De Folder lar deg lage en samling av sidene dine som en oppføringsside eller som en rullegardin.
Tenk på en mappe som en beholder som inneholder flere menyelementer og viser dem i et visuelt oppsett (rutenett, lysbildefremvisninger, vertikale eller horisontale ruller og mange flere oppsett).
Når du har opprettet en mappe, kan du administrere designet som vist nedenfor.
Administrer mappestil:
- Angi mappe tittel (1) i søkefeltet.
- Klikk på mappe (2) under Sidemenyelementer.

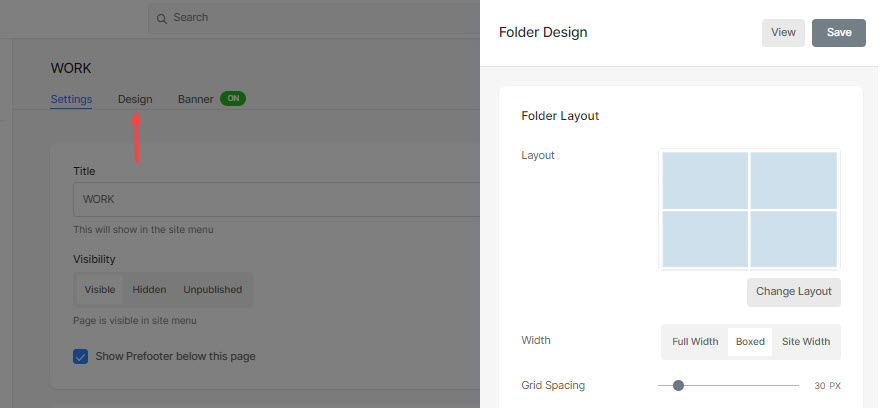
- Dette tar deg til siden for mappeinnstillinger, klikk på utforming kategorien for å åpne Folder Design skuff.

Du vil se følgende designalternativer her:
- Mappeoppsett
- Titler og etiketter
- Tittelfont
- Rutenettstil
- Mobil skjerm
- Brødsmulnavigering
- lysbildefremvisning
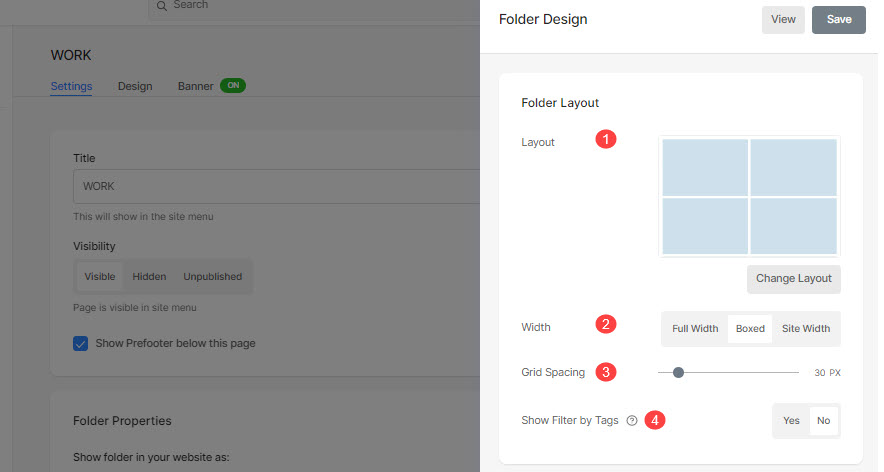
Mappeoppsett
- Layout – Velg et oppsett som skal brukes på mappen. Du kan velge mellom 20+ oppsett for å vise underelementene til en mappe på nettstedet ditt. Vite mer.
- Rutenettavstand – Spesifiser mellomrommet mellom underelementer i rutenettoppsett. (0–250 piksler)
- Bredde – Angi bredden på mappen som Full Width, Boxed eller Site Width.
- 'Full bredde' vil vise mappen mens den dekker hele bredden uten å etterlate noen marger.
- 'Boxed' vil vise mappen mens det blir igjen litt polstring på høyre og venstre side av skjermen.
- 'Nettstedets bredde' kan spesifiseres i utforming seksjon. Du kan angi en fast bredde der.
Den vil vise mappen ved å følge den angitte faste bredden.
- Filtrer etter merker – Sjekk dette aktiver filtrering etter tagger på mappeunderelementene dine.

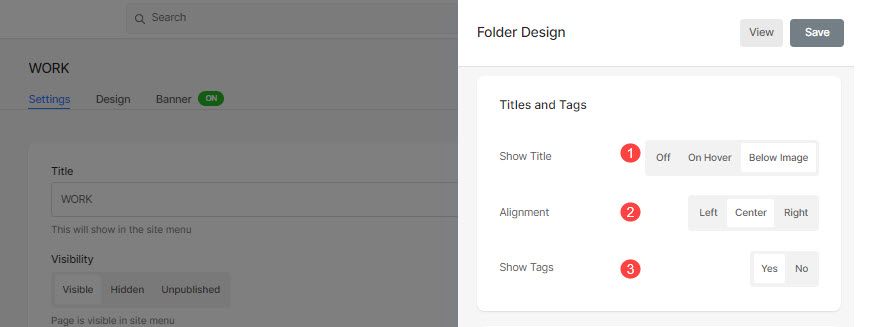
Titler og etiketter
Vis tittel (1): Du kan aktivere underelementtitler under rutenettbildene med titler og tagger.
- Av: Velg dette for å slå av rutenetttitler og -tagger.
- På hover: Velg dette for å vise tittelen når du peker. Du kan velge justeringen for tittelen.
- Bilde under: Velg dette for å vise tittelen samt tagger under rutenettbildene. Du kan velge justering av titler og tagger (2) og velge å vise taggene (3).

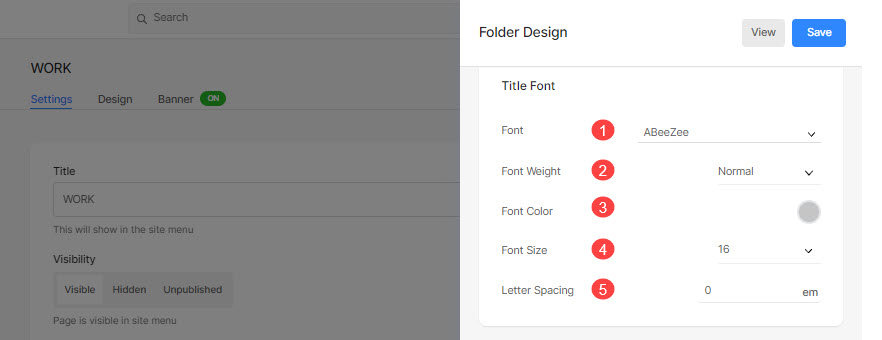
Tittelfont
- Font: Velg en font for mappetittelen. Sjekk også: Administrer skriftene på nettstedet ditt.
- Skriftvekt: Angi en skriftstil for tittelen på mappen. Velg mellom Normal, Lett og Fet.
- Skriftfarge: Angi en farge for skrifttypen til tittelen.
- Skriftstørrelse: Angi en størrelse for skrifttypen til tittelen (mellom 1 til 100 piksler).
- Avstand mellom bokstavene: Angi mellomrommet mellom bokstavene i tittelen.

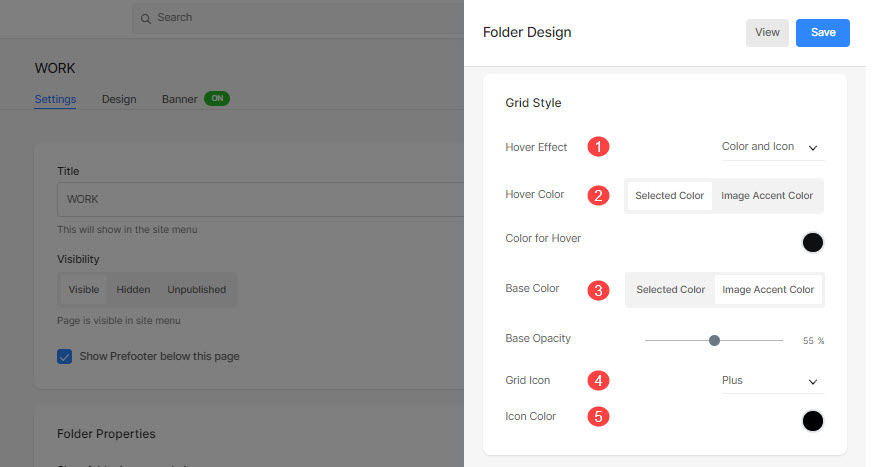
Rutenettstil
- Hover effekt: Hover-effekten kan bare brukes i et rutenettoppsett. Du kan vise følgende alternativer ved sveving i rutenettmodus.
- Ingen effekt: For ingen effekt på underelementer i rutenettmodus.
- Farge: For bare overleggsfarge på underelementene dine i rutenettmodus.
- Farge og ikon: For overleggsfargen til underelementer med et ikon.
- Hover farge: Angi farge ved pekeren.
- For å spesifisere en farge, velg Valgt farge. Hvis du velger dette, finner du et alternativ nedenfor for å spesifisere fargen.
- Plukke ut Bildeaksentfarge slik at aksentfargen til bildet vises ved pekeren. Hvis du velger dette, finner du et alternativ nedenfor for å spesifisere opasiteten til bildeaksentfargen.
- Grunnfarge: Angi fargen på rutenettbasen.
- For å spesifisere en farge, velg Valgt farge. Hvis du velger dette, finner du et alternativ nedenfor for å spesifisere fargen.
- Plukke ut Bildeaksentfarge slik at aksentfargen på bildet blir grunnfargen. Hvis du velger dette, finner du et alternativ nedenfor for å spesifisere opasiteten til bildeaksentfargen.
- Rutenettikon: Velg en I tillegg til, arrow, Kryss, or Eye ikon. Dette ikonet vises når du beveger rutenettbildene.
- Ikon farge: Angi rutenettikonets farge.

For eksempel, sjekk ut denne mappen der 'Square large folder layout' er valgt med 'Grid labels – Title & Tags':

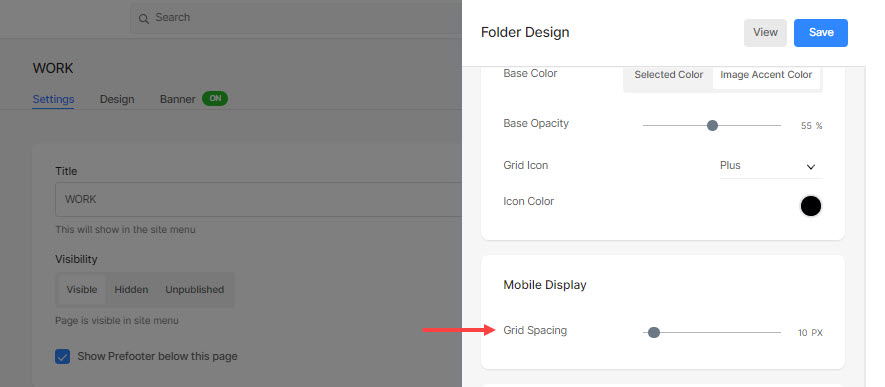
Mobil skjerm
- Spesifiser mellomrommet mellom underelementene i rutenettoppsett for mobil. (mellom 0-250 piksler)

Brødsmulnavigering
Vite om brødsmulenavigasjonen i detalj.
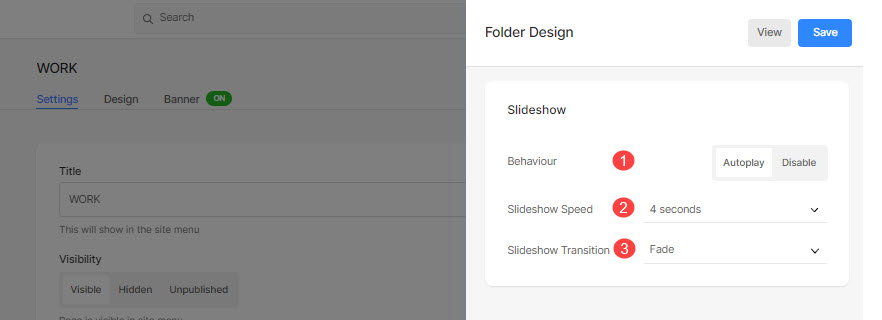
Lysbildefremvisning (bare for "Full-Image Slider" layout)
- Oppførsel: Aktiver lysbildefremvisningen herfra.
- Lysbildefremvisningshastighet: Still inn overgangshastigheten for lysbildefremvisningen (mellom 1 til 10 sekunder).
- Overgang til lysbildefremvisning: Angi overgangstype for lysbildefremvisning. Du kan bruke "Horisontal Swipe" eller "Fade" alternativet.