Blindaje es una excelente opción para la cartera de un diseñador gráfico.
Hay dos secciones (aparte del encabezado, el pie de página y el pie de página) en la página de inicio de la plantilla Armor. Siga los pasos a continuación para editar cada uno de ellos.
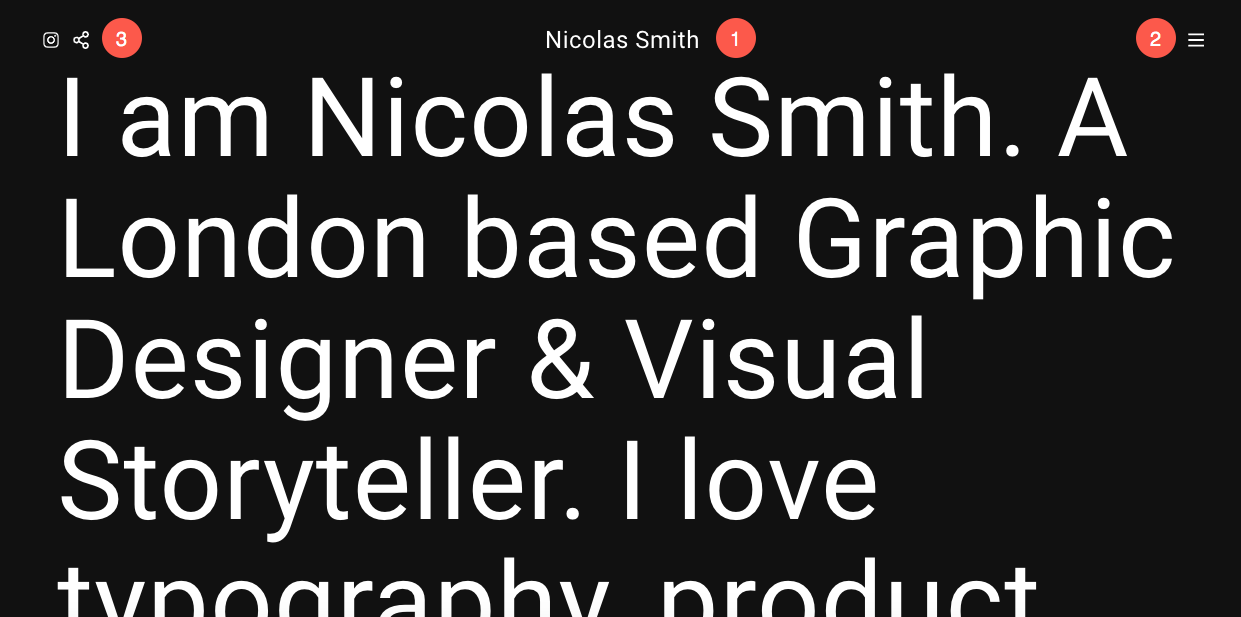
Encabezamiento
El encabezado contiene el logotipo/título del sitio (1), el menú (2), los íconos sociales (3) y un botón de menú (4).
- Para cambiar el diseño del encabezado, vaya a Encabezamiento en la sección Diseño. Descubre cómo
- Para agregar/cambiar el logo o el título del sitio, vaya a Título del sitio y logotipo en la sección Diseño. Descubre cómo
- Para agregar/eliminar un elemento al/del menú, vaya a la Menú del sitio web. Descubre cómo
- Para agregar/eliminar/editar enlaces de redes sociales, vaya a vínculos sociales del desplegable Sección del sitio web. Descubre cómo.
- Para agregar/eliminar/editar el botón de menú, vaya a Encabezamiento en la sección Diseño. Ver cómo.

Ahora que ha comenzado con esta hermosa plantilla, tendrá sus páginas de demostración en su MENÚ.
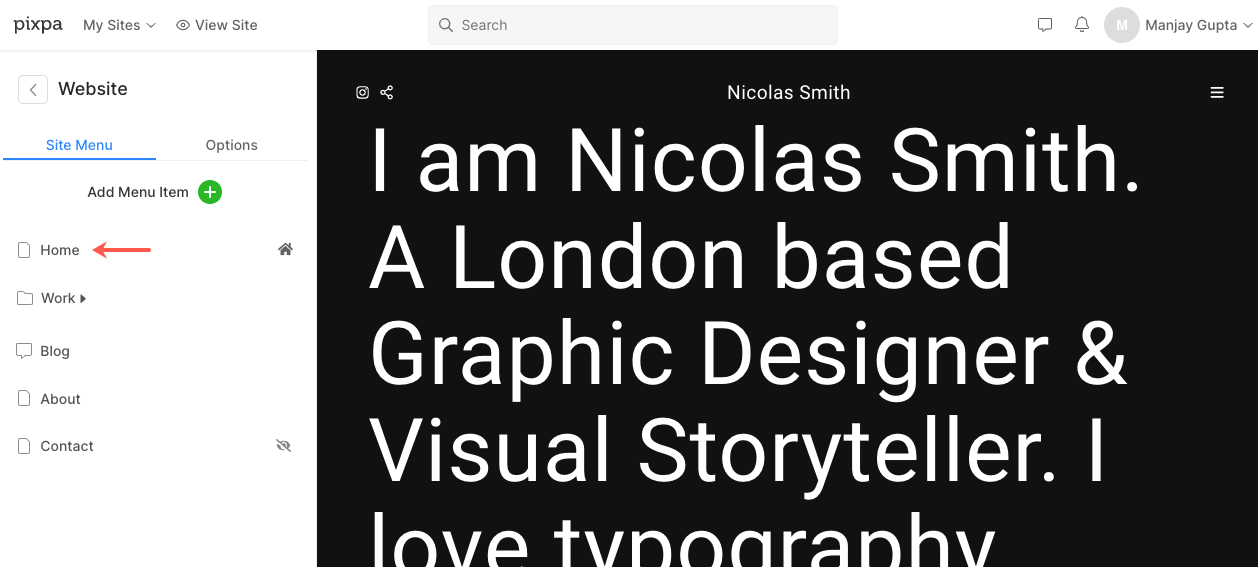
Para ver o editar cualquiera de las páginas, simplemente haga clic en ella. Comencemos con la página 'Inicio'.
- Visite la Menú del sitio.
- Haga clic en Inicio (como se muestra en la imagen).

- Esto lo llevará al editor de páginas de la página 'Inicio'.
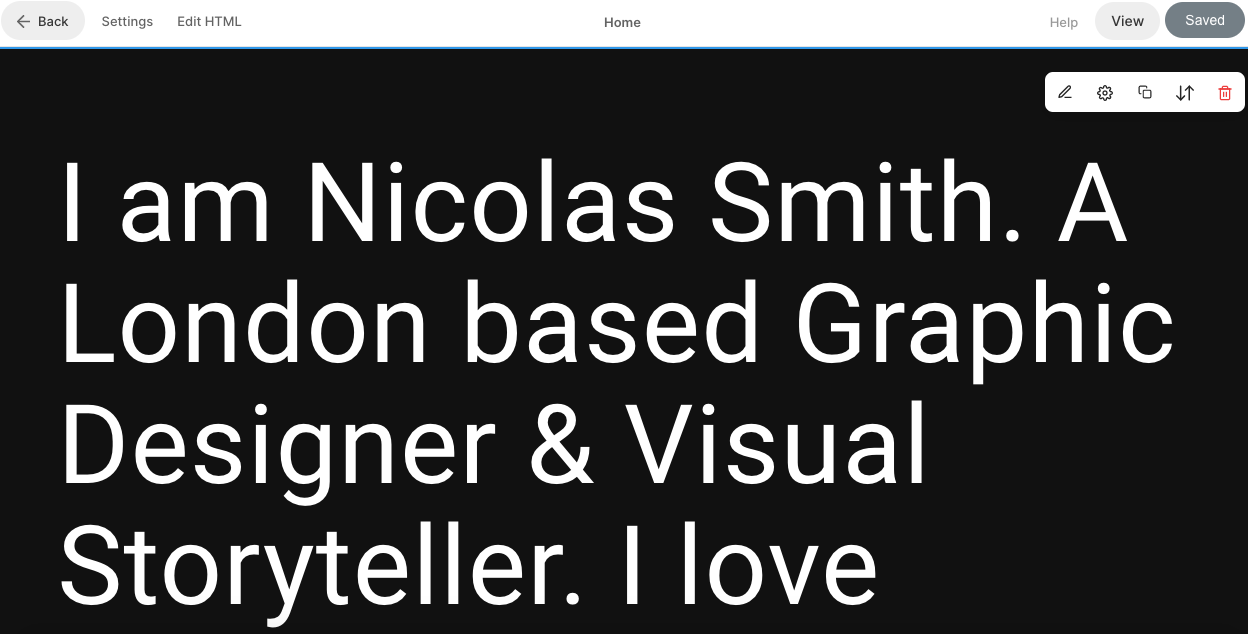
Primera sección – Texto
- La primera sección contiene un bloque de texto. Puede utilizar esta sección para mostrar información sobre usted. Haga clic en cualquier texto de esta sección para editarlo.
Descubre cómo para editar una sección de Texto.

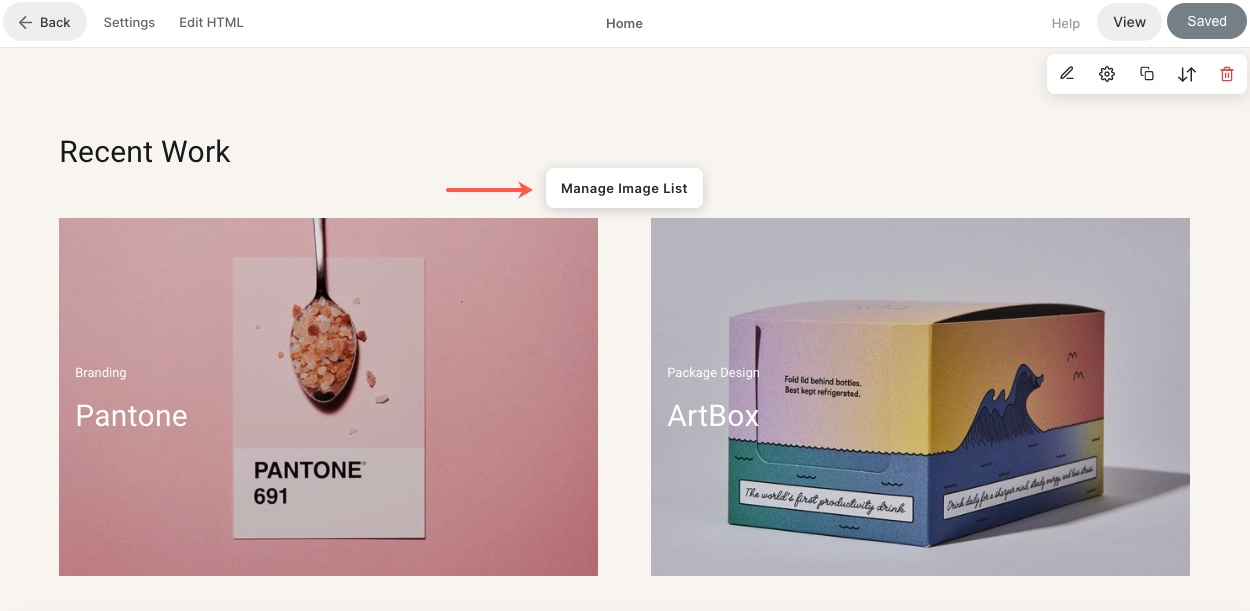
Segunda sección – Lista de imágenes
La segunda sección contiene una lista de imágenes. Aquí, puede agregar una lista de las galerías de su cartera o los servicios que brinda.
Para editar los enlaces, cambiar el diseño o reemplazar las imágenes de demostración, haga clic en el Administrar lista de imágenes del botón.

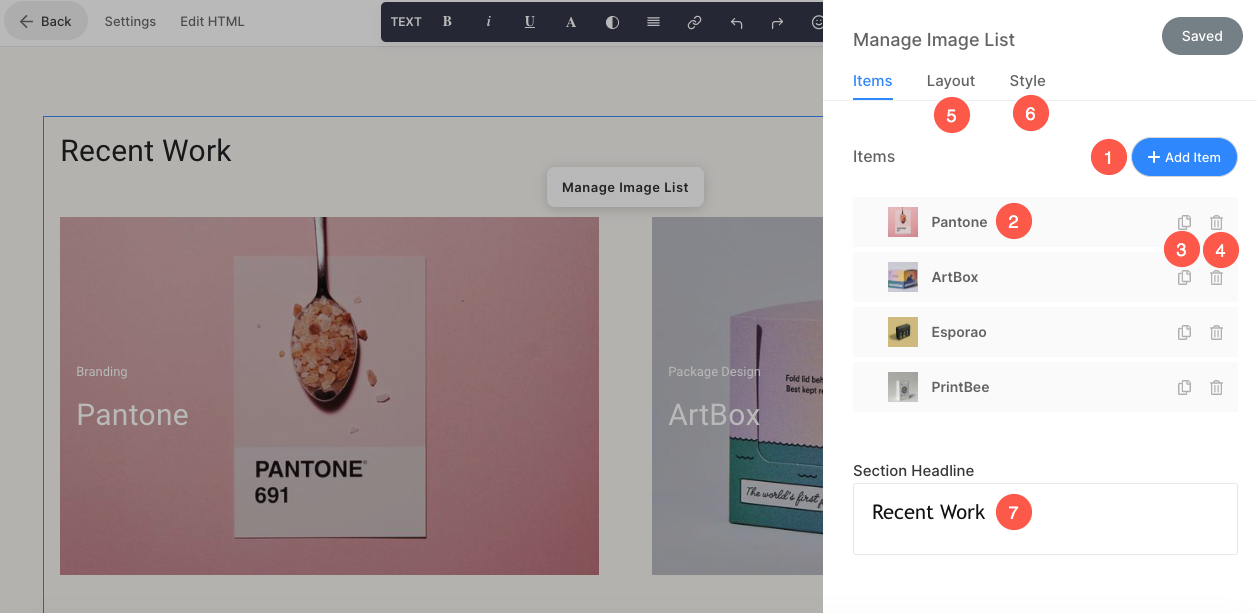
- Para agregar un nuevo elemento a su lista de imágenes, haga clic en el Añadir artículo Botón (1).
- A reemplazar una imagen o editar un elemento, haga clic en él (2).
- Para duplicar un elemento, haga clic en el copia icono (3).
- Para eliminar un elemento de su lista de imágenes, haga clic en el borrar icono (4).
- Para cambiar el diseño o explorar diferentes diseños, haga clic en el Disposición pestaña (5).
- Para editar el estilo y aumentar/disminuir el número de columnas, haga clic en el Estilo pestaña (6).
- Para editar/eliminar el título, vaya a la Título de la sección cuadro de texto (7).
Descubre cómo para editar una sección de Lista de imágenes.

Prefooter
- Para mostrar una determinada sección (por ejemplo, íconos sociales) en la parte inferior de todas las páginas o páginas seleccionadas en su sitio web, puede usar un pie de página.
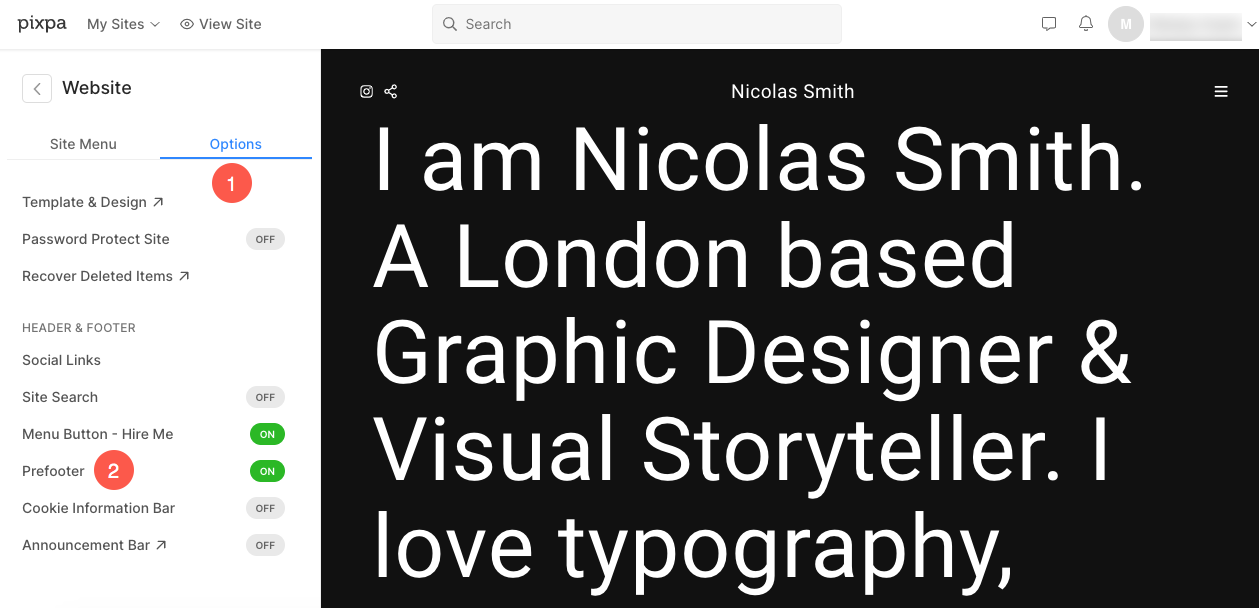
- Para editar el pie de página, vuelva al menú del sitio y haga clic en Opciones (1). Luego, haga clic en Prefooter (2).

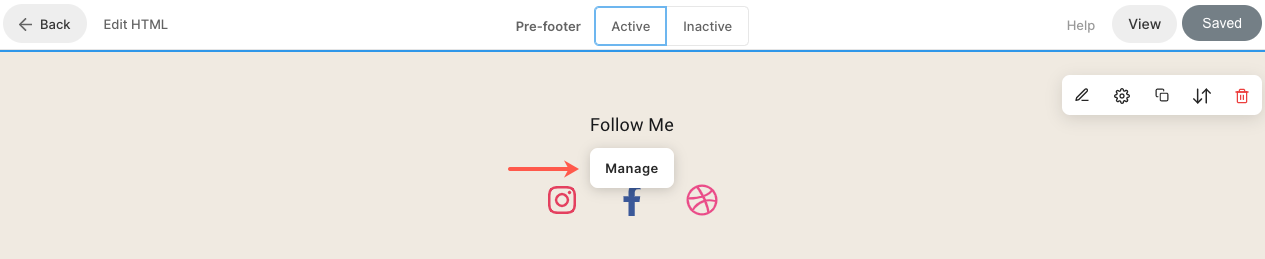
- En esta plantilla, hay una sección de íconos sociales en el pie de página. Para gestionar los iconos y sus enlaces, haga clic en el Gestiona del botón.

Descubre cómo para editar una sección social.
Descubre cómo para editar el pie de página.
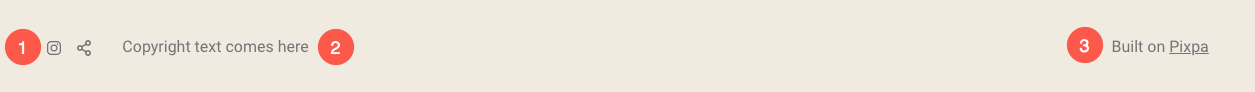
Pie de página
- El pie de página contiene los créditos de sus sitios web. Puede agregar íconos sociales (1), texto de derechos de autor (2) y enlaces importantes aquí.
Descubre cómo para editar el pie de página.