Pixpa gir deg mye kontroll over hvordan du viser bilder i galleriene dine.
Ved å bruke galleristilalternativene kan du fullt ut kontrollere bildenes visning i galleriet sammen med gallerilayouten.
I denne artikkelen:
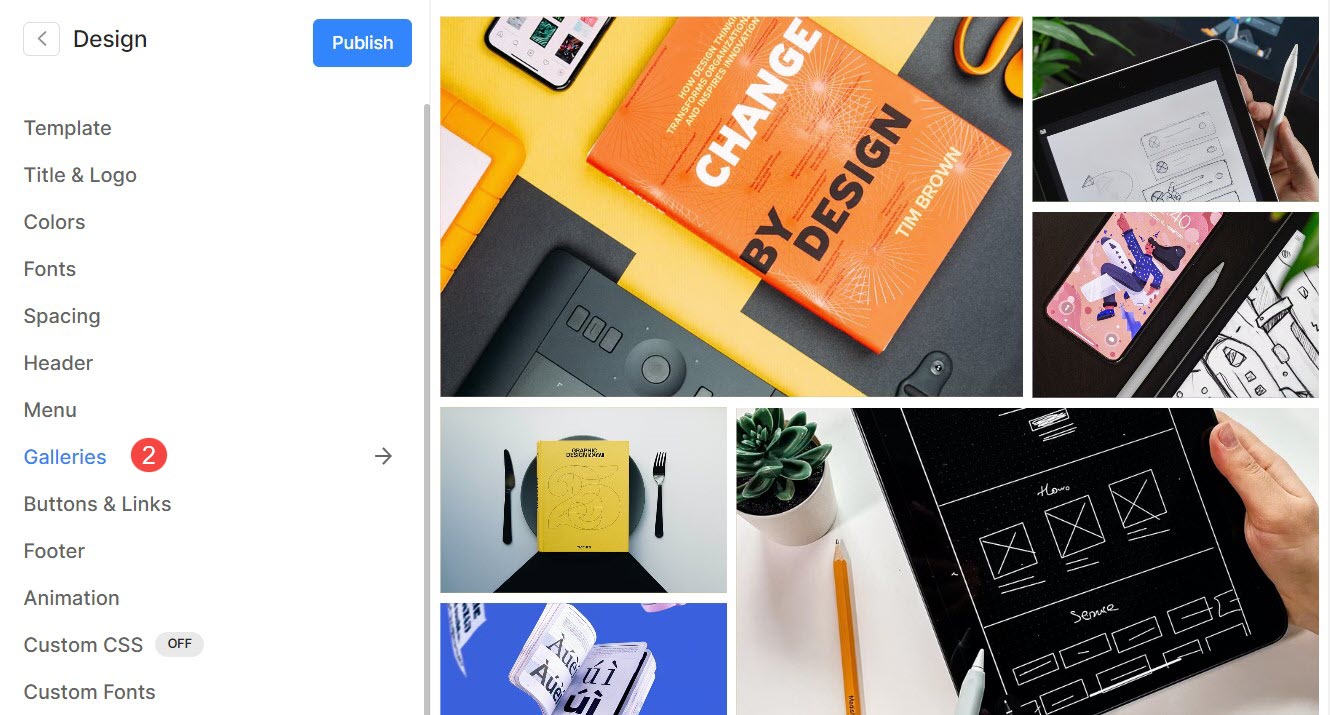
Du kan tilpasse gallerialternativene for hele nettstedet fra utforming (1) seksjon.

Når du er inne i Design-delen, klikker du på Galleries (2) fane.

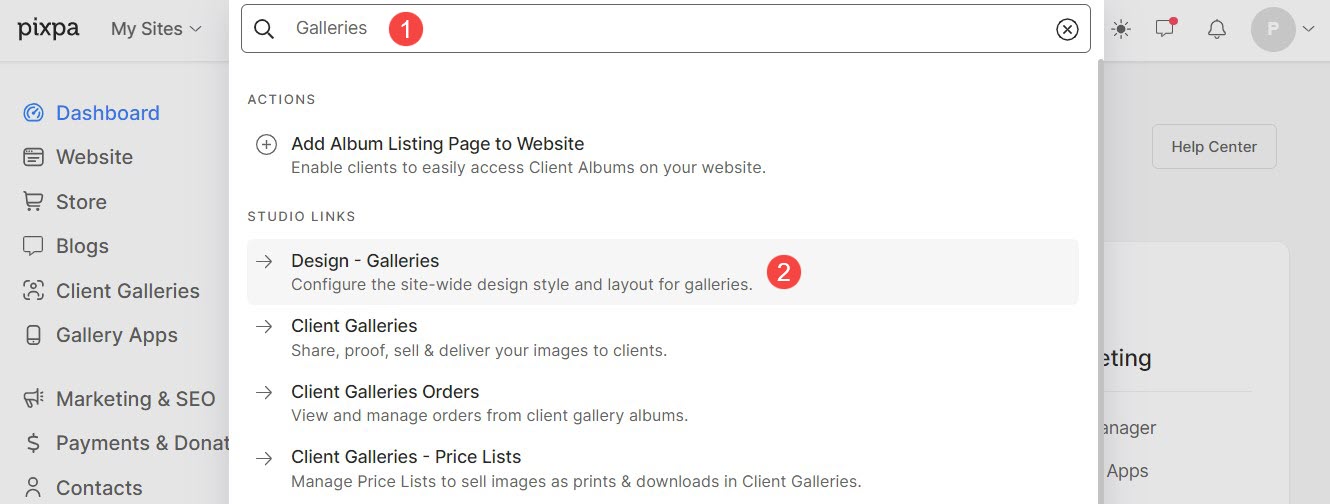
Alternativt kan du også bruke studioets søkealternativ.
- Enter Galleries (1) i søkefeltet.
- Fra de relaterte resultatene klikker du på Design – Gallerier alternativ (2).

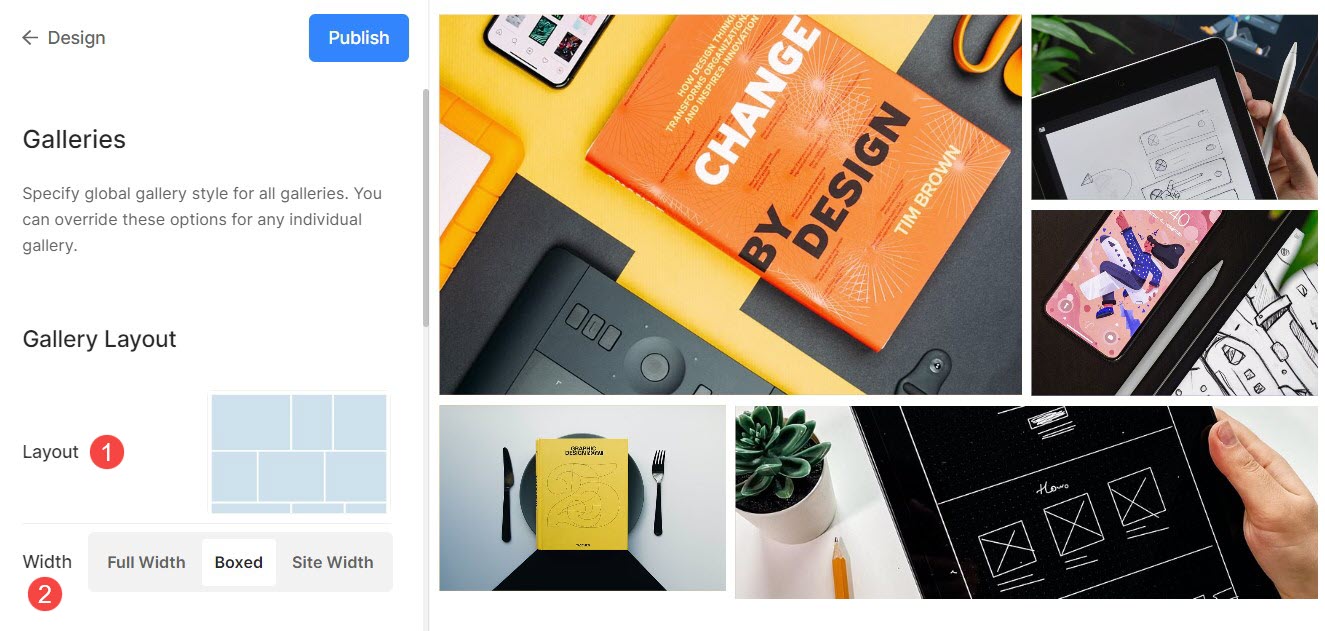
Gallery Layout
- Oppsett : Velg en layout som skal brukes på galleriet.
Finn ut hvordan du endrer gallerioppsettet. - Bredde : Velg galleribredden.
- 'Full bredde' vil vise galleriet mens de dekker hele bredden uten å etterlate noen margin.
- 'Boxed' vil vise galleriet mens det etterlates en viss mengde polstring på høyre og venstre side av skjermen.
- 'Nettstedets bredde' kan spesifiseres i designdelen. Du kan angi en fast bredde her.
Den vil vise galleriet ved å følge den angitte faste bredden.

Rutenettstil
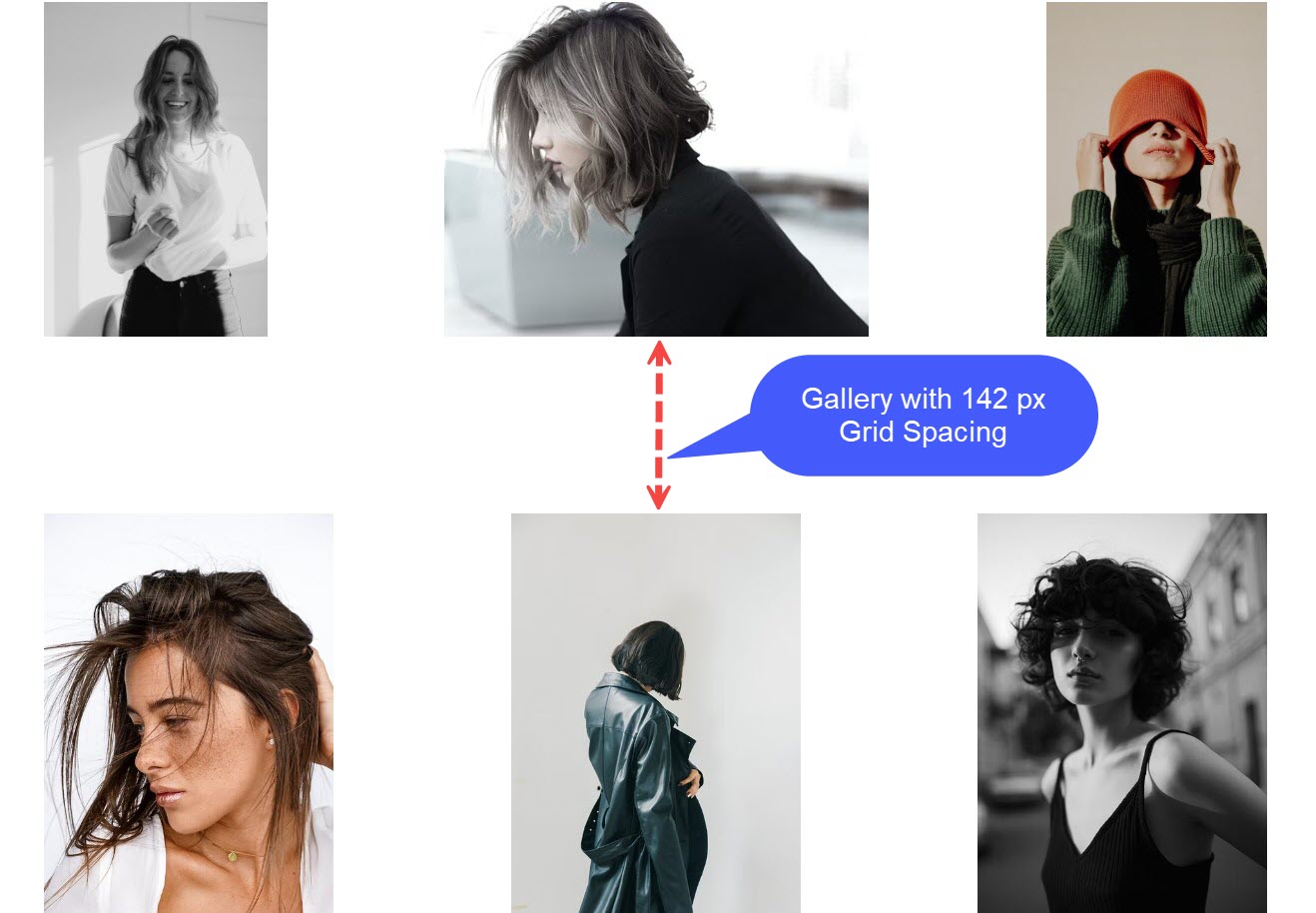
- Rutenettavstand: Spesifiser mellomrommet mellom bildene i rutenettoppsett. (0–250 piksler)
- Bilde hjørneradius : Bruk en kantradius for å gjøre bildehjørnene avrundede i gallerinettene.

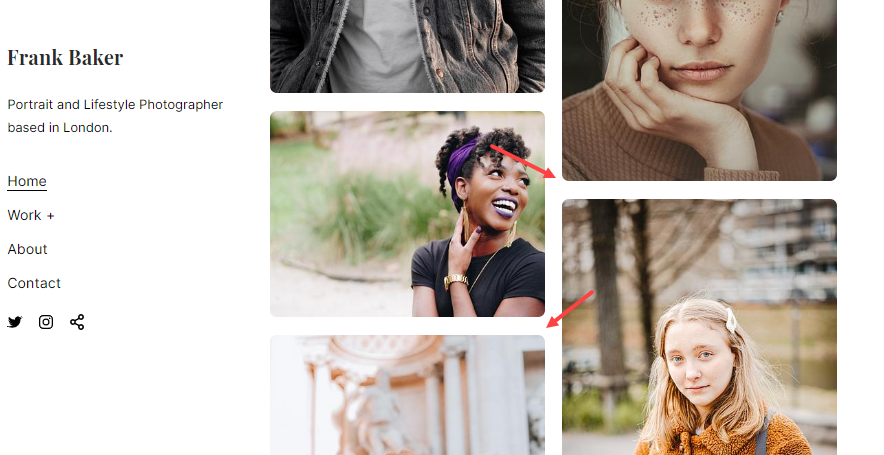
For eksempelden Lanterne temaets hjemmegalleri har 142px rutenettavstand.

Etter å ha brukt Image Corner Radius, vil du se avrundede kanter på bildene som i Beyond mal.

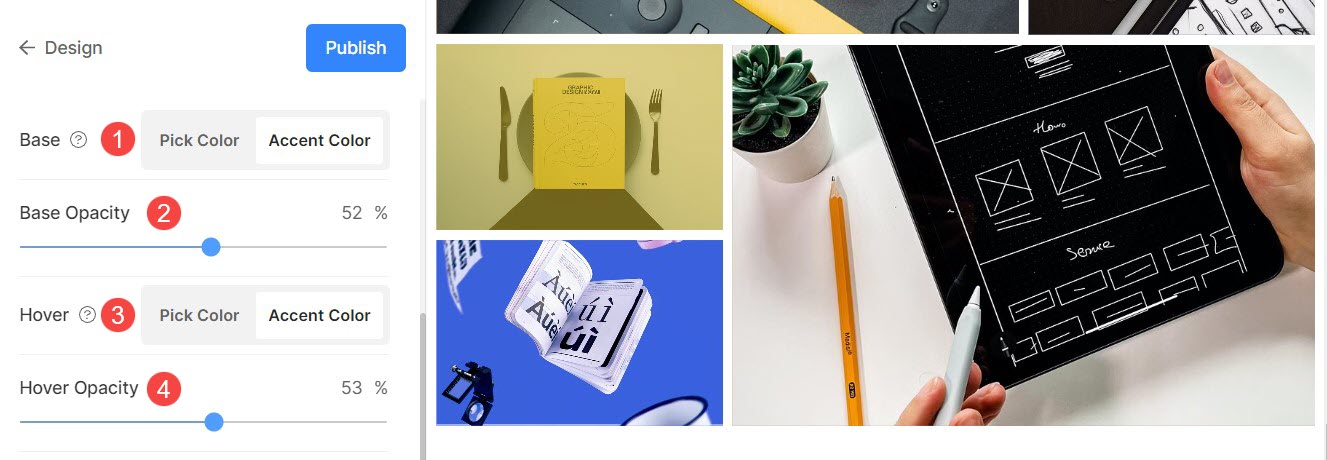
Rutenett farger
Baseopasitet: Hvis du har valgt svevetypen som aksentfarge for bildet, angi opasiteten for rutenettets base herfra.
- Utgangspunkt : Grunnfargen brukes til rutenettformasjon og er kun synlig et øyeblikk før bildene lastes inn. Du har to alternativer for rutenettets grunnfarge.
- Velg farge: Velg dette alternativet for å angi en bestemt farge for rutenettbasen. Angi hvilken som helst farge og opasitet for rutenettbasen.
- Aksentfarge: Bruk bildeaksentfarger for rutenettbasen. Dette vil gi et flerfarget rutenett ved å bruke aksentfargene til hvert bilde.
- Baseopasitet: Hvis du har valgt basetypen som aksentfarge, setter du rutenettets basisopasitet herfra.
- Sveve : Dette påvirker rutenettet når markøren holdes over bildet.
- Velg farge: Angi standard svevefarge og dens opasitet hvis du har valgt Velg farge for rutenettbildene.
- Aksentfarge: Bruk bildeaksentfarger for rutenettbasen. Dette vil gi et flerfarget rutenett ved å bruke aksentfargene til hvert bilde.
- Hover opacitet: Hvis du har valgt svevetypen som aksentfarge, setter du rutenettets basisopasitet herfra.

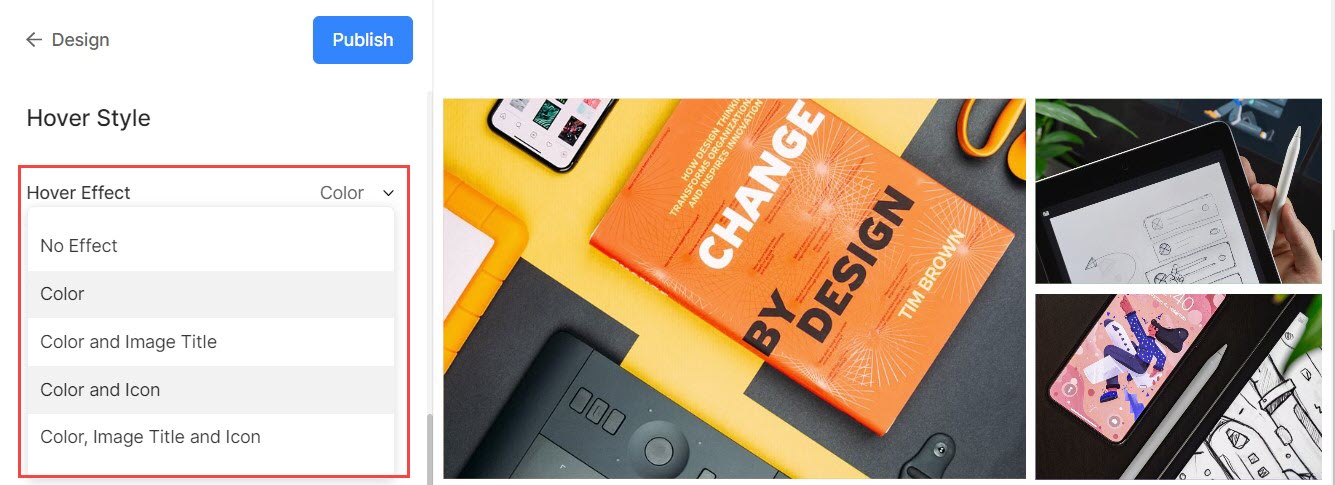
Grid Hover Effect
Hover-effekten vil bare brukes i rutenettoppsettet. Du kan vise følgende alternativer ved sveving i rutenettmodus.
- Ingen effekt – For ingen effekt på bilder i rutenettmodus.
- FARGE – For kun svevefarge på bildene dine i rutenettmodus.
- Farge og bildetittel – For bildets pekepinnfarge med bildetittelen. Du kan angi farge/skrifttype/størrelse/vekt for pekeren og bildetittelen neste alternativ.
- Farge og ikon – For bildets svevefarge med et ikon.
- Farge, bildetittel og ikon – For bildefarge, bildetittel og ikon. Du kan også legge til ikoner på bildene dine som pluss, pil, kryss og øye.

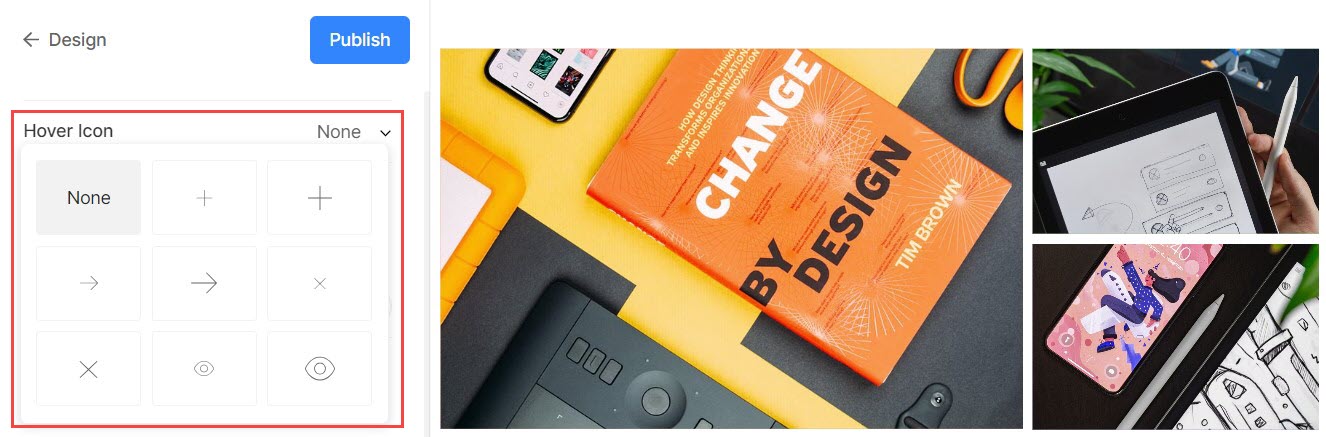
Hold musepekeren
- Hover-ikoner brukes bare i rutenettoppsett av gallerier. Du kan velge å vise et ikon til bildene dine i rutenettmodus.
- Alternativene er – pluss, pil, kryss og øye. Dette gjelder bare når ikonet er valgt i hover effekt nedtrekksmenyen.

Bilde tittel
- Dette brukes når du velger å vise bildetitler når du peker.

>
Mobil skjerm
- Vis som: Velg å vise galleriet som en Bildeskyver eller i rutenettmodus i mobilvisningen.
- Rutenettkolonner: Velg mellom 1 kolonne eller 2 kolonne visning for rutenettvisning i mobilvisning.
- Rutenettavstand: Sett grøft mellom bilder i mobilvisning.

Lysboksskjerm
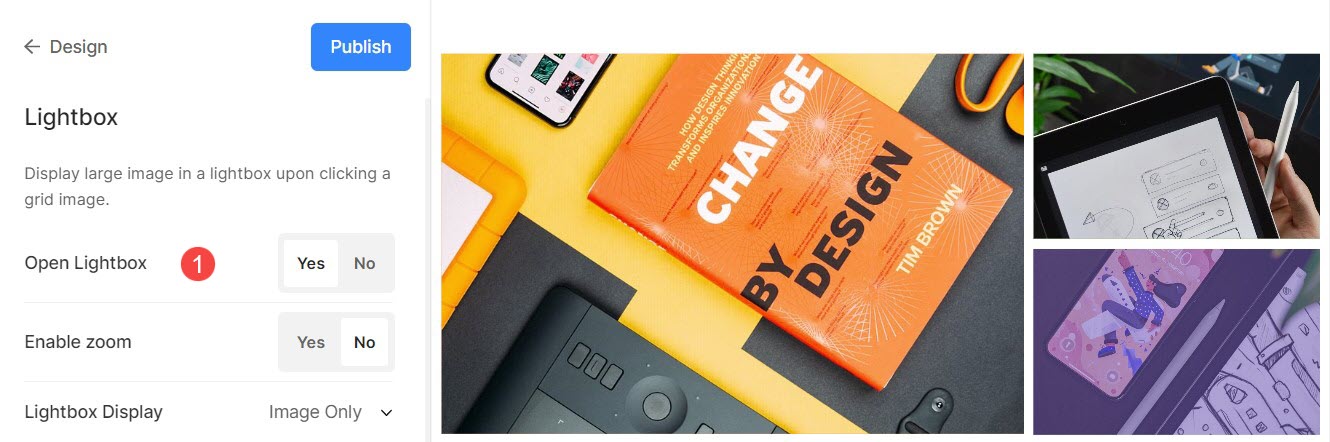
1. Åpne Lightbox
- Når bilder vises i et rutenett, åpnes det i lysboksmodus (helbildevisning) ved å klikke på et bilde.
- Du kan aktivere eller deaktivere dette herfra.

Sjekk lysboksmodus i aksjon:
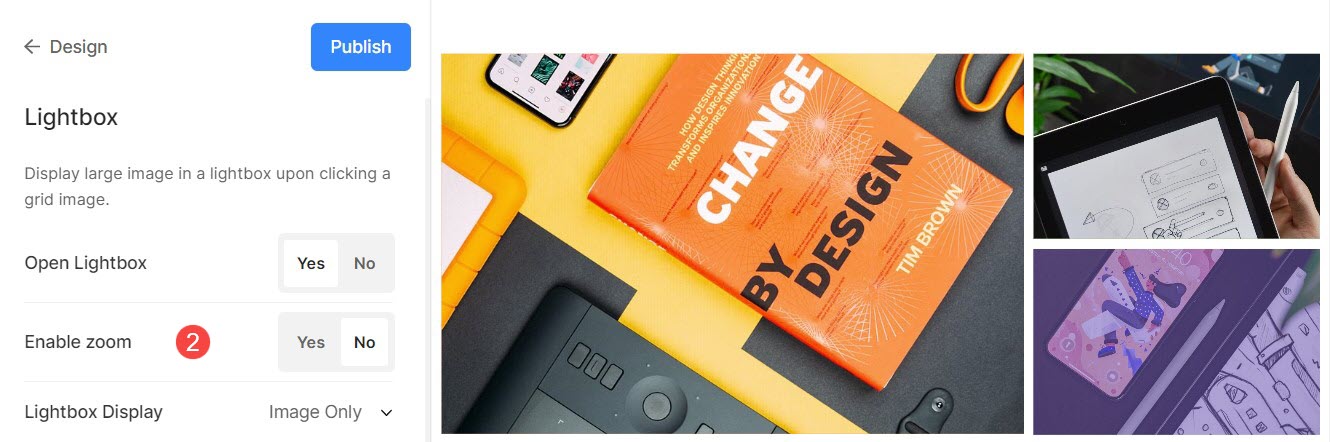
2. Aktiver zoom
- Aktiver/deaktiver zoom over bilder i lysboksmodus.
- Zoom-funksjonen vil også fungere på stasjonære så vel som mobile nettsteder.

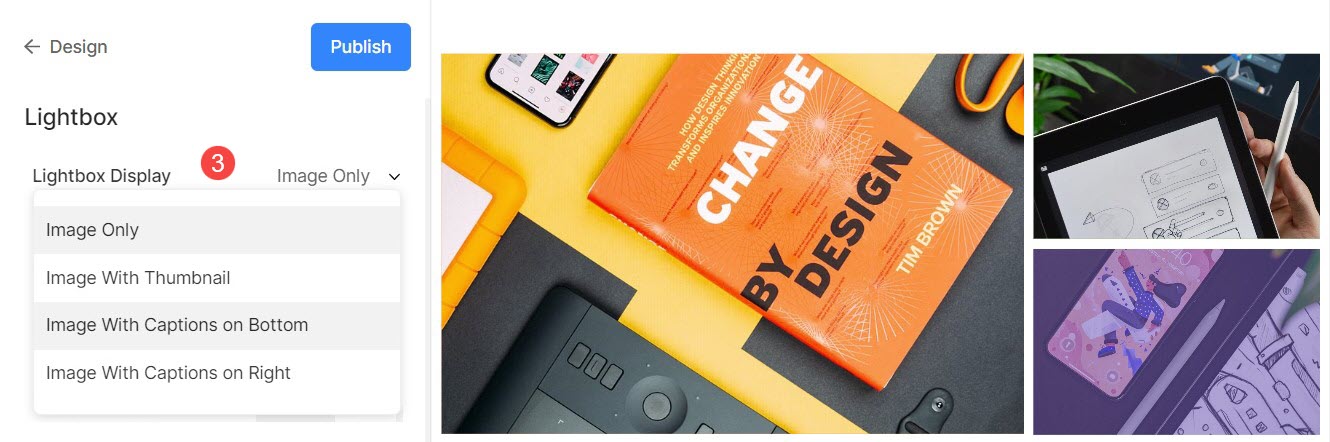
3. Visningsalternativer
- Velg hvordan du vil vise bildene dine i full bildevisning.
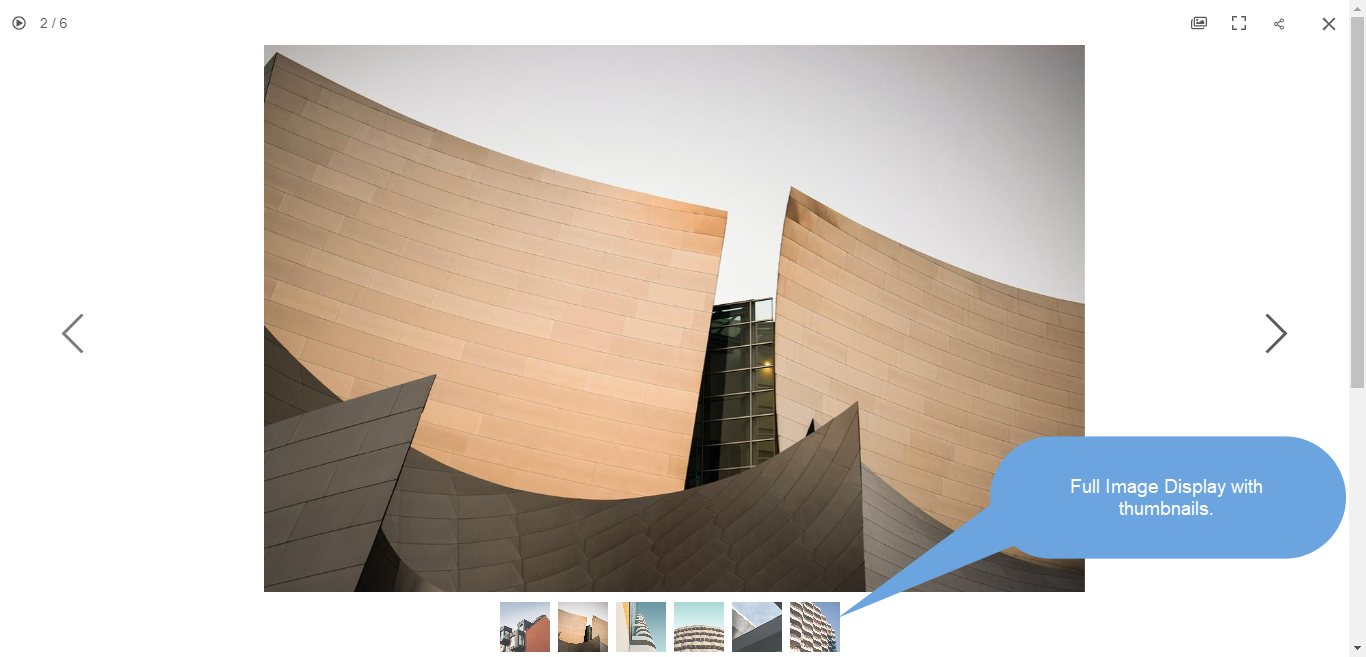
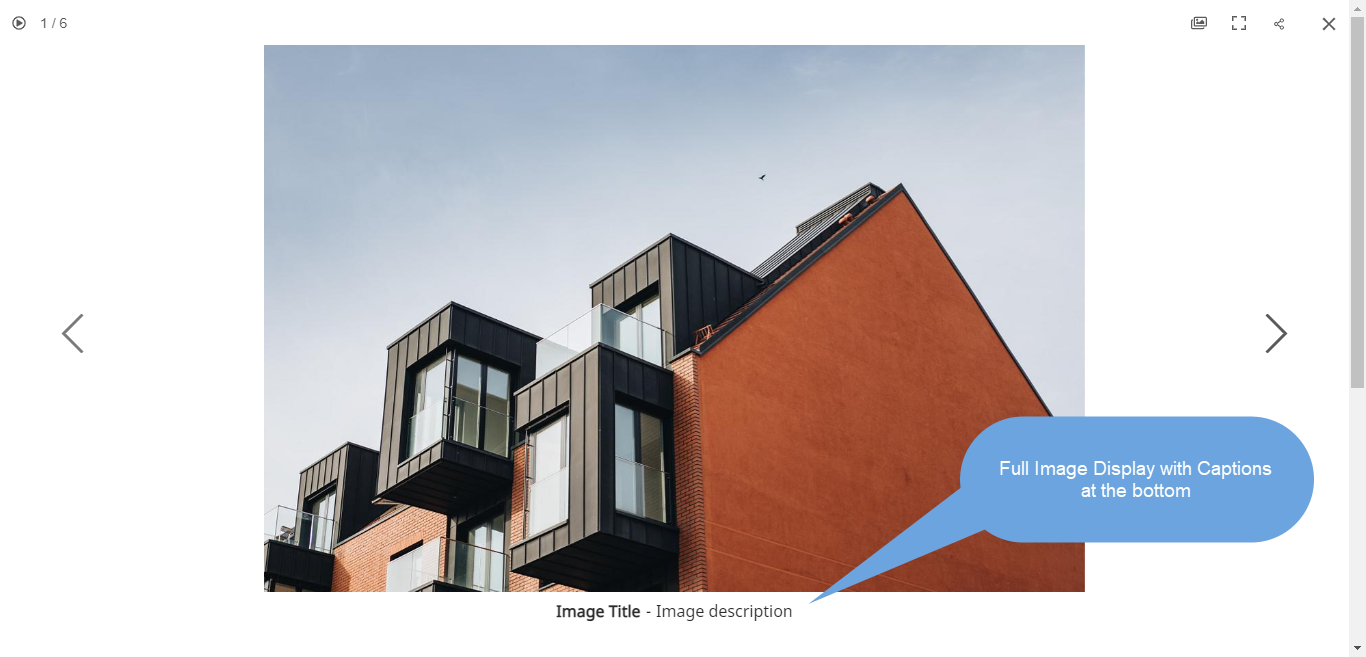
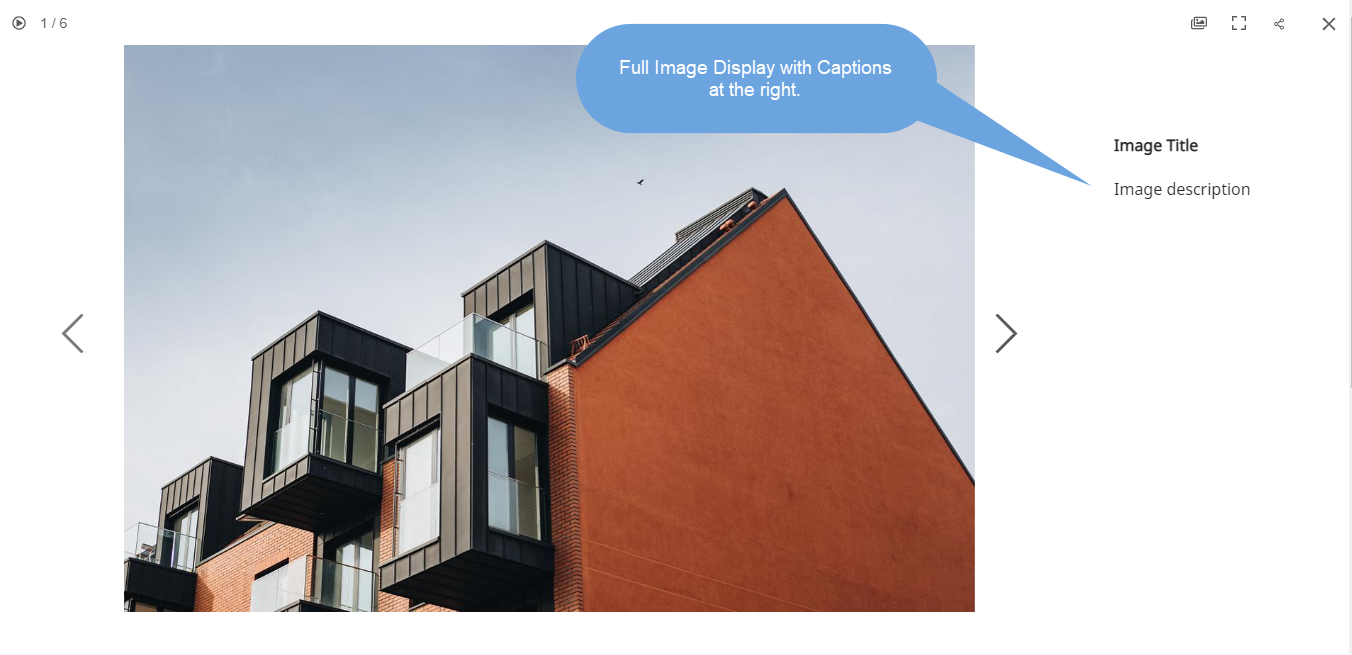
- Du kan velge fra vis kun bilder, bilde med miniatyrbilder, bilde med bildetekst nederstog bilde med bildetekst til høyre.

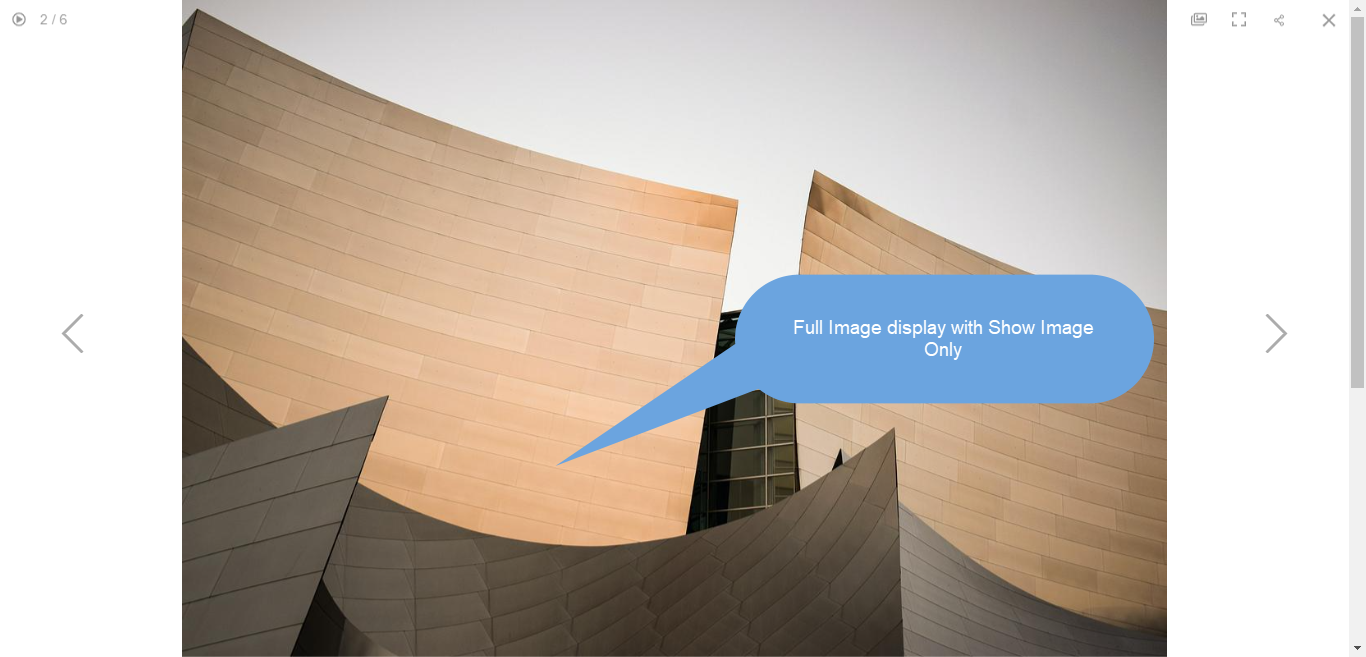
For eksempel, et galleri med vis kun bilde.

For eksempel, et galleri med vis bilde med miniatyrbilder.

For eksempel, et galleri med vis bilde med bildetekst på bunn.

For eksempel, et galleri med vis bilde med bildetekst på ikke sant.

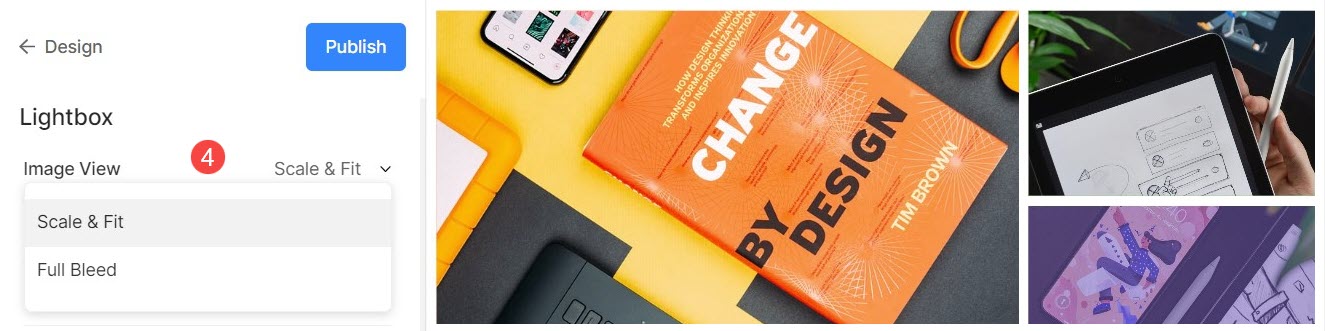
4. Bildevisning
Angi visningsmodus for lysboksen –
- Skala og passform – Bilder vil bli skalert for å passe inn i det tilgjengelige nettleserområdet slik at hele bildet er synlig.
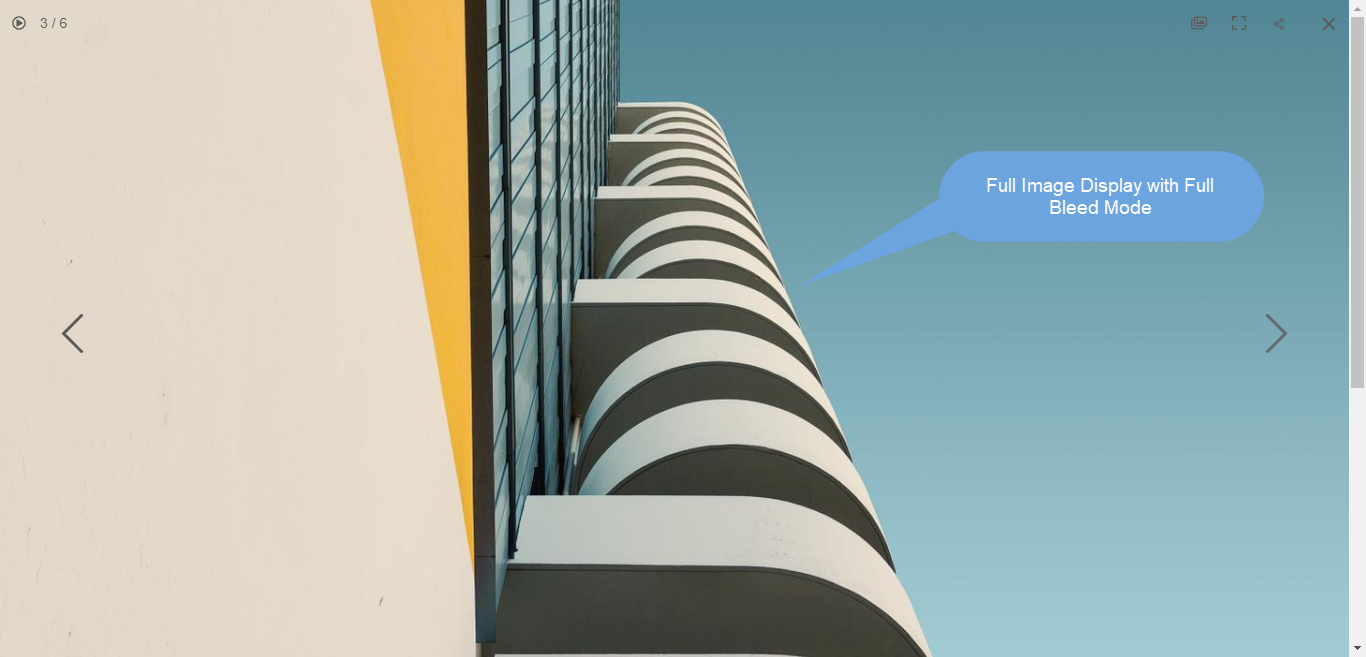
- Full blødning – Bildene vil bli dimensjonert for å fylle hele det tilgjengelige nettleserområdet – noen deler av bildet kan bli avskåret for å oppnå denne fullskjermvisningen.

For eksempel, et galleri med sCale and fit-modus hvor bilder passer inn i den tilgjengelige nettleserhøyden.

For eksempel, et galleri med en full blødning modus hvor bilder vil bli strukket for å fylle den tilgjengelige nettleserbredden.

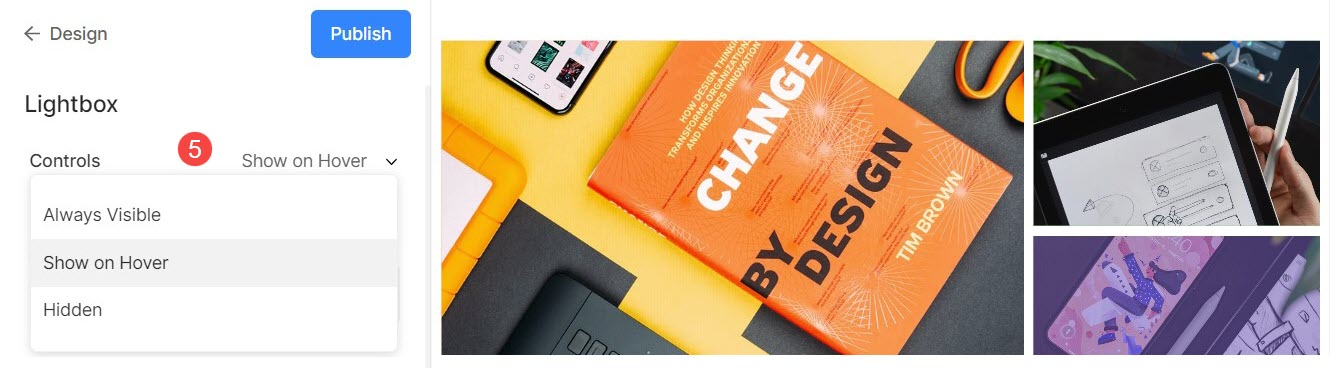
5. Kontroller
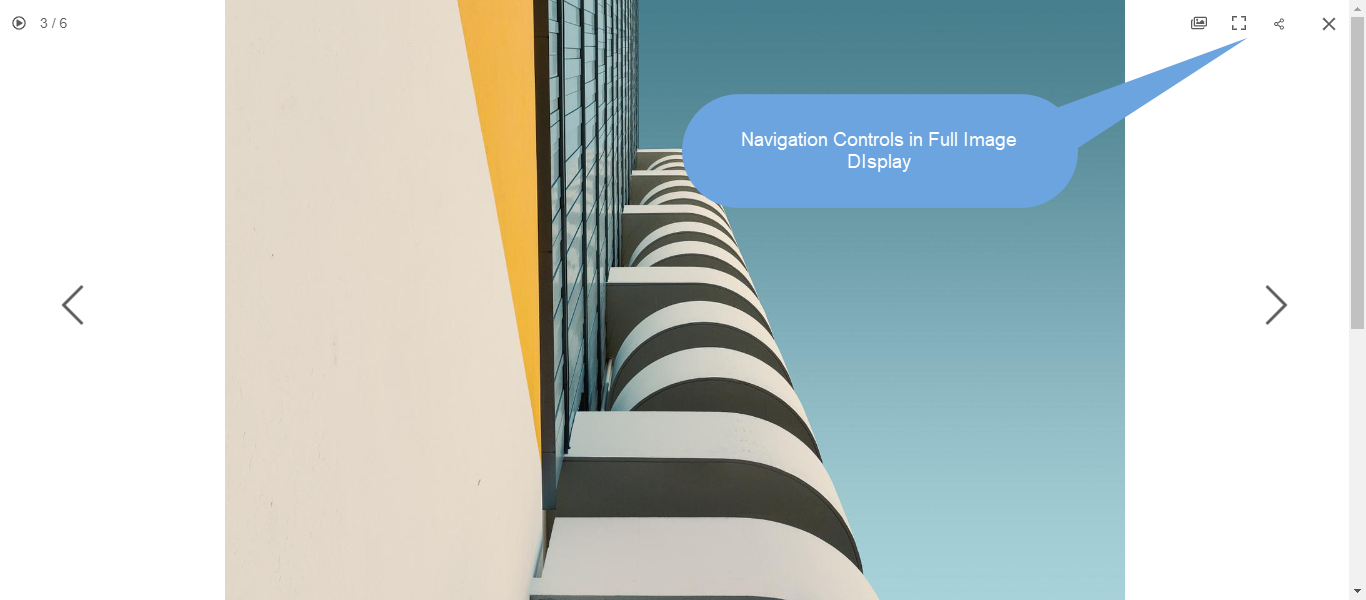
I lysboksvisningen velger du hvordan du vil vise navigasjonskontroller som bildeinfoikon, galleriinfoikon, kryssikon, nettlesertilpasningsikon osv. er:
- Alltid synlig (vis alltid navigasjonskontroller på toppen av bildene)
- Vis Ved sveving (navigasjonskontrollene vises bare når du flytter markøren på skjermen)
- skjult (navigasjonskontroller vil aldri bli vist).

For eksempel, et galleri med Alltid synlig navigasjonskontroller.

For eksempel, et galleri med Vis på hover navigasjonskontroller.

For eksempel, et galleri med skjult navigasjonskontroller.

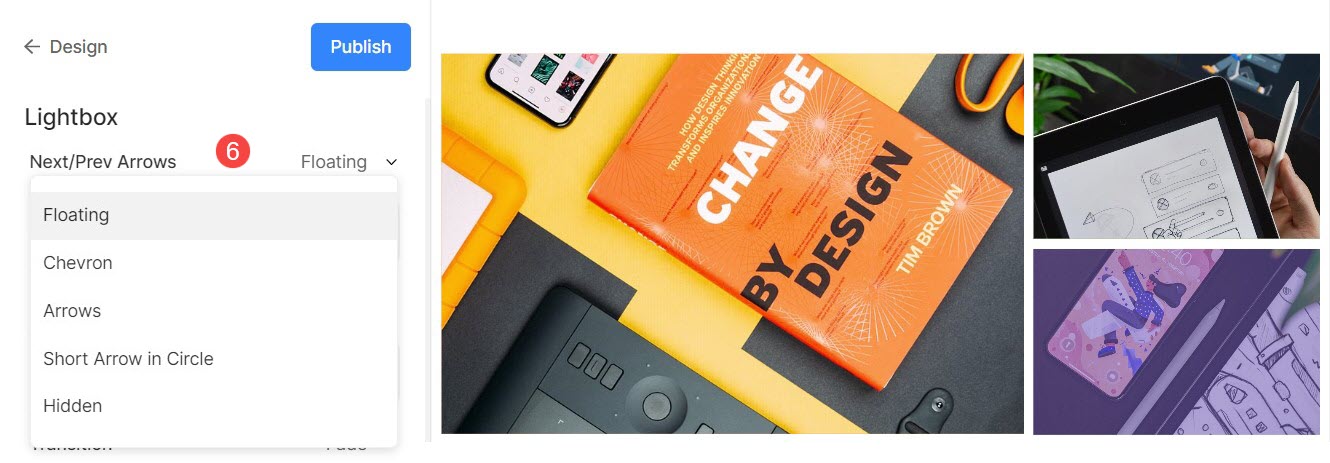
6. Neste/Forrige stil
Velg hvordan du vil vise navigasjonspilene i hele bildevisningen.
- Flytende : Navigeringspilene vil være flytende. Flytt markøren over bildet, og klikk på skjermen når pilen vises for å navigere gjennom bildene.
- Chevron
- Piler
- Vis pil i sirkel
- skjult : Deaktiver navigasjonspilene helt.

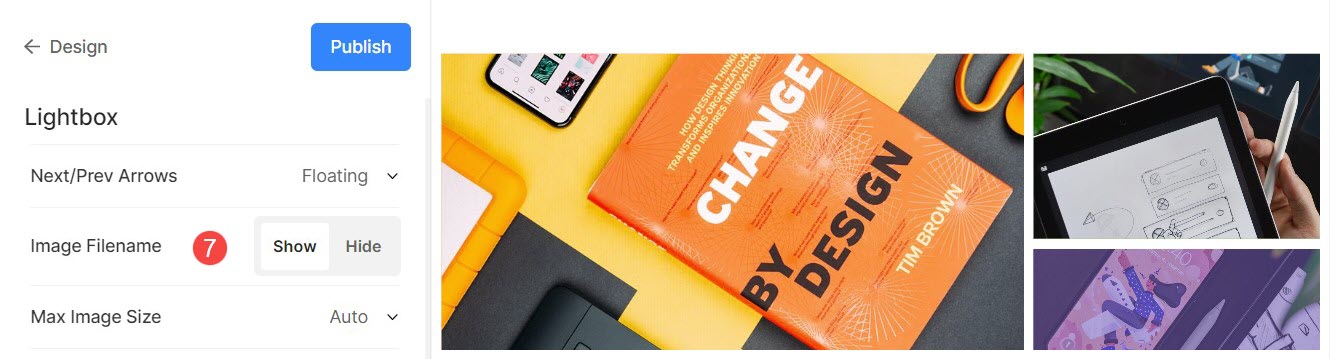
7. Bildefilnavn
- Velg å vise filnavnet når bildet vises i lysboksmodus.

Se i aksjon:
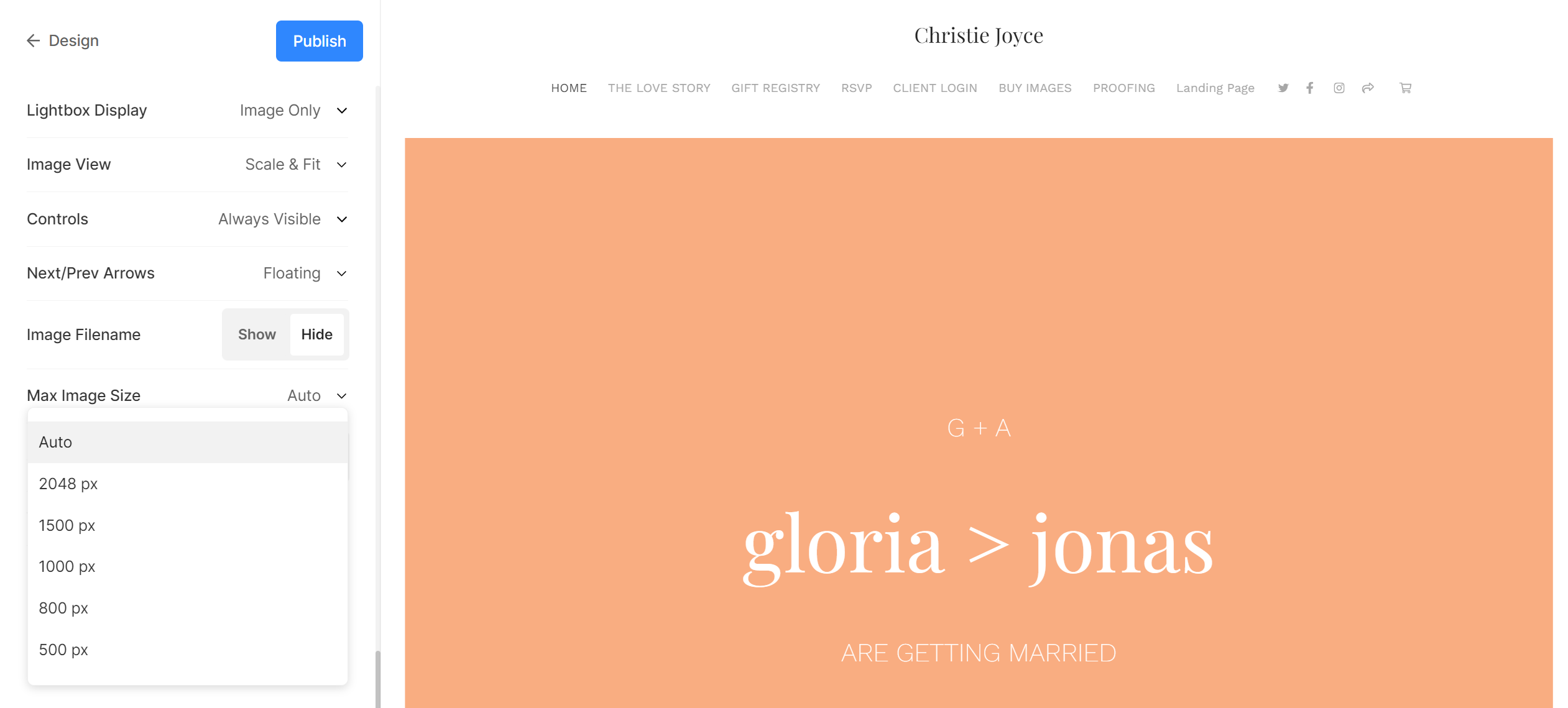
8. Maks bildestørrelse
- Du har muligheten til å velge mellom 4 forskjellige størrelser for lysboksen din.
- Som standard Auto vil bli brukt der bildestørrelsen avhenger av tilgjengelig nettleserbredde og på enheten du viser bildet (i lysboksmodus).
- Du kan også velge fra 2048px, 1500px, 1000px, 800px eller 500px for å gjengi bilder i fast størrelse uavhengig av enheten du bruker.

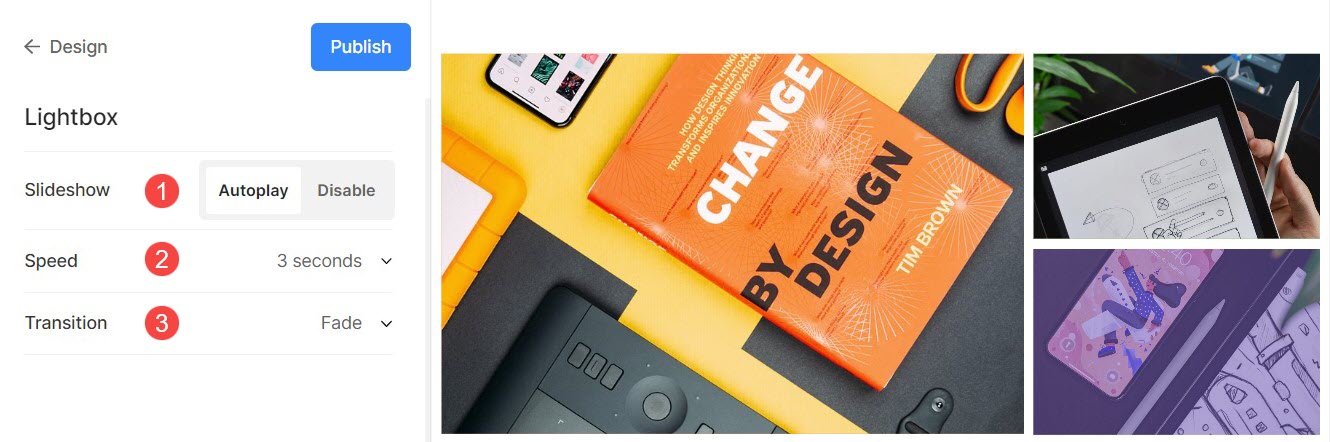
Innstillinger for lysbildefremvisning
- Slideshow: Klikk på autoplay for å starte lysbildefremvisningen automatisk i full bildevisning. Du kan også deaktivere lysbildefremvisningen.
- Hastighet : Velg overgangshastigheten. Du kan velge fra 1 til 10 sekunder.
- Overgang : Velg overgangsstilen til lysbildefremvisningen.

Se lysbildefremvisning i aksjon:
