La sección Imágenes de antes y después describe un par de imágenes que muestran las diferencias. Se deben cargar dos imágenes en la sección, una para la etapa anterior y otra para la etapa posterior.
Puede personalizar el control deslizante para que sea horizontal o vertical. Supongamos que puede agregar imágenes de un gato antes y después de recortar.
En este artículo hablaremos de:
- Agregar un bloque de antes y después.
- Administrar el contenido.
- Administrar el diseño.
- Las opciones de estilo.
Agregue un bloque Antes y Después:
- Se puede agregar una sección a una página. Puede agregar una sección a una página ya existente o crear una nueva página dentro de su sitio web.
- En tu pagina, Haga clic en el azul + icono para agregar un Nueva sección a tu página.

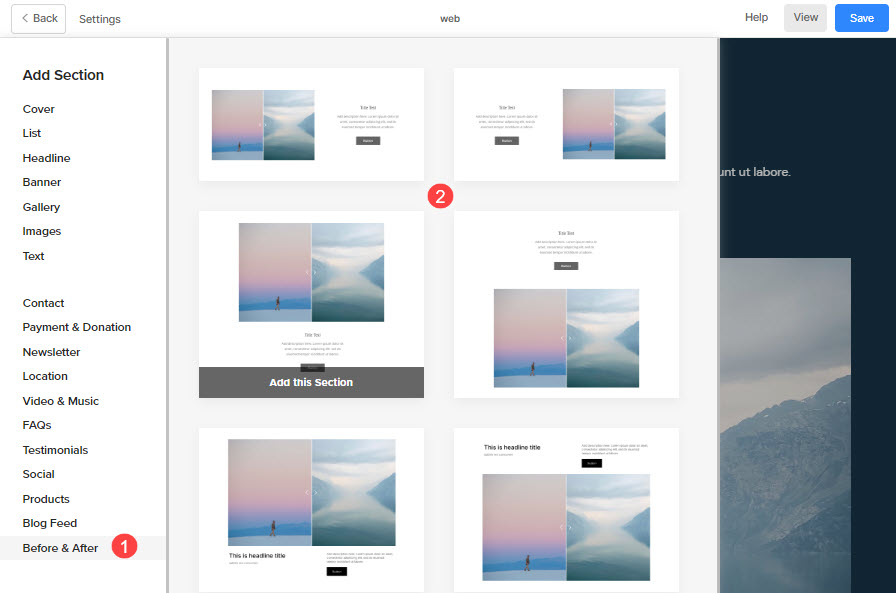
- Ahora verá el categorías de sección en el lado izquierdo.
- Elija el Antes y Después (1) opción donde puede elegir entre los diferentes diseños (2).

- Elija cualquier diseño de sección y haga clic en él para agregarlo a su página.
- A medida que se agrega la sección, puede editar el texto y cargar imágenes.
Gestionar el contenido
Una vez que haya agregado la sección:
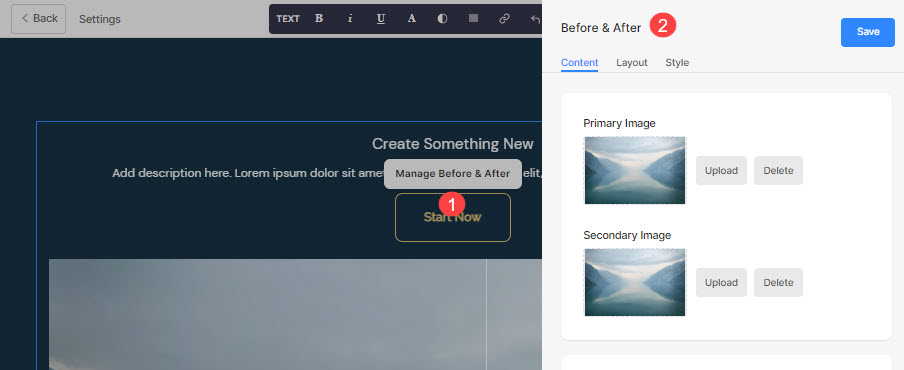
- Haga clic en el Gestionar antes y después (1) botón para abrir el cajón derecho (2).
 Desde aquí puedes:
Desde aquí puedes:
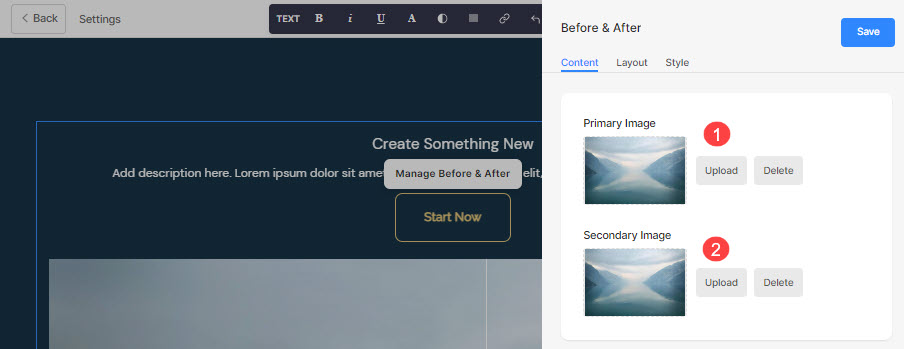
- Subir una imagen principal (1) para la vista previa.
- Subir una imagen secundaria (1) para la vista posterior.

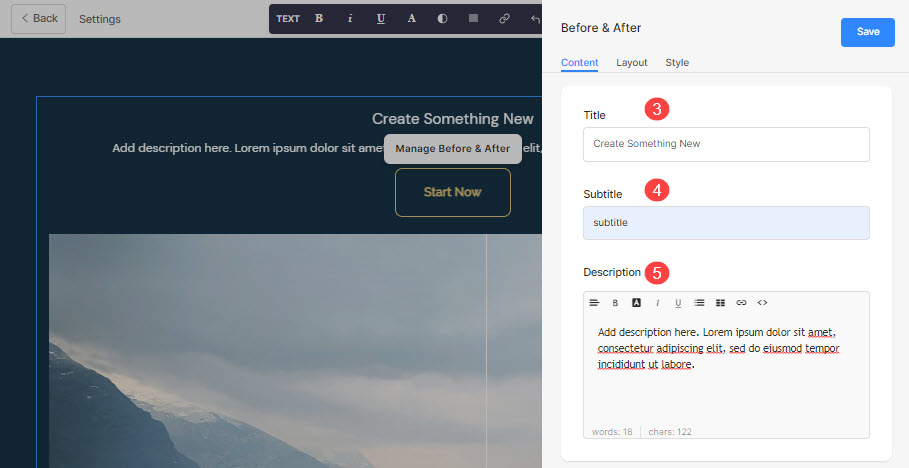
- Agrega una Título (3), Subtítulo (4)y Descripción (5) para la sección. Antes de añadir la descripción, compruebe así .

- Agrega cualquier tipo de Enlace (6) a la sección. Puede agregar un botón/enlace de imagen/icono social/enlace de texto. Más información.
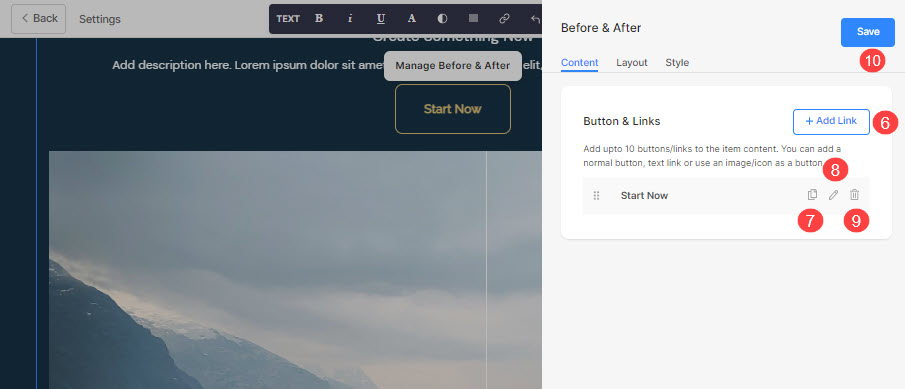
- Puede duplicar (7), editar (8) o eliminar (9) el botón existente.
- Guardar (10) sus cambios.

Botón y enlaces
- Añade cualquier tipo de enlace a la sección. Clickea en el + Agregar enlace botón para añadir el enlace.

- El + Agregar enlace La opción proporciona cuatro formas de agregar un enlace:
Botón
Agregue un botón al elemento de la lista. Podrás actualizar:
- Etiqueta de botón – Establecer la etiqueta del botón.
- Enlace del botón – Especifique el enlace.
- Ventana de destino – Elija abrir la página en la misma ventana o en una nueva.
- Estilo del botón – Elija el estilo de botón para que sea el predeterminado (establecido en el Botones y enlaces de la sección Diseño), Sólido, Contorno o Enlace de texto.
- Elija el color del boton ser predeterminado o invertir el color.

Enlace de texto
Agrega una enlace de texto al elemento de la lista.

Podrás actualizar:
- Seleccione las etiqueta de texto.
- Especifica el enlace de texto.
- Ventana de destino – Elija abrir la página en la misma ventana o en una nueva.

Imagen
Agregue una imagen y vincúlela a cualquier página.

- Una vez que haya cargado la imagen, se muestra de esta manera. Haga clic en el enlace para editarlo.

- Desde aquí puedes:
- Subir/Cambiar la imagen.
- Enlace del botón – Especifique el enlace.
- Ventana de destino – Elija abrir la página en la misma ventana o en una nueva.

Icono social
- Agregue un ícono social al elemento de la lista.

- Puedes gestionar:
- El icono social que se va a vincular.
- Especifique la ruta de su perfil social relevante.
- Ventana de destino – Elija abrir la página en la misma ventana o en una nueva.

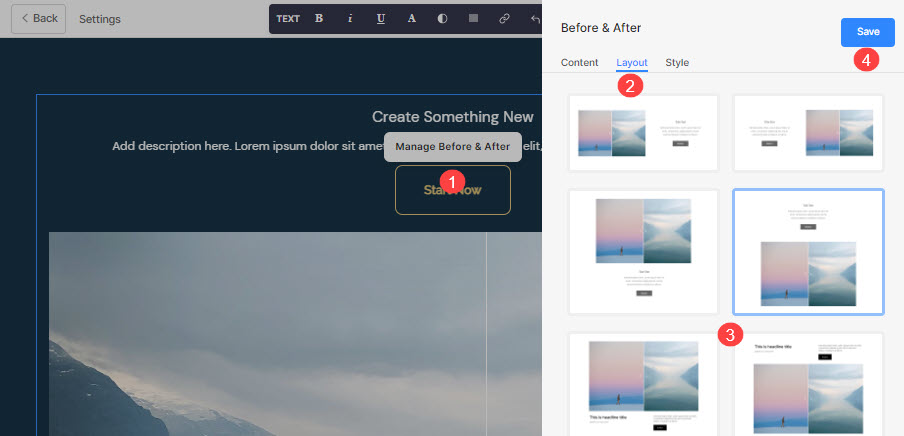
Administrar el diseño
- Haga clic en el Administrar antes y después botón (1).
- Elija el Disposición pestaña (2).
- Seleccione diseño para su sección (3) y ahorrar los cambios (4).

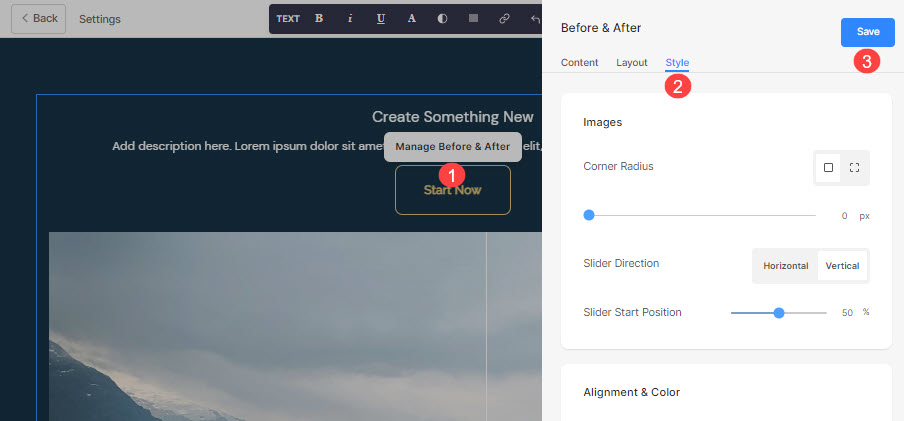
Las opciones de estilo
- Haga clic en el Gestionar antes y después (1) del botón.
- Elija el Estilo (2) .
- Cambie el estilo de los elementos de la sección y Guardar (3) tus cambios

Tendrá múltiples opciones de estilo para la sección:
Imágenes
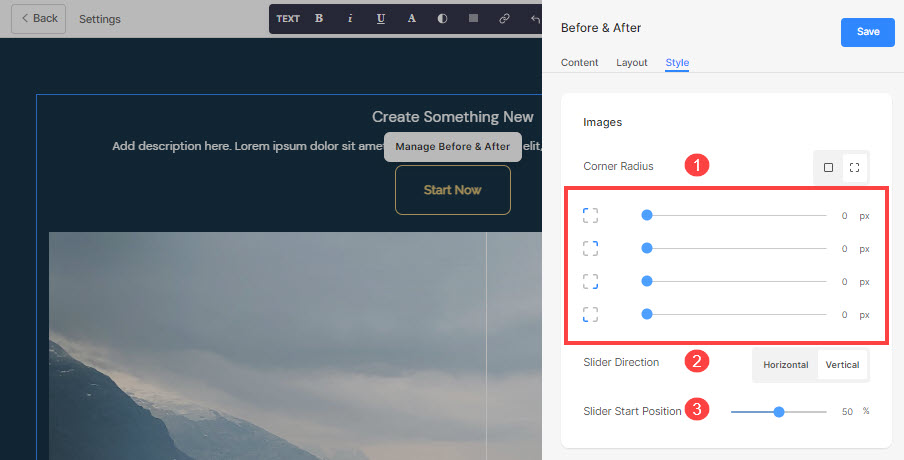
- Elija tener un radio de esquina común o un radio de esquina diferente para cada diapositiva y establezca un número (en px) para el radio de esquina.
Usando el radio de esquina campo, puede crear diferentes formas de imágenes. En caso de que especifique 500 px aquí, la imagen se mostrará en forma de círculo.
En caso de que haya elegido esquinas divididas, puede establecer un radio de esquina diferente para cada esquina. Saber más. - Elija el Dirección del control deslizante ser horizontal o vertical.
- Especifica el Posición de inicio del control deslizante en porcentaje El control deslizante se puede mover hacia la izquierda o hacia la derecha para ver una diapositiva en particular.

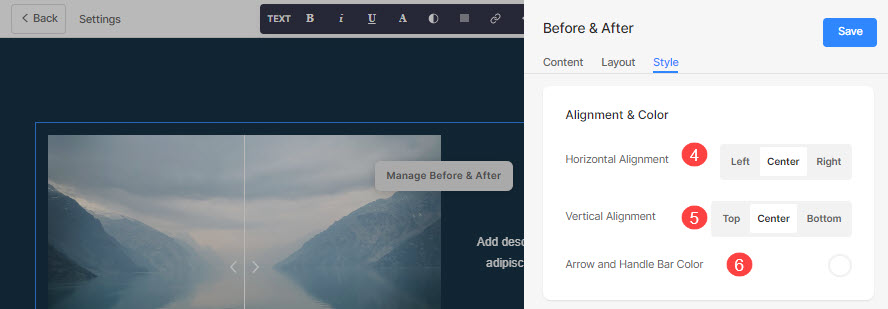
- Alinear el contenido de la sección horizontalmente para alinearla a la izquierda, a la derecha o al centro.
- Alinear el contenido de la sección verticalmente para que esté alineado en la parte superior, inferior o central.
- Especifica el Flecha y manillar (deslizador) Color.

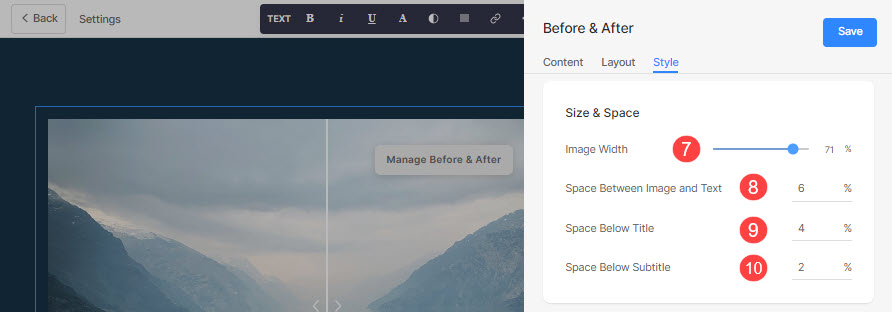
Tamaño y espacio
- Especifica el Ancho de la imagen para las imágenes de antes y después.
- Especifica el Espacio entre imagen y texto (en %).
- Especifica el Espacio debajo del título (en %).
- Especifica el Espacio debajo del subtítulo (en %).

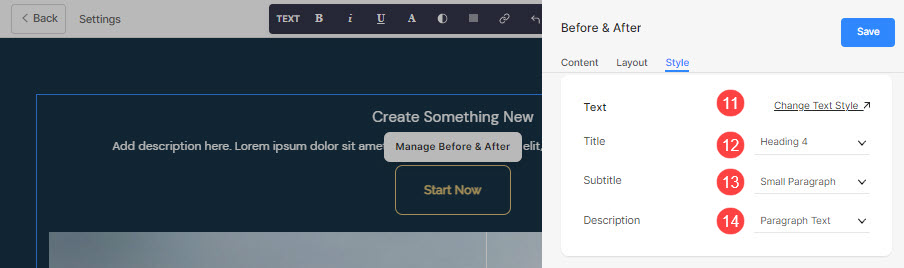
Texto
- Haga clic en el Cambiar estilo de texto botón para visitar el Diseño sección y administre sus tamaños y estilos de fuente.
- Seleccione las Título estilo de fuente para esta sección.
- Seleccione las Subtítulo estilo de fuente para esta sección.
- Establecer el valor predeterminado Descripción estilo de fuente para esta sección.

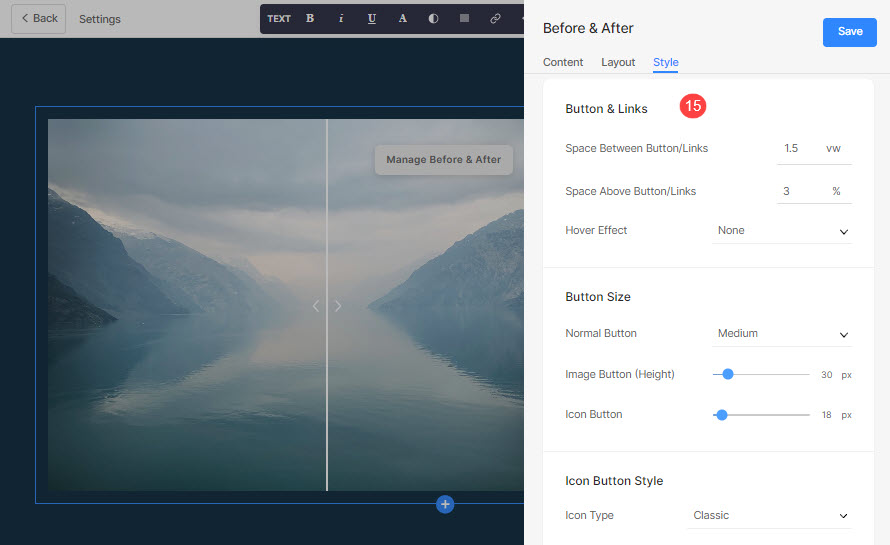
Botón y enlaces
- Descubre cómo para administrar el estilo de botones y enlaces.

Supongamos que ha agregado un enlace social de Amazon en el Botón/Enlaces, y especificó el color del icono como rojo y del icono de color de fondo como verde, entonces el ícono aparecerá como se muestra a continuación:

