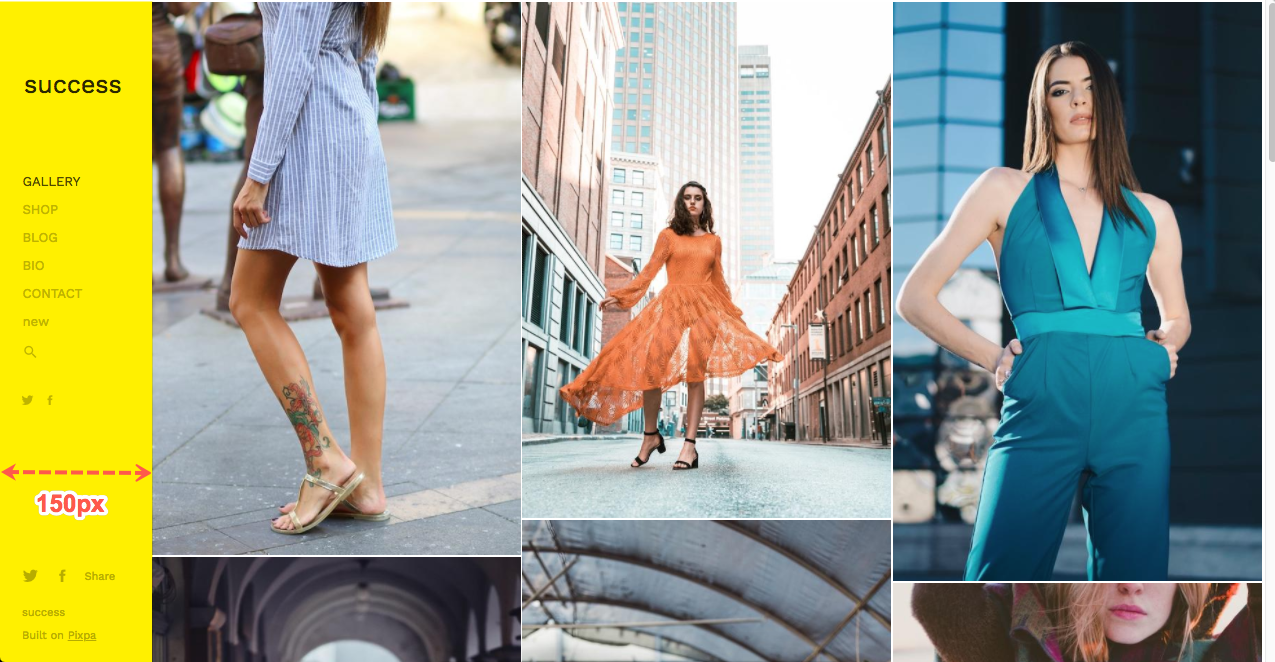
Hay temas que están en modo de 2 columnas donde el encabezado y el pie de página están a la izquierda o a la derecha como Halo, Nova, Metro, Bloom.
Para tales temas por defecto, el sistema ha fijado el ancho de la barra lateral a 250px. Sin embargo, puede administrar el ancho con la ayuda de la anulación de CSS.

Siga estos pasos para modificar el ancho de la barra lateral:
- Copie toda la anulación de CSS que se menciona a continuación.
<style>
.column-2-container .sidebar {width: 150px;}
.column-2-container .stage-spacing { position: relative;
margin-left: 150px; width: calc(100% - 150px);}
.halo-header .user-logo { min-width: 100px;}
</style>
- Después de copiar el código correspondiente, vaya a Ajustes (1).
- En Guiones externos (2), pegue el código en el sección (3).
- Golpea la Guardar (4) botón para guardar los cambios en el estudio.

Ahora, actualice el sitio para revisar los cambios en el sitio en vivo.
