Use a seção Mídia e aplicativos para adicionar conteúdo externo ao seu site, como painel do Pinterest, Youtube, Tumblr, Spotify, Vimeo e muito mais.
Antes de começar
Os blocos de incorporação extraem conteúdo de serviços que usam o padrão oEmbed ou definem códigos de incorporação manualmente.
Neste artigo:
- O que é uma seção de seção de mídia e aplicativos?
- Adicionando uma seção de seção de seção de mídia e aplicativos à página
- Adicionar e editar itens da lista
- Sequenciando itens da lista
- Excluindo itens da lista
- Alteração do layout da seção
- Opções de estilo
1. A seção Seção de mídia e aplicativos
- Você pode incluir facilmente uma seção de mídia e aplicativos em seu site, onde pode exibir o painel do Pinterest, Youtube, Tumblr, Issuu, Spotify, SlideShare, Wlista, Vimeo, Soundcloud, Dribble, Facebook, Bandcamp, Flickr, postagens do Instagram, Giphy, Twitch, e qualquer código incorporado personalizado.
2. Adicionar seção de seção de mídia e aplicativos
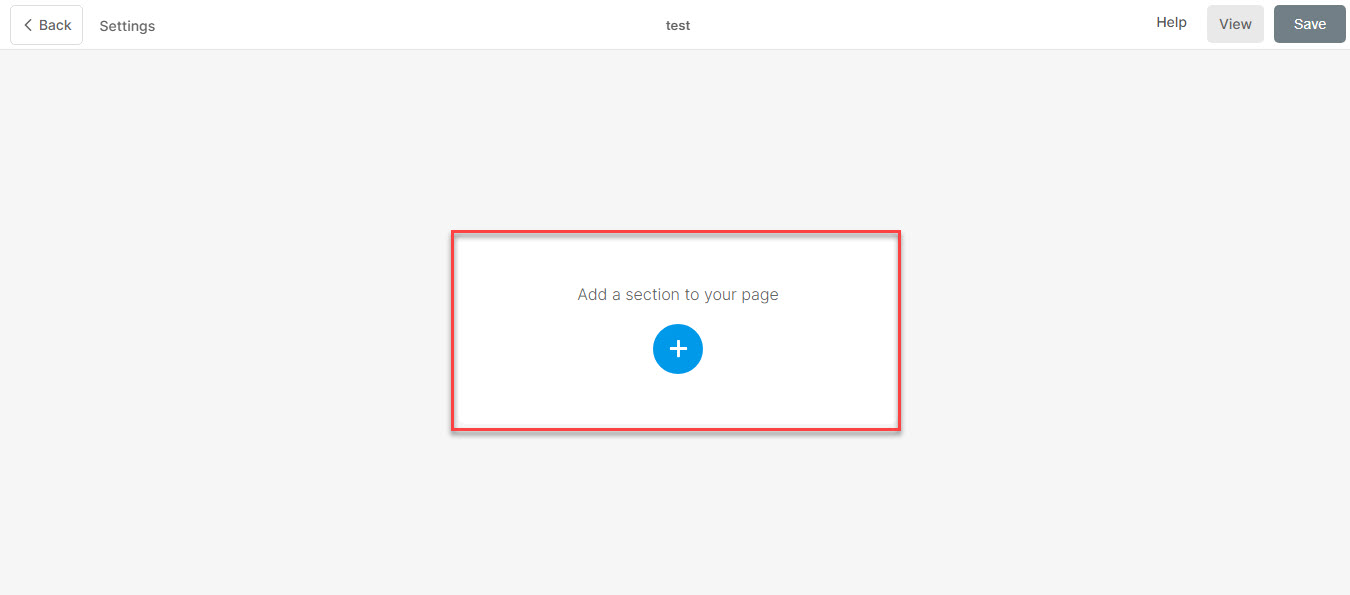
- Para adicionar uma seção, você precisa adicionar uma página para o seu site primeiro.
- Na sua página, Clique no ícone + azul para adicionar um Nova Seção para sua página.

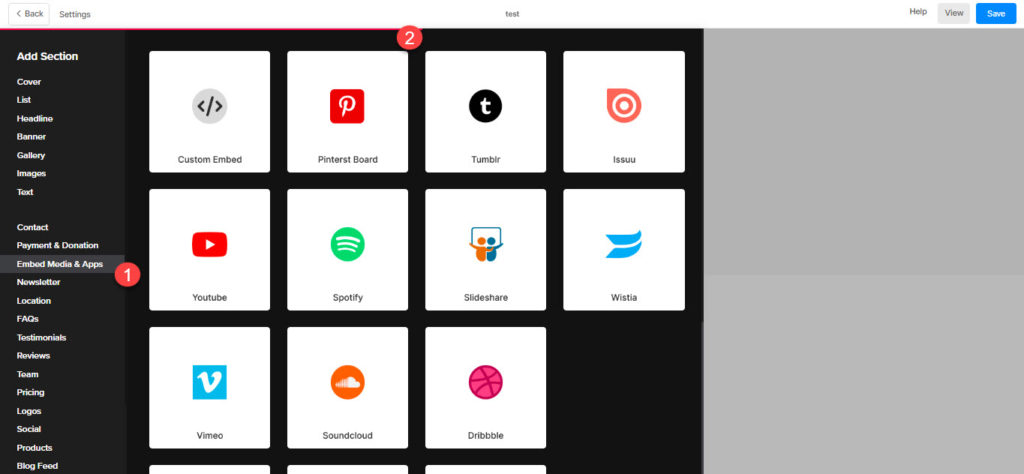
- Você vai agora ver o categorias de seção no lado esquerdo.
- Role para baixo e escolha a seção Seção de mídia e aplicativos (1) opção onde você pode escolher entre as diferentes opções.

Escolha qualquer layout de seção (2) e clique nele para adicioná-lo à sua página.
3. Adicione e edite itens da lista
Adicionar item de lista
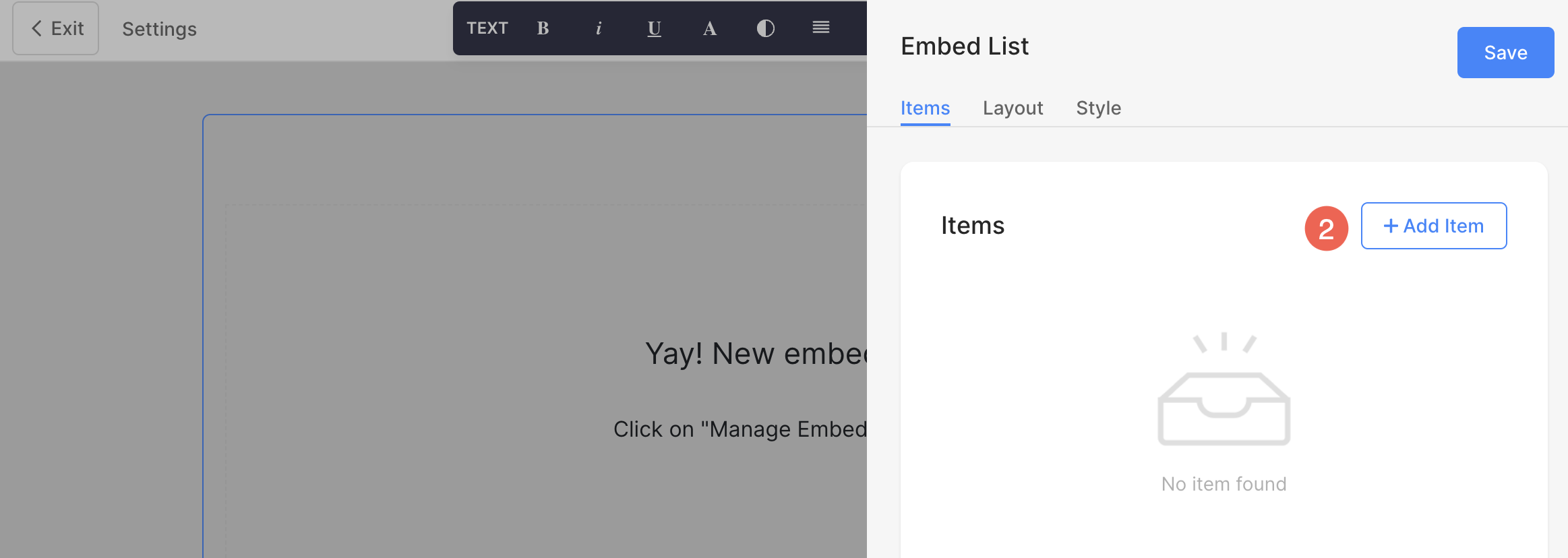
Depois de adicionar a seção:
- Clique no Gerenciar seção Incorporar (1) botão para abrir o Painel de Item de Lista.

- Clique no Adicionar item (2) botão para adicionar um novo item de lista.

Editar item da lista
- Isso abrirá as opções de edição de itens da lista.
- Adicione um URL (1) ou adicione um código de incorporação (2) para o item de lista.
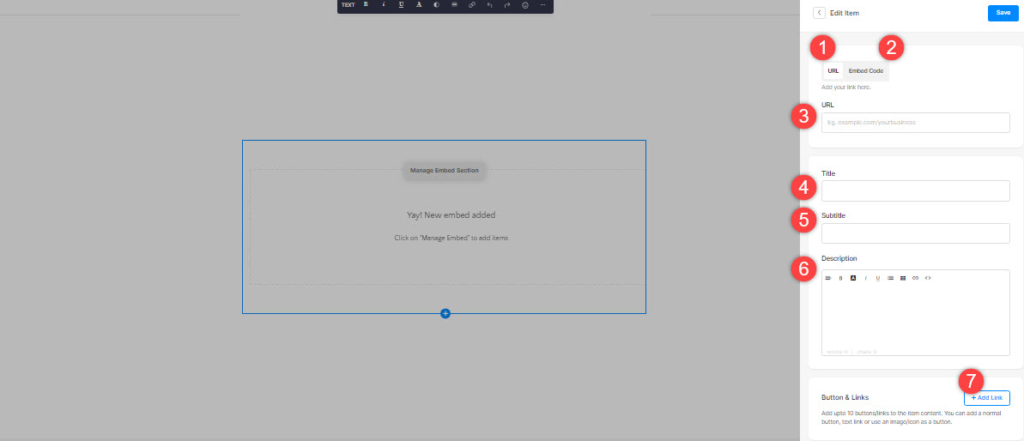
- No caso, você seleciona a opção adicionar link, então você pode adicionar seu link aqui (3), título (4), subtítulo (5), descrição 6) e adicionar tipo de Ligação (7) para o item da lista. Você pode adicionar um botão/link de imagem/ícone social/link de texto. Saiba Mais.

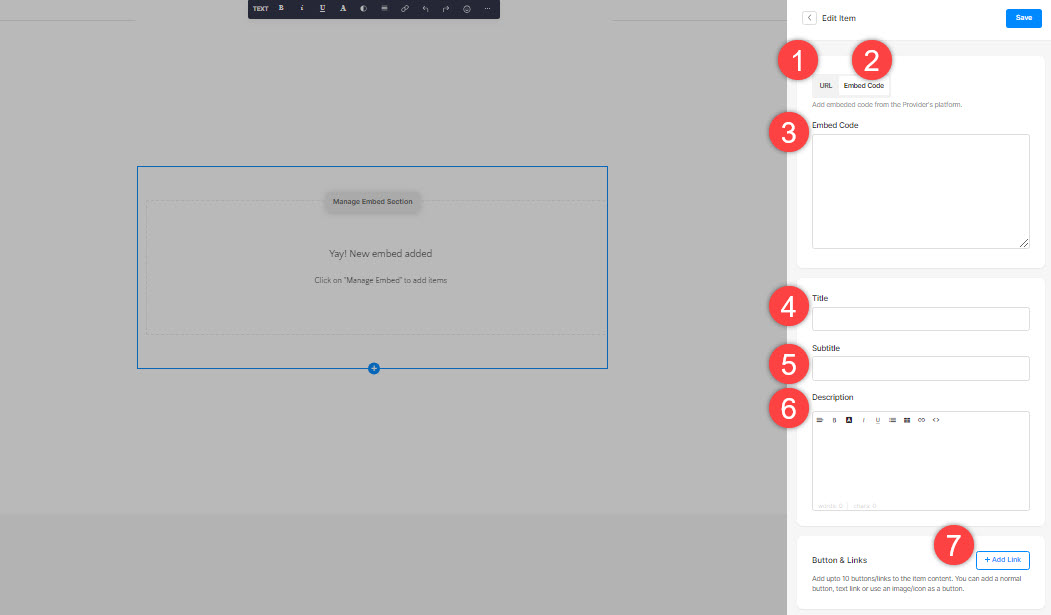
- No caso, você seleciona a opção adicionar código incorporado, então você pode adicionar seu código incorporado aqui (3), título (4), subtítulo (5), descrição 6) e adicionar um tipo de Ligação (7) para o item da lista.

4. Itens da Lista de Sequência
- Você pode facilmente arrastar e soltar os itens da lista para alterar a sequência.
5. Excluir um item de lista
Depois de adicionar um item da lista, você pode editá-lo e também excluí-lo.
- Clique no Apagar ícone ao lado do item da lista de incorporação.
- Clique no Apagar botão no pop-up de confirmação.
- Salvar suas mudanças.
6. Layout da Seção
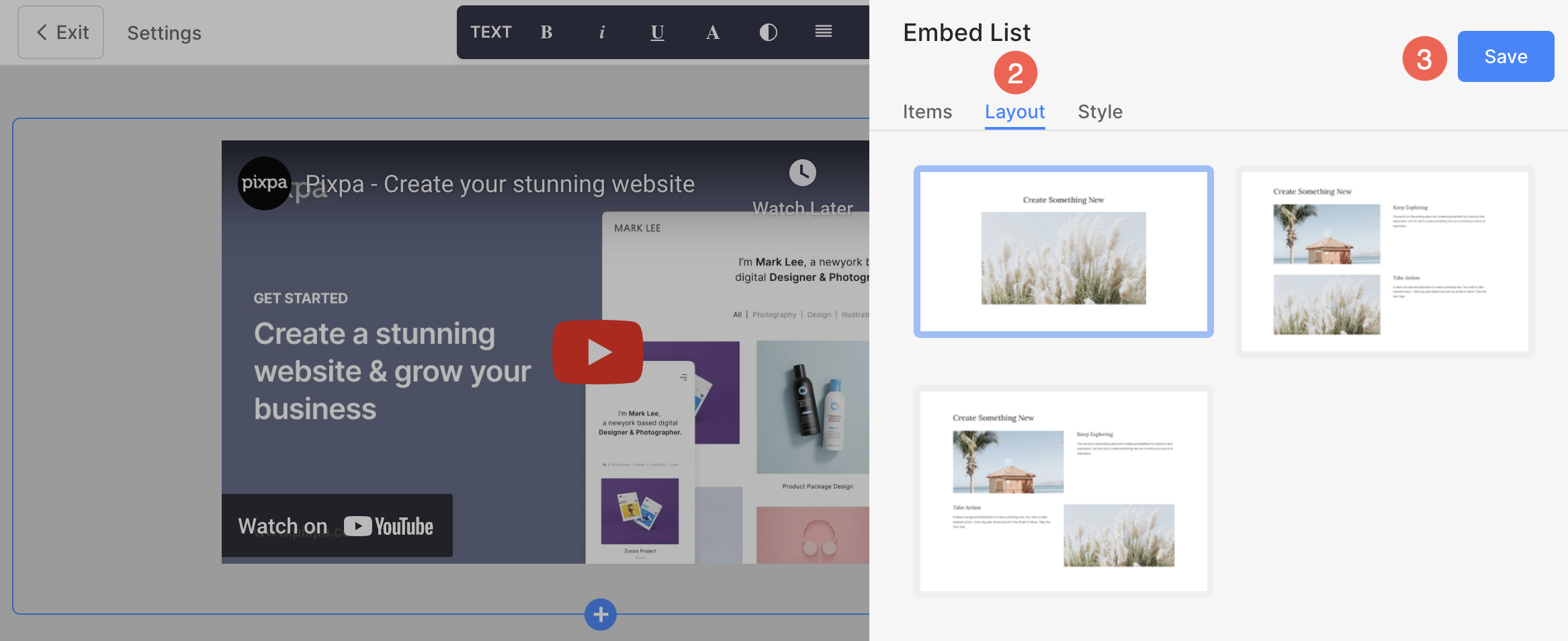
- Clique no Editar seção incorporada (1) botão para abrir o painel de edição de lista.

- Escolha o traçado (2) guia.
- Selecione o Layout para sua seção e salve seu mudanças (3).

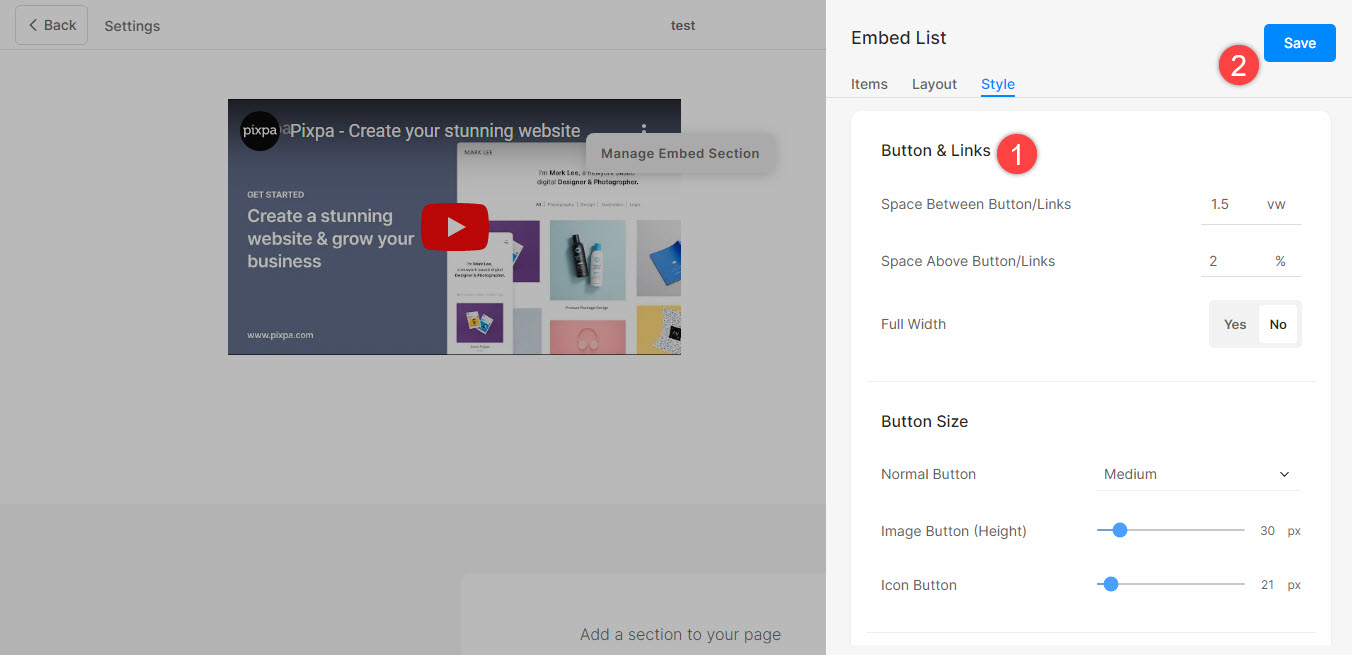
7. Estilize sua seção
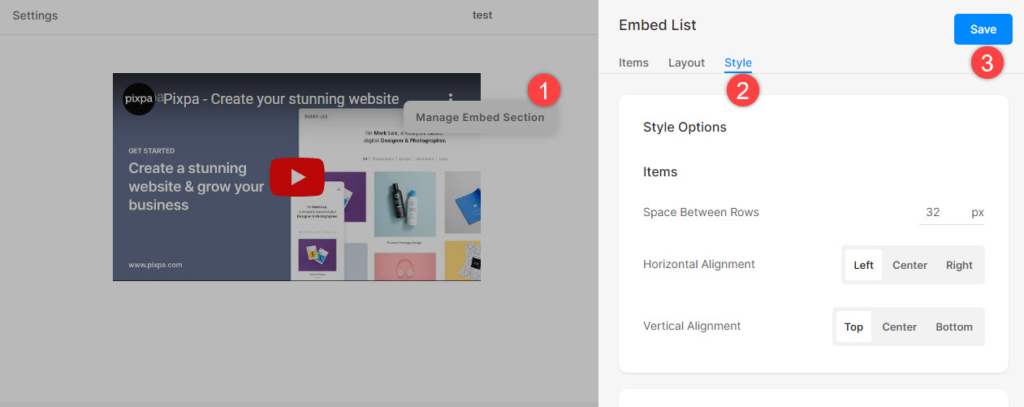
- Clique no Gerenciar seção de incorporação (1) para abrir o painel de edição da Lista de Depoimentos.
- Escolha o Estilo (2) aba.
- Altere o estilo dos elementos da seção e Salvar (3) suas mudanças.

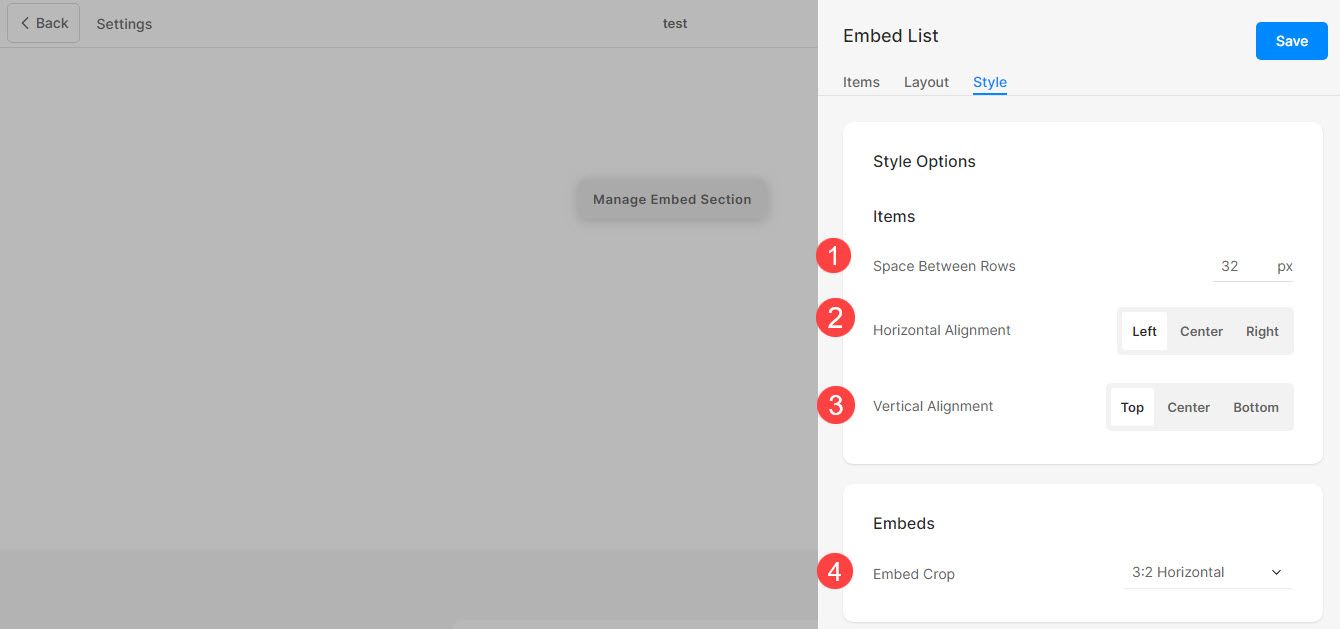
Opções de estilo
Você terá várias opções de estilo para a seção:
Unid
- Especifique o Espaço entre linhas dos itens da lista.
- Alinhar o conteúdo horizontalmente ou verticalmente nos itens da Lista. Você pode defini-los para esquerda, direita, centro ou superior, central, inferior, alinhados.
- Escolha Incorporar corte. Você pode configurá-lo como 16:9, 3:2 horizontal, 1:1 quadrado ou 2:1 horizontal.

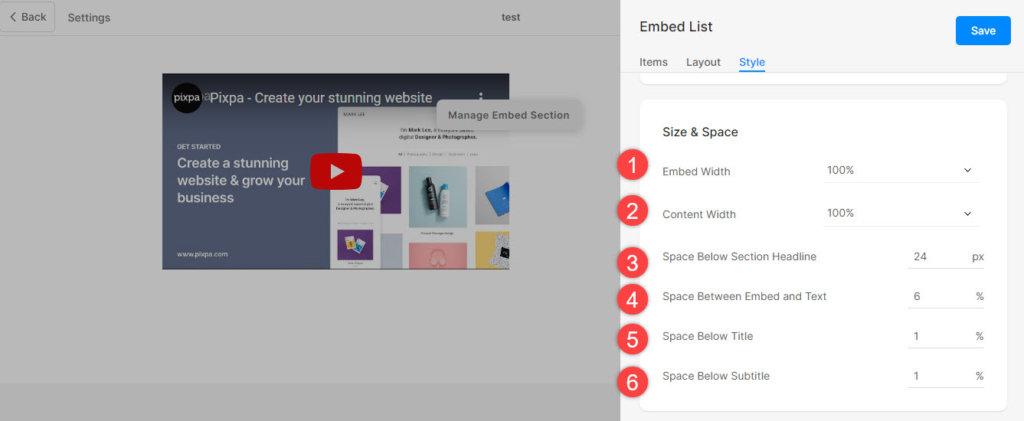
Tamanho e espaço
- Especifique o Largura Incorporada para itens de lista.
- Especifique o Largura do conteúdo para os itens da lista.
- Especifique o Espaço Abaixo do Título da Seção em px.
- Especifique o espaço entre a incorporação e o texto (em %).
- Especifique o Espaço abaixo dos títulos dos itens da lista (em %).
- Especifique o espaço abaixo do subtítulo dos itens da lista (em %).

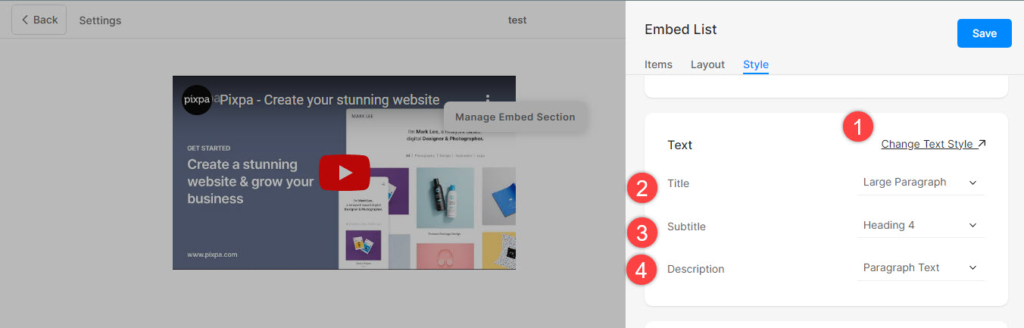
Estilo de Texto
- Clique no Alterar Estilo do Texto botão para visitar o Design seção e gerencie seus tamanhos e estilos de fonte.
- Colocou o Título estilo de fonte para os itens da lista.
- Colocou o Legenda estilo de fonte para os itens da lista.
- Definir o padrão Descrição estilo de fonte para os itens da lista.

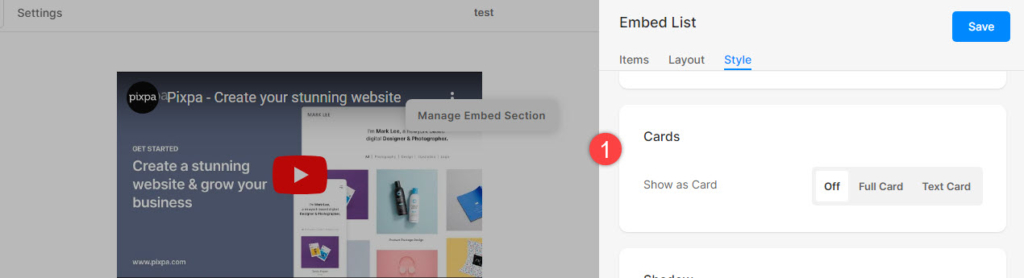
Cartões
- Veja como para gerenciar cartões.

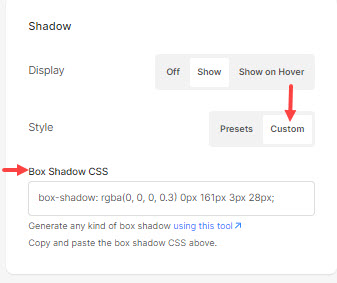
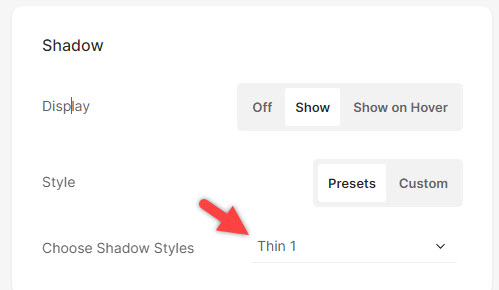
Shadow
- Ecrã – Escolha mostrar a sombra atrás dos itens da lista sempre ou apenas ao passar o mouse.
- Style – Escolha entre as predefinições existentes ou crie uma sombra personalizada. Caso tenha escolhido a opção Personalizado, então visite este Gerador de sombra de caixa para criar uma sombra personalizada. Por fim, copie e cole o sombra de caixa CSS.
- Caso você tenha escolhido a opção de presets, então Escolha estilos de sombra da lista suspensa.


Botões e links
- Veja como para gerenciar o estilo de botões e links.
- Salvar as mudanças.