De Header inneholder det første settet med synlige elementer når nettstedet ditt lastes inn. Du kan ordne elementene som logo, navigasjonsmeny og sosiale ikoner slik du vil at de skal vises i overskriften.
I denne artikkelen:
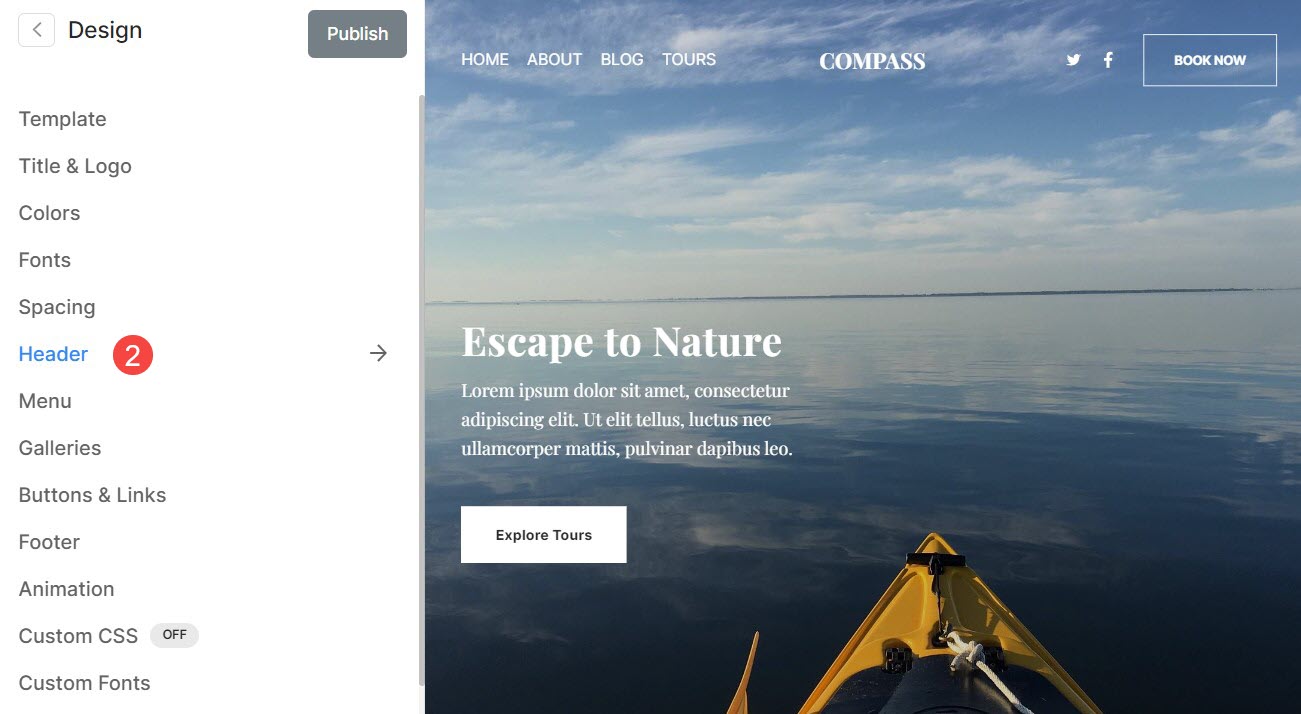
Du kan administrere Header-stilen (for både skrivebord og mobil) fra utforming (1) seksjon.

Når du er inne i Design-delen, klikker du på Header (2) fane.

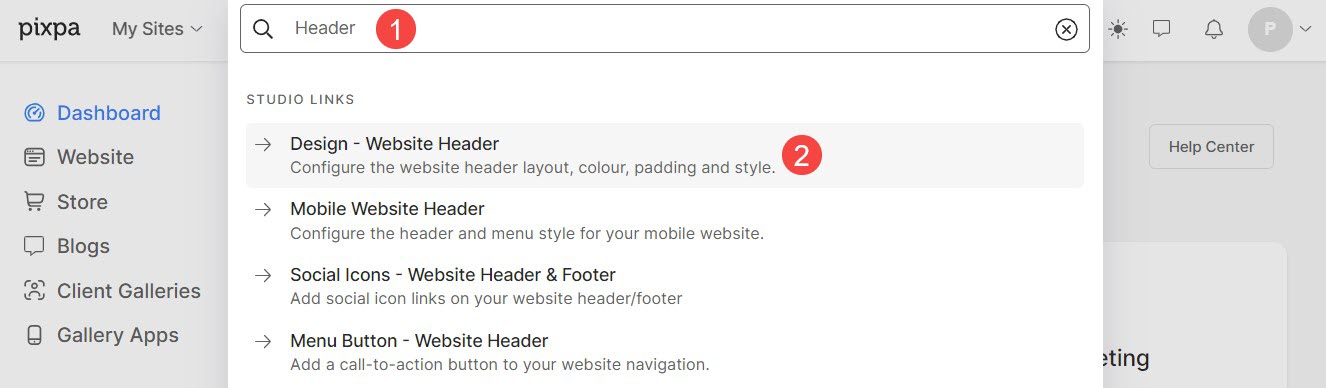
Alternativt kan du også bruke studioets søkealternativ.
- Enter Header (1) i søkefeltet.
- Fra de relaterte resultatene klikker du på Design- Nettsideoverskrift alternativ (2).

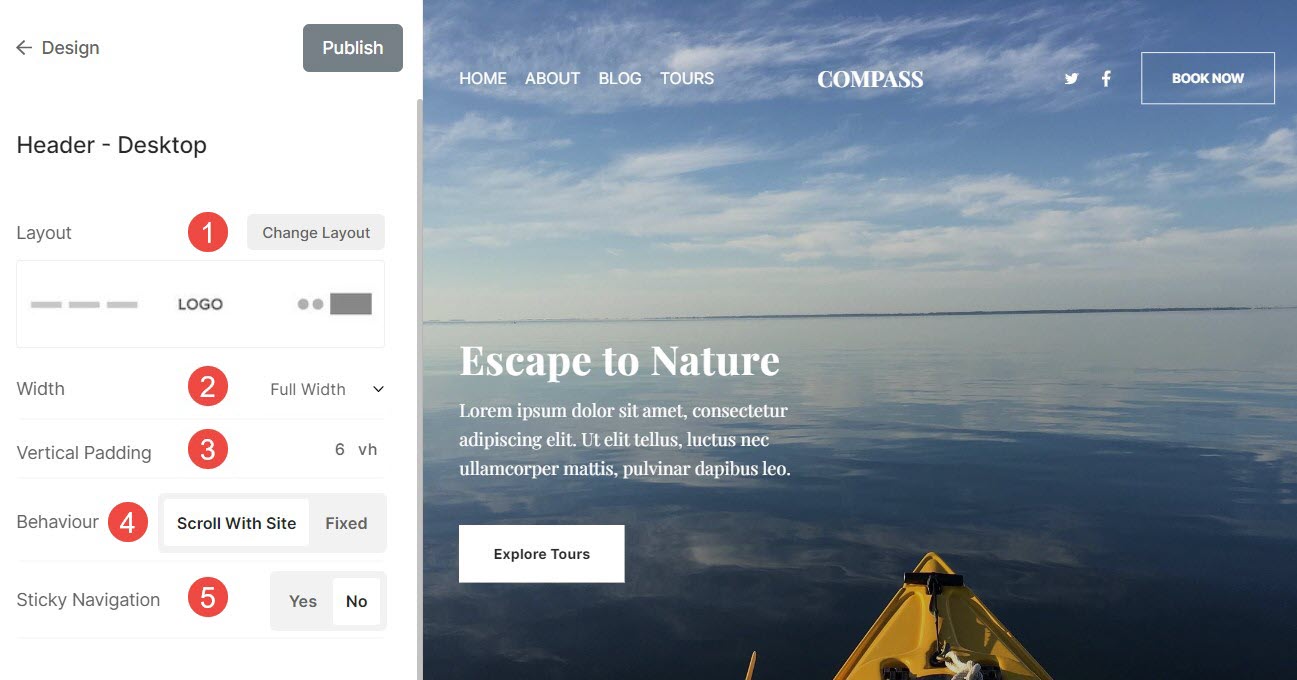
Overskrift for skrivebord
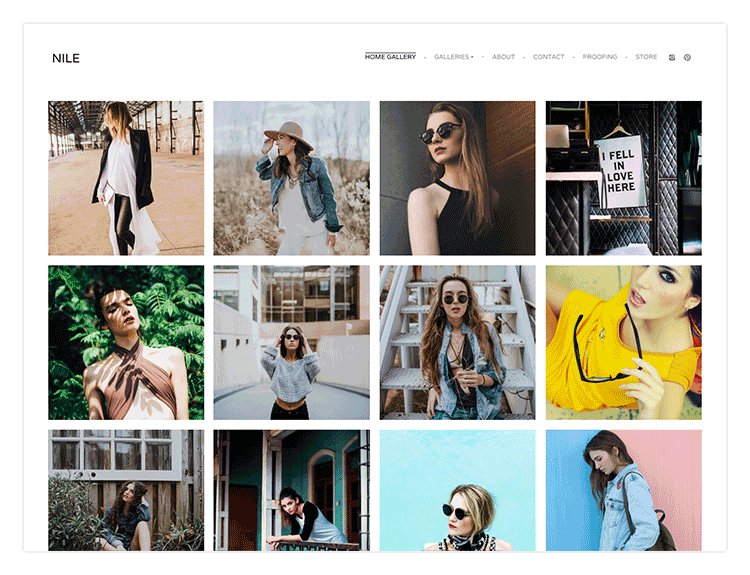
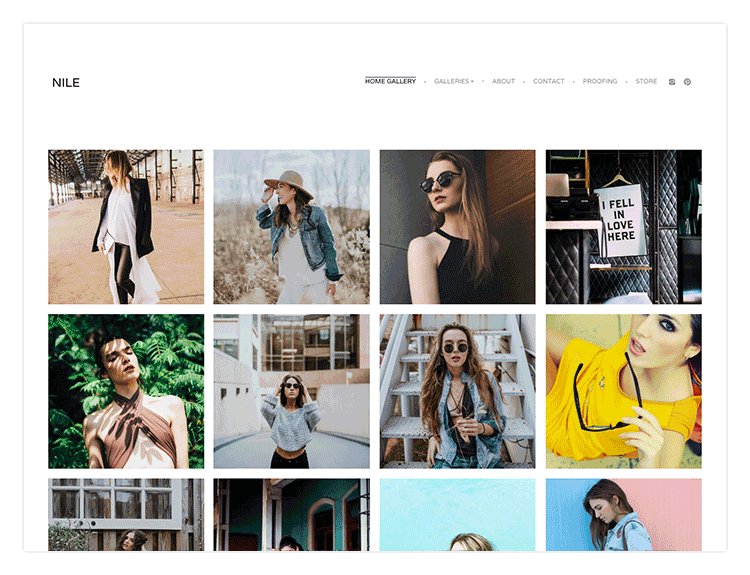
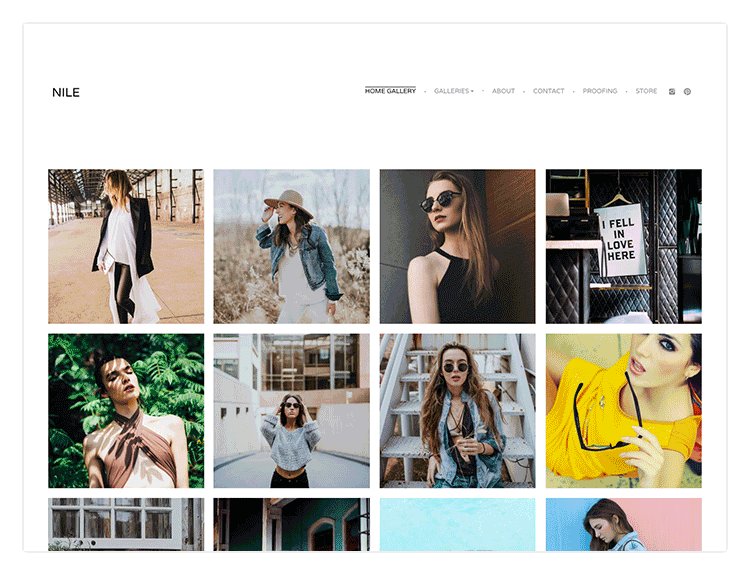
- Topptekstoppsett – Sjekk gjeldende overskriftsoppsett for desktop versjon. Klikk på Endre layout -knappen for å velge blant de tilgjengelige alternativene for topptekstoppsett, og bruke på nettstedet ditt.
Vi tilbyr to typer toppoppsett – topptekstoppsettog to-kolonne toppoppsett. Toppoppsettene med to kolonner finnes i temaer som Burst og Isle. - Bredde – Angi topptekstbredden som Full Bredde or Sidebredde.
'Full bredde' vil vise overskriften mens de dekker hele bredden uten å etterlate noen marger.
'Nettstedets bredde' kan spesifiseres i utforming seksjon. Du kan angi en fast bredde her.
Den vil vise overskriften ved å følge den angitte faste bredden. Vite mer. - Vertikal polstring – Legg til plass (øverst og nederst) til overskriften på nettstedet ditt (spesifisert i vh). Vite mer.
- Atferd – Plasseringen av toppteksten på skrivebordet kan settes til Ffast (her vil overskriften være festet på toppen, dvs. selv om siden ruller, vil overskriften være synlig) eller Rull med nettsted (her vil overskriften rulle sammen med siden).
- Sticky navigasjon – Aktiver eller deaktiver klebrig navigering i tilfelle Srulle med nettsted topptekstposisjon.

Sjekk ut overskriftspolstring i aksjon:

Ta en titt på en Overskrift på en live-side.
Se forskjellige oppsett for skrivebordsoverskrifter

Se forskjellige 2-kolonne oppsett for skrivebordsoverskrifter

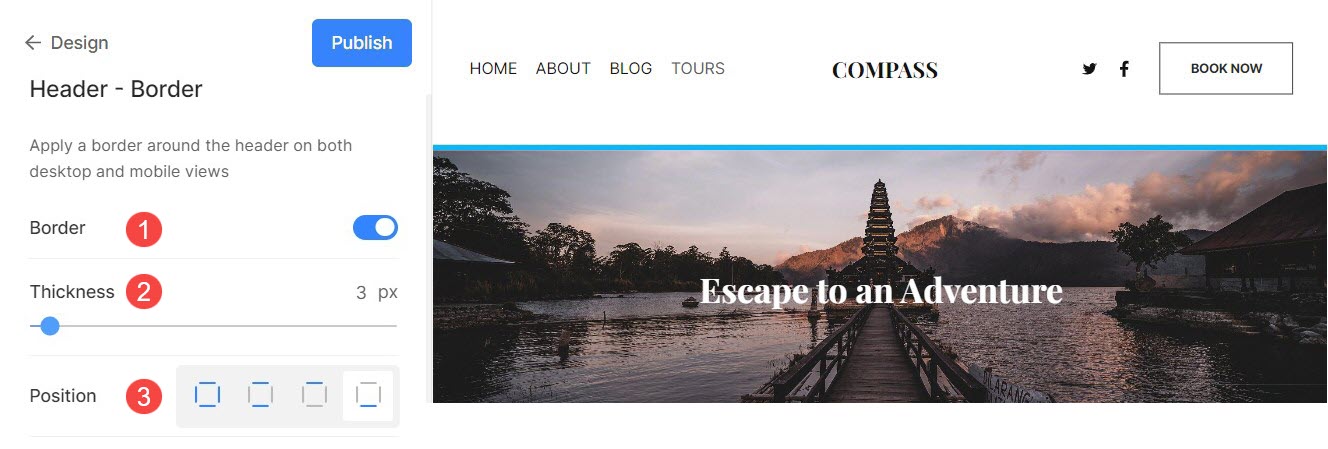
Overskriftskant
- Grense: Aktiver eller deaktiver kantlinjen for overskrift.
- Tykkelse: Angi bredden på kantlinjer for overskriften.
- Stilling: Angi posisjonen til overskriftskanten. Du har fire alternativer - Alle sider, Topp og bunn, Bare topp og Bare bunn.

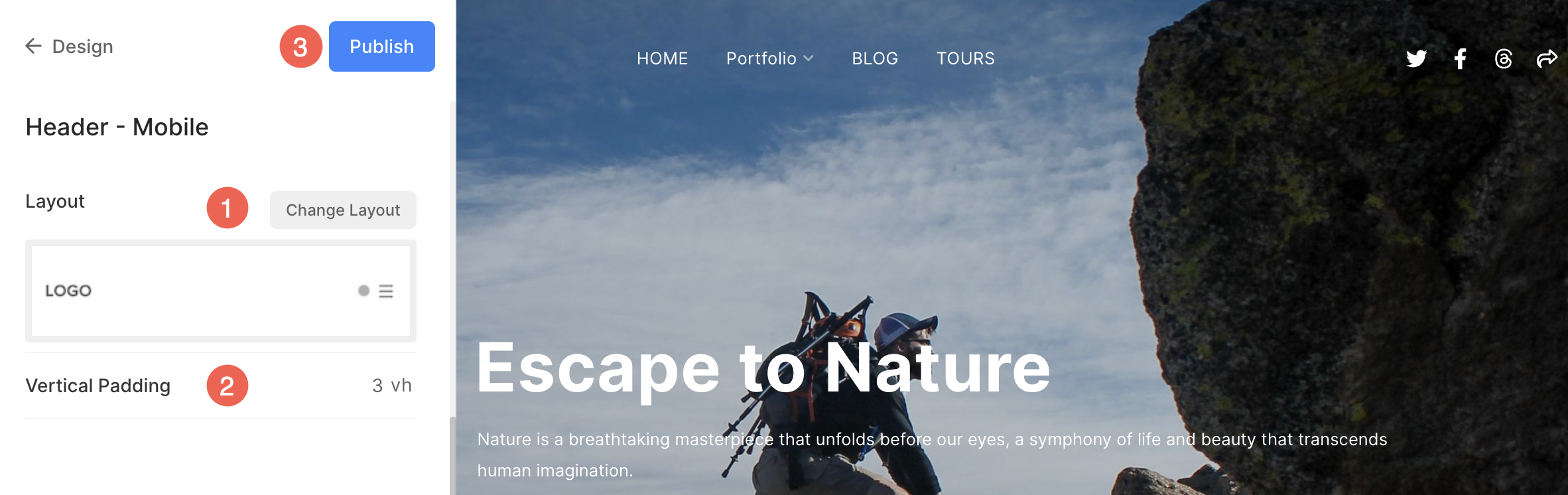
Header for mobil
- Layout – Sjekk gjeldende overskriftsoppsett for mobil versjon. Klikk på Endre layout -knappen for å velge blant de tilgjengelige alternativene for topptekstoppsett, og bruke på nettstedet ditt.
- Legg til Vertikal plass (øverst og nederst) til overskriften på nettstedet ditt på mobile enheter (spesifisert i vh).
- Når du har gjort endringene, klikker du på Publiser knapp.

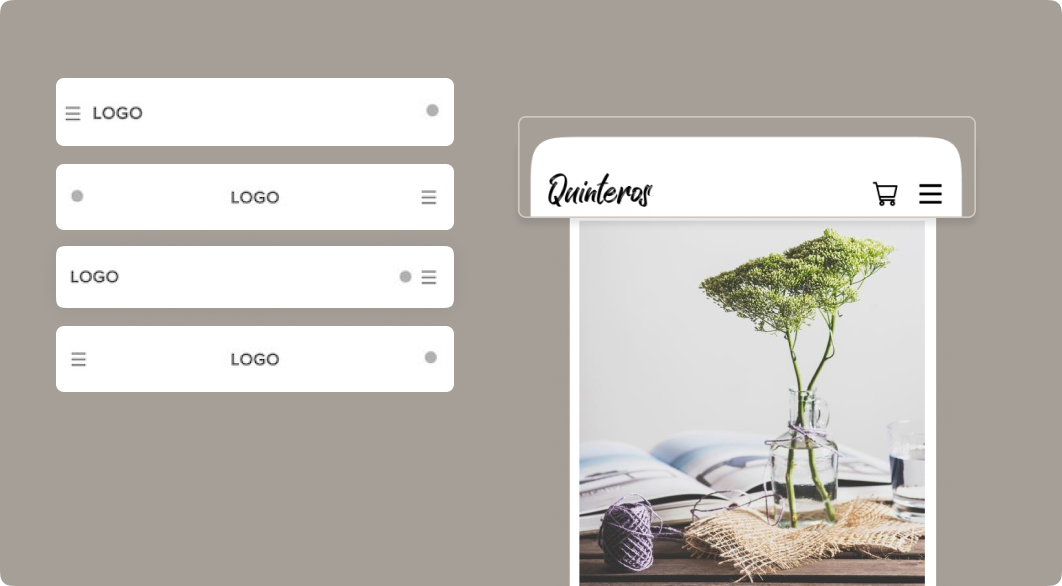
Se ulike oppsett for mobiloverskrifter

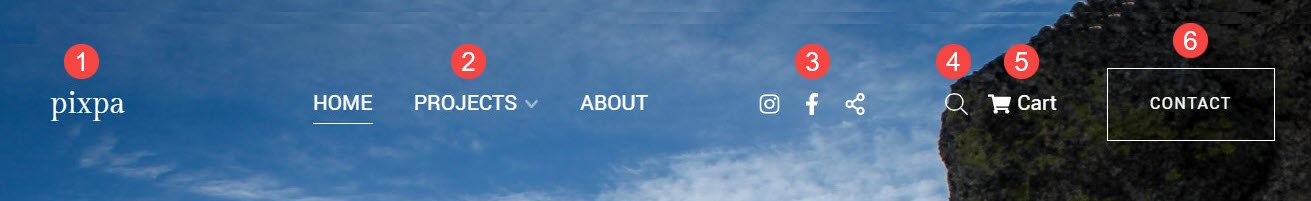
Topptekstelementer

- Logo / nettstedtittel – Det aller første elementet i sideoverskriften er nettstedets logo/tittel. Angi nettstedets tittel/last opp nettstedets logo for nettstedet ditt.
OBS: Hvis du ikke har lastet opp nettstedslogoen, vil nettstedtittelen vises på sideoverskriften. Dessuten, hvis du har oppgitt begge deler, vil nettstedslogoen være synlig på sideoverskriften. - Meny – Et annet element i sideoverskriften er menyen (menykoblinger). Du kan sekvenser sidenavigasjonslenkene, or slett/skjul et menyelement fra nettstedet ditt.
- Sosiale ikoner – Du kan legge til Sosiale ikoner som er koblet til sosiale medieprofiler til sideoverskriften. Du kan laste opp en sosialt delingsbilde som vil bli brukt som et miniatyrbilde når nettstedet eller noen av nettsidene deles på sosiale medier. Velg også hvor sosiale medier ikoner vil dukke opp på nettstedet ditt. De tilgjengelige posisjonene er topptekst, bunntekst, begge deler eller ingen.
- Søkeboks - Legg til en søkefelt som lar besøkende på nettstedet ditt søke etter alt innhold i produkter (hvis du har en butikk aktivert på nettstedet ditt), bilder, blogginnlegg og sider (gallerier, mapper og andre sider) til sideoverskriften.
- Handlevognikon – Legg til en flytende handlevognikon som er lett å nå og alltid synlig uten å forstyrre nettstedet ditt til sideoverskriften.
- Menyknapp - Legg til en menyknapp til sideoverskriften, dvs. en handlingsfremmende knapp som omdirigerer til en spesifisert URL. Du kan spesifisere Etiketten og URL for menyknappen. Velg også Knappstørrelse å være Liten, middels eller stor.
