I denne artikkelen:
- Ideell bildestørrelse for nettstedgallerier.
- Ideell bildestørrelse for banner.
- Ideell bildestørrelse for utvalgt bilde.
- Ideell bildestørrelse for produktbildet.
- Ideell bildestørrelse for blogginnleggsbildet.
- Bildestørrelser i sidebyggerutdrag.
- Bildestørrelser i Sidebygger Listeelementer.
- Ideell bildestørrelse for kundegallerier.
- Ideell bildestørrelse for mobilgalleriapper.
- Ideell størrelse for gifs.
- Bildekvalitet og komprimering.
- Bildefargeprofil.
- Bildestørrelse for nettsidebilder.
- Bildeskarphet.
- Masse bildebehandling.
Ideell bildestørrelse for nettstedgallerier
Vi anbefaler å laste opp høyoppløselige bilder i 100 % kvalitet (opptil 50 MB størrelse hver) i gallerier. Vi endrer størrelse på bilder og leverer den beste størrelsen automatisk avhengig av enhet og oppløsning for å få nettsiden til å lastes raskere.
Støttet nettsted Bildefilformater er JPG, JPEG, PNG og GIF.
We ikke behold originalbildene dine i nettsidedelen. De fleste Pixpa-designene presenterer nettstedets bilder i 2048 pikslers bredde x hvilken som helst høyde. Hvis du laster opp bilder i større størrelse, vil vi nedbemanne dem til 2048 piksler i bredden.
Den største bildestørrelsen vi beholder er 2048 piksler bredde x hvilken som helst høyde. Når det gjelder gallerirutenettoppsett, genereres nettsidebilder automatisk avhengig av rutenettoppsettet du velger.
Ideell bildestørrelse for banner
A banner bilde eller forsidebilde gir en stil til siden din. Du kan legge til banneret øverst eller nederst på siden.
Den ideelle størrelsen på et bannerbilde vil være 2000 piksler X 2000 piksler.
Støttede bildefilformater for banneret er JPG, JPEG, PNG og GIF.
Ideell bildestørrelse for utvalgt bilde
De Utvalgte Bilder av en side brukes til sosial deling og vil også bli brukt hvis siden legges til en mappe. Vi anbefaler å laste opp et 100 % høyoppløselig bilde for et miniatyrbilde.
Støttede filformater for fremhevede bilder er JPG, JPEG og GIF.
Det er ingen anbefalt bildestørrelse for fremhevede bilder. Systemet vil automatisk endre størrelsen på bildet når du laster opp det samme.
Ideell bildestørrelse for produktbildet
Du kan legge til opptil 10 produktbilder for å vise frem dine produktene i butikken.
Støttede bildefilformater er JPG, JPEG og PNG.
Produktets bildestøttestørrelse er rundt 1000 piksler X 1000 piksler.
Ideell bildestørrelse for blogginnleggsbilde
Vi anbefaler å laste opp 100 % høyoppløselige bilder. Støttet nettsted Bildefilformater er JPG, JPEG, PNG og GIF.
We ikke behold originalbildene dine i blogginnlegg.
Den ideelle størrelsen for et blogginnleggsbilde er 1200 piksler X hvilken som helst høyde. Hvis du laster opp bilder i større størrelse, vil vi nedbemanne dem til 1200 piksler i bredden.
Bildestørrelser i sidebyggerutdrag
Vi har forskjellige bildebaserte innholdsbiter i dra-og-slipp sidebygger. Ideelle størrelser vil være som nedenfor.
Bilder i store størrelser vil automatisk reduseres til følgende størrelser, så du trenger ikke å beskjære bildene dine som sådan. Støttede filformater er JPG, JPEG og PNG.
- Blokker bakgrunnsbilder – Bruk 2048px bredde x hvilket som helst høydebilde
- Enkelt bilde-snutt – Bruk 2048px bredde x hvilket som helst høydebilde
- Bildeutdrag med 2 kolonner – Bruk 1200px bredde x hvilket som helst høydebilde
- Bildeutdrag med 3 kolonner – Bruk 750px bredde x hvilket som helst høydebilde
- Bildeutdrag med 4 kolonner – Bruk 500px bredde x hvilket som helst høydebilde
Bildestørrelser i Sidebygger Listeelementer
I sidebyggeren har vi de dynamiske listeelementene som Bildelister og attester hvor du laster opp bildene.
I slike seksjoner vil bildestørrelsene avhenge av antall kolonner du legger til.
- Enkeltbildeliste – Bruk 2048px bredde x hvilket som helst høydebilde
- 2 kolonner bildeliste – Bruk 1200px bredde x hvilket som helst høydebilde
- 3 kolonner bildeliste – Bruk 750px bredde x hvilket som helst høydebilde
- 4 kolonner og mindre bildelister – Bruk 500px bredde x hvilket som helst høydebilde
Ideell bildestørrelse for kundegallerier
Ved Kundegallerier, vi lagrer originalfilene dine.
Den personlige planen har 3 GB, ekspertplanen har 25 GB og forretningsplanen har 100 GB plass for lagring av originalfilene dine (for elektronisk levering).
Hvis du trenger mer plass, kan du bruke Client-Galleries-tillegg til nettsideplanen.
Du vil ha muligheten til å velge mellom 10 GB opptil 10 TB skylagringsplass for originalbildene dine i henhold til dine krav.
Se også: Hva menes med plass for originalfiler?
Vi anbefaler å laste opp originale høyoppløselige bilder i 100 % kvalitet (opptil 100 MB størrelse hver). Vi berører ikke originalfilene dine som vil bli levert direkte til kunden via en sikker lenke etter hvert som bestillingen fullføres. Se hvordan å selge bildene dine.
Vi lager flere versjoner i nettstørrelse ved å bruke det originale bildet som vil bli brukt til å vise originalfiler på nettstedet ditt. Systemet vil også bruke komprimeringsinnstillinger på bildene dine i nettstørrelse som er opprettet fra originalfilene dine.
Ideell bildestørrelse for mobilgalleriapper
Mobile Gallery-apper lar deg lage personlige galleriapper for kundene dine som de kan installere på mobilene sine.
For mobilgalleriet siden mindre bilder er tilstrekkelig. Anbefalt bildestørrelse er 640 piksler bredde X hvilken som helst høyde.
Ideell størrelse for gifs
Hvis du legger til gif-er i Pixpa-studioet, bør gif-en være mindre enn 2560 px i bredden og høyden.
Også rammene i gif-en skal bare være mindre enn eller lik 60.
Bildekvalitet og komprimering
Bildekomprimering hjelper med å finne den rette balansen mellom bildekvalitet og filstørrelse som påvirker lastehastigheten til nettstedet ditt. Den ideelle kompresjonsverdien er 75 % (høy kvalitet). Enhver endring i denne verdien brukes på bildene som lastes opp etter at denne endringen er utført.
Vi anbefaler å laste opp JPEG-filer i 100 % kvalitet, da vi bruker standard bildekomprimering på 75 % på alle dine opplastede nettstedsbilder, men du kan enkelt administrere bildekomprimeringen fra Innstillinger side. En høyere verdi øker bildestørrelsen og gir bedre kvalitet. En lavere verdi gjør at nettstedet ditt lastes raskere ettersom filstørrelsene er mindre.
Bildefargeprofil
Bare for å legge til, sørg for at nettstedets bilder er i en sRGB-fargeprofil som er standard nettlesergjengivelsesfargeprofil og 72 dpi ville være mer enn nok for nesten alle nettleserskjermer.
Se også: Forbereder bildenes fargeprofil for å få de beste resultatene.
Bildestørrelse for nettsidebilder
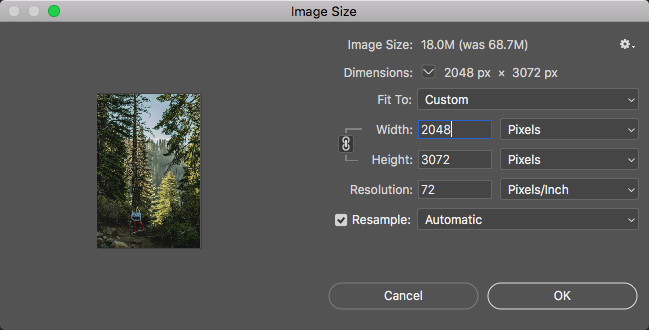
For å endre størrelsen på bildene Photoshop, gå til Bilde -> Bildestørrelse. For nettet bør du sette oppløsningen til 72 dpi og bruke 2048 pikslers bredde for dimensjonene.

Bildeskarphet
Det kan være lurt å bruke Uskarp maskefilter etter å ha endret størrelsen på bildene dine, siden endring av størrelse alltid resulterer i noe uskarphet. Du kan nå Uskarp maskefilter i Photoshop ved å gå til Filter -> Sharpen -> Usharp Mask.

Masse bildebehandling
Hvis du har flere bilder å rotere, endre størrelse på eller gjøre skarpere, kan du ta opp en handling og bruke batch-kommandoen til å behandle en hel mappe med bilder uten å gjenta disse trinnene for hvert bilde.
Eller du kan også bruke tredjeparts programvare for å endre størrelsen på bildene dine samtidig.
