Knapper og lenker på et nettsted spiller en avgjørende rolle ved å gi brukerne klare og intuitive veier for å navigere, samhandle og få tilgang til ønsket informasjon eller tjenester.
I denne artikkelen:
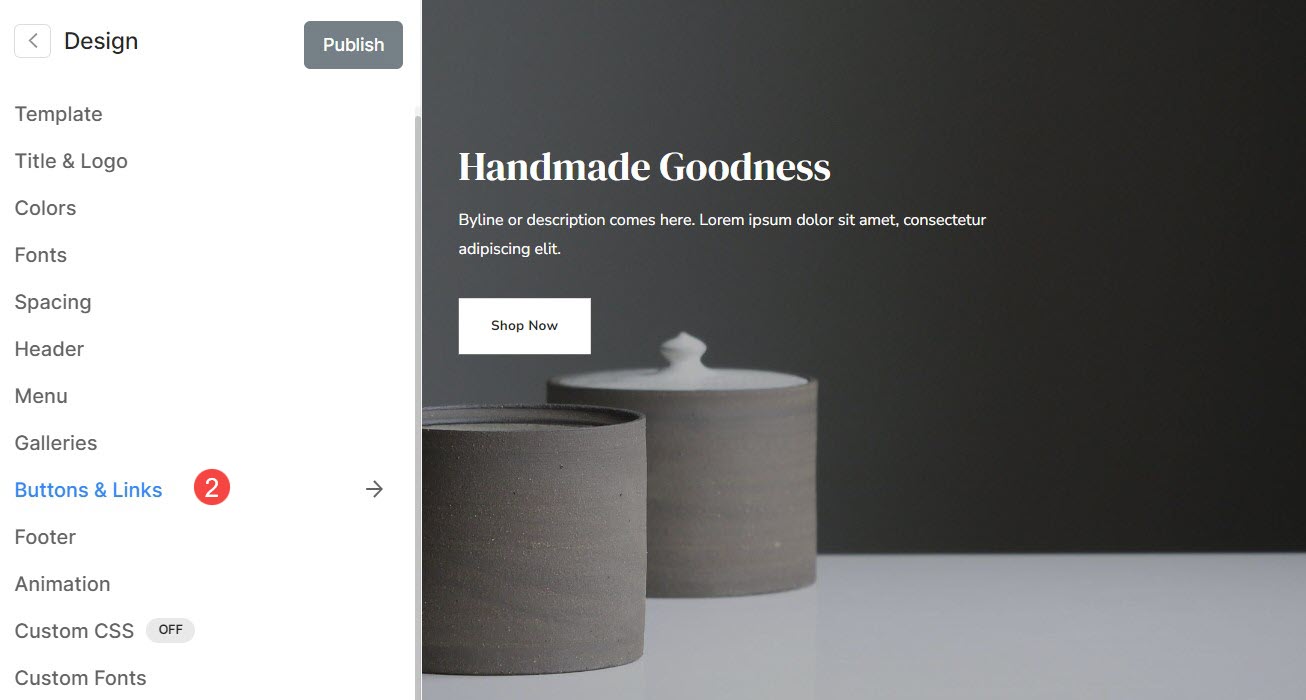
Du kan administrere Buttons & Links-stylingen fra utforming (1) seksjon.

Når du er inne i Design-delen, klikker du på Knapper og lenker (2) fane.

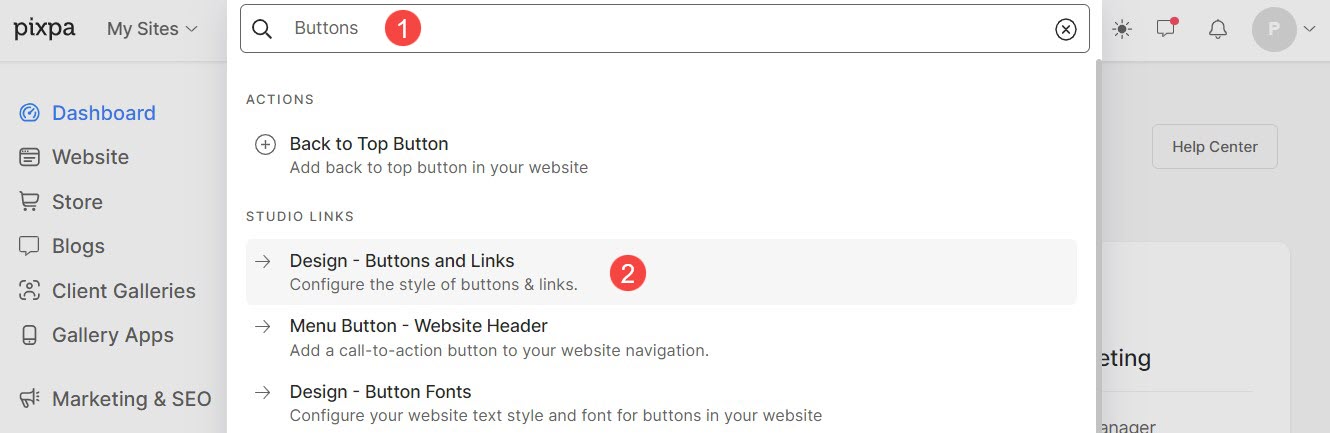
Alternativt kan du også bruke studioets søkealternativ.
- Enter knapper (1) i søkefeltet.
- Fra de relaterte resultatene klikker du på Knapper og lenker alternativ (2).

knapper
Knapper er interaktive elementer designet for å oppfordre brukernes handlinger. De er visuelt mer fremtredende og former for å skille seg ut.
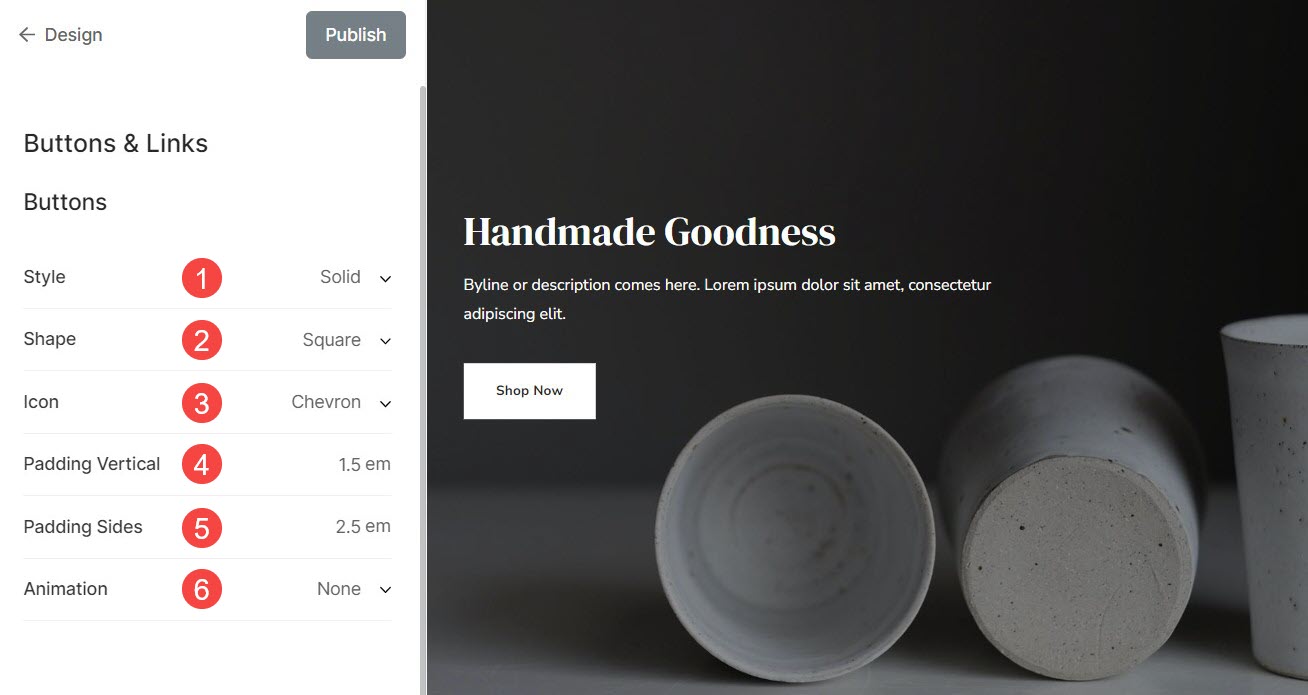
Knapper brukes ofte til handlinger som å sende inn skjemaer, utløse spesifikke funksjoner osv. Herfra kan du:
- Stil: Angi stilen for knappene til å være solid eller kontur eller en tekstkobling.
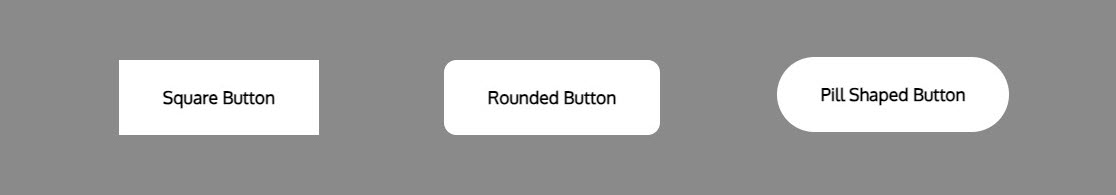
- Form: Velg formen på knappene på nettstedet ditt herfra. De tilgjengelige formene er firkantede, avrundede og piller.
- ikon: Still inn ikonet som skal vises over knappen.
- Vertikal polstring: Still inn avstanden mellom knappeteksten og kantene på knappen vertikalt.
- Polstringssider: Still inn avstanden mellom knappeteksten og kantene på knappen horisontalt.
- animasjon: Velg animasjonen når markøren svever over knappen.

Ulike former på knapper:

Liste over animasjonsalternativer som du kan velge for knapper.
- Falme: Knappen vil falme fra ugjennomsiktig til gjennomsiktig.
- Vokse: Størrelsen på knappen vil vokse mens du holder markøren over den.
- Krympe: Størrelsen på knappen reduseres mens du holder markøren over den.
- Sveip til høyre: Animasjon vil skje horisontalt og dekker hele knappen fra venstre til høyre.
- Sveip til toppen: Animasjon vil skje vertikalt og dekker hele knappen fra bunn til topp.
- Understreking: En linje vil gradvis vises nederst på knappen.
- Understreking fra venstre: En linje vil gradvis vises nederst på knappen fra venstre mot høyre.
- Overlinjeavsløring: En linje vil gradvis vises i den øvre kanten av knappen.
- Overlinje fra venstre: En linje vil gradvis vises i den øvre kanten av knappen fra venstre mot høyre.
lenker
Koblinger er elementer som brukere kan klikke for å navigere til en annen side eller seksjon.
De er vanligvis understreket eller vist i en annen farge for å indikere deres klikkbare natur.
- Understrek: Velg om du vil vise understrekingen permanent / ved å holde markøren eller deaktivere den i det hele tatt.