El Encabezamiento contiene el primer conjunto de elementos visibles cuando se carga su sitio web. Puede organizar elementos como el logotipo, el menú de navegación y los íconos sociales de la manera que desee que aparezcan en el encabezado.
En este artículo hablaremos de:
- Encabezado para escritorio
- Borde del encabezado
- Encabezado para dispositivos móviles
- Elementos de encabezado
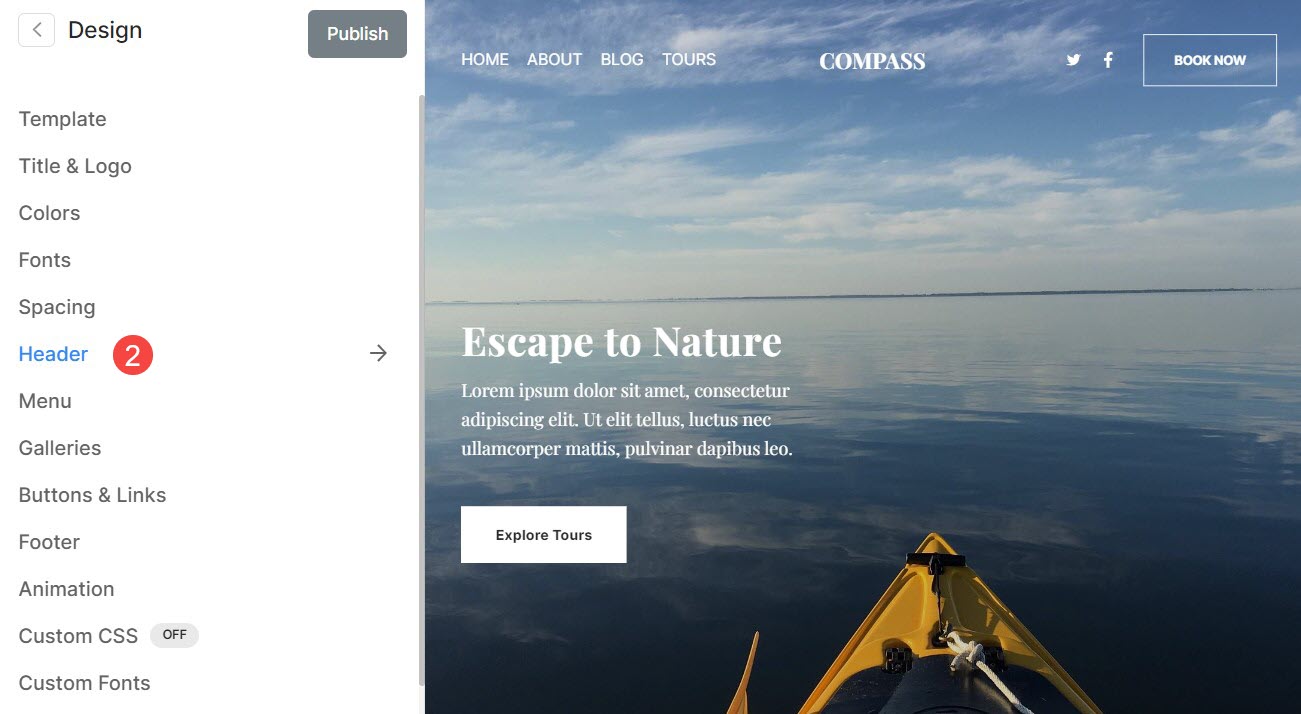
Puede administrar el estilo del encabezado (tanto para escritorio como para dispositivos móviles) desde la Diseño (1) sección.

Una vez que estés dentro de la sección Diseño, haz clic en Encabezamiento (2) pestaña.

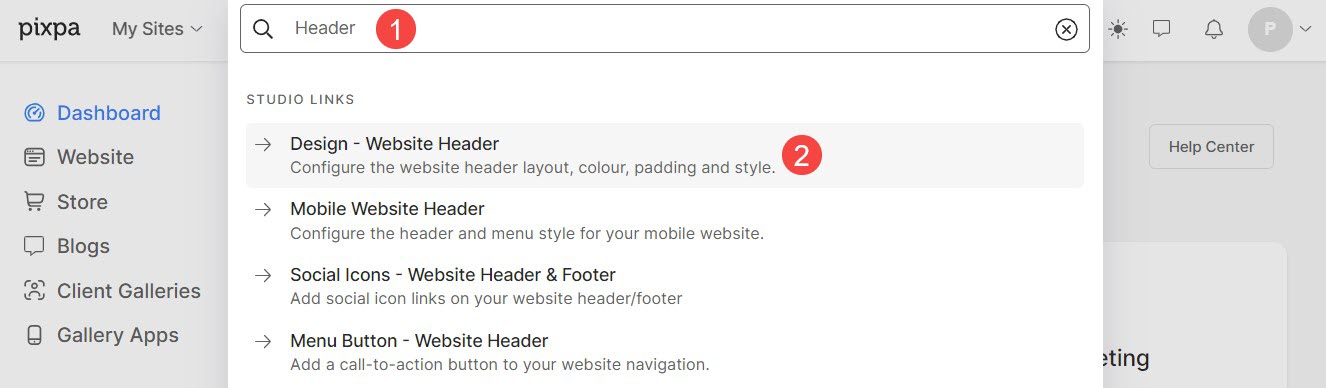
Alternativamente, también puedes utilizar la opción de búsqueda del estudio.
- Participar Encabezamiento (1) en la barra de búsqueda.
- De los resultados relacionados, haga clic en el Diseño: encabezado del sitio web opcion 2).

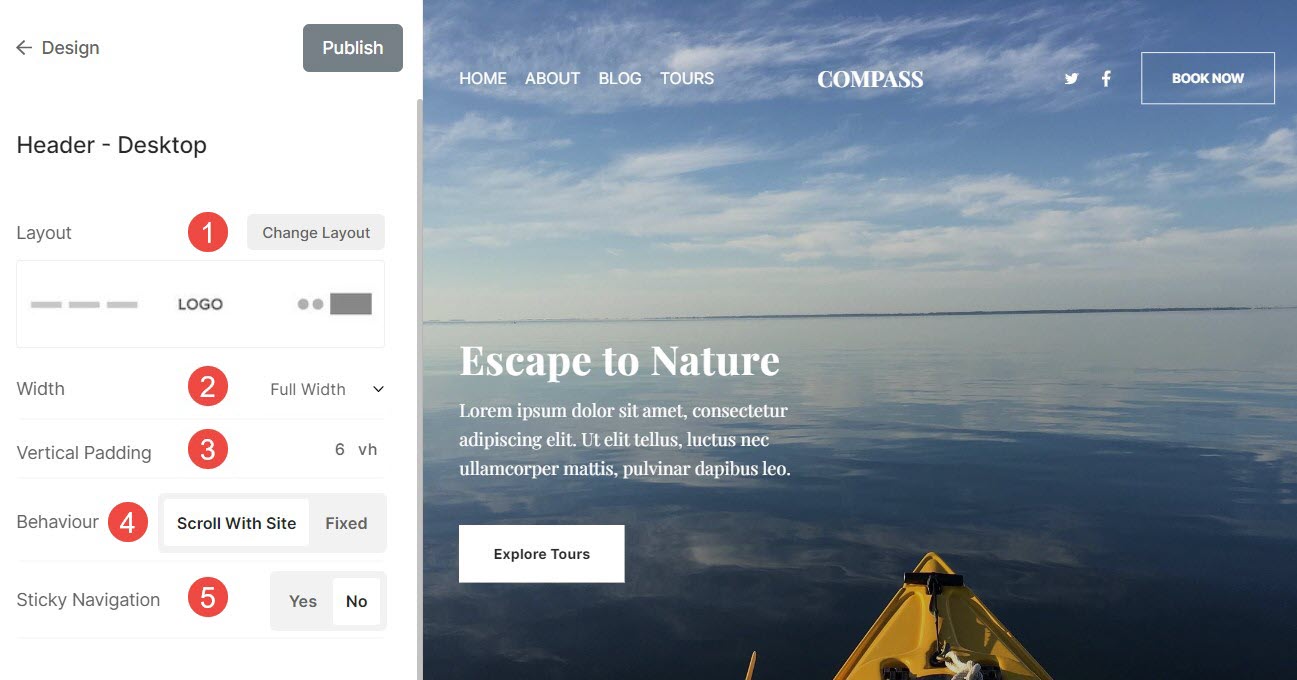
Encabezado para escritorio
- Diseño de encabezado – Verifique el diseño de encabezado aplicado actualmente para el computadora de escritorio versión. Haga clic en el Cambia el diseño para elegir entre las opciones de diseño de encabezado disponibles y aplicar a su sitio web.
Ofrecemos dos tipos de diseños de encabezado: diseños de encabezado superiory diseños de encabezado de dos columnas. Los diseños de encabezado de dos columnas existen en temas como Burst e Isle. - Ancho Mínimo – Especifique el ancho del encabezado como Ancho Completo or Ancho del sitio.
"Ancho completo' mostrará el encabezado mientras cubre todo el ancho sin dejar ningún margen.
"Ancho del sitio' se puede especificar en el Diseño sección. Puede especificar un ancho fijo aquí.
Mostrará el encabezado adhiriéndose al ancho fijo especificado. Saber más. - Acolchado Vertical – Agregue espacio (arriba y abajo) al encabezado de su sitio web (especificado en vh). Conozca más.
- Comportamiento – La posición del encabezado de su escritorio se puede establecer en Fijo (aquí el encabezado se fijará en la parte superior, es decir, incluso si la página se desplaza, el encabezado sería visible) o Desplazarse con el sitio (aquí el encabezado se desplazará junto con la página).
- Navegación pegajosa – Habilitar o deshabilitar la navegación adhesiva en caso de que Sdesplazarse con el sitio posición del encabezado.

Vea el relleno del encabezado en acción:

Echar un vistazo a una Encabezado en un sitio activo.
Ver diferentes diseños de encabezado de escritorio

Ver diferentes diseños de encabezado de escritorio de 2 columnas

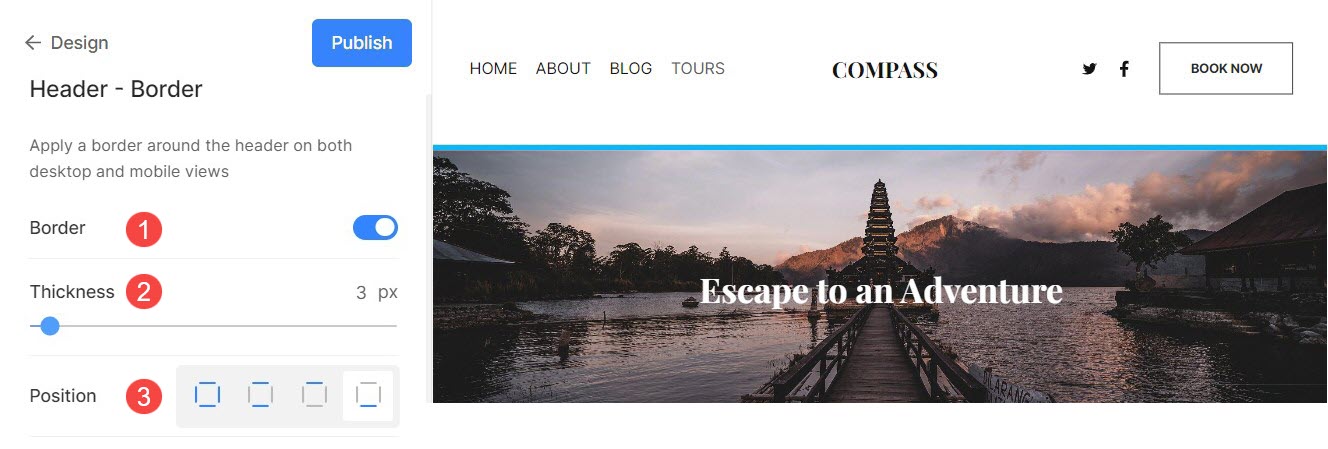
Borde del encabezado
- Frontera: Habilite o deshabilite el borde del encabezado.
- Espesor: Especifique el ancho de las líneas del borde del encabezado.
- Puesto de trabajo: Establezca la posición del borde del encabezado. Tiene cuatro opciones: Todos los lados, Superior e inferior, Sólo superior y Sólo inferior.

Encabezado para dispositivos móviles
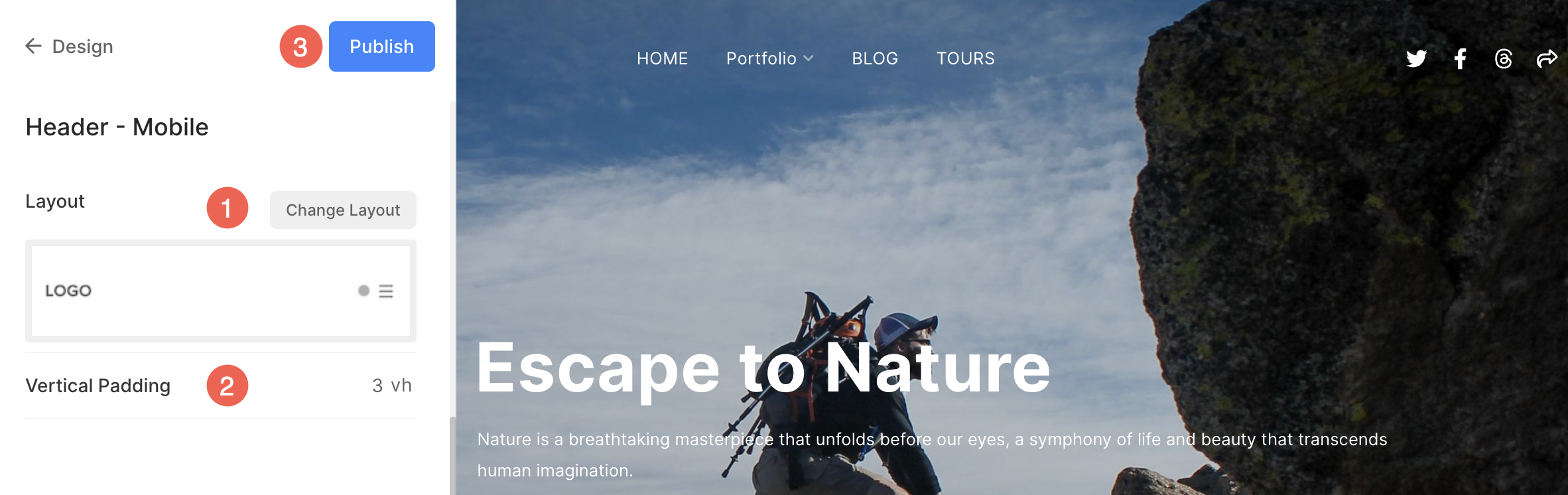
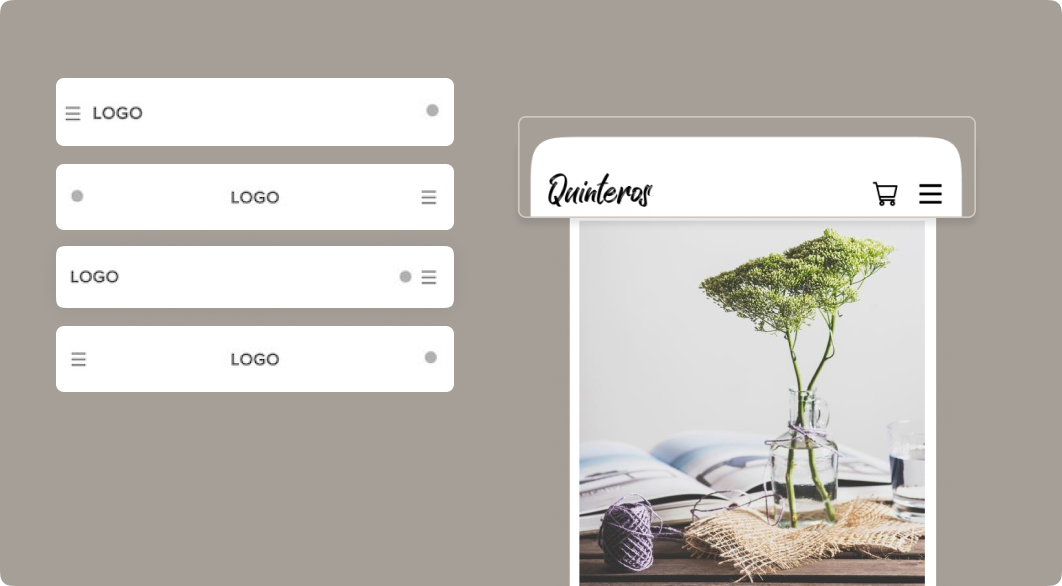
- Disposición – Verifique el diseño de encabezado aplicado actualmente para el móvil versión. Haga clic en el Cambia el diseño para elegir entre las opciones de diseño de encabezado disponibles y aplicar a su sitio web.
- Añada Espacio vertical (arriba y abajo) al encabezado de su sitio web en dispositivos móviles (especificado en vh).
- Después de realizar los cambios, haga clic en Publicar del botón.

Ver diferentes diseños de encabezados móviles

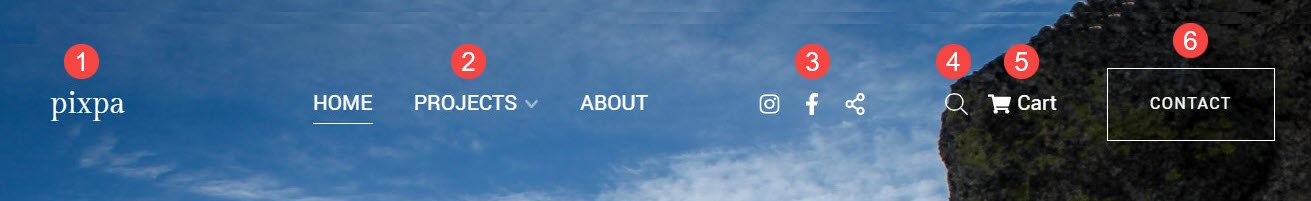
Elementos de encabezado

- Logotipo/título del sitio – El primer elemento del encabezado del sitio es el logotipo/título del sitio. Establecer el título del sitio/cargar el logotipo del sitio Para su sitio.
Nota: Si no ha cargado el logotipo del sitio, el título del sitio aparecerá en el encabezado de su sitio. Además, si ha proporcionado ambos, el logotipo del sitio será visible en el encabezado de su sitio. - Menú – Otro elemento del encabezado del sitio es el menú (enlaces de menú). Usted puede secuenciar los enlaces de navegación del sitio, or eliminar/ocultar cualquier elemento del menú de tu sitio.
- iconos sociales – Puedes agregar el iconos sociales que están conectados a sus perfiles de redes sociales al encabezado de su sitio. Puedes subir un imagen para compartir en redes sociales que se utilizará como miniatura cuando el sitio web o cualquiera de las páginas del sitio web se compartan en las redes sociales. Además, elige dónde iconos de redes sociales aparecería en su sitio web. Las posiciones disponibles son encabezado, pie de página, ambos o ninguno.
- Caja de búsqeda Agrega un cuadro de búsqueda que permite a los visitantes de su sitio buscar cualquier contenido en Productos (si tiene una Tienda habilitada en su sitio web), Imágenes, Publicaciones de blog y Páginas (Galerías, Carpetas y otras páginas) en el encabezado de su sitio.
- Icono de carro – Añadir un flotante icono de carrito eso es fácil de alcanzar y siempre visible sin interferir con su sitio web en el encabezado de su sitio.
- Botón de menú Agrega un botón de menú al encabezado de su sitio, es decir, un botón de llamada a la acción que redirige a una URL específica. Puede especificar el Label y del Enlance para el botón de menú. Además, elige la Tamaño del botón para ser Pequeño, mediano o grande.
