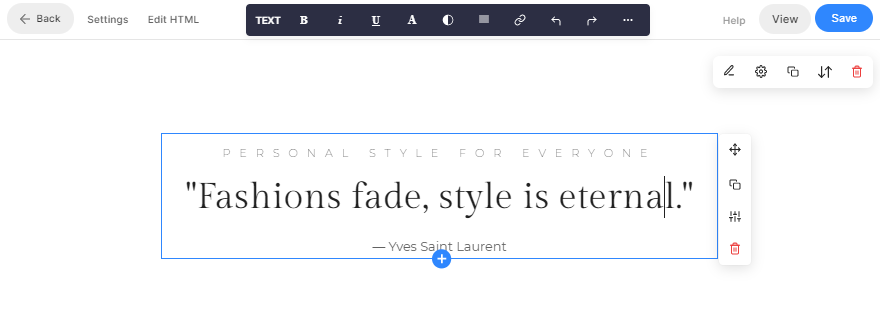
Cuarta sección – Texto
La cuarta sección contiene un bloque de texto. Haga clic en cualquier texto de esta sección para editarlo. Más información.
Para administrar la sección, desplace el cursor sobre la sección y haga clic en el icono de sección de la barra de herramientas de edición presente en la esquina superior derecha de la sección. Descubre cómo para administrar la sección.
- Descubre cómo para editar una sección de Texto.

Quinta sección – Lista de textos
La quinta sección contiene una lista de texto. Puede agregar una lista de los servicios que ofrece.
Para editar los enlaces, cambie el diseño, haga clic en el Administrar lista de texto del botón.

- Para agregar un nuevo elemento a su lista de texto, haga clic en el + Agregar artículo Botón (1).
- A editar un elemento. haga clic en él (2).
- A duplicar un elemento, haga clic en el icono de copia (3).
- Para eliminar un elemento de su lista de texto, haga clic en el borrar icono (4).
- Para cambiar el diseño o explorar diferentes diseños, haga clic en el Disposición pestaña (5).
- Para editar el estilo y aumentar/disminuir el número de columnas, haga clic en el Estilo pestaña (6).
- Para editar/eliminar el título, vaya a la Título de la sección campo (7).
Descubre cómo para editar una sección de Lista de texto.

Sexta sección – Texto
La sexta sección nuevamente contiene un bloque de texto. Haga clic en cualquier texto de esta sección para editarlo. Más información.
Para administrar la sección, desplace el cursor sobre la sección y haga clic en el icono de sección de la barra de herramientas de edición presente en la esquina superior derecha de la sección. Descubre cómo para administrar la sección.
- Descubre cómo para editar una sección de Texto.

Séptima sección – Blog
La séptima sección contiene un feed de blog. Para reemplazar los blogs de demostración con los suyos propios y administrarlos, haga clic en el Administrar la fuente del blog del botón.

- Desde el Ajustes (1) pestaña, elija qué blog debe mostrarse en esta sección, la cantidad de publicaciones y algunas otras configuraciones.
- Desde el Disposición (2) pestaña, cambie el diseño de la sección de alimentación del blog.
Descubre cómo para editar una sección de noticias del blog.
Descubre cómo para agregar un blog a su sitio web.

Pre-pie de página
Para mostrar una determinada sección (p. ej., feed de Instagram) en la parte inferior de todas las páginas o páginas seleccionadas de su sitio web, puede utilizar un pie de página previo.
Puedes editar el pie de página esta página. En esta plantilla, hay una sección de Instagram en el pie de página.
- Descubre cómo para editar una sección social y mostrar su propio feed de Instagram.
- Descubre cómo para editar el pie de página.

Pie de página
El pie de página contiene los créditos de sus sitios web. Puedes añadir Iconos sociales (1) texto de derechos de autor (2), y enlaces importantes aquí.
También verifique: Opciones para compartir en redes sociales.
- Descubre cómo para editar el pie de página.
- See las Opciones de estilo de pie de página.

