Nettsideanimasjoner kan brukes til å legge til visuelle effekter mens du laster inn siden som fade inn, fade ut, skaler ned og andre. Dette vil legge til en stil til nettstedet ditt når brukeren ruller sidene.
I denne artikkelen:
Rediger nettstedsanimasjon
Animasjoner kan gjøre en nettside visuelt interessant og gi liv til alle elementene som finnes på nettsiden. De skaper en mer engasjerende og oppslukende opplevelse for brukerne.
Naviger til animasjon fra utforming seksjonens (1) animasjon fane (2). Den vil bli brukt på hele nettstedet og vil påvirke alle elementene på hele nettstedet.

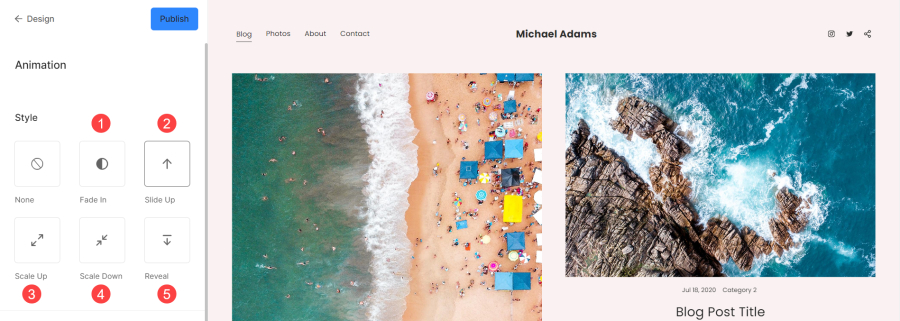
Stil
- Fade In – Avslører gradvis elementer ved å øke opasiteten fra gjennomsiktig til ugjennomsiktig.
- Skli opp - Jevn bevegelse av elementer på skjermen fra en lavere posisjon til en høyere posisjon.
- Skaler opp – Øker gradvis størrelsen eller skalaen til et element.
- Nedskalere - Gradvis reduserer størrelsen eller skalaen til et element.
- Avsløre - Gradvis avduking eller avsløring av elementene på skjermen.

Speed
Hastigheten som en animasjon går over fra en tilstand til en annen. Den bestemmer hvor raskt eller sakte de animerte endringene skjer på skjermen.
Det er tre alternativer å velge mellom: Sakte, middels og Rask.

Sjekk ut Slide Up Animation live i aksjon: