El pie de página es el elemento del sitio que se encuentra en la parte inferior de su sitio. Esta es el área más buscada para obtener información esencial como íconos sociales, información de derechos de autor y detalles de contacto.
En este artículo hablaremos de:
- Pie de página
- Diseño de pie de página
- Texto de pie de página
- Texto del pie de página del enlace
- Borde del pie de página
- Prefooter
- Botón Volver al principio
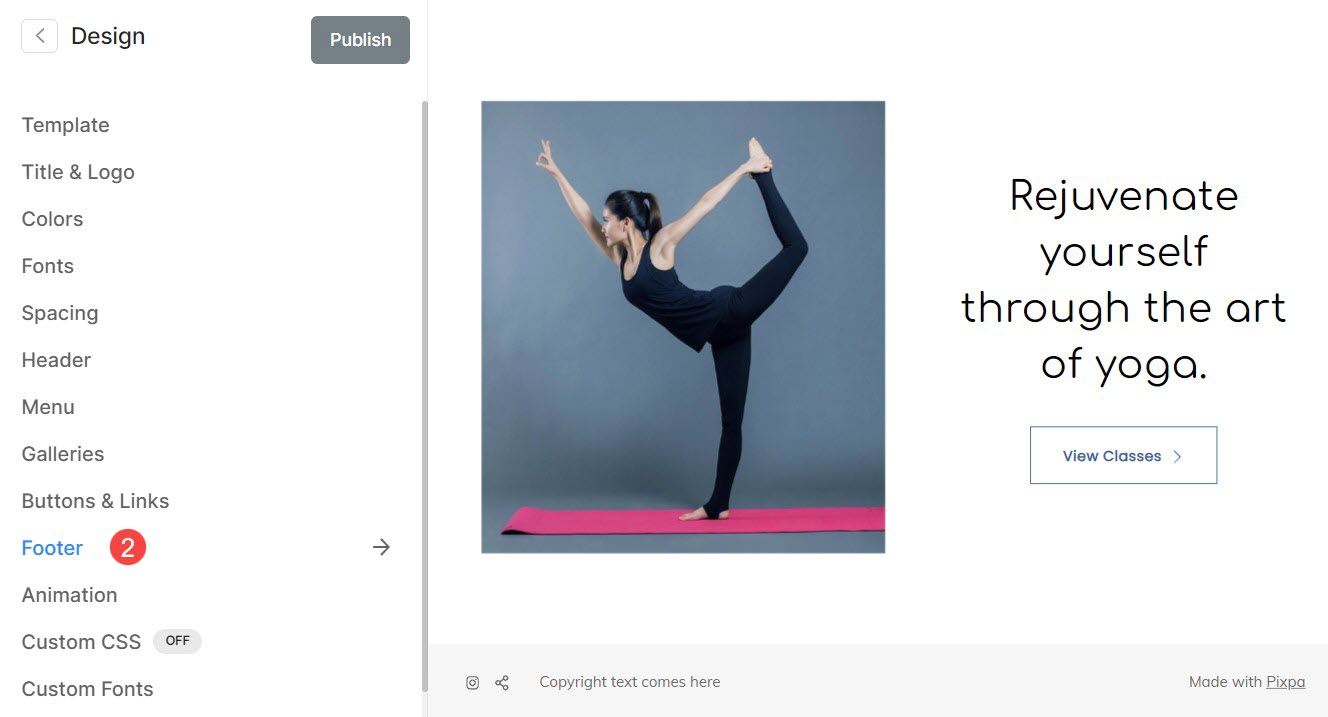
Puede gestionar el estilo del pie de página desde el Diseño (1) sección.

Una vez que estés dentro de la sección Diseño, haz clic en Pie de página (2) pestaña.

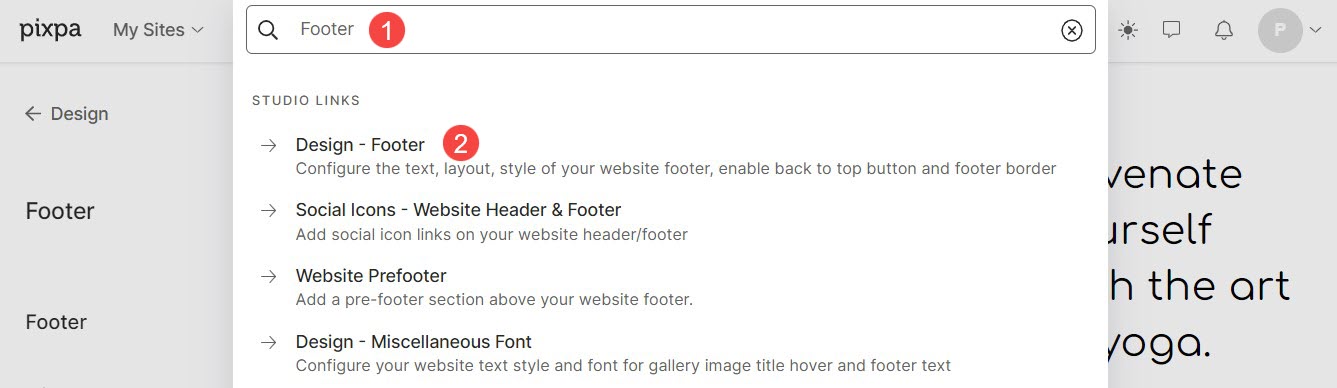
Alternativamente, también puedes utilizar la opción de búsqueda del estudio.
- Participar Pie de página (1) en la barra de búsqueda.
- De los resultados relacionados, haga clic en el Diseño – Pie de página Opción (2).

Pie de página
El pie de página es la sección inferior de sus páginas web que normalmente contiene información importante, como información de derechos de autor, detalles de contacto, etc.
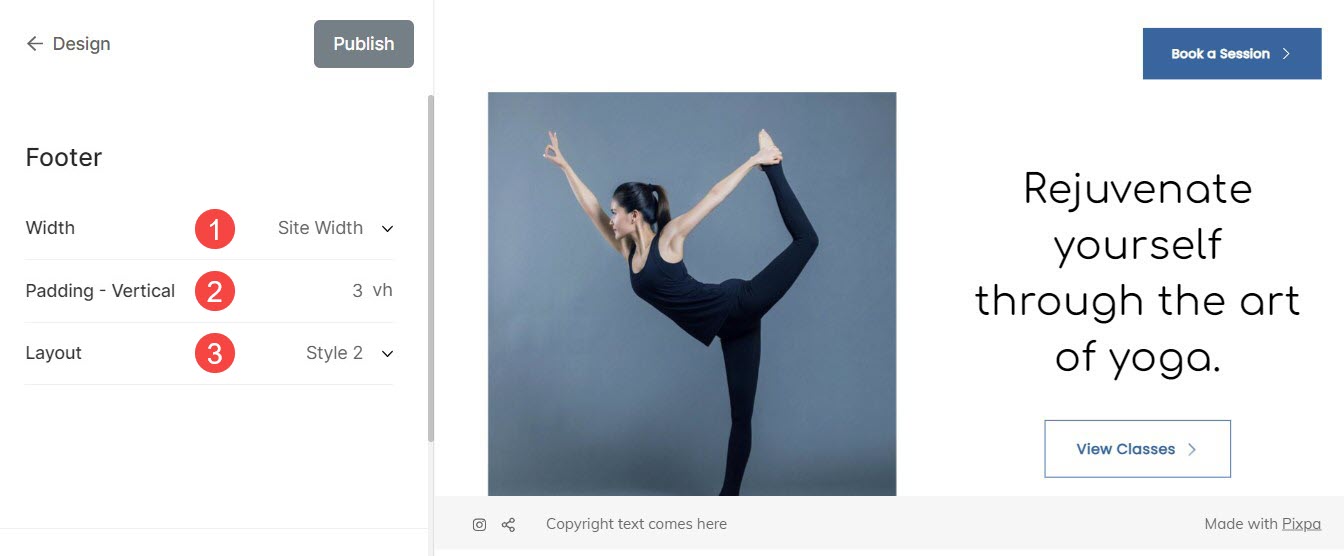
Desde aquí puedes:
- Ancho Establezca el ancho del pie de página de su sitio web.
Ancho completo: El pie de página cubrirá todo el ancho disponible sin dejar ningún espacio a los lados.
Ancho del sitio: Se puede especificar en el Diseño sección. Puede especificar un ancho fijo aquí. Mostrará el pie de página adhiriéndose al ancho fijo especificado. - Acolchado – Vertical: Administre el espacio vertical (superior e inferior) al pie de página de su sitio web (especificado en vh).
- Diseño: Elija el estilo de pie de página para su sitio web.

Diseño de pie de página
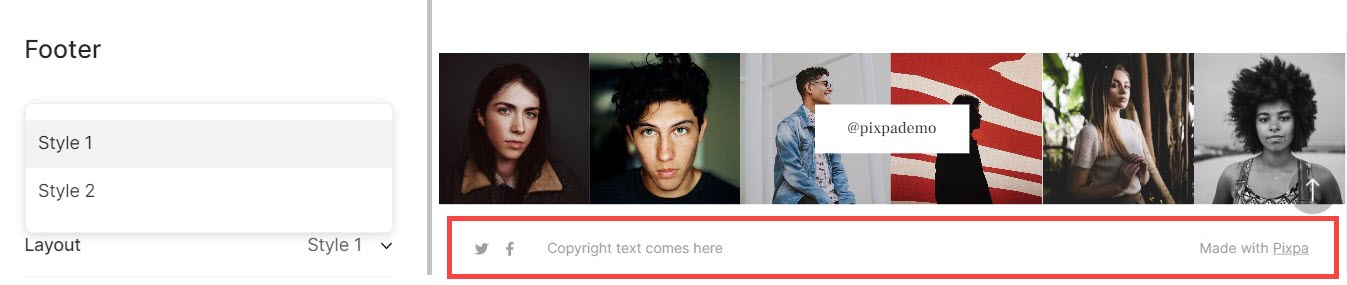
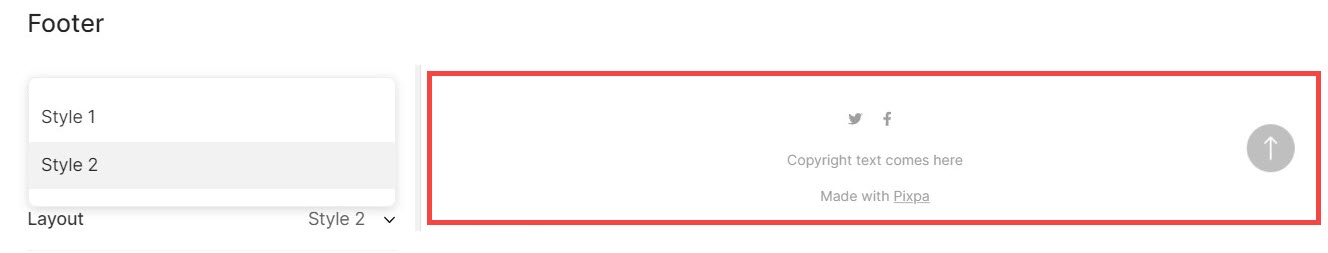
Pixpa proporciona dos tipos de diseños de pie de página.
Los estilos de pie de página se ven de esta manera:
1 Estilo:

2 Estilo:

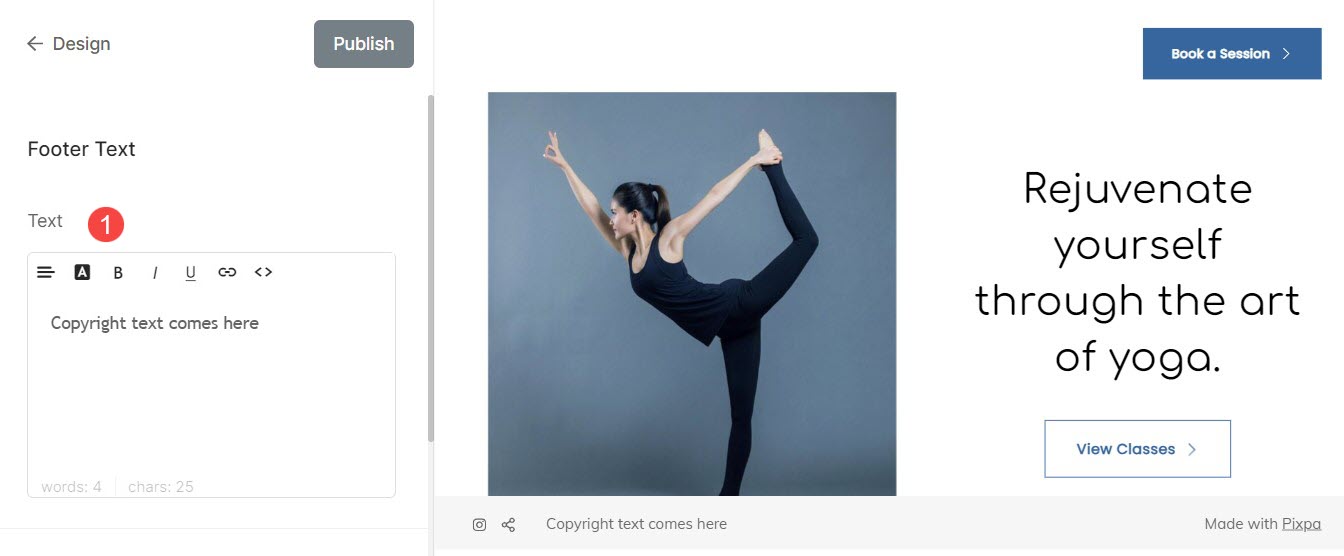
Texto de pie de página
El área de pie de página de su sitio web puede contener información importante que tal vez no se encuentre en el lugar correcto en ninguna otra parte del sitio web. Esto a menudo incluye texto de derechos de autor, enlaces de privacidad, términos de uso, sitios de afiliados/socios, etc.
- Texto: Especifique el texto del pie de página de su sitio web desde aquí. También puede administrar la alineación del texto del pie de página, el estilo y el texto del pie de página del enlace.

Vea cómo vincular el texto del pie de página:
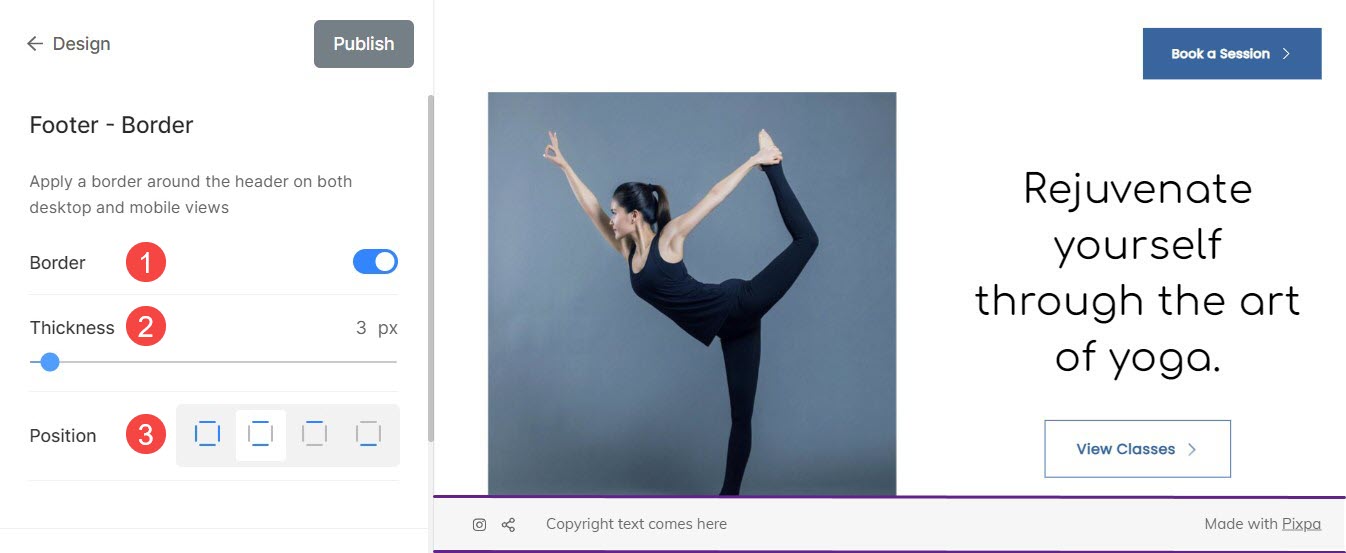
Borde del pie de página
- Frontera: Habilite o deshabilite el borde del pie de página alternando el interruptor.
- Espesor: Especifique el grosor del borde (especificado en píxeles)
- Puesto: Establezca la posición del borde del pie de página. Puede elegir el borde para Todos los lados, Superior e Inferior, sólo Superior y sólo Inferior.

Prefooter
- Pre-pie de página: Verifique el estado actual del pie de página previo, ya sea que esté activo o no, desde aquí.
- Administrar pie de página: Puede administrar el pie de página previo de su sitio web desde aquí.
Ver también: Agregue un pie de página previo a su sitio web.

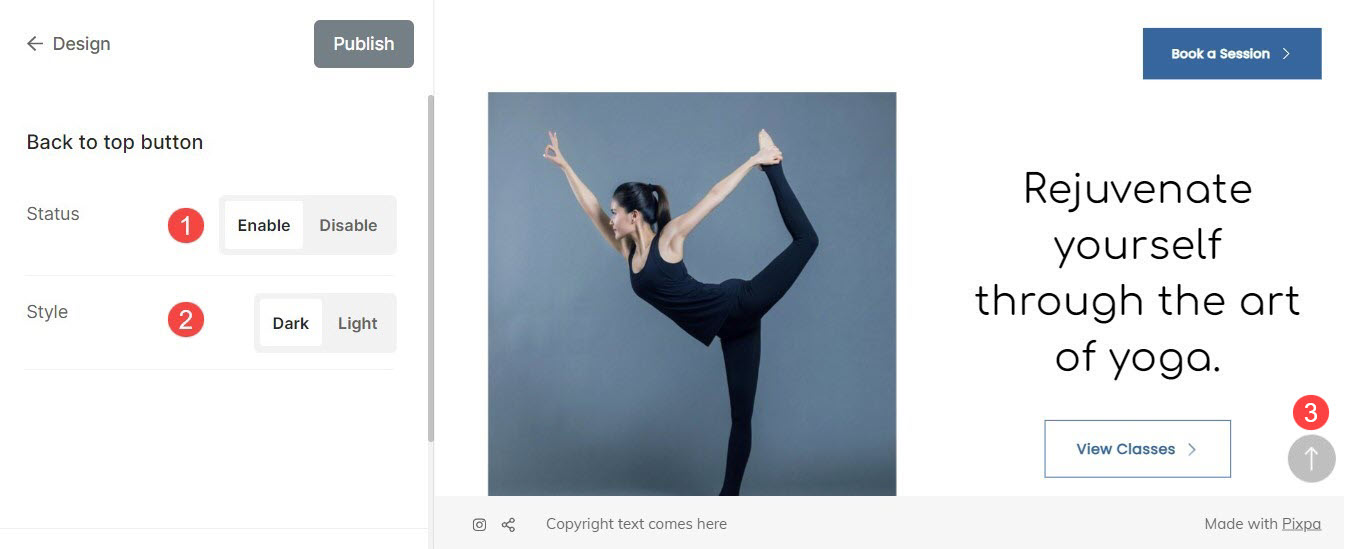
Botón Volver al principio
Si tiene una página muy larga, desplazarse hasta la parte superior puede llevar tiempo. Puede agregar un botón para volver al principio en su sitio web para desplazarse rápidamente a la navegación superior de su sitio web.
Desde aquí puedes:
- Estatus Habilite o deshabilite el botón de volver al principio en su sitio web desde aquí.
- Estilo: Establezca el estilo del elemento de regreso al principio desde aquí. Puedes elegir entre oscuro y claro.
- Botón: Un ejemplo de botón para volver al principio.