Å style et nettsted effektivt er veldig viktig siden det direkte påvirker brukeropplevelsen og engasjementet.
Konsekvente og tiltalende designvalg formidler ikke bare profesjonalitet og merkeidentitet, men forbedrer også lesbarhet og navigering, noe som gjør innholdet mer tilgjengelig for brukerne.
La oss utforske de viktige punktene som må tas i betraktning når du designer et nettsted.
I denne artikkelen:

Forutsetninger for å style en nettside
Før du begynner å style nettstedet ditt, er det flere faktorer å ta hensyn til.
Strukturen til nettstedet ditt
Det er nødvendig å forhåndsplanlegge strukturen på nettstedet ditt. Dette kan inkludere:
- Plasseringen og stilen til nettstedets overskrift
- Layout av sider, gallerier og mapper
- Design for bunntekst og bunntekst
Dette er noen av nøkkelelementene på ethvert nettsted, og å vurdere dem på forhånd vil spare mye tid og krefter mens du faktisk bygger eller styler nettstedet ditt.

Velge malen din
Forrige trinn vil hjelpe deg med å velge riktig mal. Sørg for å velge den riktige malen som passer best i forhold til virksomheten din, da den legger grunnlaget for nettstedets design og layout.
Vite mer om maler.
Bestem fargeskjemaet
Visuelt tiltalende farger på en nettside skaper førsteinntrykk, øker merkevaregjenkjenningen og forbedrer designestetikken. Du kan bestemme om nettstedet ditt skal ha en lys, luftig følelse, en mørkere følelse eller noe midt i mellom gjennom farger.
Velg Fonter
Å velge riktig font er avgjørende siden det påvirker brukeropplevelsen betydelig og forbedrer lesbarheten. Konsistens i skriftbruk sikrer et sammenhengende utseende, mens responsive fonter tilpasser seg ulike skjermstørrelser.
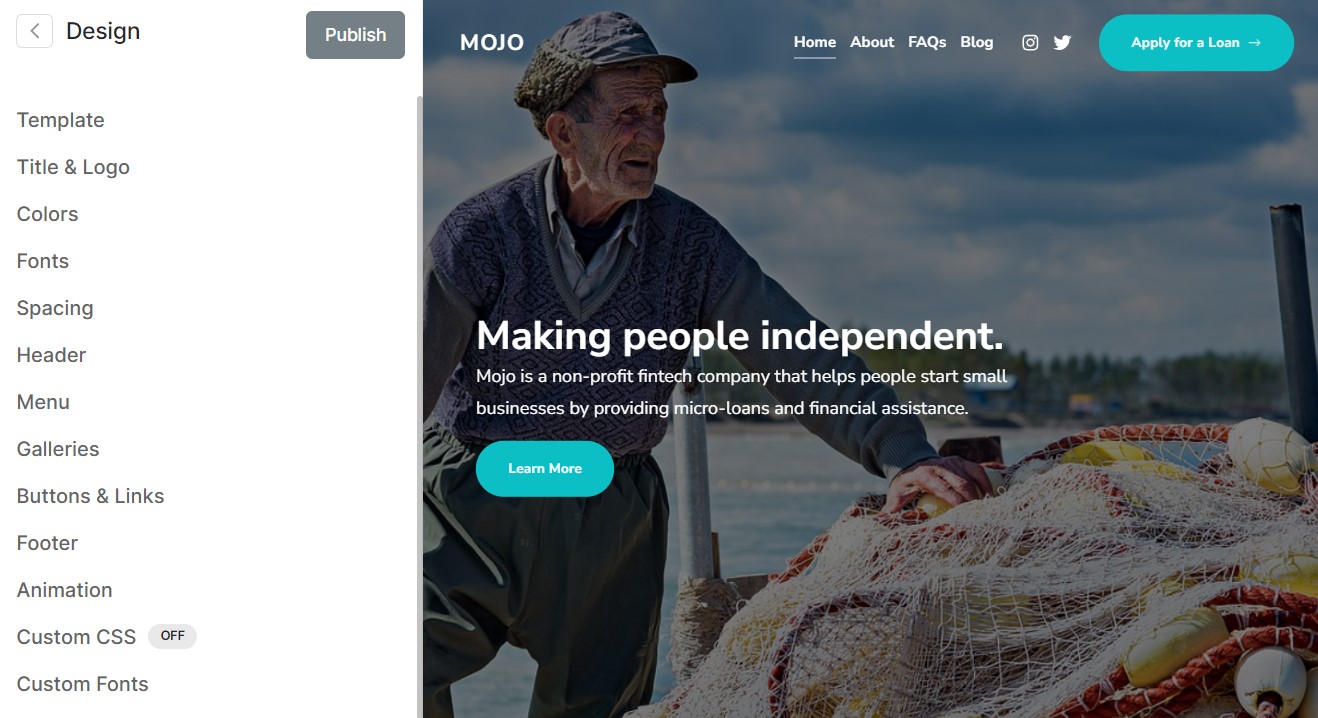
Designe ditt nettsted
Det neste trinnet i styling av nettsider innebærer omhyggelig å foredle hvert designelement for å oppnå ønsket utseende. I løpet av denne fasen vil du gjøre justeringer og forbedringer av ulike aspekter av nettstedets estetikk.

maler
Enten du lager et nettsted fra bunnen av eller redesigner nettstedet ditt, er det første du bør vurdere å velge en passende mal. Pixpa gir deg to typer maler:
- Enkelt kolonne maler: Med disse malene får du toppteksten og navigasjonsmenyen øverst etterfulgt av hoveddelen (innholdet) på nettstedet ditt og til slutt kommer Bunnteksten nederst.
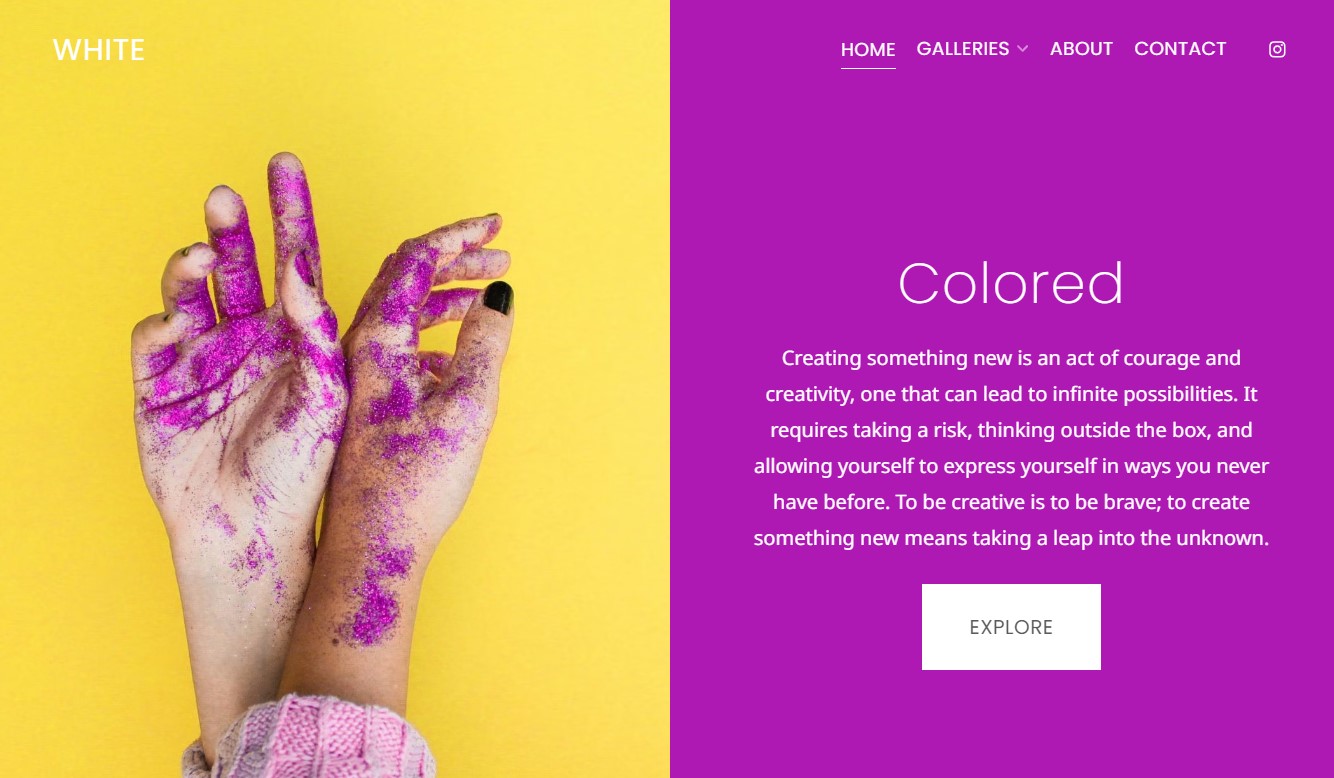
Maler som Color, Titan og Nirvana er klassifisert som Single Column-maler.
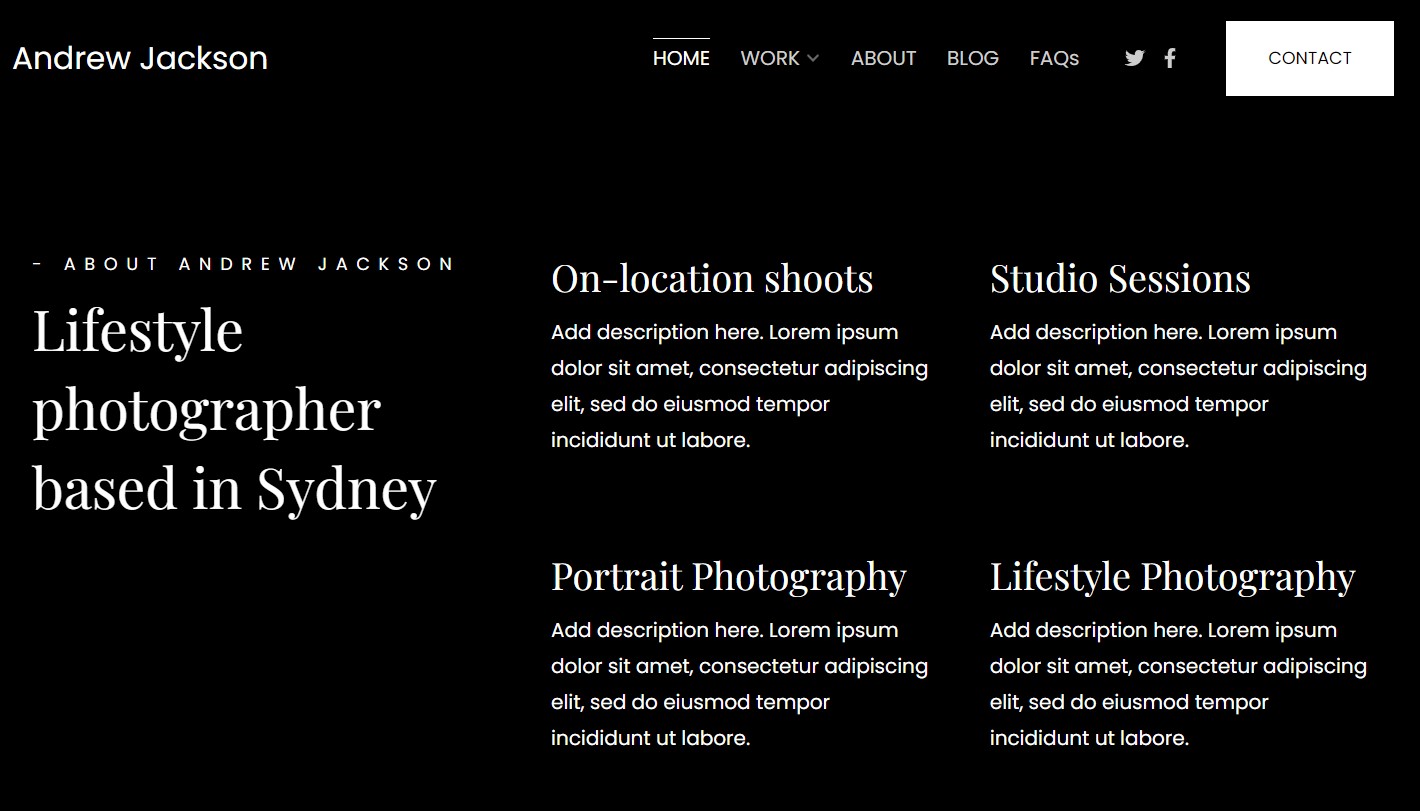
- To kolonnemaler: Disse malene er strukturert på en måte som gjør at logoen, navigasjonsmenyen, sosiale ikoner og bunntekst forblir på den ene siden som en sidefelt, og hovedinnholdet på nettstedet ditt er plassert på den andre siden og dekker en bredere del av skjermen.
Noen eksempler er Burst, Beyond, Isle, etc.
Du kan sjekke ut alle maler her.
Klikk her for å vite mer om nettsidemaler.

Farger
Farger på nettstedet spiller en sentral rolle i å forbedre nettstedets visuelle appell og skape et sammenhengende design som effektivt kommuniserer merkevarens budskap.
De bidrar også betydelig til å forbedre den generelle brukeropplevelsen.
Pixpa tilbyr en rekke forhåndsdefinerte forhåndsinnstillinger for fargepalett, hver gjennomtenkt kuratert for å tilby deg en enkel og effektiv måte å tilpasse utseendet til nettstedet ditt med en distinkt stil. Du kan endre fargene på nettstedet ditt med bare et enkelt klikk.
Innenfor hver forhåndsinnstilling har du fem palettalternativer som du også kan tilpasse individuelt. Dessuten kan du endre fargen på hvert element ved å bruke Avansert redigering alternativet.
Klikk her for å vite mer om nettsidefarger.

Nettstedfonter
Fonter har en betydelig innvirkning på nettsteder, påvirker lesbarheten, formidler merkevarens identitet og forbedrer den generelle brukeropplevelsen.
Fonter må være lettere å lese og skal gi et profesjonelt og polert preg på nettstedet ditt, da det hjelper til med å bygge tillit hos besøkende.
Pixpa gir deg flere forhåndsinnstillinger for fonter som er forhåndsdefinerte kombinasjoner av skrifttype, skriftstørrelser, bokstavavstand og andre typografiske innstillinger som kan brukes på teksten på det generelle nettstedet med bare et enkelt klikk.
Du kan også tilpasse Overskrift og Avsnitt font med hver palett, eller du kan spesifisere skriftstiling for individuelle elementer ved å bruke Avansert redigering alternativet.
Klikk her for å vite mer om nettstedsfonter.

Tittel og logo
Nettstedets tittel eller logo er vanligvis det første elementet som er synlig på ethvert nettsted. Den viser enten merkenavnet ditt direkte eller symbolsk representerer merkevaren din, og fanger raskt oppmerksomheten til besøkende.
Du kan spesifisere nettstedets tittel eller laste opp forskjellige logoer for nettstedet ditt fra Tittel & Logo-delen. Disse logoene inkluderer Primærlogo, alternativ logo, favorittikon og systemlogo.
Les mer om tittel og logo.
Nettstedavstand
Et nettsted som har tilstrekkelig avstand og opprettholder riktig balanse mellom elementene har en tendens til å være ikke bare mer visuelt tiltalende, men også betydelig enklere å lese og navigere.
Fra avstandsdelen kan du spesifisere maksimal bredde på nettstedet ditt samt marg og polstring alternativer. Dette vil bli brukt på hele nettstedet.
Du kan også laste opp en Bakgrunnsbilde og tilpasse Farge på rullefelt herfra.
Vite mer om nettstedsavstand.

Nettsideoverskrift
Dette er den øverste delen av nettstedet ditt som vanligvis inneholder viktige elementer som nettstedets tittel eller logo, navigasjonsmeny, linker til sosiale medier og kontaktinformasjon.
Det fungerer som en avgjørende komponent som veileder brukere til å navigere gjennom nettstedet ditt.
Du kan tilpasse layout, bredde, oppførsel av overskrift, overskriftskant, etc. Du kan også velge utformingen av header for mobil enheter herfra.
Klikk her for å vite mer om nettsideheader.
Nettsidemeny
Nettstedets navigasjonsmeny spiller en viktig rolle i å forbedre nettstedets brukervennlighet og forbedre den generelle brukeropplevelsen ved å tilby en praktisk måte for brukere å få tilgang til ulike deler og sider på nettstedet.
Fra menydelen kan du spesifisere avstand mellom menyelementer, det er forskjellige blokker, menyikoner og tekstalternativer for mobile enheter og tilpasse alternativet vedr sosiale Ikoner.
Klikk her for å lære mer om nettsidemenyalternativer.

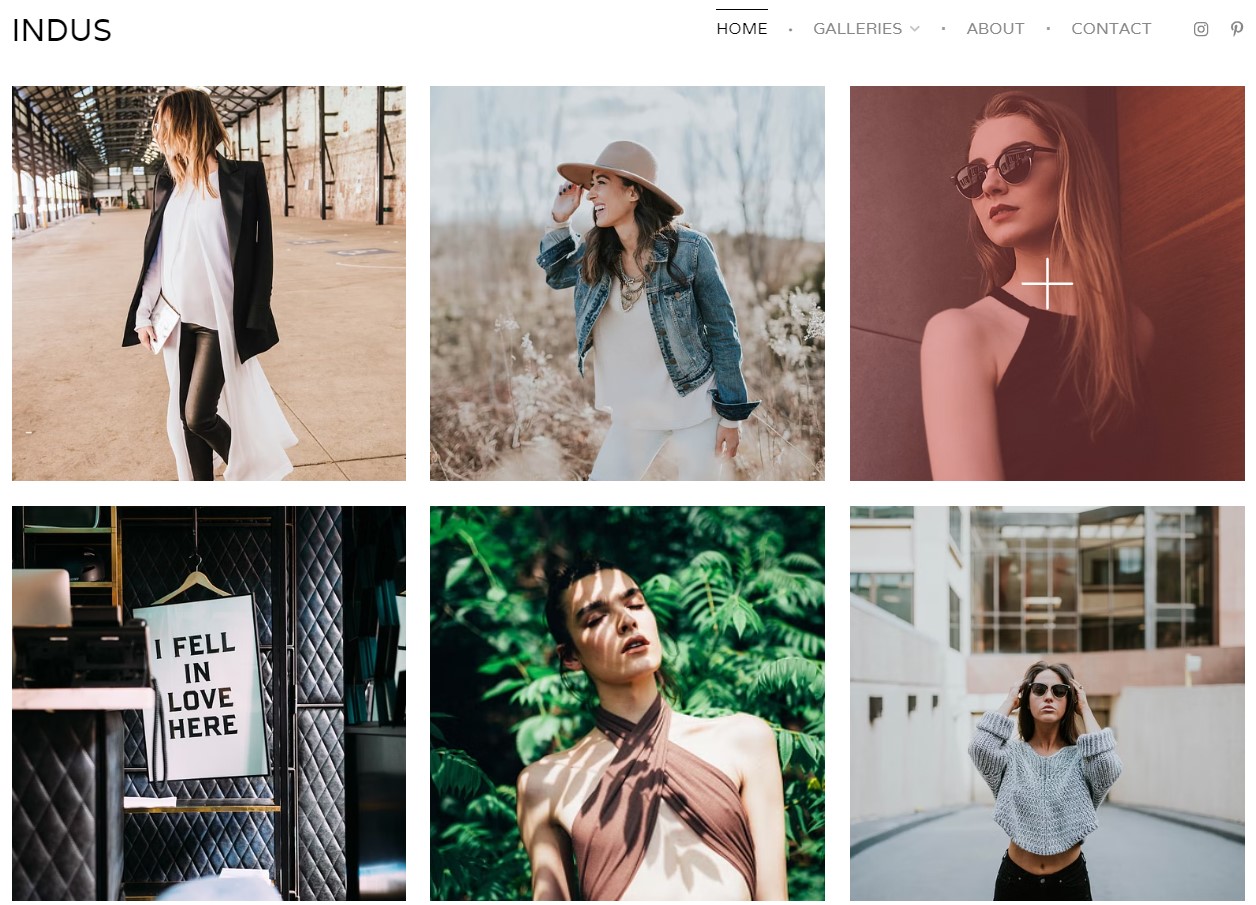
Nettsidegalleri
Gallerier tilbyr en praktisk måte å vise mange bilder og videoer samtidig, slik at du kan vise frem medieinnholdet ditt og fengsle besøkende på nettstedet ditt.
Du har fleksibiliteten til å tilpasse dem for å oppnå ønsket estetikk.
Herfra kan du tilpasse layout, rutenettavstand, rutenettfarger, lysboksalternativer, og så videre
Alternativer for utseendet til gallerier på mobile enheter Er også tilgjengelig.
Klikk her for å lære mer om designalternativer for nettstedgalleri.

Knapper og lenker
Knapper og lenker er essensielle elementer på et nettsted, siden de tjener en viktig rolle i å veilede brukere, tilrettelegge for interaksjoner og gi enkel tilgang til informasjonen og tjenestene de søker.
Dette sikrer en sømløs opplevelse på hele nettstedet.
Herfra kan du tilpasse stil og form på knapper, knappeikoner, mellomrom og animasjonsstiler.
Også styling relatert til lenker kan tilpasses fra knappene og lenker-delen.
Klikk her å vite mer.

Nettsidebunntekst
Bunntekst er den nederste delen av et nettsted som vanligvis inneholder viktig informasjon og lenker, for eksempel sosiale ikoner, informasjon om opphavsrett, kontaktdetaljer, etc.
Det fungerer som en praktisk måte for besøkende å finne tilleggsinformasjon og effektivt navigere på nettstedet.
Pixpa gir deg to forskjellige bunntekststiler som du kan velge for nettstedet ditt.
Bortsett fra dette kan du tilpasse bredde, bunntekst, bunntekstkant og tilbake til topp-knapp herfra.
Les mer om styling av bunnteksten på nettstedet ditt.

animasjon
Animasjoner gjør nettstedet ditt dynamisk og legger til visuelle effekter til elementene og forskjellige seksjoner.
Disse animasjonene øker brukerengasjementet og kan gjøre et nettsted mer visuelt tiltalende, og forbedre den generelle brukeropplevelsen.
Herfra kan du velg animasjonseffekten som du ønsker å søke på nettstedet ditt og tilpasse hastigheten av det.
Klikk her for å vite mer om nettstedanimasjoner.
Tilpassede skrifttyper
Mens Pixpa tilbyr tilgang til over 300 fonter fra Google Fonts-depotet, har du også muligheten til å innlemme og bruke dine egne tilpassede fonter slik at nettstedet ditt skiller seg ut og samsvarer med merkevareidentiteten.
Du kan velge fonter for elementer som overskrifter, avsnitt, knapper, titler, bunntekst, og så videre
Les mer om egendefinerte fonter.
Custom CSS
Bortsett fra alle designrelaterte alternativer nevnt ovenfor, har du makten til det stil hvert eneste element på nettstedet ditt ved å bruke tilpasset CSS-alternativ. Pixpa tilbyr dette på alle abonnementer de tilbyr til sine kunder.
Ved å bruke dette kan du overstyr standardstilen og tilpasse utseendet til nettstedet ditt nøyaktig i henhold til dine valg og preferanser.
Klikk her for å vite mer om tilpasset CSS.
Stilsjekkliste
Når det gjelder å bygge en nettside, er design veldig avgjørende. For å sikre at nettstedet ditt er visuelt imponerende og brukervennlig, må du ta hensyn til stylingelementer.
I denne siste sjekklisten vil vi veilede deg gjennom de viktigste trinnene for å perfeksjonere nettstedets stil.

Responsiv Utforming
Alle Pixpa-maler er responsive. Sørg imidlertid for at nettstedet ditt og hver seksjon er responsive. Den skal tilpasses sømløst til ulike skjermstørrelser og enheter.
Test nettstedet ditt på forskjellige enheter, inkludert smarttelefoner, nettbrett og stasjonære datamaskiner, for å sikre at det ser bra ut overalt.
Konsekvent design
Konsistens er nøkkelen til et profesjonelt utseende. Sørg for at elementer som logoer, fargeskjemaer og fonter er konsistente på hele nettstedet.
Konsistens bygger tillit og gjør nettstedet ditt mer minneverdig.
Typografi
Velg riktige skrifttyper for overskrifter, avsnitt og andre elementer. Sørg for at riktig hierarki opprettholdes med passende skriftstørrelser og linjeavstand.
Unngå å bruke for mange forskjellige fonter.
Navigasjon
Navigasjonsmenyen skal være intuitiv og enkel å bruke. Sørg for at besøkende enkelt kan finne veien rundt på nettstedet ditt. Bruk klare etiketter og organiser menyen logisk.
For nettsteder som har store mengder innhold, bør du vurdere å legge til søke~~POS=TRUNC funksjonalitet~~POS=HEADCOMP.
