Las animaciones del sitio web se pueden usar para agregar efectos visuales mientras se carga la página, como aparecer, desaparecer, reducir y otros. Esto agregará un estilo a su sitio web cuando el usuario se desplace por las páginas.
En este artículo hablaremos de:
Editar animación del sitio web
Las animaciones pueden hacer que un sitio web sea visualmente interesante y dar vida a todos los elementos que están presentes en el sitio web. Crean una experiencia más atractiva e inmersiva para los usuarios.
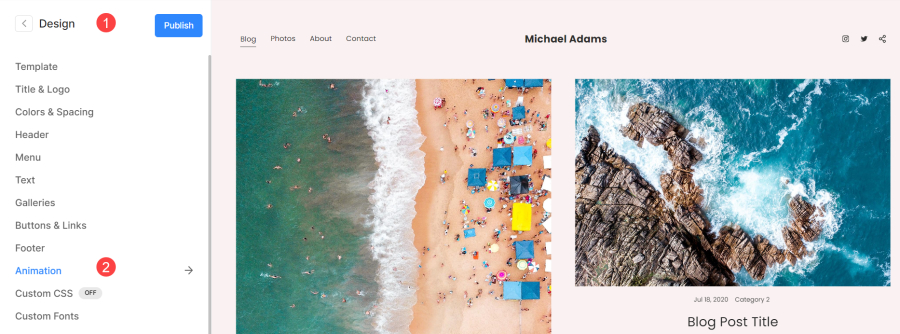
Navegue a Animación desde el Diseño sección (1) Animación pestaña (2). Se aplicará en todo el sitio y afectará a todos los elementos de todo el sitio web.

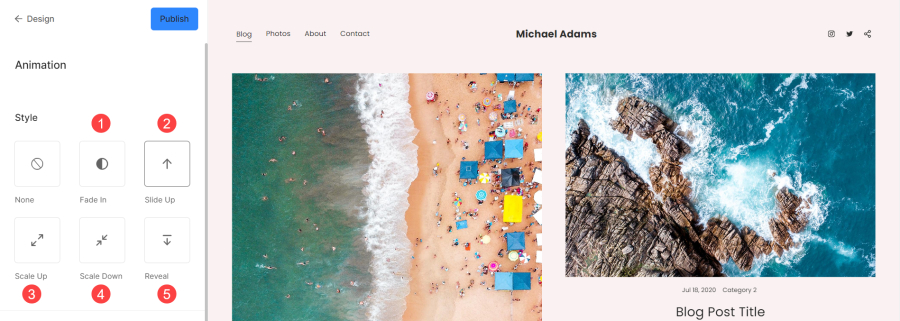
Estilo
- Fundirse - Revela elementos gradualmente aumentando su opacidad de transparente a opaco.
- Deslizar hacia arriba - Movimiento suave de elementos en la pantalla desde una posición más baja a una posición más alta.
- Aumentar proporcionalmente - Aumenta gradualmente el tamaño o la escala de un elemento.
- Reducir la escala – Disminuye gradualmente el tamaño o la escala de un elemento.
- Revelar - Desvelando o revelando gradualmente los elementos en la pantalla.

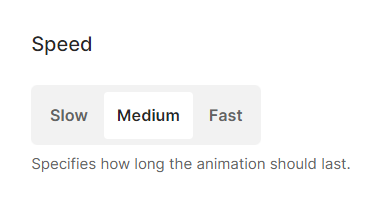
Velocidad
La velocidad a la que una animación pasa de un estado a otro. Determina qué tan rápido o lento ocurren los cambios animados en la pantalla.
Hay tres opciones para elegir: Lento, medio y Rápido.

Echa un vistazo a la animación Slide Up en vivo en acción: