Det er temaer som er i 2-kolonnemodus der topp- og bunnteksten er enten på venstre eller høyre side som Halo, Nova, Metro, Bloom.
For slike temaer som standard har systemet fastsatt sidefeltbredden til 250px. Du kan imidlertid administrere bredden ved hjelp av CSS-overstyring.

Følg disse trinnene for å endre sidefeltets bredde:
- Kopier hele CSS-overstyringen nevnt nedenfor.
<style>
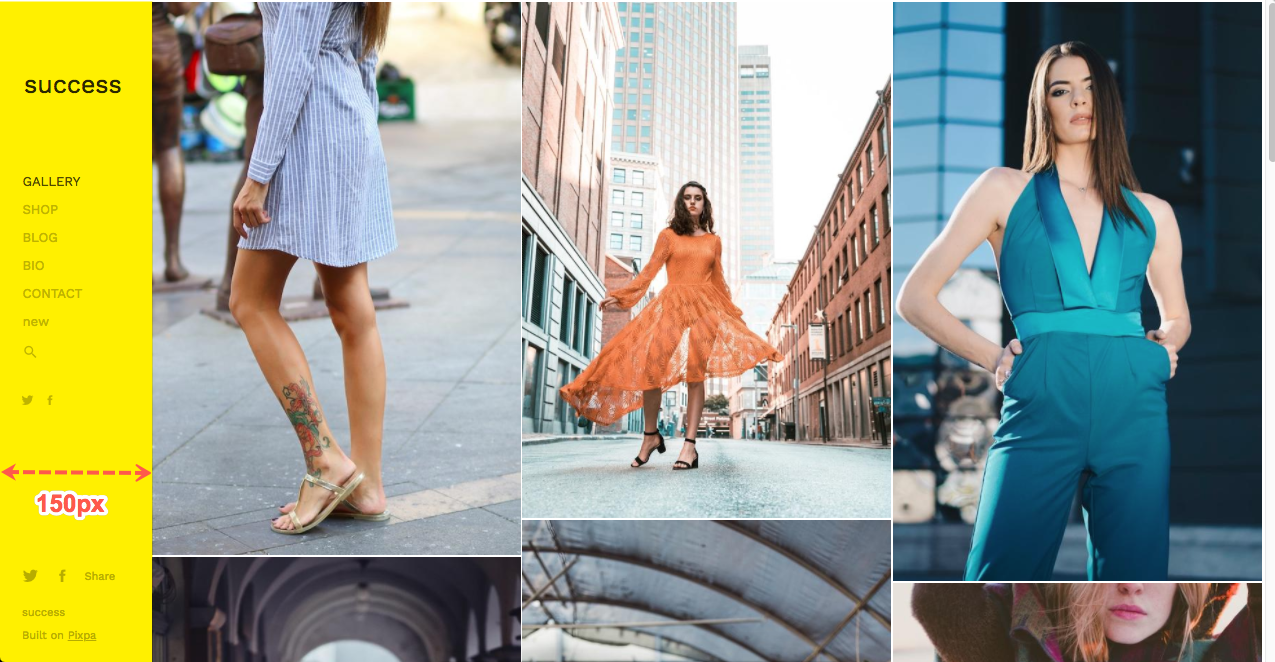
.column-2-container .sidebar {width: 150px;}
.column-2-container .stage-spacing { position: relative;
margin-left: 150px; width: calc(100% - 150px);}
.halo-header .user-logo { min-width: 100px;}
</style>
- Etter å ha kopiert den relevante koden, gå til innstillinger (1).
- på Eksterne skript (2), lim inn koden i seksjon (3).
- Slå den Spar (4)-knappen for å lagre endringene i studioet.

Oppdater siden for å se endringene på live-siden.
