Bruk Media & Apps-seksjonen for å legge til eksternt innhold på nettstedet ditt som Pinterest-brett, Youtube, Tumblr, Spotify, Vimeo og mer.
Før du begynner
Innebyggingsblokker henter innhold fra tjenester som bruker oEmbed-standarden eller manuelt innstilte innebyggingskoder.
I denne artikkelen:
- Hva er en medie- og appseksjon?
- Legge til en medie- og appseksjonsseksjon på siden
- Legg til og rediger listeelementer
- Sekvensere listeelementer
- Sletter listeelementer
- Endring av seksjonsoppsett
- Stilalternativer
1. Seksjonen Medier og apper
- Du kan enkelt inkludere en Media & Apps-seksjon på nettstedet ditt der du kan vise frem Pinterest-brett, Youtube, Tumblr, Issuu, Spotify, SlideShare, Wlista, Vimeo, Soundcloud, Dribble, Facebook, Bandcamp, Flickr, Instagram-innlegg, Giphy, Twitch, og eventuell egendefinert innebygd kode.
2. Seksjonen Legg til Media og apper
- For å legge til en seksjon, må du legge til en side til nettstedet ditt først.
- På siden din, Klikk på blått + ikon å legge til en Ny seksjon til siden din.

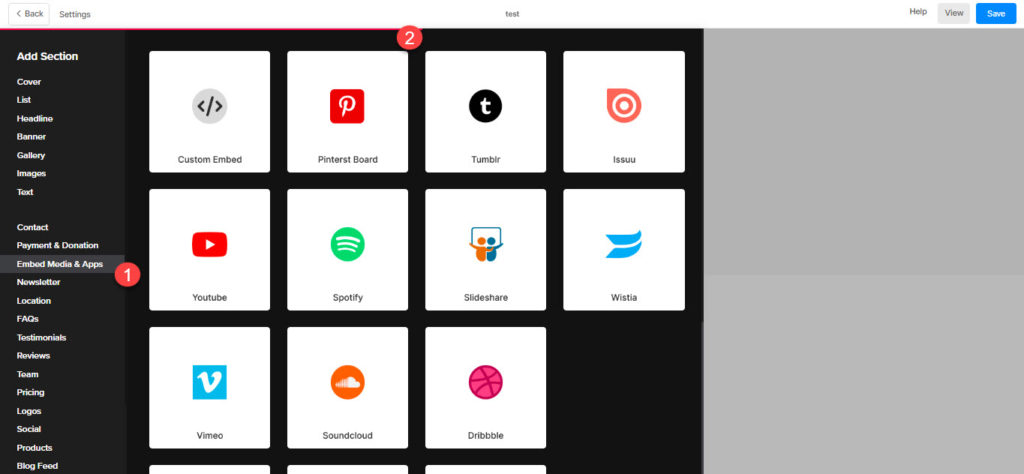
- Du vil nå se seksjonskategorier på venstre side.
- Rull ned og velg delen Media & Apps (1) alternativ hvor du kan velge mellom de forskjellige alternativene.

Velg en seksjonslayout (2) og klikk på den for å legge den til siden din.
3. Legg til og rediger listeelementer
Legg til listeelement
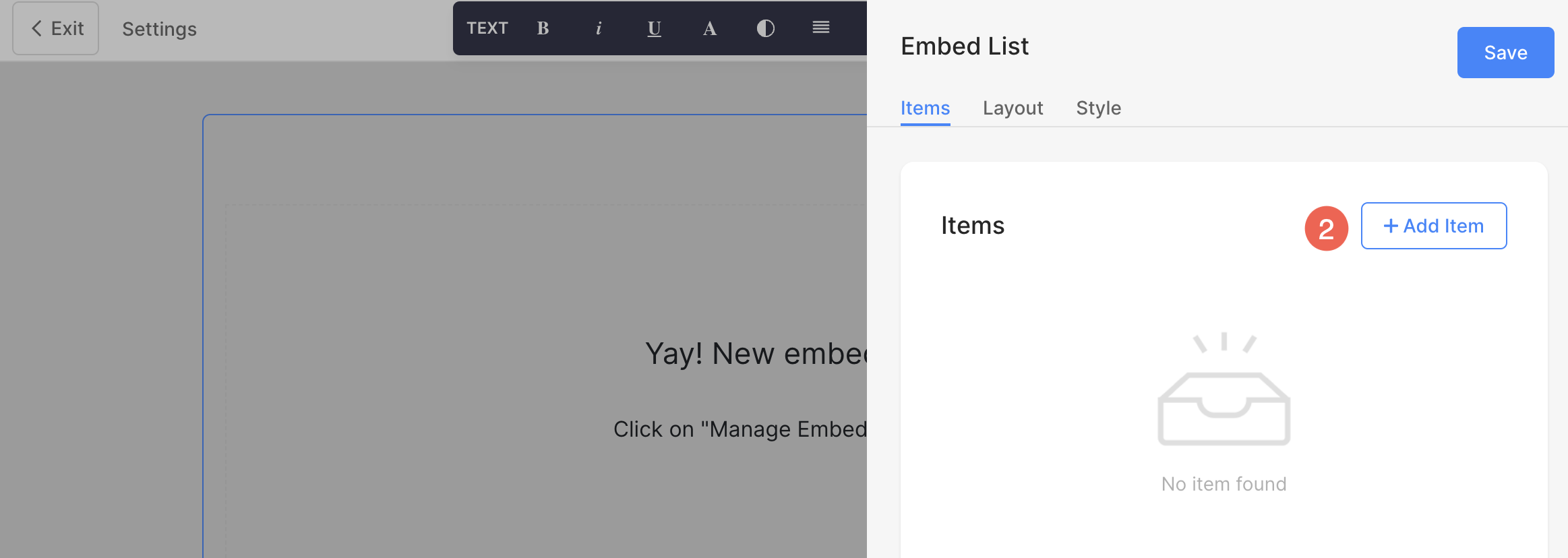
Når du har lagt til delen:
- Klikk på Administrer innbyggingsseksjon (1) for å åpne listeelementpanelet.

- Klikk på Legg til element (2) for å legge til et nytt listeelement.

Rediger listeelement
- Det vil åpne redigeringsalternativene for listeelementer.
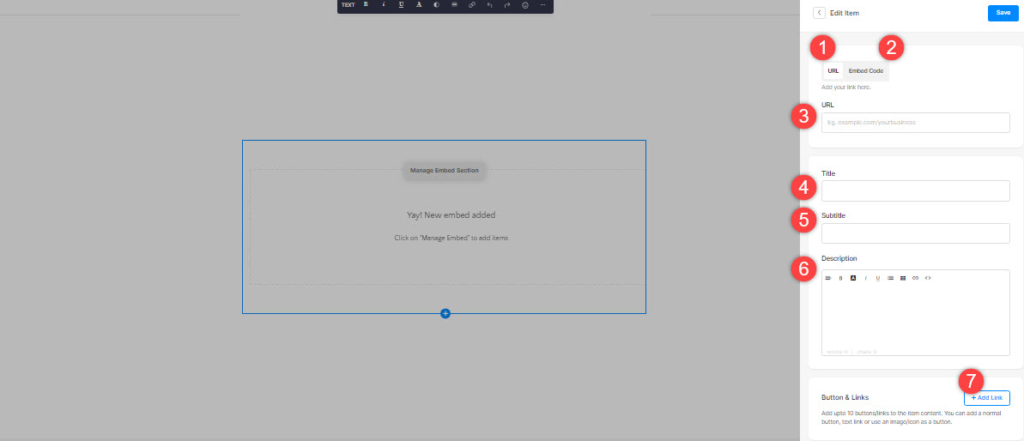
- Legg til en URL (1) eller legg til en innebygd kode (2) for listeelementet.
- I tilfelle du velger alternativet legg til lenke, kan du legge til lenken din her(3), tittel(4), undertittel (5), beskrivelse 6) og legge til type link (7) til listeelementet. Du kan legge til en knapp/bildekobling/sosialt ikon/tekstlenke. Les mer.

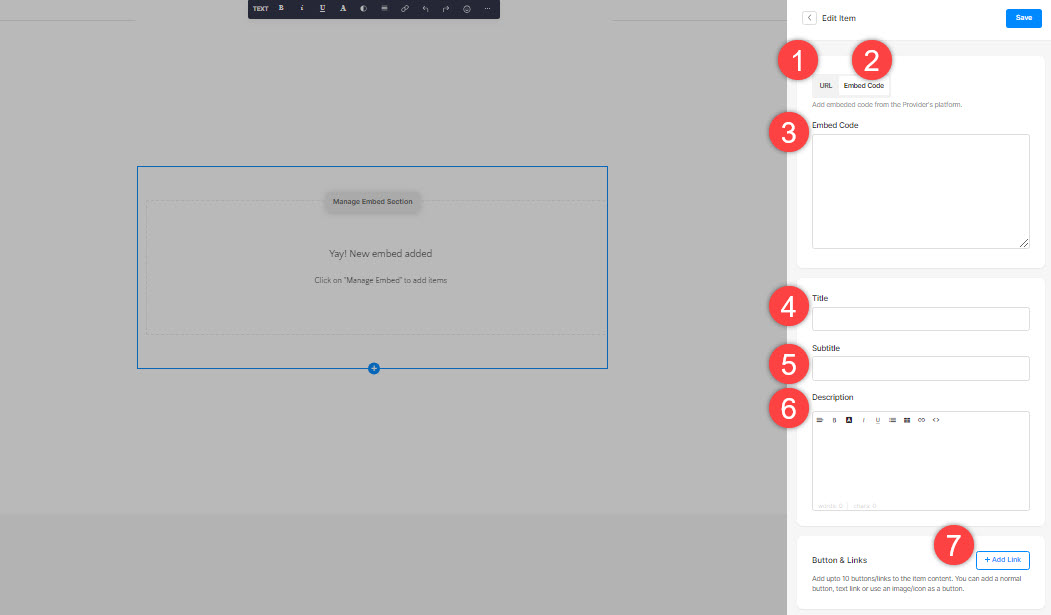
- Hvis du velger alternativet legg til innebygd kode, kan du legge til den innebygde koden her(3), tittel(4), undertittel (5), beskrivelse 6), og legge til en type link (7) til listeelementet.

4. Sekvenslisteelementer
- Du kan enkelt dra og slippe listeelementene for å endre rekkefølgen.
5. Slett et listeelement
Når du har lagt til et listeelement, kan du redigere det samme og også slette det.
- Klikk på Delete ikonet ved siden av elementet i den innebygde listen.
- Klikk på Delete knappen i bekreftelsespopupen.
- Spar endringene dine.
6. Seksjonsoppsett
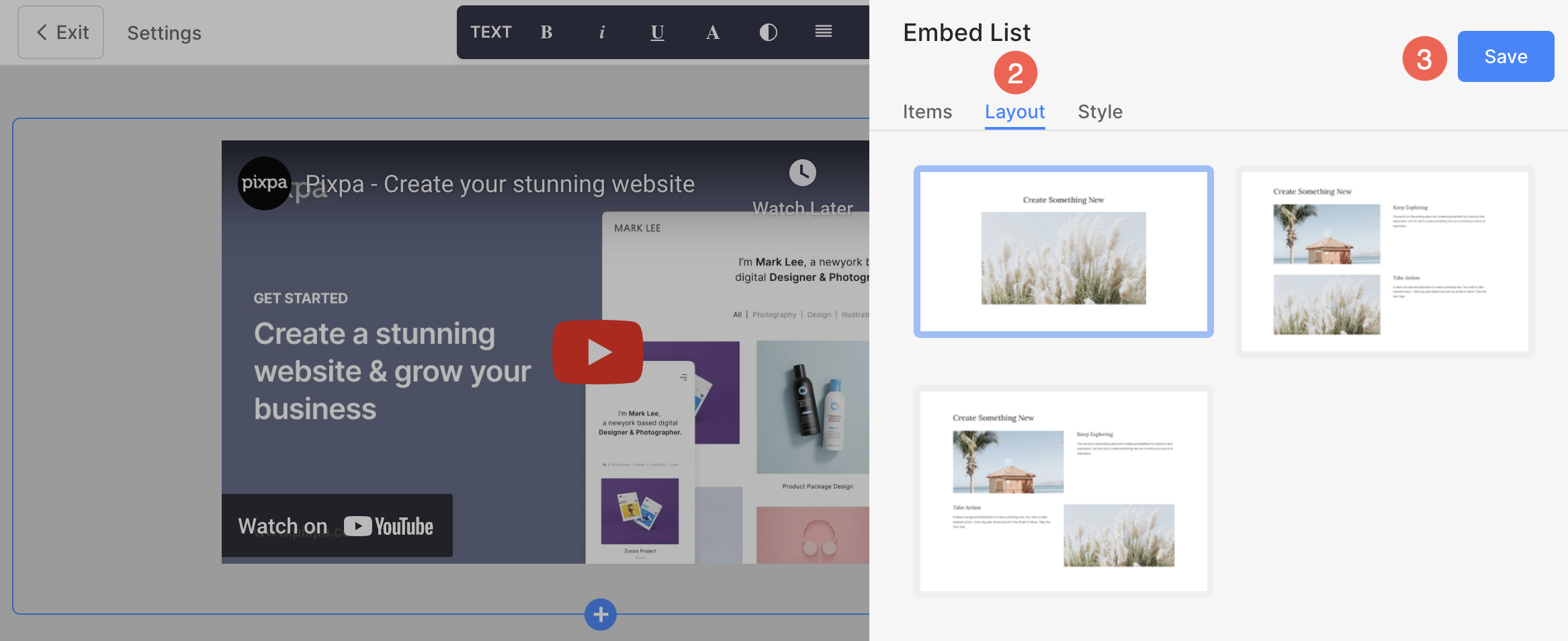
- Klikk på Edit Embed Section (1) for å åpne listeredigeringspanelet.

- Velg Layout (2) fane.
- Velg layout for din seksjon og lagre din changes (3).

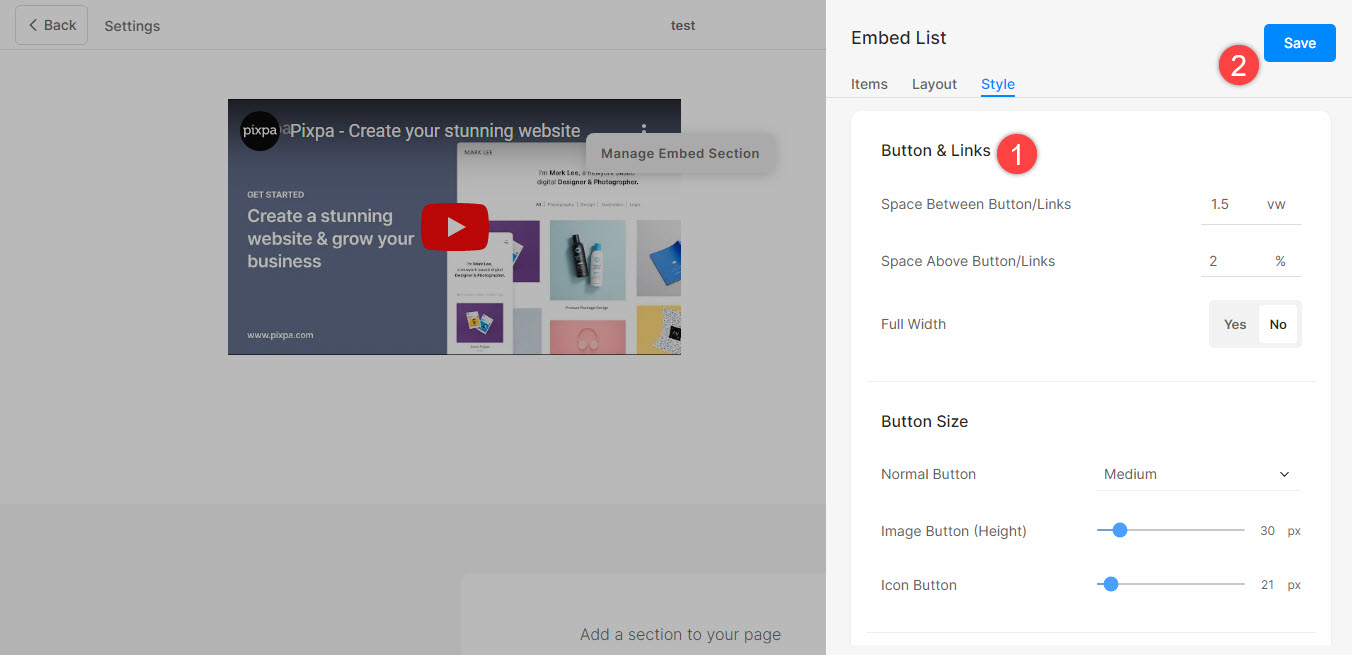
7. Style seksjonen din
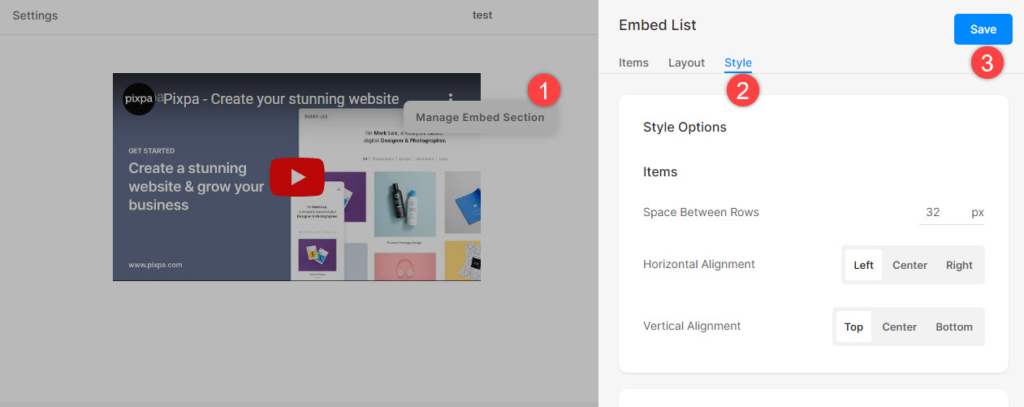
- Klikk på Administrer innebygd seksjon (1) for å åpne Redigeringspanelet for Testimonial.
- Velg Stil (2) fanen.
- Endre stilen for seksjonselementene og Lagre (3) endringene dine.

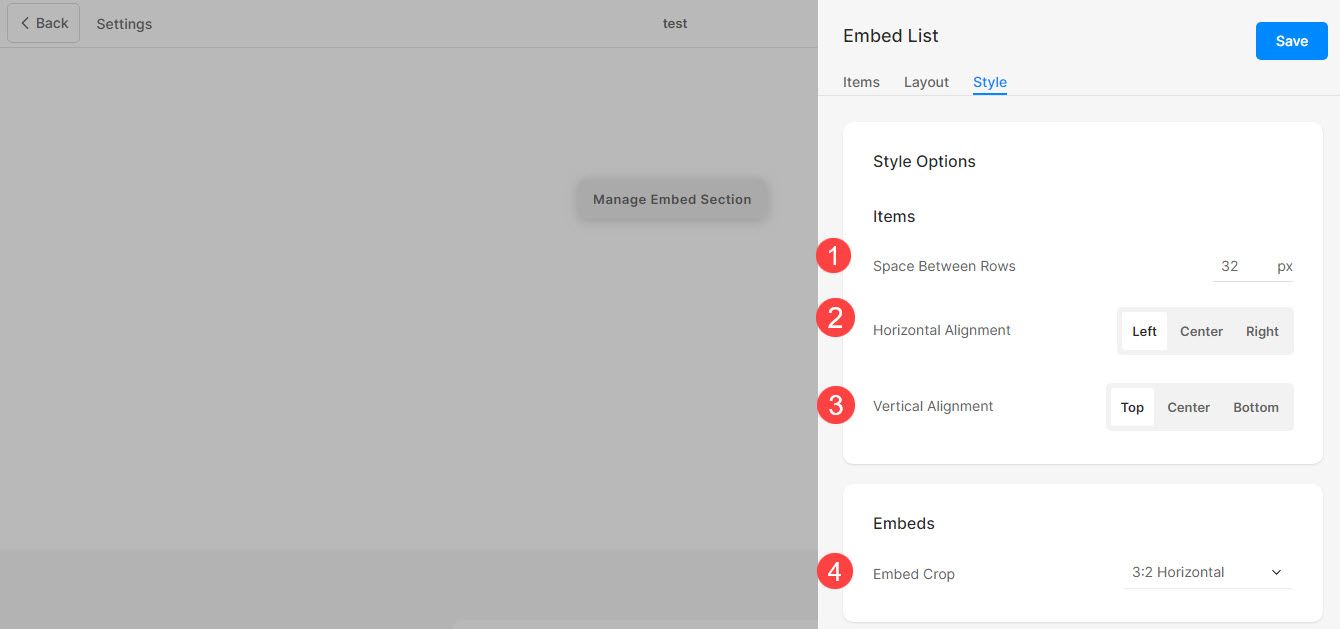
Stilalternativer
Du vil ha flere stilalternativer for delen:
elementer
- Spesifiser Mellomrom mellom rader av listeelementene.
- Rette inn innholdet horisontalt eller vertikalt i Listeelementene. Du kan angi at de skal være venstre, høyre, senter eller topp, senter, bunn, justert.
- Velg Bygg inn beskjæring. Du kan angi den som 16:9, 3:2 horisontal, 1:1 kvadrat eller 2:1 horisontal.

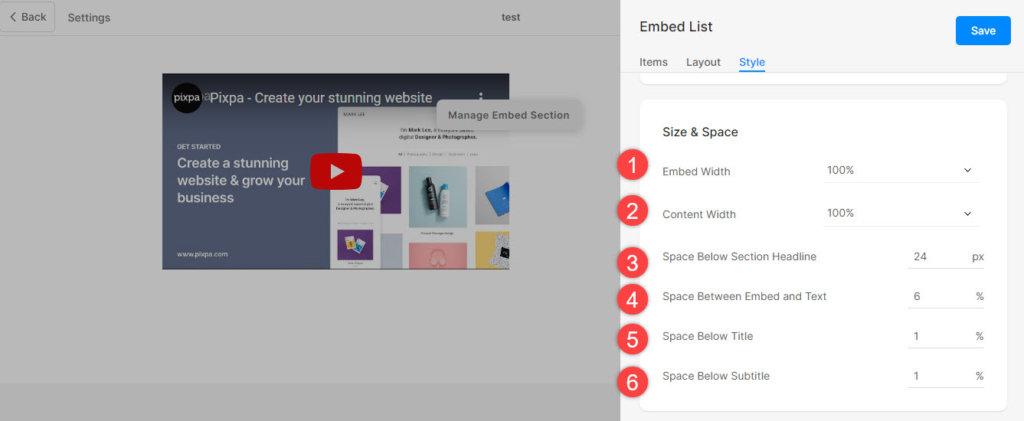
Størrelse og plass
- Spesifiser Innebyggingsbredde for listeelementer.
- Spesifiser Innholdsbredde for listeelementene.
- Spesifiser Plass under seksjonsoverskrift i px.
- Spesifiser mellomrommet mellom innebygging og tekst (i %).
- Spesifiser Plass under titlene av listeelementene (i %).
- Spesifiser mellomrom under undertittel for listeelementene (i %).

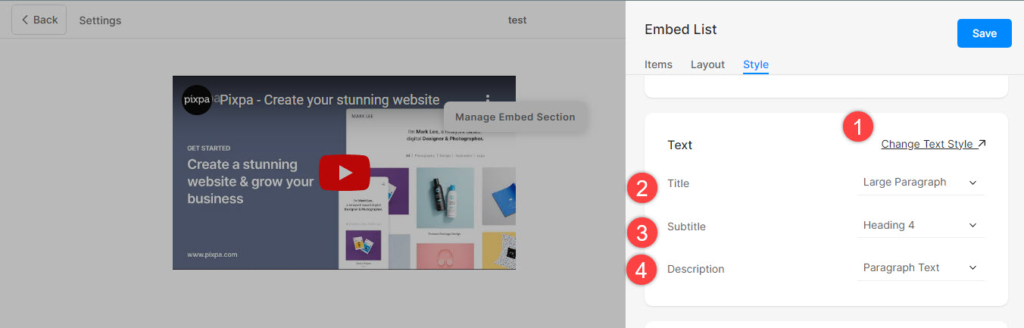
Tekststil
- Klikk på Endre tekststil knappen for å besøke utforming seksjon og administrere skriftstørrelser og stiler.
- Sett Tittel skriftstil for listeelementene.
- Sett Undertittel skriftstil for listeelementene.
- Angi standard Beskrivelse skriftstil for listeelementene.

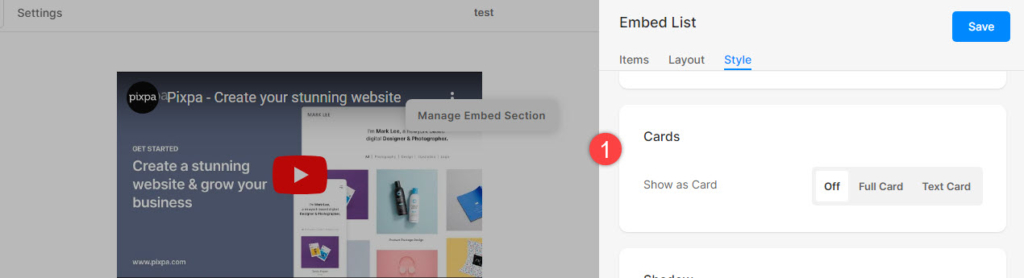
Kort
- Se hvordan å administrere kort.

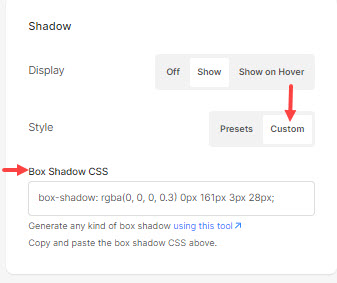
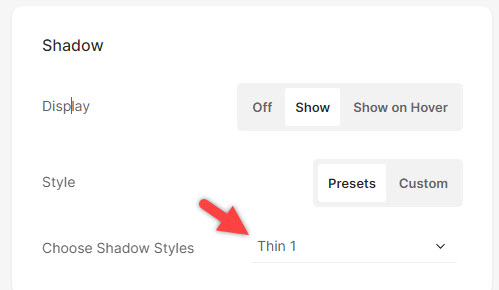
Shadow
- Vise – Velg å vise skyggen bak listeelementene alltid eller bare ved å holde musepekeren.
- Stil – Velg fra eksisterende forhåndsinnstillinger eller lag en egendefinert skygge. Hvis du har valgt Egendefinert-alternativet, kan du besøke dette Box Shadow Generator for å lage en egendefinert skygge. Til slutt kopierer og limer du inn boksskygge CSS.
- I tilfelle du har valgt forhåndsinnstillinger, så Velg Shadow Styles fra rullegardinmenyen.


Knapper og lenker
- Se hvordan for å administrere stilen til knapper og lenker.
- Spar Forandringene.