Fonter spiller en avgjørende rolle på nettsteder ved å påvirke lesbarheten, formidle merkevareidentitet og forbedre den generelle brukeropplevelsen.
I denne artikkelen:
- Gjeldende skriftsett
- Skriftforhåndsinnstillinger
- Avansert redigering
- Tilbakestill egendefinerte innstillinger
Du kan administrere skriftene for nettstedet ditt fra utforming (1) seksjon.

Når du er inne i Design-delen, klikker du på Skrifter (2) fane.

Gjeldende skriftsett
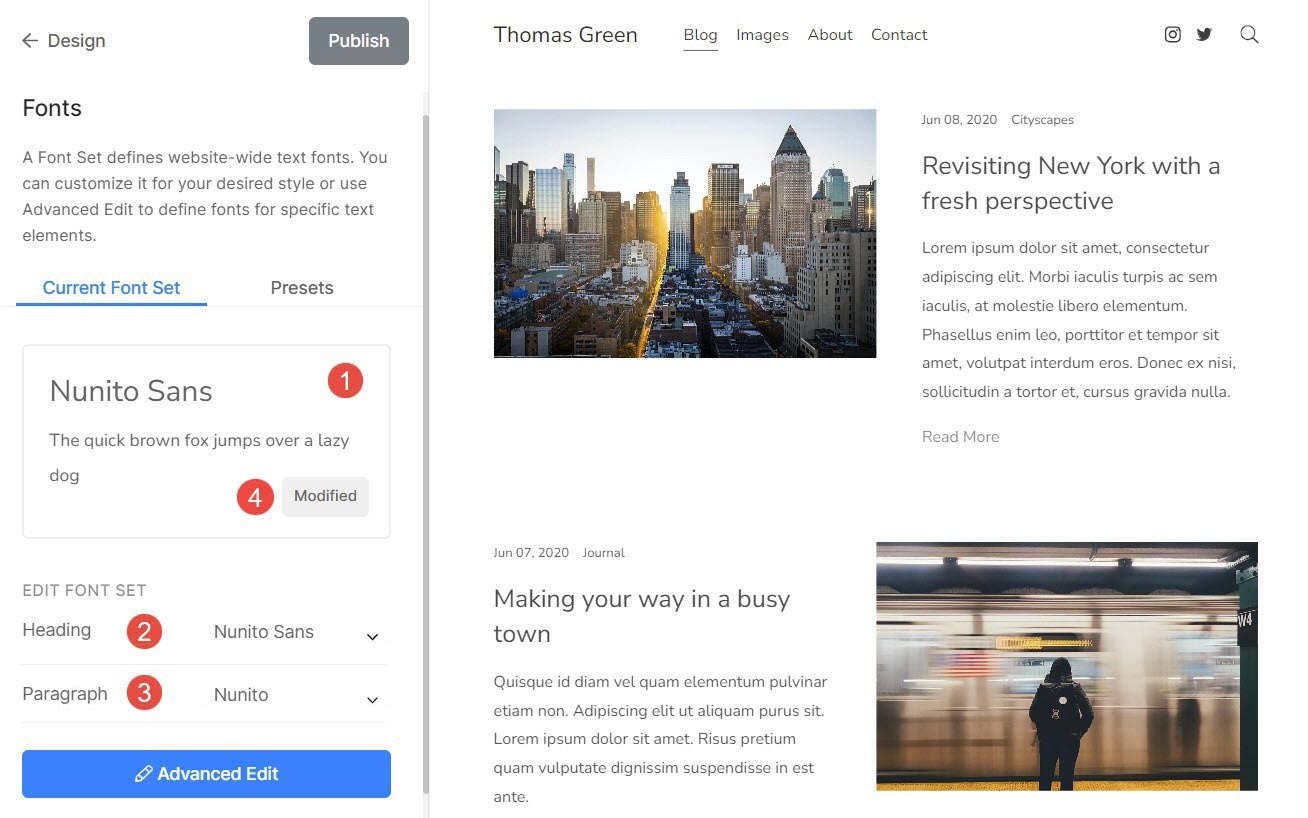
- Den valgte Forhåndsinnstilt skrift (1) vil vises her.
- Du kan tilpasse Overskrift (2) og Avsnitt (3) skrift for den valgte forhåndsinnstillingen.

- Øvre tekst (5) representerer skrifttypen Overskrift.
- Nedre tekst (6) representerer Paragraph-fonten.

Skriftforhåndsinnstillinger
Skriftforhåndsinnstillinger er forhåndsdefinerte kombinasjoner av skrifttype, skriftstørrelser, bokstavavstand og andre typografiske innstillinger som kan brukes på teksten på det generelle nettstedet.
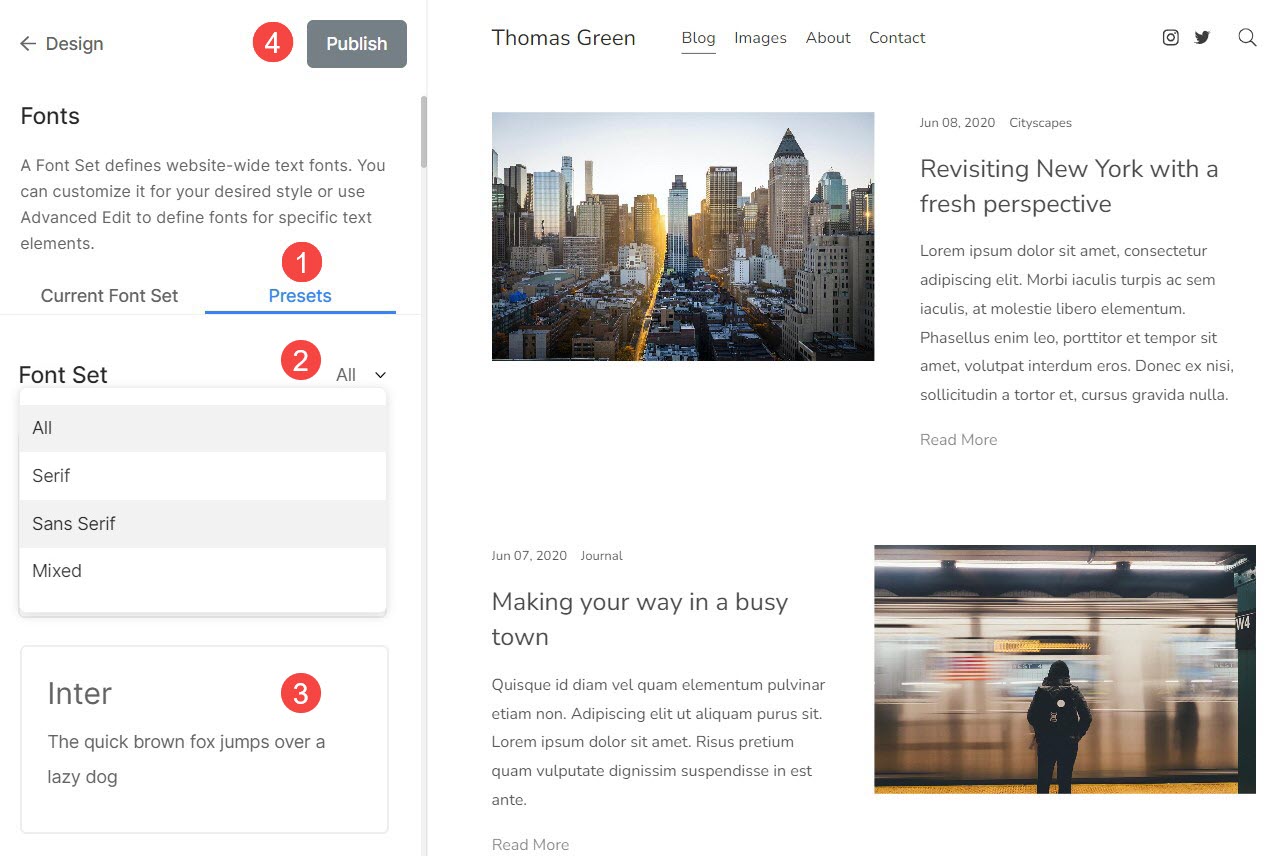
- Du kan enkelt endre skrifttypen globalt ved å velge en av de Forhåndsinnstillinger for skrift (1).
- filtre (2) listen ved å velge Alle, Serif, Sans Serif eller Blandede forhåndsinnstillinger. Når du velger et filter, vil du kun se relaterte forhåndsinnstillinger.
- Å velge a Forhåndsinnstilt skrift (3), du må bare klikke på den og Publiser (4) endringene.

Avansert redigering
Herfra kan du overstyre de forhåndsinnstilte innstillingene og administrere skriftene for alle elementene på nettstedet ditt manuelt.
Du vil se følgende alternativer her:

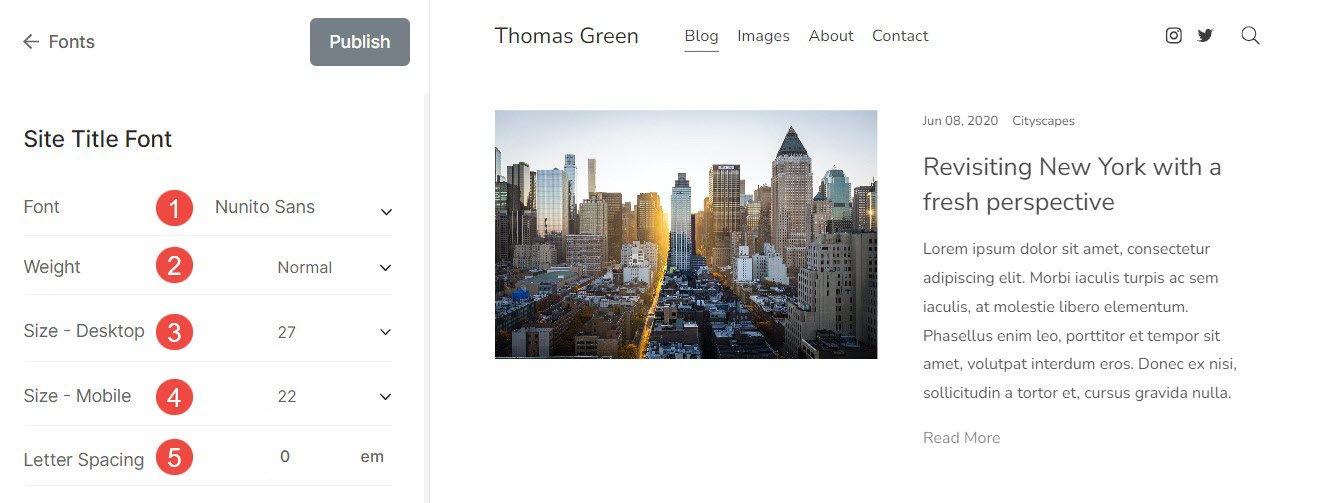
Side tittel
Det er tittelen på nettstedet ditt som fungerer som en logotekst hvis den primære logoen ikke er tilgjengelig.
Fra her. du kan:
- Skrift - Velg skrifttypen for nettstedets tittel.
- Vekt - Velg skriftvekten for nettstedtittelen.
- Størrelse – Desktop – Angi tekststørrelsen for sidetittelen på skrivebordet.
- Størrelse – Mobil – Spesifiser tekststørrelsen for nettstedets tittel på mobil.
- Avstand mellom bokstavene - Angi mellomrommet mellom bokstavene i sidetittelen.

Meny
Det er en samling av sider, lenker, mapper, gallerier osv. som gjør det mulig for brukere å flytte mellom ulike deler av et nettsted.
Fra her., kan du tilpasse:
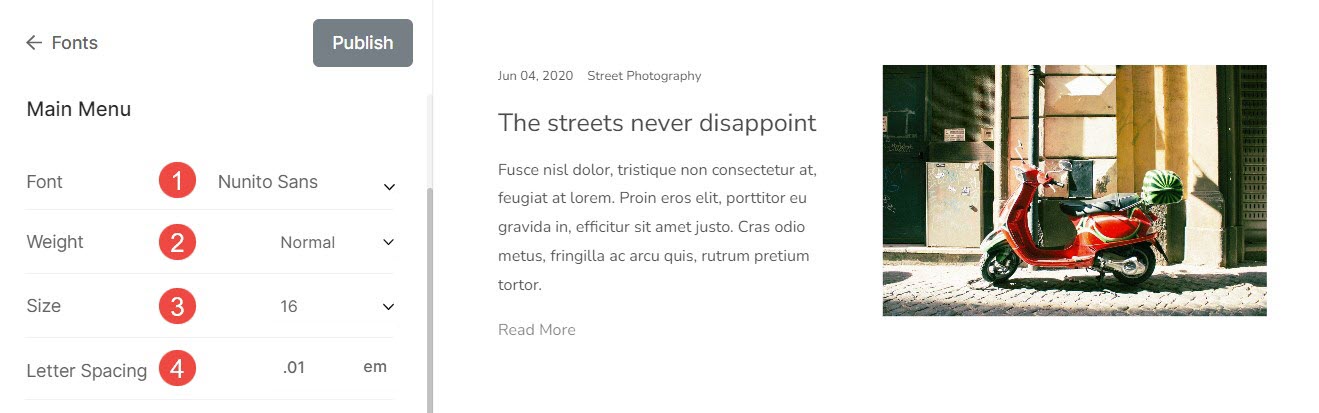
Hovedmeny
- Skrift - Angi skrifttypen for menykoblingene.
- Vekt - Velg skriftvekt for menykoblingene.
- Størrelse - Angi tekststørrelsen for menykoblingene.
- Avstand mellom bokstavene - Still inn mellomrommet mellom bokstavene i menykoblingene.

Nedtrekksmenyen
- Skrift - Angi skrifttypen for lenkene til rullegardinmenyen.
- Vekt - Velg skriftvekt for rullegardinmenykoblinger.
- Størrelse - Angi tekststørrelsen for lenker i rullegardinmenyen.
- Avstand mellom bokstavene - Still inn mellomrommet mellom bokstavene i rullegardinmenyen.

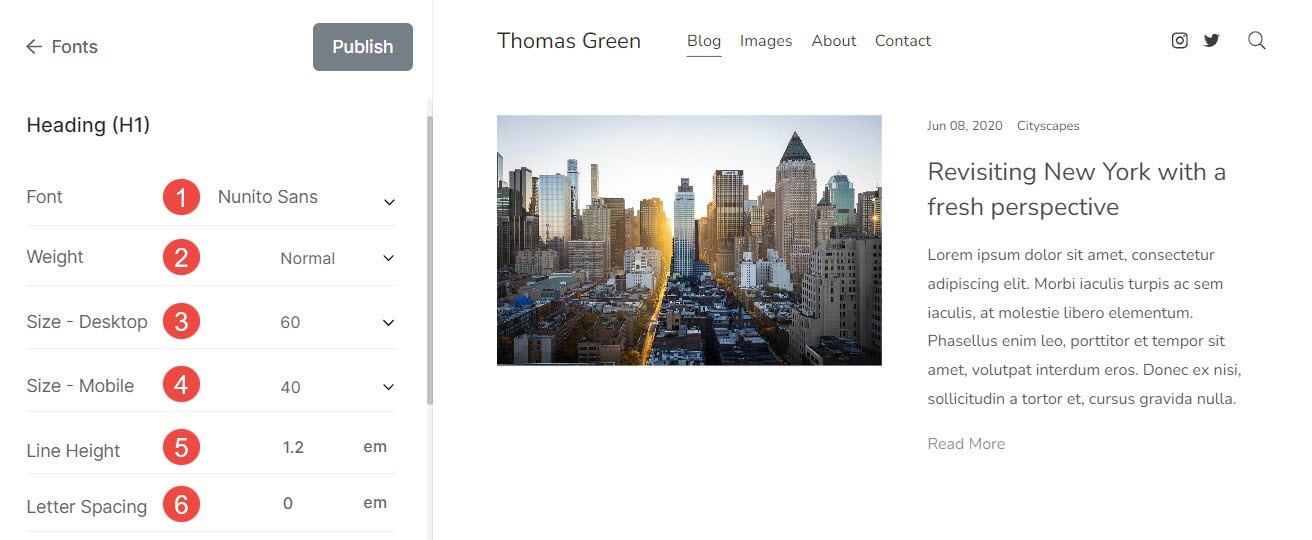
Overskrifter
Overskriftstagger er avgjørende siden de bidrar til å strukturere innholdet, forbedrer SEO, forbedrer tilgjengelighet og lesbarhet. Det er fire typer overskriftskoder som Pixpa tilbyr. De er Overskrift (H1), Overskrift (H2), Overskrift (H3) og Overskrift (H4).
Fra her. du kan:
- Skrift - Angi skriftstilen for overskriften (H1).
- Vekt - Velg skriftvekt for overskriften (H1).
- Størrelse – Desktop – Angi skriftstørrelsen på overskriften (H1) for skrivebordet.
- Størrelse – Mobil – Angi skriftstørrelsen på overskriften (H1) for mobil.
- Linjehøyde - Spesifiser linjehøyden på fonten for overskrift (H1) (spesifisert i form av em).
- Avstand mellom bokstavene - Spesifiser mellomrommet mellom bokstavene i overskriftsteksten (H1) (spesifisert i form av em).

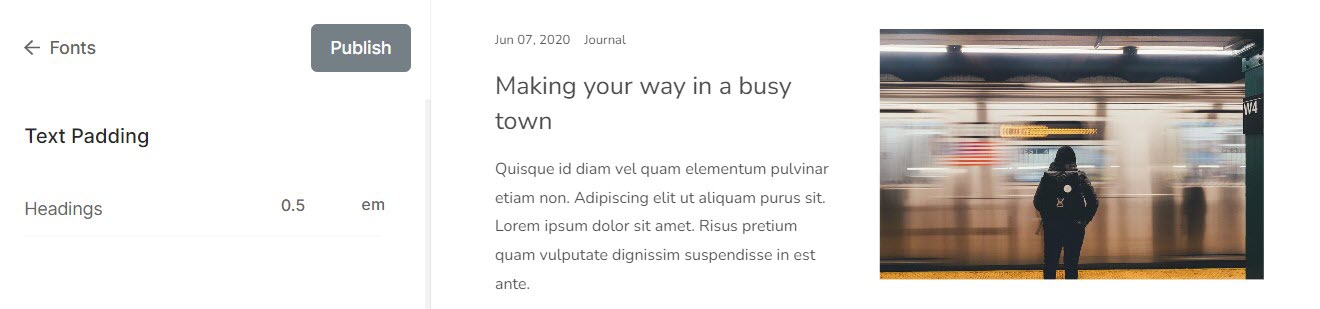
Tekstutfylling (overskrifter)
- Overskrifter – Spesifiser utfyllingen for overskriftene på nettstedet ditt.

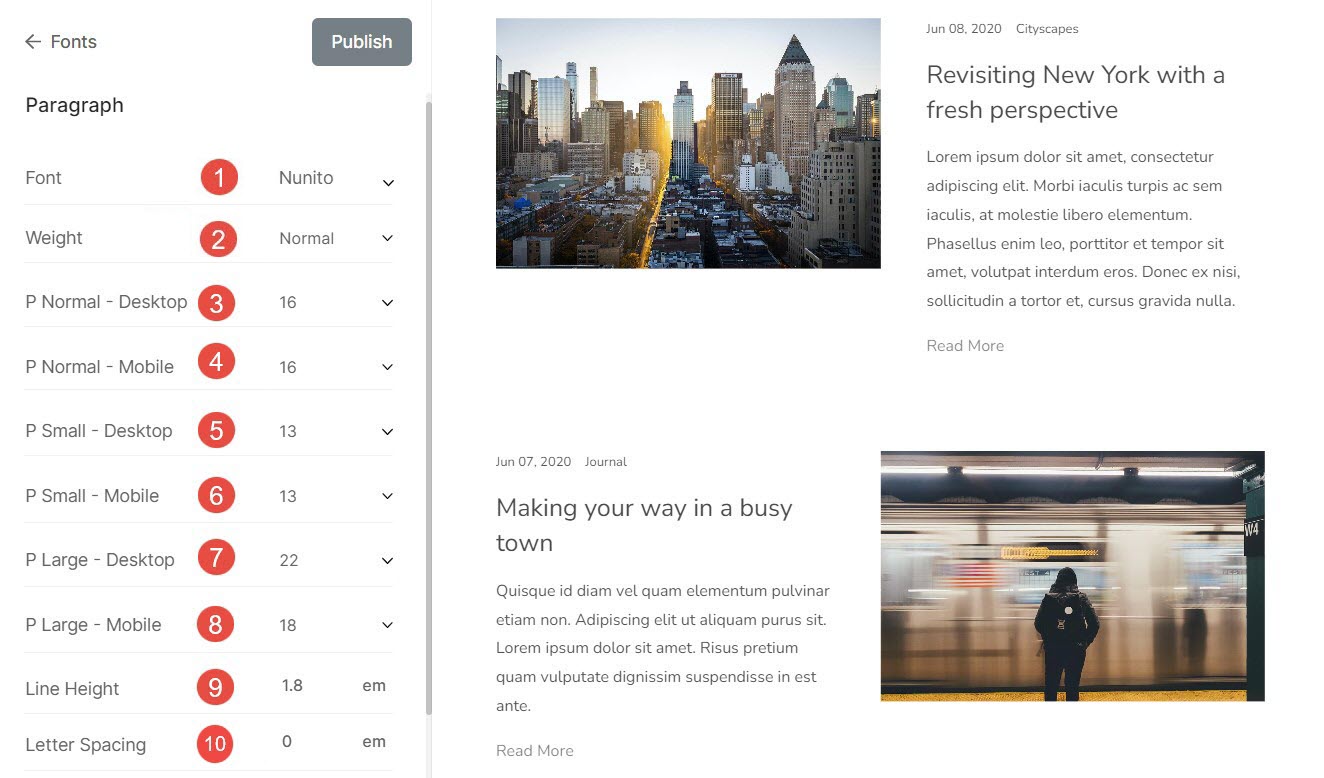
avsnitt
Den brukes til å definere og strukturere en tekstblokk som et avsnitt. Dette brukes vanligvis til beskrivelser, bildetitler, bildetekster, bunntekst osv.
Fra her. du kan:
- Skrift - Velg skriftstilen for all avsnittstekst (normal, liten og stor).
- Vekt - Velg skriftvekten for all avsnittstekst.
- P (Normal) – Desktop – Velg Normal skriftstørrelse for all avsnittstekst for skrivebordet.
- P (Normal) – Mobil – Velg Normal skriftstørrelse for all avsnittstekst for mobil.
- P (liten) – skrivebord – Velg den mindre skriftstørrelsen (mindre enn P (Normal)) for all avsnittstekst for skrivebordet.
- P (liten) – mobil – Velg den mindre skriftstørrelsen (mindre enn P (normal)) for all avsnittstekst for mobil.
- P (stor) – skrivebord – Velg den større skriftstørrelsen (større enn P (Normal)) for all avsnittstekst for skrivebordet.
- P (stor) – mobil – Velg den større skriftstørrelsen (større enn P (Normal)) for all avsnittstekst for mobil.
- Linjehøyde - Spesifiser linjehøyden på fonten for avsnittstekst (spesifisert i form av em).
- Avstand mellom bokstavene - Angi mellomrommet mellom bokstavene i avsnittsteksten (spesifisert i form av em).

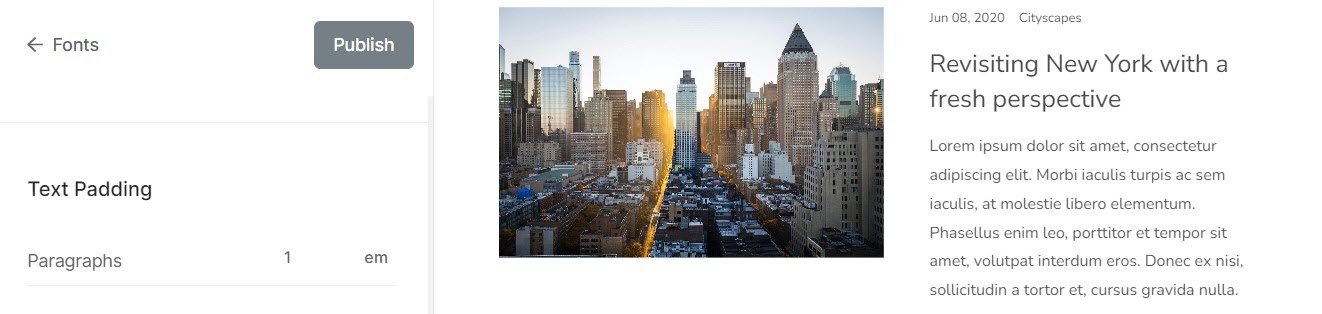
Tekstutfylling (avsnitt)
Avsnitt – Spesifiser utfyllingen for avsnittene på nettstedet ditt.

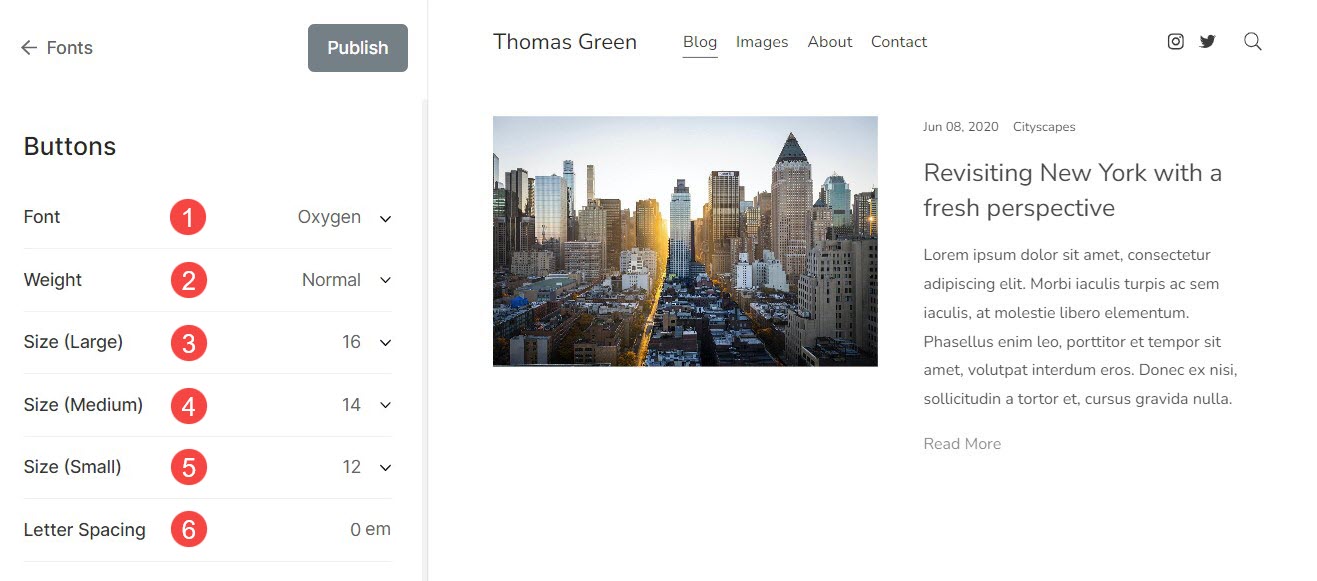
knapper
Knapper er elementer du kan klikke eller trykke på for å utføre bestemte handlinger, for eksempel å sende inn et skjema eller navigere til en annen side.
Fra her. du kan:
- Skrift - Du kan velge skrifttype for knappeteksten herfra.
- Vekt - Still inn skriftvekten for knappeteksten herfra. Du kan velge mellom normal, lett og fet.
- Størrelse (Large) – Still inn den store skriftstørrelsen for knappene.
- Størrelse (medium) – Still inn middels skriftstørrelse for knappene.
- Størrelse (liten) – Still inn liten skriftstørrelse for knappene.
- Avstand mellom bokstavene - Still inn mellomrommet mellom bokstavene i knappeteksten herfra (spesifisert i em).

Diverse
Dette er noen andre tilpasninger under Font-innstillingene. Fra her. du kan:
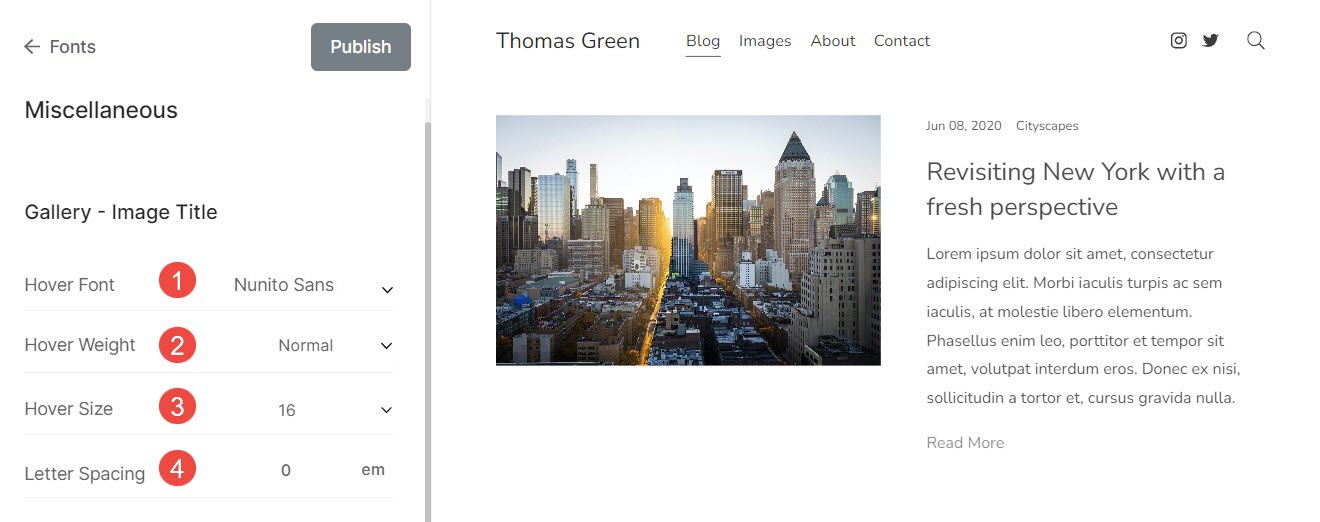
Galleri bildetittel
Dette brukes når du velger å vise bildetitler når du peker.
- Hover Font – Du kan velge skrifttype for bildetittelteksten ved å holde musepekeren herfra.
- Hover vekt – Still inn skriftvekten for bildetittelteksten herfra. Du kan velge mellom normal, lett og fet.
- Hover Size - Angi størrelsen på bildetittelteksten ved å holde musepekeren herfra.
- Avstand mellom bokstavene - Still inn mellomrommet mellom bokstavene i bildetittelteksten herfra (spesifisert i em).

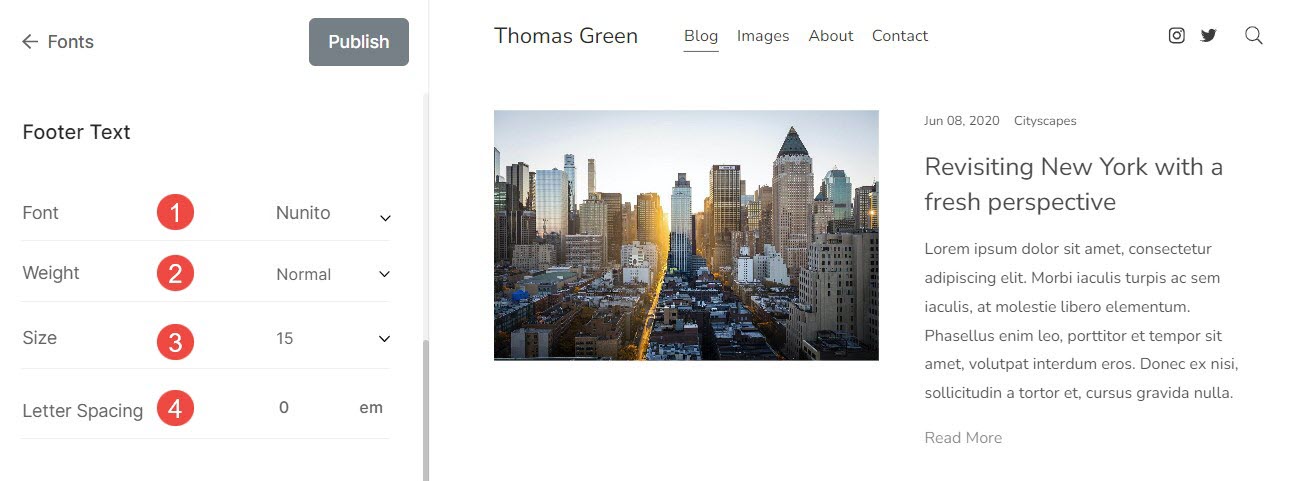
Bunntekst
Tekst som vises nederst på nettstedet, for eksempel informasjon om opphavsrett, ansvarsfraskrivelser, etc.
- Skrift - Velg font for bunnteksten.
- Vekt - Angi skriftvekt for bunntekst.
- Størrelse - Angi skriftstørrelse for bunntekst.
- Avstand mellom bokstavene - Angi mellomrommet mellom bokstavene i bunnteksten.

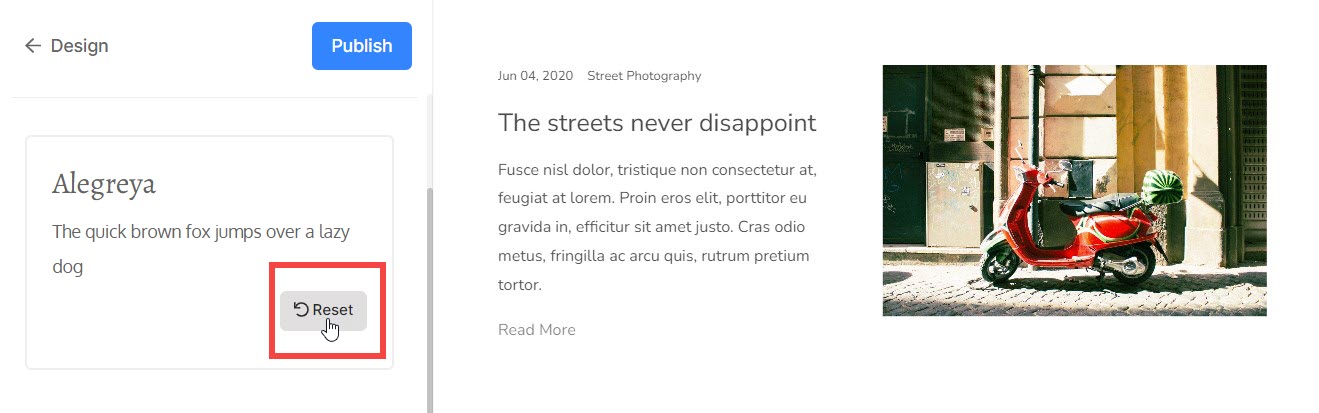
Tilbakestill egendefinerte innstillinger
Du kan enkelt tilbakestille fontinnstillingene til standard hvis du har gjort endringer i fontsettet ved å redigere det eller hvis du har tilpasset fontinnstillingene fra Advanced Edit.

Du vil se en Modifisert-knapp. Hold markøren over knappen, den endres til Tilbakestill. Du kan tilbakestille endringene til original herfra.
