O Pixpa oferece a opção de gerenciar as configurações da página, como título de navegação, visibilidade, SEO e muito mais.
Neste artigo, você conhecerá todas as configurações globais de qualquer página.
Gerenciar as configurações da página:
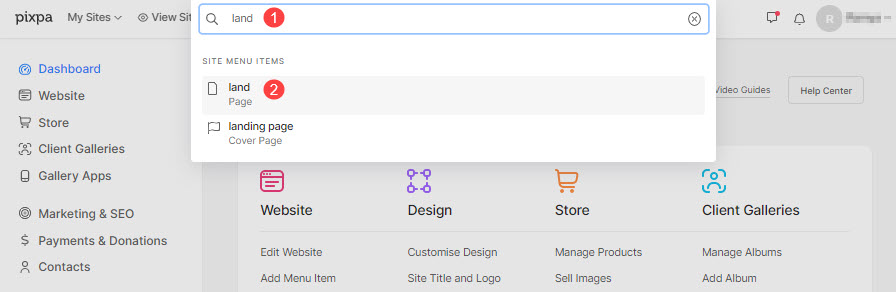
- Introduzir o título da página (1) (que você deseja editar) na barra de pesquisa.
- Clique em página (2) sob Itens do Menu do Site.

- Agora você chegará ao construtor de páginas.
- Clique no Configurações (1) para visualizar as configurações da página.
- Depois de fazer as alterações, clique em Salvar (2) botão.

Nas Configurações da página, você pode gerenciar:
- Título da página
- Definir página como página normal ou página inicial
- Visibilidade da Página
- Proteger uma página com senha
- Cabeçalho e rodapé da página
- Imagem de mídia social
- Informações adicionais da página
- Search Engine Optimization
- Injeção de código de página
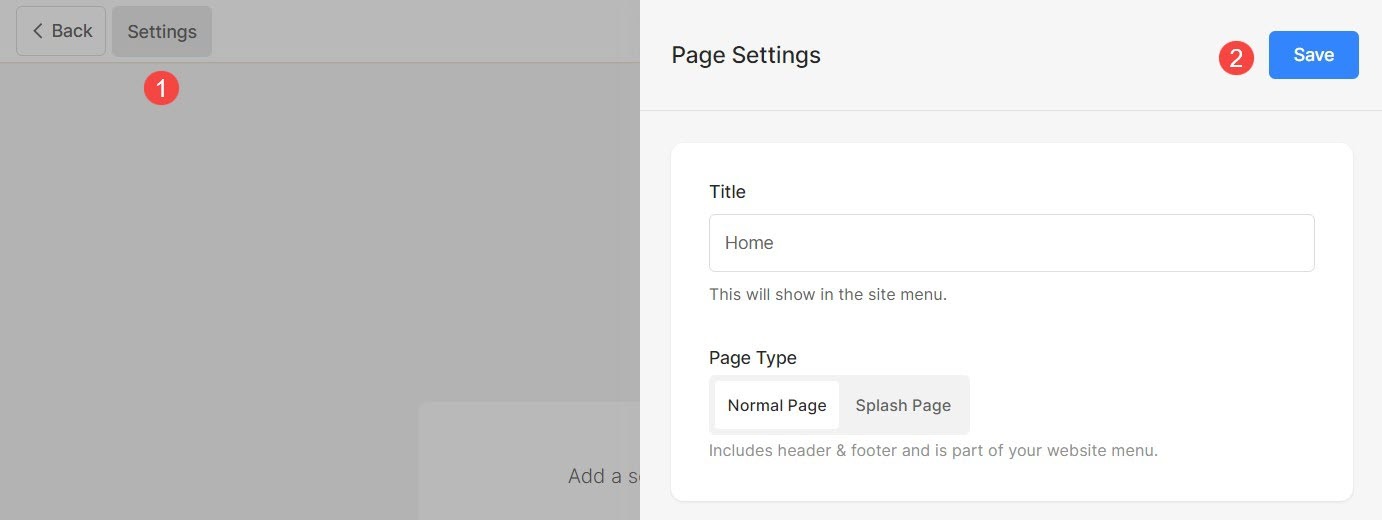
Título da página
- Clique no Configurações (1) botão.
- Você pode alterar o título da página de Título (2) seção.
- Salvar (3) as mudanças.

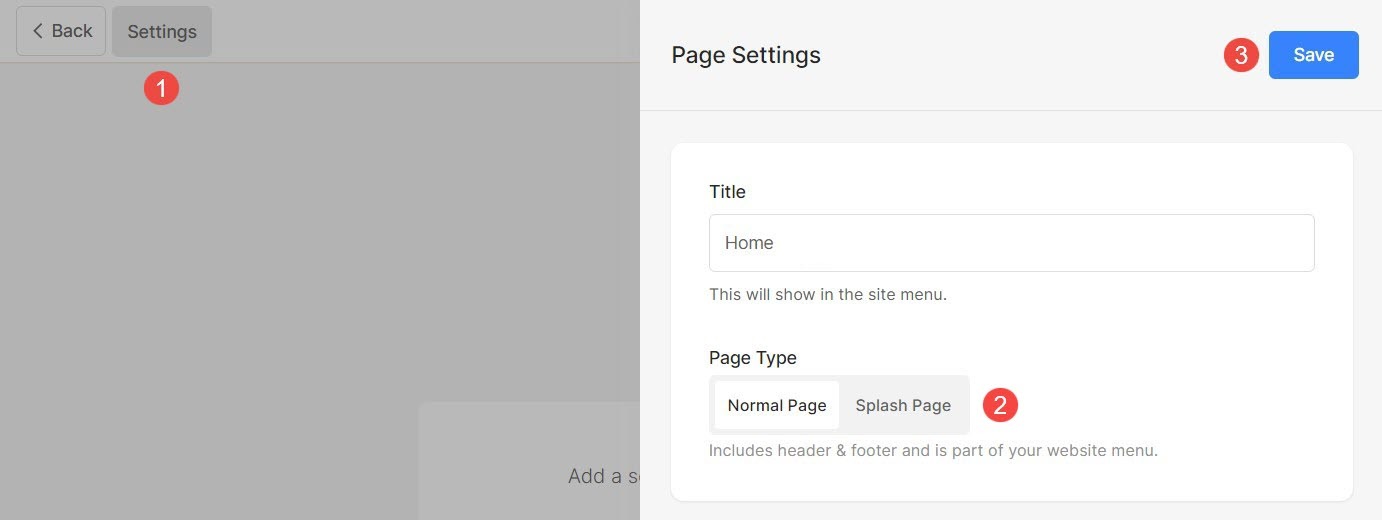
Página normal ou página inicial
Por diferentes razões, você pode querer uma página sem distrações como cabeçalho e rodapé. Você pode querer que os visitantes do seu site se concentrem apenas no conteúdo da página.
Nesse caso, você pode criar uma capa bonita e totalmente responsiva ou páginas iniciais por meio do Pixpa.
Crie sites de uma página para expressar suas ideias, crie páginas de destino para suas campanhas na web, uma página inicial/inicial para seu site principal ou uma página em construção. As possibilidades são infinitas.
Para converter uma página normal em página Spalsh, siga as etapas mencionadas abaixo:
- Acesse Configurações (1) da página.
- Selecione a opção de Página inicial (2).
- Salvar (3) suas mudanças.

Visibilidade da Página
Pixpa permite que você escolha se deseja mostrar ou ocultar uma página do menu do site.
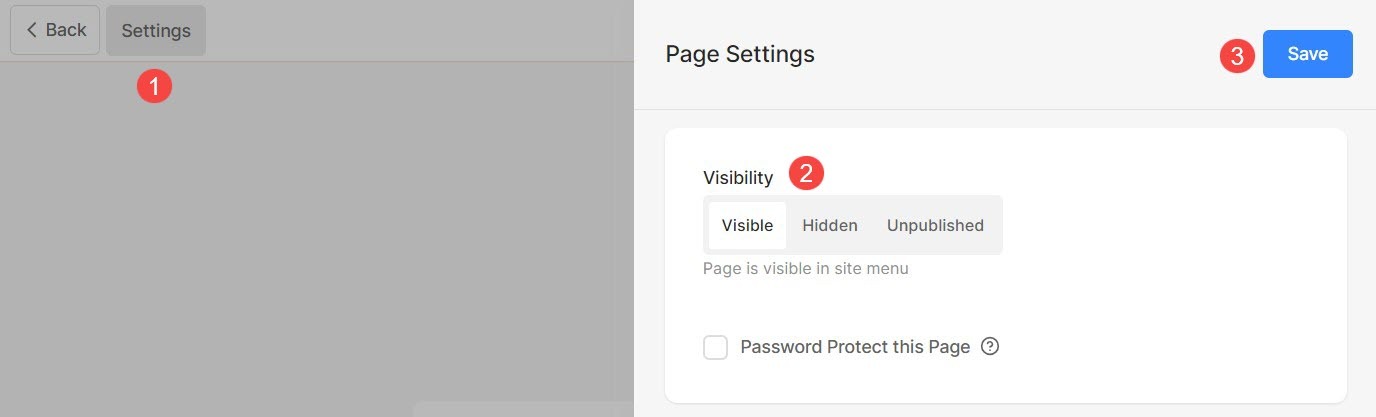
- Clique no Configurações (1) para visualizar as configurações da página.
- Você terá o Visibilidade (2) opção no lado direito.
- Altere o status de visibilidade e salve (3) as alterações.

Diferentes opções de visibilidade são:
- Visível: Escolha esta opção para mostrar a página no site.
- oculto: Escolha esta opção para ocultar a página do site. No entanto, estará acessível em seu link.
- inédito: A página não estará disponível online e apresentará uma página de erro 404 quando aberta.
Verifique também: Personalize a página de erro 404
Proteger uma página com senha
Você pode facilmente adicionar uma senha a qualquer uma das suas páginas no Pixpa para que apenas as pessoas que tenham acesso à senha possam ver a página.
Você também pode restringir ou proteger com senha todo o site acesso habilitando uma senha para que ninguém possa ver as alterações do seu site por enquanto.
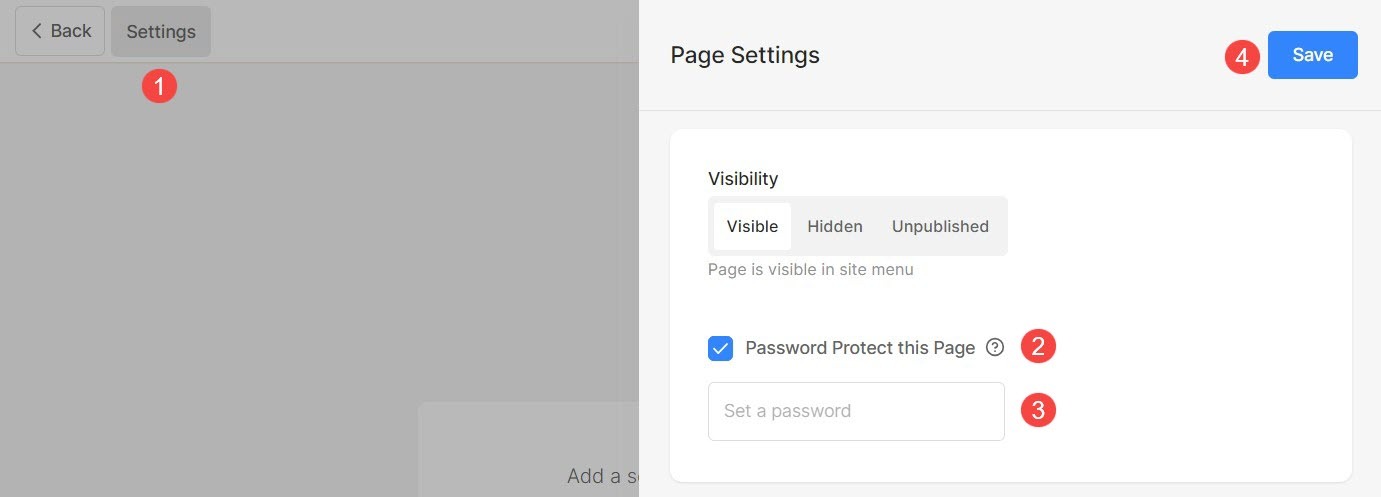
- Clique no Configurações (1) e marque a opção de Senha Proteger esta página (2) para ativar a caixa de senha.
- Especifique a senha (3) para a página.
- Finalmente, Salvar (4) as mudanças.

Cabeçalho e rodapé da página
Você pode adicionar um toque extra à sua página tornando o cabeçalho transparente e mostrando uma imagem de fundo atrás do cabeçalho.
Além disso, você também pode mostrar o pré-rodapé em qualquer página e mostre conteúdo como feed do Instagram, informações de contato comercial, caixa de boletim informativo, horário de trabalho etc. na área do rodapé. Isso é mostrado acima do rodapé.
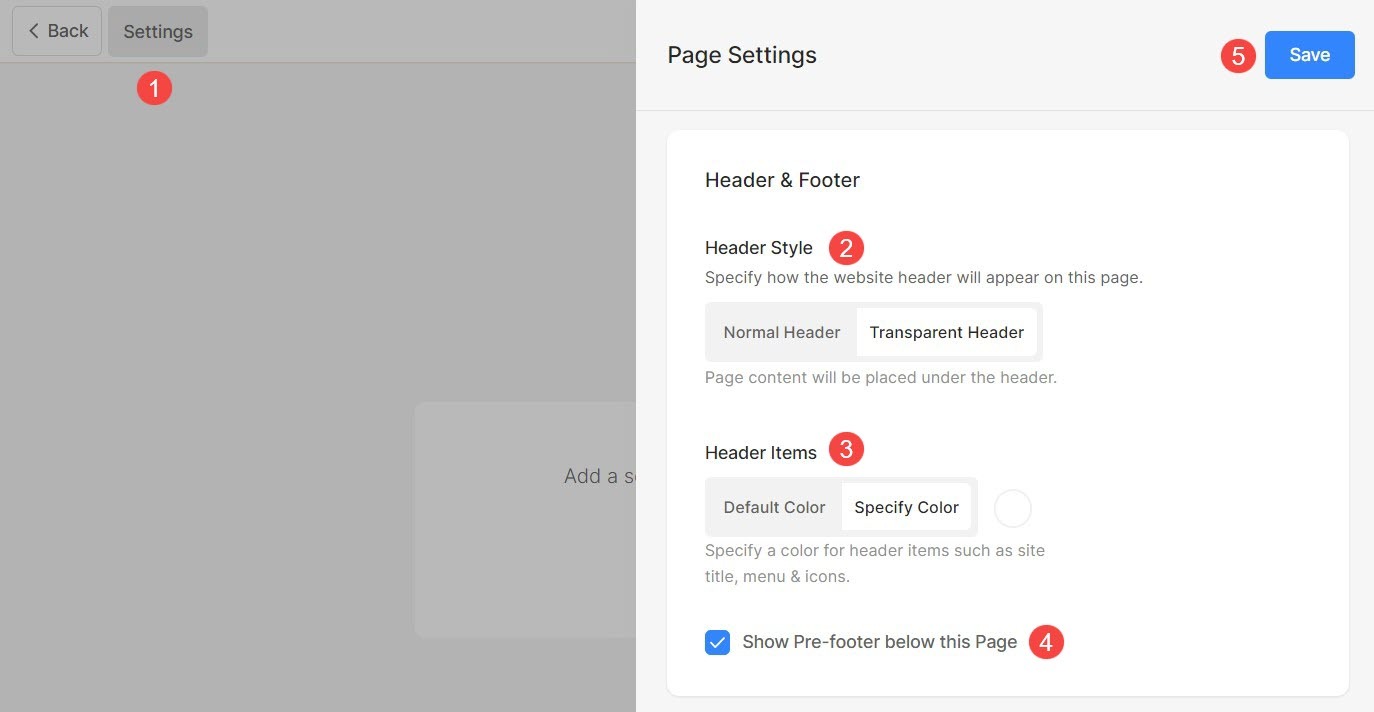
- Clique no Configurações (1) para visualizar as configurações da página.
- Role para baixo no Configurações gaveta e escolha a Header Estilo (2) para a página em que você está trabalhando.
- Em caso Padrão for selecionado, o estilo de cabeçalho do site padrão será usado na página. O conteúdo da página será colocado após o cabeçalho. Confira um exemplo vivo.
- Em caso Transparente for selecionado, o cabeçalho será definido como transparente nesta página. O conteúdo da página será colocado sob o cabeçalho. Confira um exemplo vivo.
- Se você tem definir o cabeçalho para ser transparente, você pode escolher o cor dos itens de cabeçalho/itens de menu (3)
- Em caso Cor Padrão é selecionado, a cor dos itens de cabeçalho é herdada do Design seção.
- Em caso Especifique a cor estiver selecionado, você pode clicar e escolher a cor dos itens de cabeçalho.
- Verifique a opção de Mostrar pré-rodapé abaixo desta página (4) para mostrar o pré-rodapé.
- Finalmente, Salvar (4) as mudanças.

Para saber mais sobre as opções de estilo de cabeçalho, clique aqui.
Imagem de mídia social
O Pixpa permite adicionar uma Imagem em destaque a qualquer página para ser usada no compartilhamento social do site e como imagem de capa quando a página é adicionada em uma pasta.
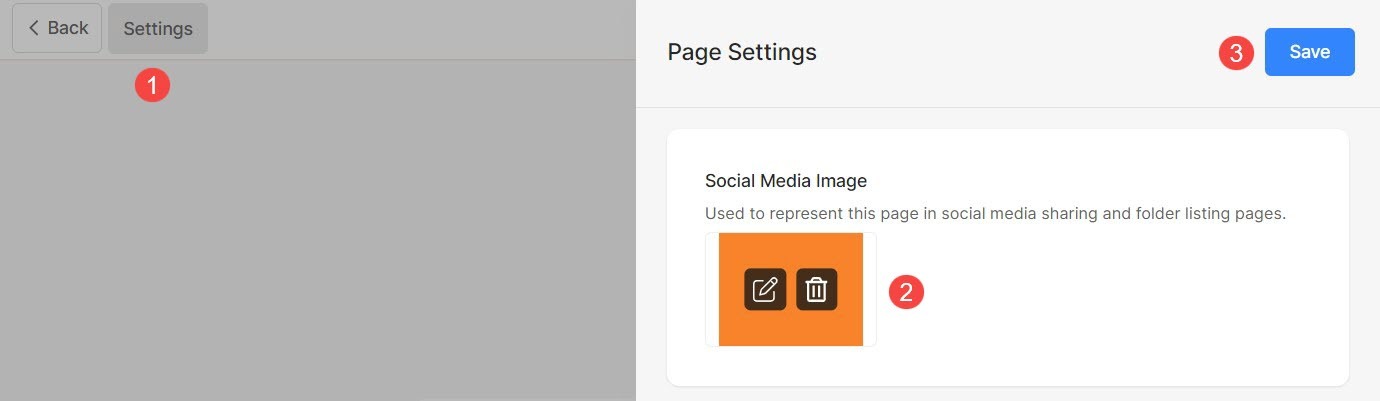
- Clique no Configurações (1) botão.
- Carregue ou remova o Imagem de mídia social (2) para a página.
- Salvar (3) as mudanças.

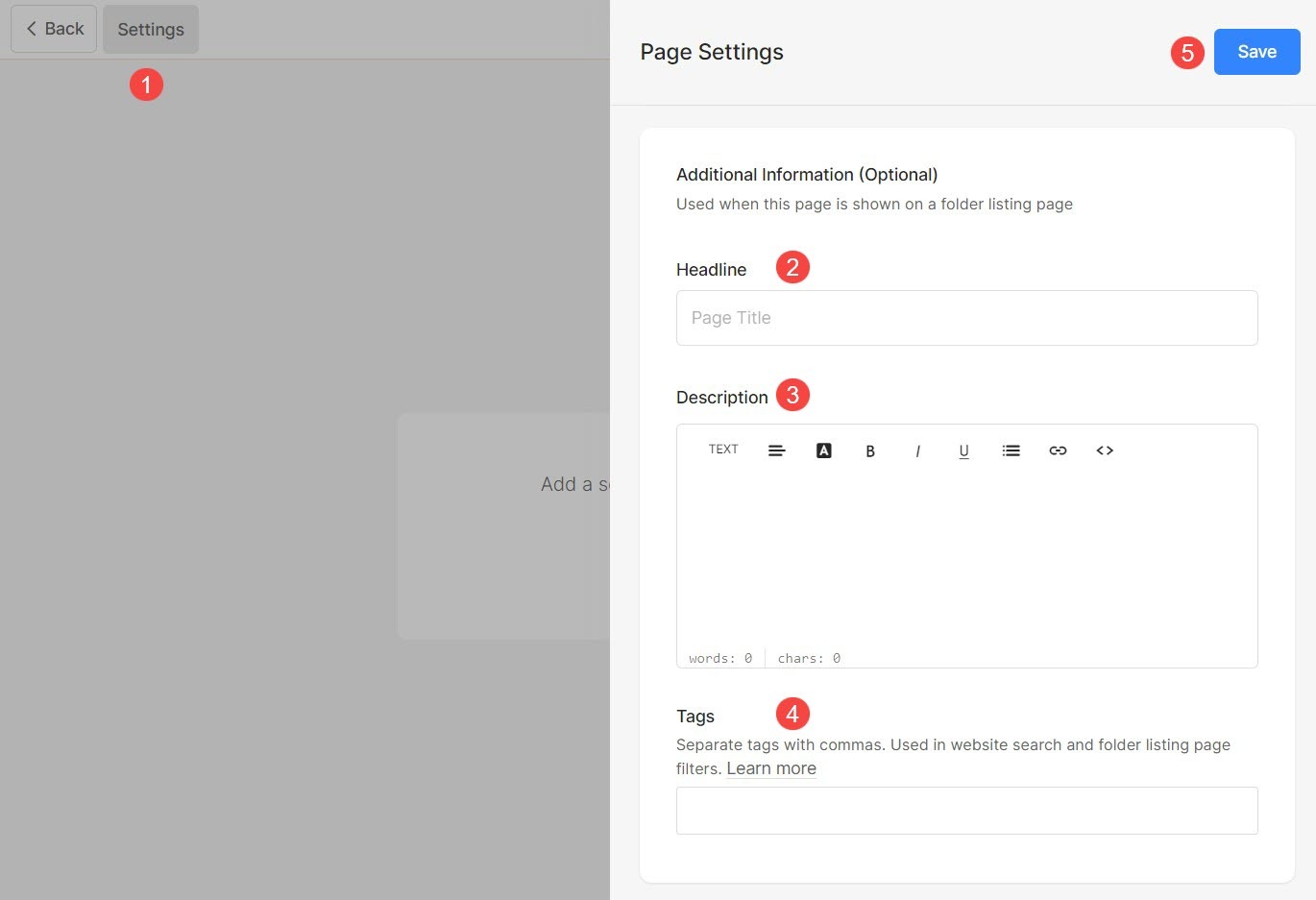
Informações adicionais da página
O título e a descrição serão usados na página de listagem de pastas para representar um item de menu específico, ou seja, ele só é usado quando o item de menu é adicionado a uma pasta.
Você pode optar por mostrar essas manchetes na página da pasta do design de pasta. Estes são campos opcionais.
- Clique no botão Configurações (1) para abrir as configurações da página.
- Atualize o Manchete (2) da página.
- Adicionar uma Descrição (3) para a página.
- Especificar Tags (4) para a página. Saiba Mais sobre etiquetas.
- Salve (5) as alterações.

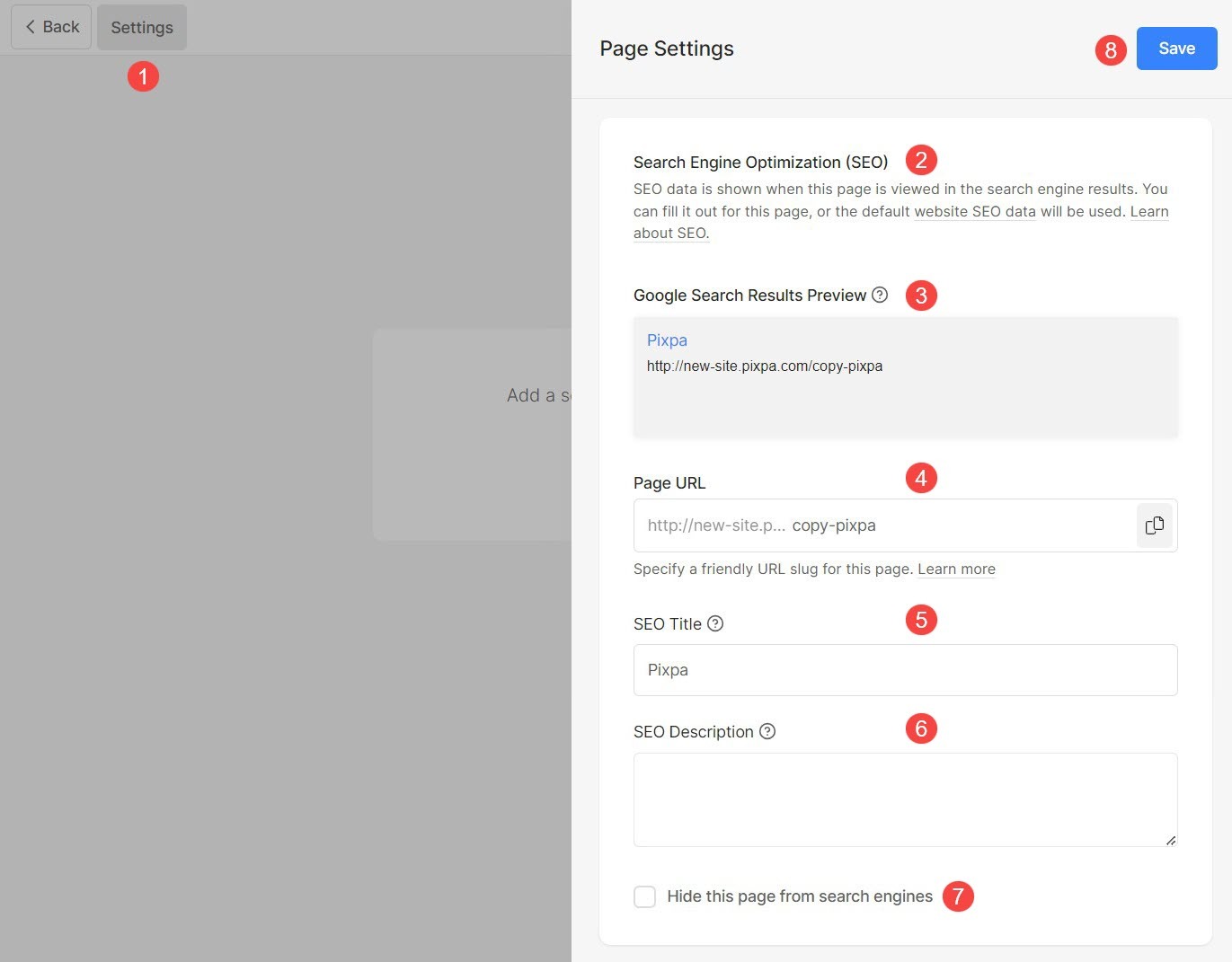
Search Engine Optimization
Pixpa oferece a opção de gerenciar o SEO de todas as suas páginas. Aumente a classificação da sua página especificando as informações de SEO. Essas informações são usadas pelos mecanismos de pesquisa para conhecer a página, as guias do navegador e o compartilhamento social.
Se você não inseriu as informações de SEO específicas da página, o informações globais de SEO do seu site será usada.
- Clique no Configurações botão (1) para visualizar as configurações da página.
- Desloque-se até o Seção de otimização de mecanismo de pesquisa (2) onde você pode gerenciar:
- visualização (3) do Título SEO e Descrição de como aparecerá nos resultados da busca.
- alterar o URL (4) da página. Por padrão, o título de navegação da página é usado na URL. Caso você esteja alterando o URL, certifique-se de criar um redirecionamento 301 do seu URL antigo para o novo. Se você não criar esse redirecionamento, os visitantes do seu site com o URL antigo alcançarão o 404 página.
- Adicionar o Título da página (5) da página a ser utilizada no SEO. Este título aparece na guia do navegador.
- Adicionar uma Descrição da página (6) para a página SEO. Você também pode incluir palavras-chave segmentadas. Isso é mostrado abaixo do título da página nos resultados do mecanismo de pesquisa.
- Ocultar página (7) de ser indexado por bots do Search Engine. Verifique também: Ocultar site ou páginas dos resultados do mecanismo de pesquisa.
- Salvar (8) suas mudanças.

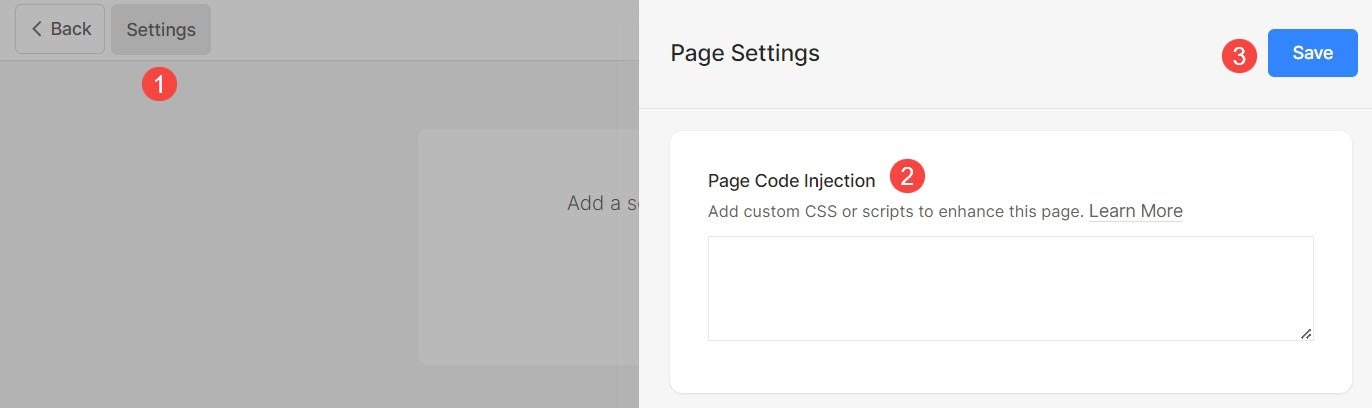
Injeção de código de página
Pixpa oferece a opção de adicionar qualquer script externo ou código HTML a uma página específica e adicionar recursos externos ao seu site. Você também pode adicionar seu próprio CSS, que será aplicado apenas a uma página específica. Mas, recomendamos adicionar CSS personalizado para a seção Design.
Quando você quiser execute algum script em segundo plano quando alguém visitar uma das páginas do seu site (ou seja, para análise de página), você pode inserir o script na injeção de código.
A injeção de código não se destina a adicionar nenhum conteúdo ou CSS personalizado. Para adicionar conteúdo, você pode usar qualquer item de menu que atenda às suas necessidades.
Sempre se lembre:
- Adicione o código CSS desta maneira:
- Add CSS code
- Adicione o código JavaScript desta forma:
- Add JS code
Adicione um script/CSS personalizado a uma página:
- Clique no Configurações botão (1) para visualizar as configurações da página.
- Desloque-se até o Opção de injeção de código de página (2) e adicione seu CSS / script personalizado.
- Finalmente, Salvar (3) as mudanças.