Navigasjonsmenyen til et nettsted hjelper brukere enkelt å få tilgang til forskjellige deler og sider på et nettsted, og forbedrer den generelle brukeropplevelsen og forbedrer nettstedets brukervennlighet.
I denne artikkelen
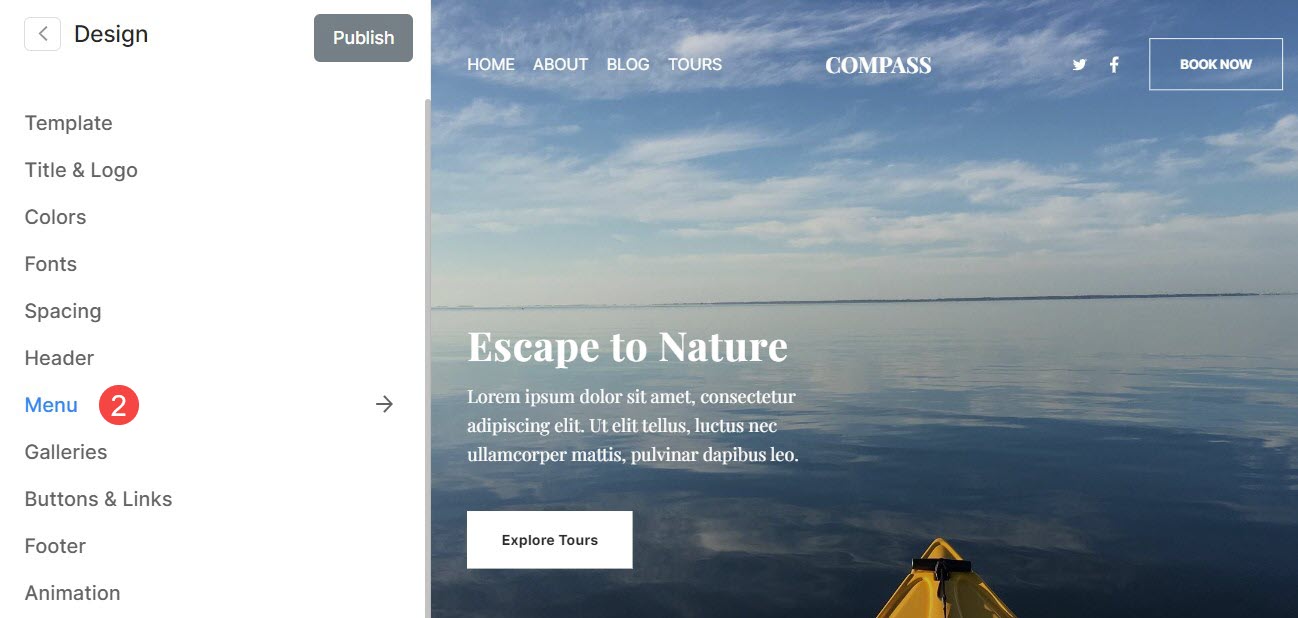
Du kan administrere menystilen (for både skrivebord og mobil) fra utforming (1) seksjon.

Når du er inne i Design-delen, klikker du på Meny (2) fane.

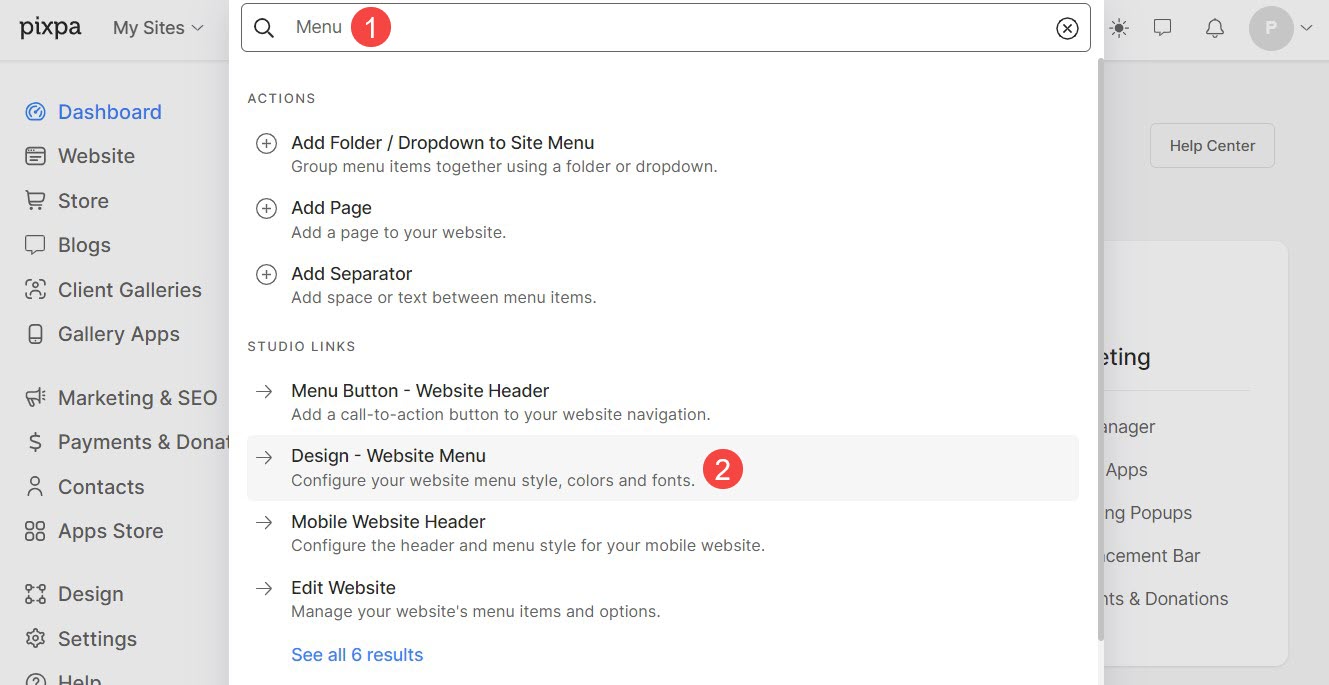
Alternativt kan du også bruke studioets søkealternativ.
- Enter Meny (1) i søkefeltet.
- Fra de relaterte resultatene klikker du på Design- Nettsidemeny alternativ (2).

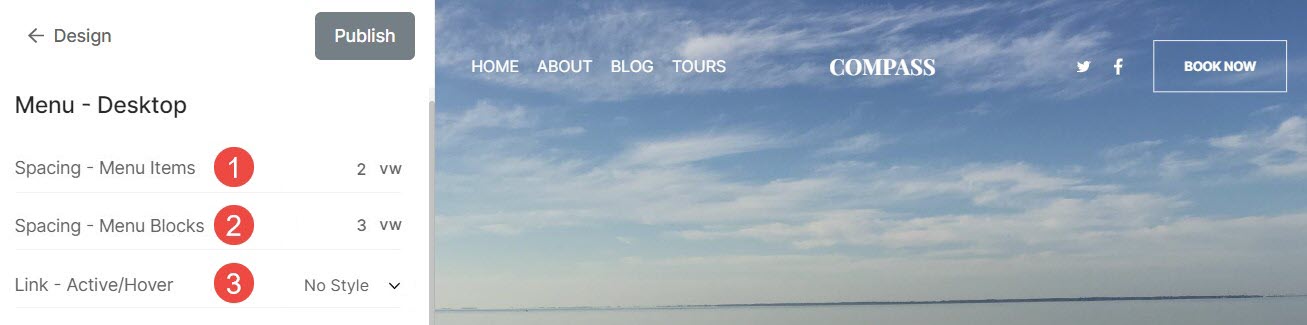
Meny for skrivebord
- Menyavstand – Spesifiser mellomrommet mellom menykoblingene (spesifisert i vw).
- Blokkavstand – Spesifiser mellomrommet mellom menykoblingene, sosiale medier-ikoner og søke-/vognikoner (spesifisert i vw).
- Link aktiv / hover – Velg stilen for den aktive menykoblingen og pekepinnen. Du kan velge mellom understreking, overstreking, gjennomstreking og ingen stil.

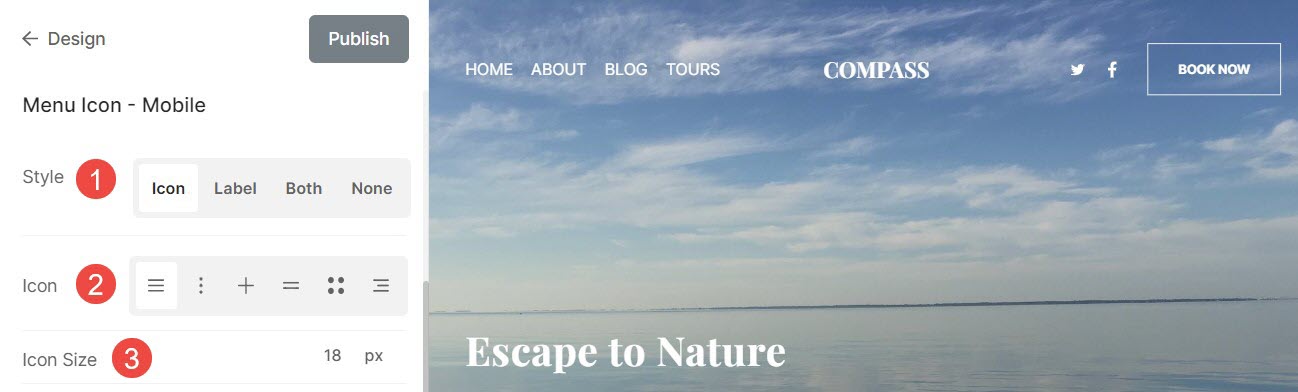
Menyikon for mobil
- Stil- Spesifiser om du vil vise ikon, etikett, begge eller ingen på mobile enheter.
- Ikon- Velg menyikonstilen.
- Ikonstørrelse- Angi størrelsen på menyikonet (angitt i piksler).

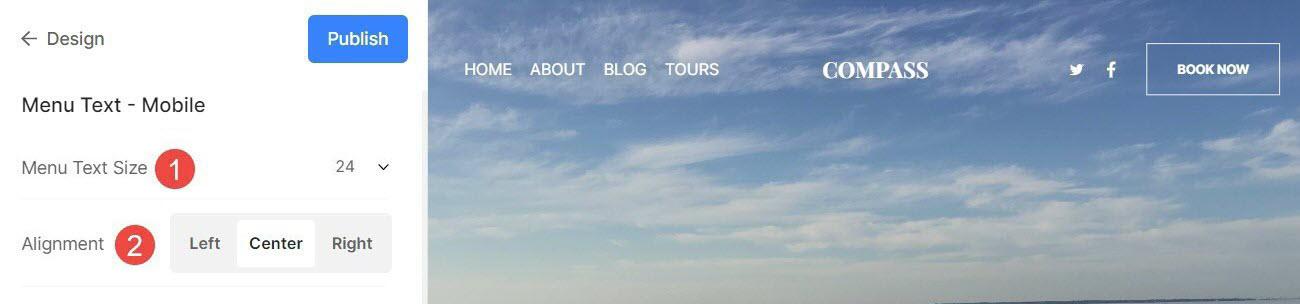
Menytekst for mobil
- Menytekststørrelse: Spesifiser størrelsen på menytekst på mobil.
- Justering: Still inn justeringen av menyelementer.

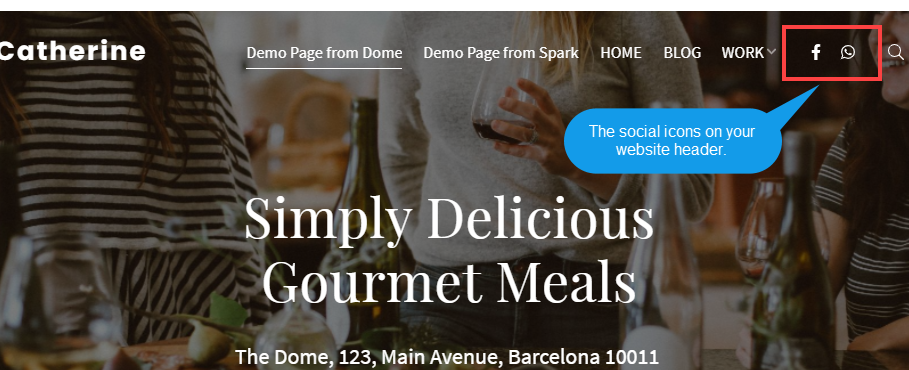
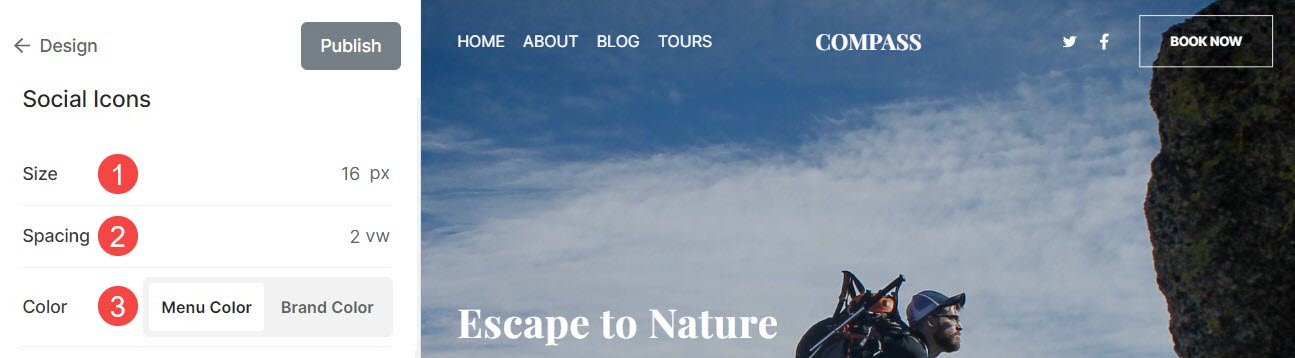
sosiale Ikoner
- Størrelse – Spesifiser størrelsen på ikonene (sosiale medier-ikoner, søkeikon og handlekurvikon) i overskriften (angitt i piksler).
- Mellomrom – Spesifiser mellomrommet mellom ikonene (sosiale medier-ikoner, søkeikon og handlekurvikon) i overskriften (spesifisert i vw).
- FARGE – Velg farge for ikonene for sosiale medier. Du kan velge mellom menyfarge og merkefarge.
Menyfargen vil bruke fargesettet for menykoblingene i hovedmenyen kategori, og merkefargen vil bruke den originale merkefargen til ikonene for sosiale medier.

Eventuelle endringer i disse alternativene vil reflektere på nettstedets sosiale ikoner: