Compass es una excelente opción para un fotógrafo de bodas o eventos. Tendría un banner/control deslizante que llena la página web y puede mostrar su cartera o servicios en las secciones a continuación.
Ahora que ha comenzado con este hermoso tema, tendrá sus páginas de demostración en su MENÚ.
Para ver o editar cualquiera de las páginas, simplemente haga clic en ella. Comencemos con la página 'Inicio'.
- Visite la Menú del sitio.
- Haga clic en Inicio (como se muestra en la imagen).

- Esto lo llevará al editor de páginas de la página 'Inicio'.
Hay seis secciones (aparte del encabezado y el pie de página) en la página de inicio de demostración del tema Baseline. Siga los pasos a continuación para editar cada uno de ellos.
- Encabezamiento
- Primera sección – Pancarta
- Segunda sección - Lista de imágenes
- Tercera sección – Lista de imágenes
- Cuarta sección - Titular
- Pre pie de página
- Pie de página
Encabezamiento
El encabezado contiene el logotipo/título del sitio (1), menú (2), íconos sociales (3) y un botón de menú (4).
- Para cambiar el diseño del encabezado, vaya a Encabezamiento en la sección Diseño. Descubre cómo
- Para agregar/cambiar el logo o el título del sitio, vaya a Título del sitio y logotipo en la sección Diseño. Descubre cómo
- Para agregar/eliminar un elemento al/del menú, vaya a la Menú del sitio web. Descubre cómo
- Para agregar/eliminar/editar enlaces de redes sociales, vaya a vínculos sociales del desplegableSección del sitio web. Descubre cómo
- Para agregar/eliminar/editar el botón de menú, vaya a Encabezamiento en la sección Diseño. Descubre cómo

Primera sección – Pancarta
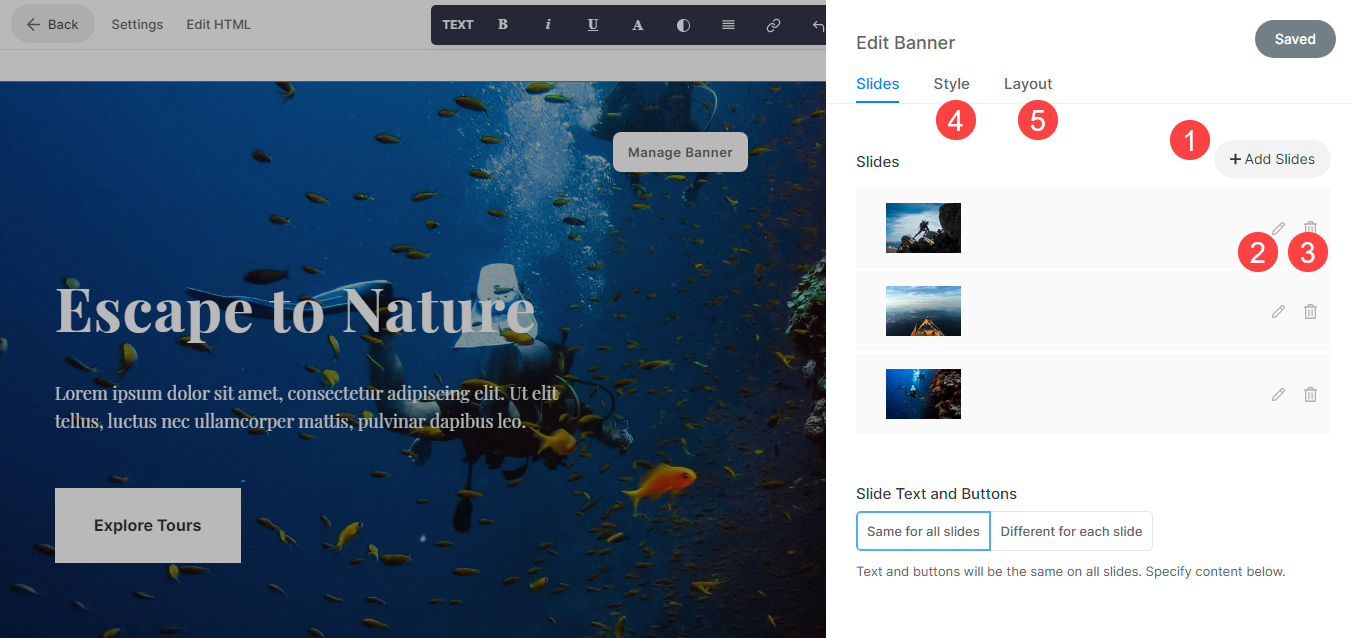
La primera sección contiene un banner. Para reemplazar las imágenes de demostración con las suyas propias y explorar estilos de banners, haga clic en el Gestionar banner del botón.

- Para agregar una nueva diapositiva de imagen, haga clic en el botón Agregar diapositivas (1).
- Para reemplazar una imagen, establezca su punto focal o edite el texto y los botones en la diapositiva, haga clic en el icono de edición (2).
- Para eliminar una diapositiva, haga clic en el icono de eliminar (3).
- Para explorar las opciones de estilo, haga clic en la pestaña Estilo (4).
- Para explorar la opción de diseño, haga clic en la pestaña de diseño (5).
Haga clic aquí para ver cómo editar una sección de Banner.

Segunda sección – Lista de imágenes
La tercera sección contiene una lista de imágenes. Puedes agregar una lista de los servicios que ofreces o una lista de galerías.
Para editar los enlaces, cambiar el diseño o reemplazar las imágenes de demostración, haga clic en el Administrar lista de imágenes del botón.

- Para agregar un nuevo elemento a su lista de imágenes, haga clic en el botón Agregar elemento (1).
- Para reemplazar una imagen o editar un elemento. Haga clic en él (2).
- Para duplicar un elemento, haga clic en el icono de copia (3).
- Para eliminar un elemento de su lista de imágenes, haga clic en el icono de eliminación (4).
- Para cambiar el diseño o explorar diferentes diseños, haga clic en la pestaña Diseño (5).
- Para editar el estilo y aumentar/disminuir el número de columnas, haga clic en la pestaña Estilo (6).
Haga clic aquí para ver cómo editar una sección de Lista de imágenes.

Tercera sección – Lista de imágenes
La tercera sección contiene una lista de imágenes. Puedes agregar una lista de los servicios que ofreces o una lista de galerías.
Para editar los enlaces, cambiar el diseño o reemplazar las imágenes de demostración, haga clic en el Administrar lista de imágenes del botón.

- Para agregar un nuevo elemento a su lista de imágenes, haga clic en el botón Agregar elemento (1).
- Para reemplazar una imagen o editar un elemento. Haga clic en él (2).
- Para duplicar un elemento, haga clic en el icono de copia (3).
- Para eliminar un elemento de su lista de imágenes, haga clic en el icono de eliminación (4).
- Para cambiar el diseño o explorar diferentes diseños, haga clic en la pestaña Diseño (5).
- Para editar el estilo y aumentar/disminuir el número de columnas, haga clic en la pestaña Estilo (6).
- Para editar/eliminar el título, vaya a (7).
Haga clic aquí para ver cómo editar una sección de Lista de imágenes.

Quinta sección – Titular
La segunda sección contiene un titular. Se puede usar un título para agregar información sobre su negocio. Haga clic en cualquier texto de esta sección para editarlo.
Haga clic aquí para ver cómo editar una sección de Titular.

Sexta sección – Feed del blog
La sexta sección contiene un feed de blog. Aquí puede mostrar el feed de su blog.
Haga clic aquí para ver cómo editar un feed de blog.

Prefooter
Para mostrar una determinada sección (p. ej., feed de Instagram) en la parte inferior de todas las páginas o páginas seleccionadas de su sitio web, puede utilizar un pie de página previo.
Puedes editar el pie de página esta página. En este tema, hay una sección de Instagram en el pie de página.
- Descubre cómo para editar una sección de boletín.
- Descubre cómo para editar una sección social y mostrar su propio feed de Instagram.
- Descubre cómo para editar el pie de página.

Pie de página
El pie de página contiene los créditos de sus sitios web. Puede agregar íconos sociales (1), un texto de derechos de autor (2) y enlaces importantes aquí.
Haga clic aquí para ver cómo editar el pie de página.

