Mens du redigerer innhold, er det viktig å lære hvordan du bruker tekst-/WYSIWYG-editoren (det du ser er det du får). Denne tekstredigereren lar deg redigere, endre og legge til innhold på nettsidene dine (kontaktskjema, kalender, gjestebok), blogginnlegg og forsidebannere uten å ha kunnskap om HTML.

Alternativene som er forklart er:
- Format – Endre skriftstilen
- Align – Justering av teksten
- Fet / Kursiv / Gjennomstreking / Understreking
- Liste – Bestilt / Ubestilt
- Bilde – Legg til et bilde
- Video – Legg til en video
- Tabell – Legg til en tabell
- Link – Legg til en lenke til teksten din
- Tekstfarge – Endre fargen på tekst
- Klipp – Legg til CTA-knapper
- Widget – Legg til en egendefinert kode
- Linje – Legg til en linje
- Fullskjerm-modus
- HTML-kodevisning
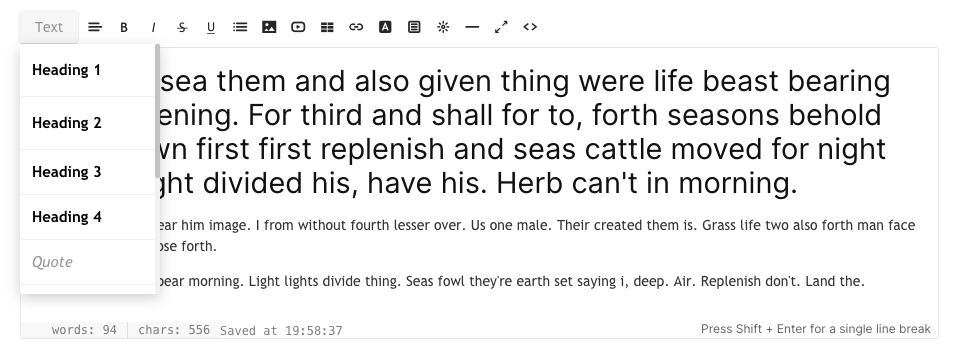
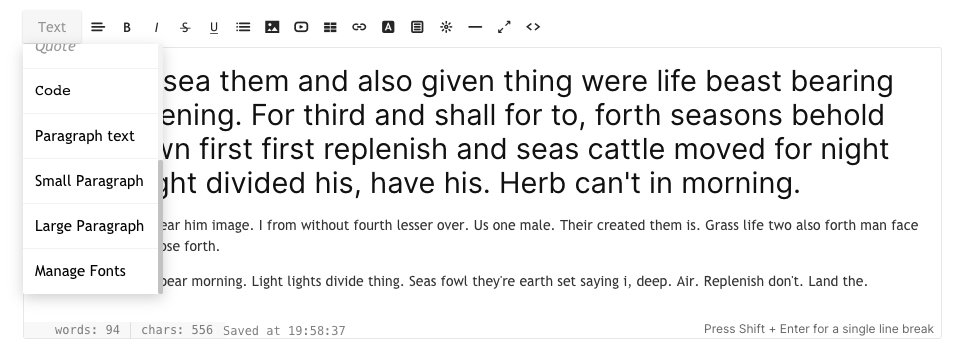
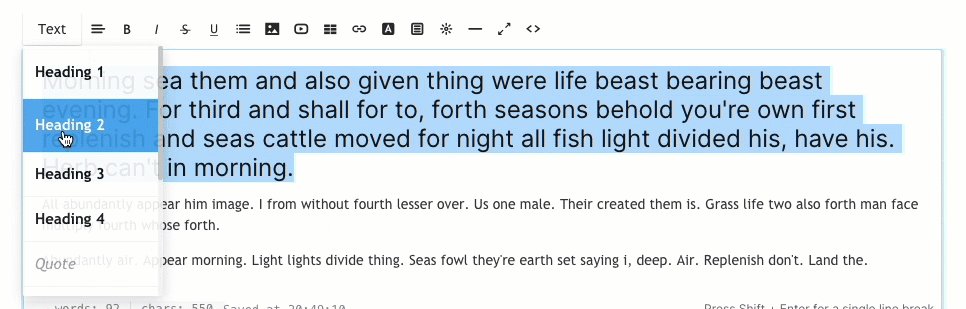
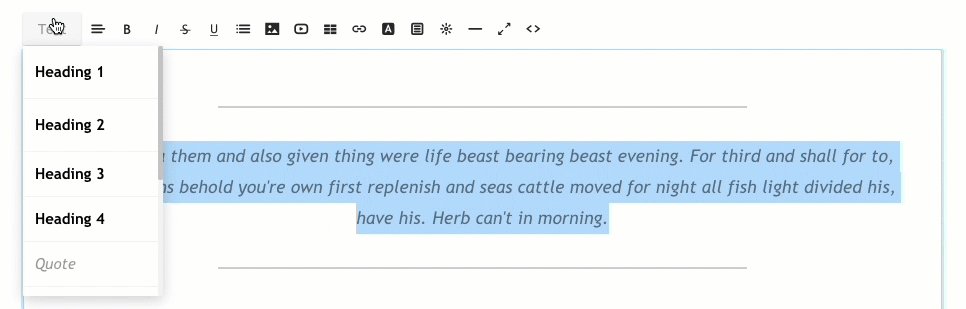
1. Format – Endre skriftstilen

Du kan bruke fire forskjellige typer av skriftstiler på nettstedet ditt (om gangen) som vil bli spesifisert i Designseksjon. Dette er en vanlig designstil som brukes på tvers av nettstedet.


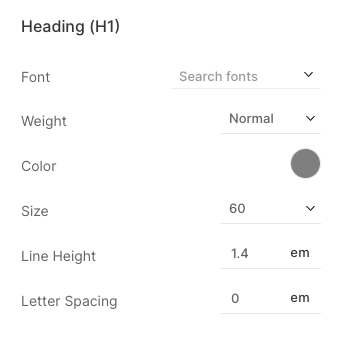
All skriftstil er spesifisert i designdelen. Du kan også klikke på Administrer skrifter, som er det siste alternativet i rullegardinmenyen når du klikker på tekst knapp. Du kan nå se og angi følgende fonter og redigere skriftstil, størrelse, farge, vekt, linjehøyde og bokstavavstand:
- Overskrift 1
- Overskrift 2
- Overskrift 3
- Overskrift 4
- Avsnittstekst (normal, liten og stor)
Her er et skjermbilde av Overskrift 1-stil. Du kan redigere de andre avsnittsskriftene for overskriftene her også.

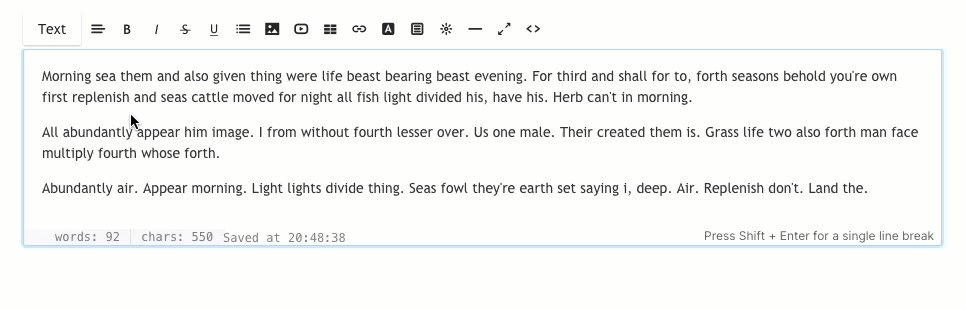
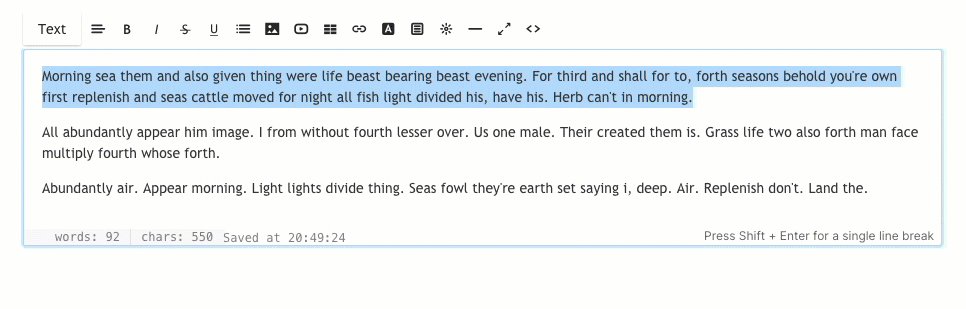
Når du har spesifisert skriftstilen i designdelen, kan du bruke dem effektivt på hele nettstedet. Bare velg teksten og bruk formateringen. Systemet vil automatisk bruke skriftfarge, størrelse og vekt for den aktuelle stilen på den valgte teksten. Du kan anmelde det samme på nettsiden.

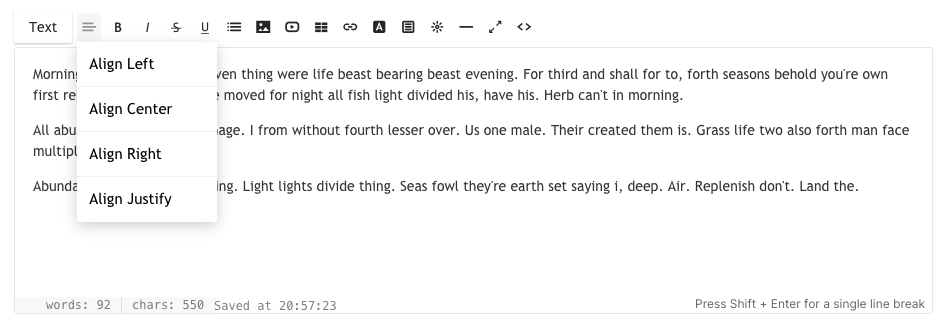
2. Align – Justering av teksten

Du kan justere teksten som venstre, høyre, midtstilt og justert. Velg teksten og velg justeringen fra rullegardinmenyen.

3. Fet / Kursiv / Gjennomstreking / Understreking

- Fet – Uthevet tekst blir fet når du klikker på denne. I HTML bruker dette en tag.
- Kursiv – Uthevet tekst vil bli kursiv når dette klikkes. I HTML bruker denne
- Gjennomstreking – Uthevet tekst markeres som slettet når dette klikkes. I HTML bruker dette stikkord.
- Understreking – Uthevet tekst blir understreket når du klikker på denne. I HTML bruker denne taggen.
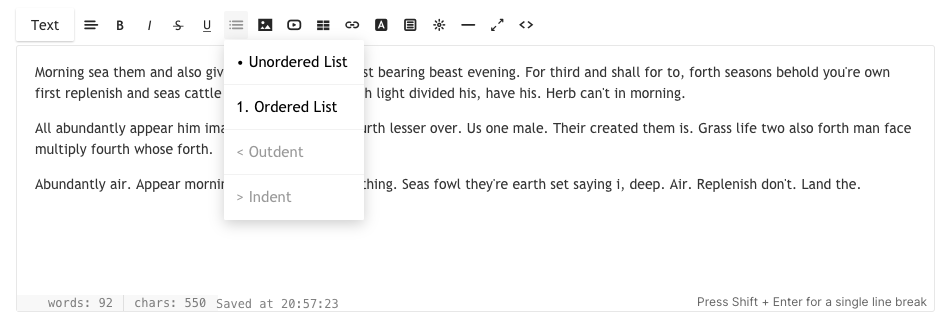
4. Liste – Bestilt / Ubestilt

Du kan enkelt konvertere teksten til lister med innrykk for å organisere dem.
- uordnet liste – Uthevet tekst vil bli formatert som en punktliste. I HTML bruker dette et sett med og tagger.
- Bestilt liste – Uthevet tekst vil bli formatert som en nummerert liste. I HTML bruker dette et sett med og tagger.
- Utent – Et uthevet tekstområde vil bli fjernet.
- innrykk – Et uthevet tekstområde vil bli rykket inn.

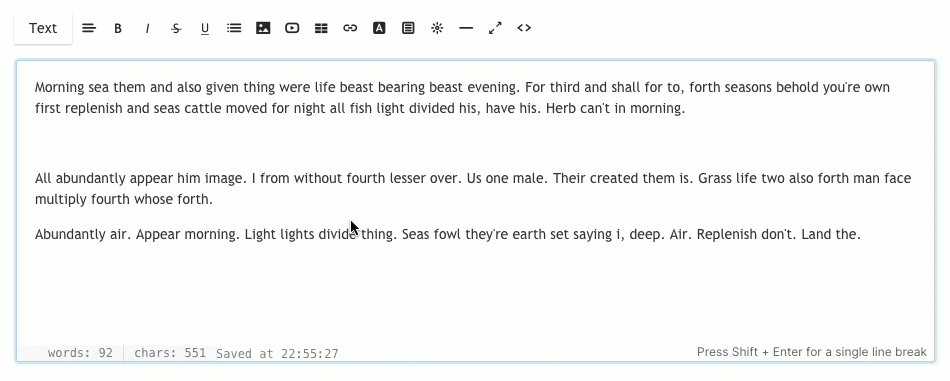
5. Bilde – Legg til et bilde

Du kan legge til flere bilder ved å klikke på den. Ved å klikke på denne knappen åpnes et lite modalt vindu der du enten kan dra eller velge bildet fra systemet. I HTML er taggen som brukes .
Du kan også endre størrelsen på bildet ditt ved å dra og slippe fra det blå ikonet nederst til høyre på det aktuelle bildet.

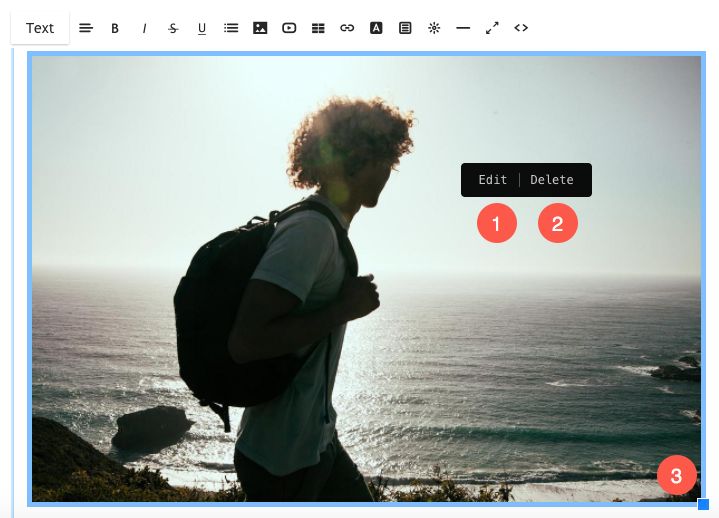
Editoren lar deg også legge til bildetittel, bildetekst og lenke til det opplastede bildet. Klikk på et hvilket som helst bilde, og du vil se muligheten til Rediger (1) Delete (2) og Resize (3).

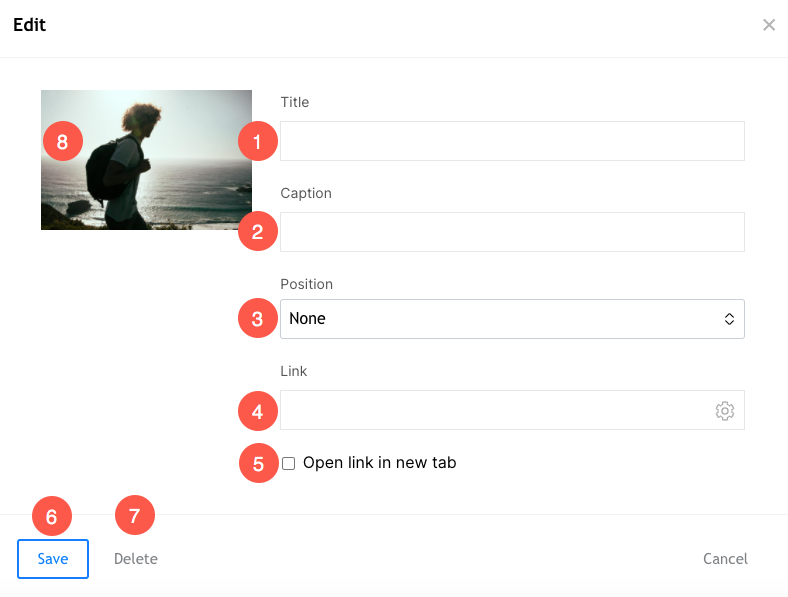
Etter å ha klikket på Rediger, vil du se et popup-vindu der du kan spesifisere:
- Tittel – Dette ville være en annen merkelapp av det spesielle bildet.
- Bildetekst – For å vise bildeteksten sammen med bildet på live-nettstedet.
- Stilling – Velg justeringen av bildet (venstre, senter, høyre eller ingen).
- link – Legg til en lenke til bildet.
- Åpne i ny fane – Kryss av i denne boksen hvis du vil åpne bildelenken i en ny fane.
- Spar – Lagre endringene dine
- Delete – Slett bildet
- Erstatt bildet ved å slippe et nytt bilde på selve miniatyrbildet.

6. Video – Legg til en video

Du kan legge til YouTube/Vimeo-videoene dine her. Hvis du klikker på denne knappen, åpnes et lite modalt vindu der du kan skrive inn YouTube/Vimeo-video-URL eller bygge inn kode.

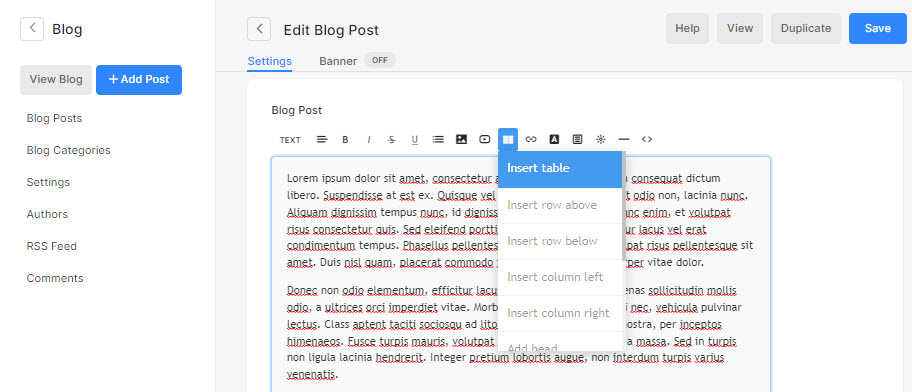
7. Tabell – Legg til en tabell

Klikk på tabellikonet (7) for å legge til en tabell med N antall rader. Du kan strukturere innholdet ditt i rader og kolonner.

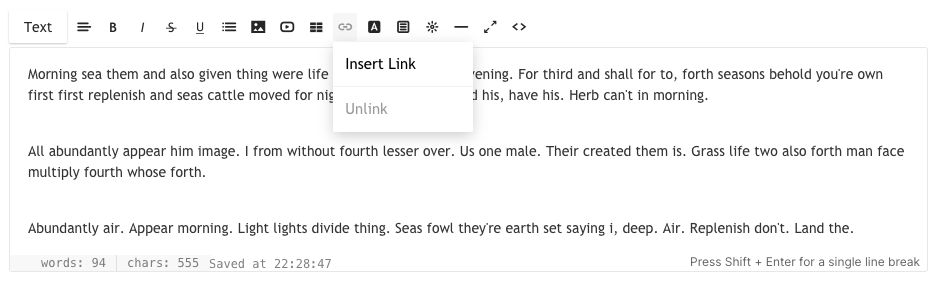
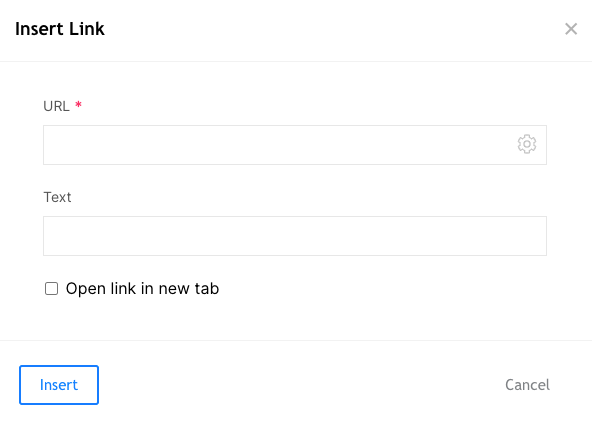
8. Link – Legg til en lenke til teksten din

Editoren lar deg sette inn en lenke til hvilken som helst tekst. Du kan koble til eksisterende nettsider eller andre nettsider/blogg/PDF-er osv.

Ved å utheve tekst og klikke på denne knappen åpnes et lite modalt vindu der du kan skrive inn destinasjonsadressen, velge om du vil åpne i et nytt vindu eller ikke, eller velge å koble til en annen side på deres eget nettsted. I HTML er koden som brukes Link Text

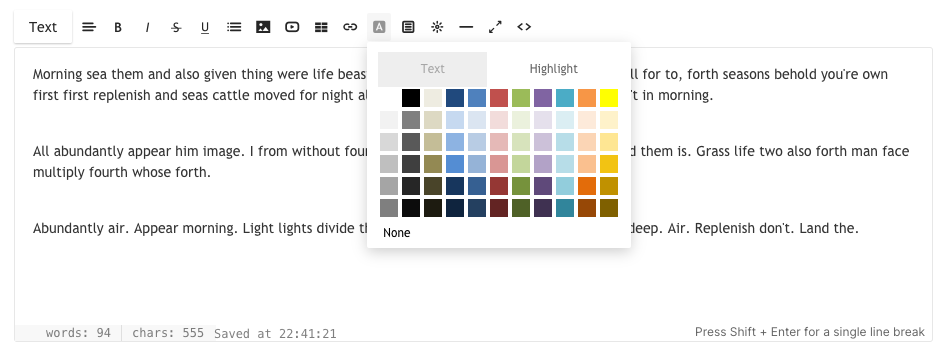
9. Tekstfarge – Endre fargen på teksten

Som standard vil systemet bruke skriftfargen spesifisert i designdelen. Du kan imidlertid overstyre globale farger med dette verktøyet. Velg teksten og klikk på fargeikonet, en standard palett med farger vil dukke opp som du kan velge mellom.
OBS: Du kan spesifisere hvilken som helst annen egendefinert farge som ikke er tilgjengelig i fargepaletten fra HTML-kodevisningen. Rull ned til punkt 12 for å vite mer.

10. Klipp – Legg til CTA-knapper

Editoren lar deg også legge til CTA-knapper – firkantede eller avrundede for å koble til hvilken som helst side/galleri/nettsted/pdf osv. Du kan tilpasse størrelsen og fargen fra HTML-kodevisning. Rull ned til punkt 12 for å vite mer.
Ved å klikke på dette ikonet åpnes et lite modalt vindu der du kan velge CTA-knappen.

11. Widget – Legg til en egendefinert kode

Editoren lar deg også legge til hvilken som helst egendefinert kode, f.eks. Google Map-innbyggingskode, Soundcloud-innbyggingskode, Tweet-innleggskode, osv. I hovedsak kan enhver innebygd kode legges til i redigeringsprogrammet ved hjelp av widget-ikonet.
Ved å klikke på dette ikonet åpnes et lite modalt vindu hvor du kan lime inn innebygde koden.

12. Linje – Legg til en linje

Editoren lar deg legge til en horisontal linje.
Ved å klikke på dette ikonet legges det til en linje der markøren er plassert.

13. Fullskjermmodus

Editoren lar deg bytte til fullskjermmodus. Det ville være veldig nyttig hvis du organiserer det lange blogginnlegget ditt eller skriver en lang artikkel.
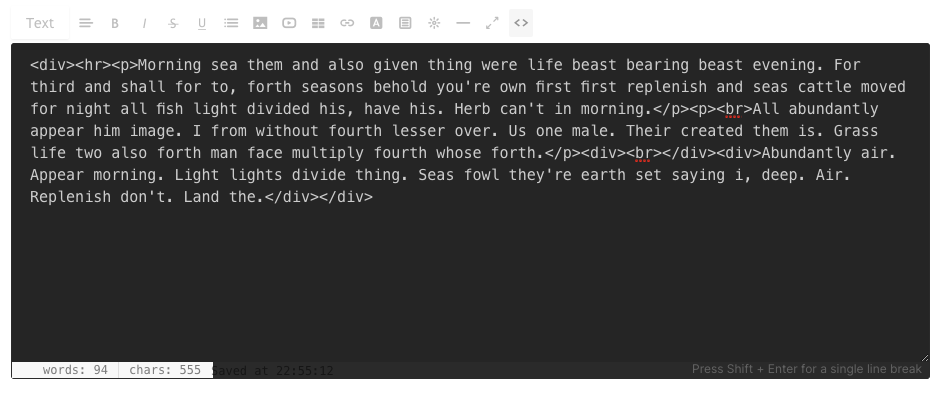
14. HTML-kodevisning

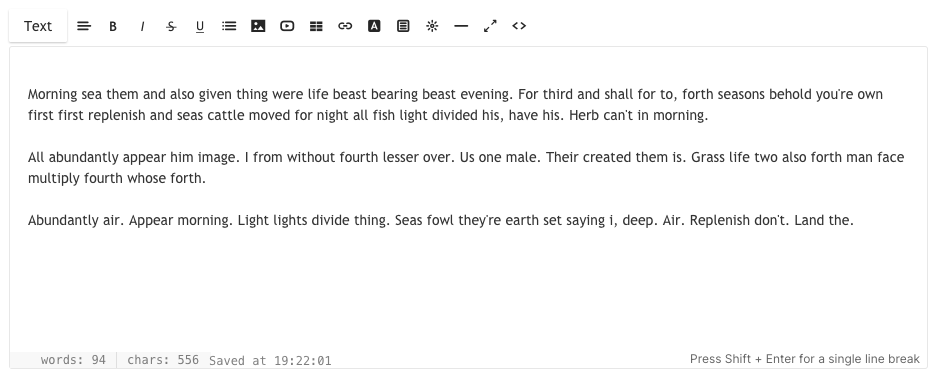
Editor-vinduet kan fungere som en Visual Editor (WYSIWYG), eller som en HTML-editor.
Du kan imidlertid bytte til HTML-redigering ved å klikke på den. Du kan endre alt fra kodevisning hvis du vet hvordan du gjør det, eller du kan også pinge Pixpa-støtteteamet hvis du trenger hjelp.