El carpeta le permite crear una colección de sus páginas como una página de listado o como un menú desplegable.
Piense en una carpeta como un contenedor que contiene varios elementos de menú y los muestra en un diseño visual (cuadrículas, presentaciones de diapositivas, desplazamientos verticales u horizontales y muchos más diseños).
Ver una carpeta de demostración.
Una vez que tenga creó una carpeta, puede administrar su diseño como se muestra a continuación.
Administrar estilo de carpeta:
- Escriba la carpeta título (1) en la barra de búsqueda.
- Haga clic en el carpeta (2) bajo Elementos del menú del sitio.

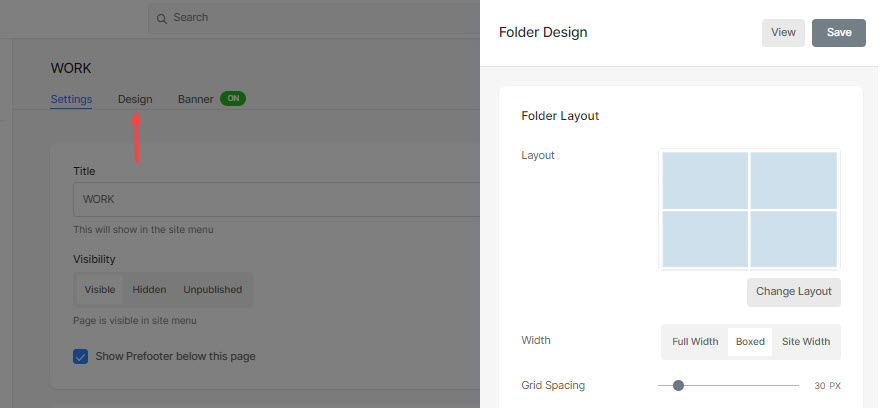
- Esto lo llevará a la página de configuración de la carpeta, haga clic en el Diseño pestaña para abrir el Diseño de carpeta cajón.

Verás las siguientes opciones de diseño aquí:
- Diseño de carpeta
- Títulos y Etiquetas
- Fuente del titulo
- estilo de cuadrícula
- Pantalla móvil
- Navegación Breadcrumb
- diapositivas
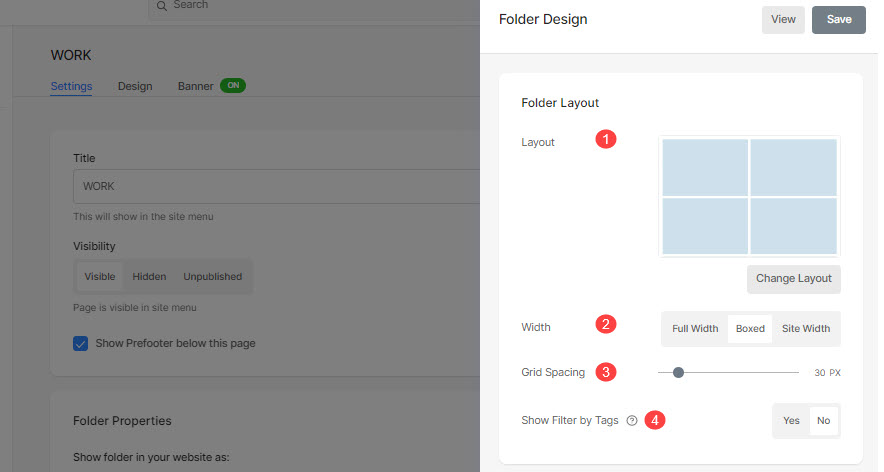
Diseño de carpeta
- Disposición – Elija un diseño que se aplicará a la carpeta. Puede elegir entre más de 20 diseños para mostrar los subelementos de una carpeta en su sitio. Saber más.
- Espaciado de la cuadrícula – Especifique el espacio entre los subelementos en los diseños de cuadrícula. (0- 250 píxeles)
- Ancho Mínimo – Establezca el ancho de la carpeta como ancho completo, en caja o ancho del sitio.
- 'Ancho completo' mostrará la carpeta mientras cubre todo el ancho sin dejar ningún margen.
- "Encajonado' mostrará la carpeta mientras deja una cierta cantidad de relleno a la derecha y a la izquierda de la pantalla.
- "Ancho del sitio' se puede especificar en el Diseño sección. Puede especificar un ancho fijo allí.
Mostrará la carpeta adhiriéndose al ancho fijo especificado.
- Filtrar por etiquetas – Marque esto para habilite el filtro por etiquetas en los subelementos de su carpeta.

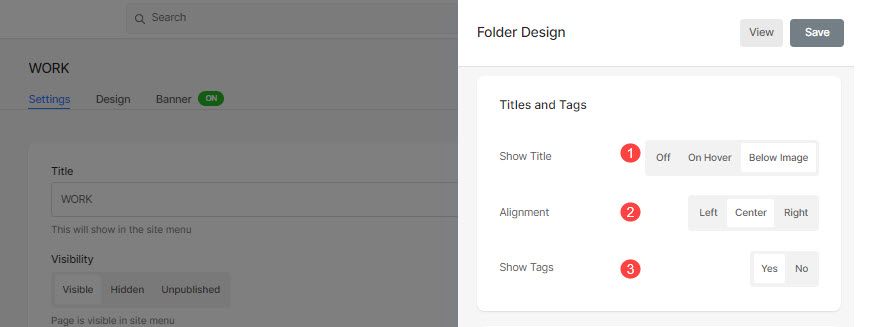
Títulos y Etiquetas
Mostrar título (1): puede habilitar títulos de subelementos debajo de las imágenes de la cuadrícula con títulos y etiquetas.
- Apagado: Seleccione esto para desactivar los títulos y las etiquetas de la cuadrícula.
- En vuelo estacionario: Seleccione esto para mostrar el título al pasar el mouse. Puede elegir la alineación para el título.
- Debajo de la imagen: Seleccione esto para mostrar el título y las etiquetas debajo de las imágenes de la cuadrícula. Puede elegir la alineación de títulos y etiquetas (2) y elegir mostrar las etiquetas (3).

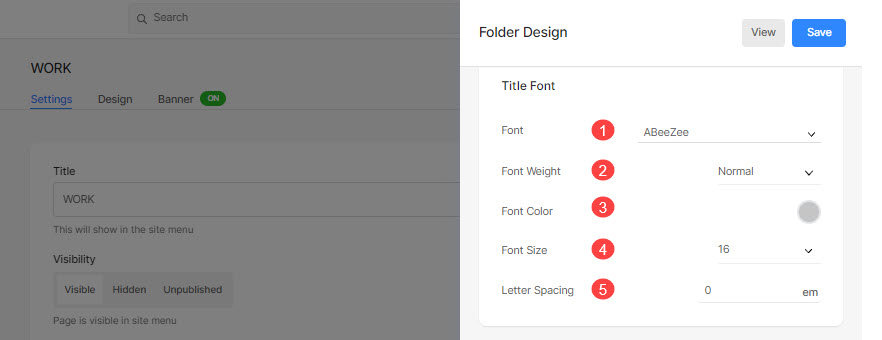
Fuente del titulo
- Fuente: Seleccione una fuente para el título de la carpeta. También verifique: Administra las fuentes de tu sitio web.
- Peso de la fuente: Especifique un estilo de fuente para el título de la carpeta. Seleccione entre Normal, Claro y Negrita.
- Color de fuente: Especifique un color para la fuente del título.
- Tamaño de fuente: Especifique un tamaño para la fuente del título (entre 1 y 100 píxeles).
- Espaciado de letras: Especifique el espacio entre letras en el título.

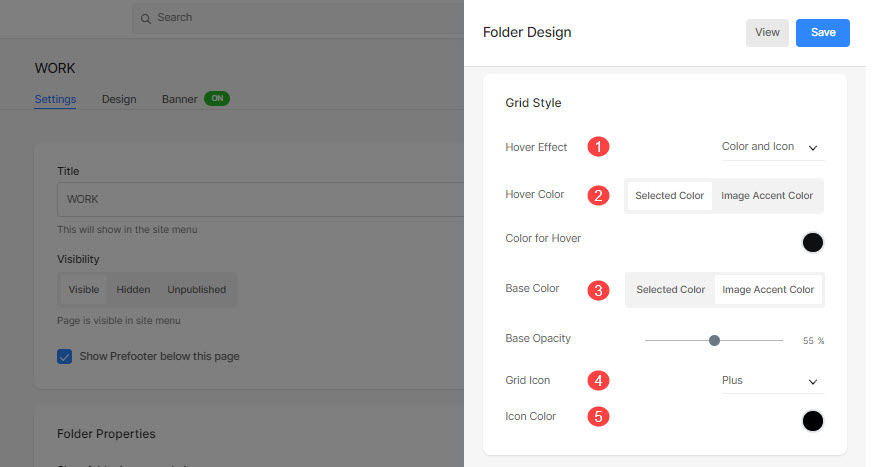
estilo de cuadrícula
- Efecto de desplazamiento: El efecto de desplazamiento solo se puede utilizar en un diseño de cuadrícula. Puede mostrar las siguientes opciones al pasar el mouse en el modo de cuadrícula.
- Sin efecto: Para ningún efecto en los subelementos en el modo de cuadrícula.
- Color: Solo para superponer color en sus subelementos en modo de cuadrícula.
- Color e icono: Para el color de superposición de subelementos con un icono.
- Color de libración: Especifique el color al pasar el mouse.
- Para especificar un color, seleccione Color seleccionado. Si selecciona esto, encontrará una opción a continuación para especificar el color.
- Seleccione Color de acento de la imagen para que el color de acento de la imagen aparezca al pasar el mouse. Si selecciona esto, encontrará una opción a continuación para especificar la opacidad del color de acento de la imagen.
- Color de base: Especifique el color de la base de la cuadrícula.
- Para especificar un color, seleccione Color seleccionado. Si selecciona esto, encontrará una opción a continuación para especificar el color.
- Seleccione Color de acento de la imagen para que el color de énfasis de la imagen se convierta en el color base. Si selecciona esto, encontrará una opción a continuación para especificar la opacidad del color de acento de la imagen.
- Icono de cuadrícula: Seleccione una +, flecha, Cruzar or Ojo icono. Este ícono aparecerá al pasar el mouse sobre las imágenes de la cuadrícula.
- Color del icono: Especifique el color del icono de la cuadrícula.

Por ejemplo, echa un vistazo a esta carpeta donde se selecciona 'Diseño de carpeta grande cuadrada' con 'Etiquetas de cuadrícula - Título y etiquetas':

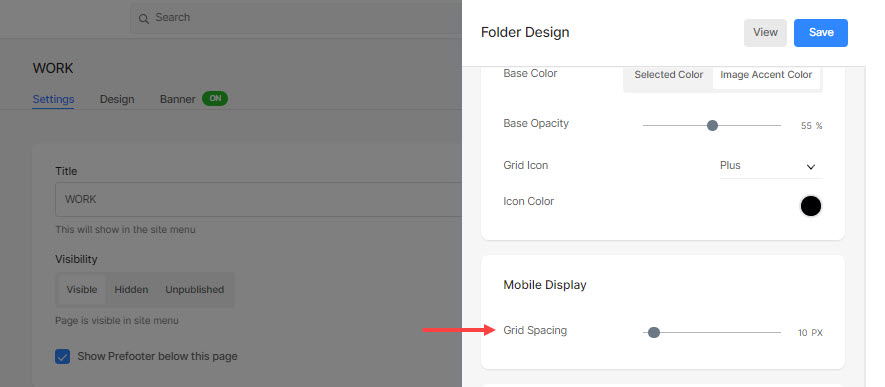
Pantalla móvil
- Especifique el espacio entre los subelementos en los diseños de cuadrícula para dispositivos móviles. (entre 0 y 250 píxeles)

Navegación Breadcrumb
Saber sobre la navegación de migas de pan en detalle.
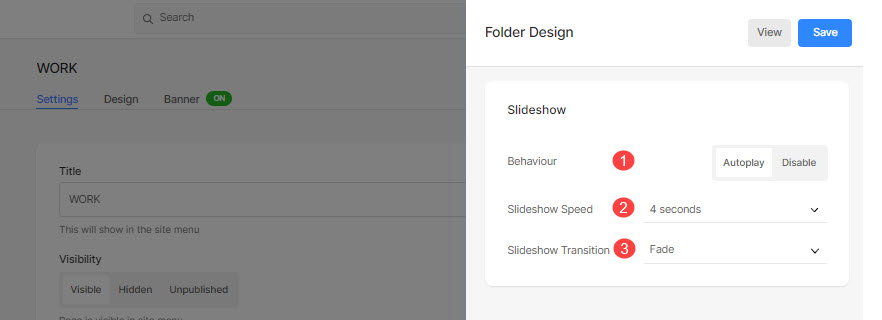
Presentación de diapositivas (solo para el diseño 'Control deslizante de imagen completa')
- comportamiento: Habilite la presentación de diapositivas desde aquí.
- Velocidad de presentación de diapositivas: Configure la velocidad de transición de la presentación de diapositivas (entre 1 y 10 segundos).
- Transición de presentación de diapositivas: Especifique el tipo de transición de presentación de diapositivas. Puede aplicar la opción 'Deslizamiento horizontal' o 'Desvanecimiento'.