Pixpa permite que você adicione um pop-up de marketing que aprimora a experiência de seus visitantes e é uma ferramenta incrivelmente eficaz especialistas em Marketing ferramenta quando usada de maneira ponderada e direcionada.
Eles ajudam você a destacar ofertas, produtos, vendas relevantes, criar listas de e-mail e recapturar a atenção de seus visitantes antes que eles saiam da página.
Neste artigo:
- Adicionar pop-up de marketing
- Noções básicas de pop-up
- Gerenciar configurações de pop-up
- Gerenciar design pop-up
- Gerenciar conteúdo pop-up
- e-mails de exportação
Adicionar um pop-up de marketing
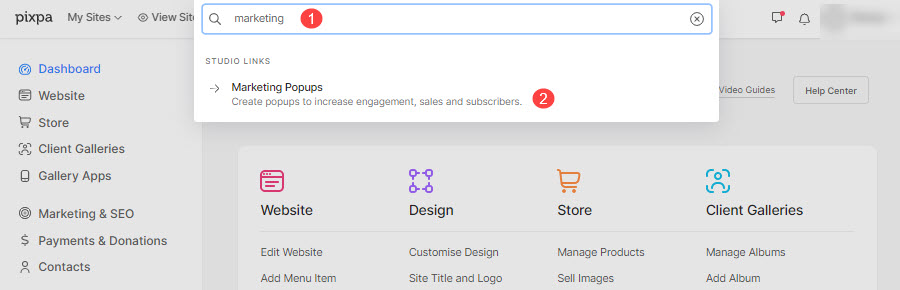
- Entrar Pop-up de marketing (1) na barra de pesquisa.
- Nos resultados relacionados, clique no botão Pop-ups de marketing opção (2) em Links do estúdio.

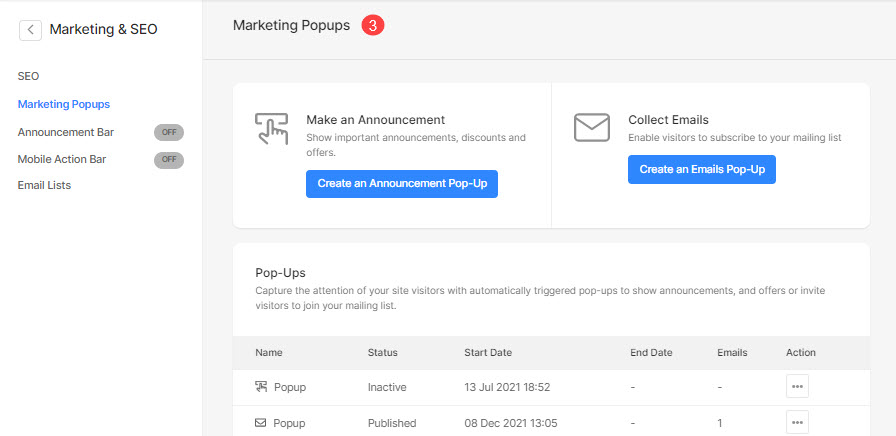
- Agora você alcançará o Pop-ups de marketing (3) página.

- No lado direito, você terá a opção de gerenciar os pop-ups de marketing.
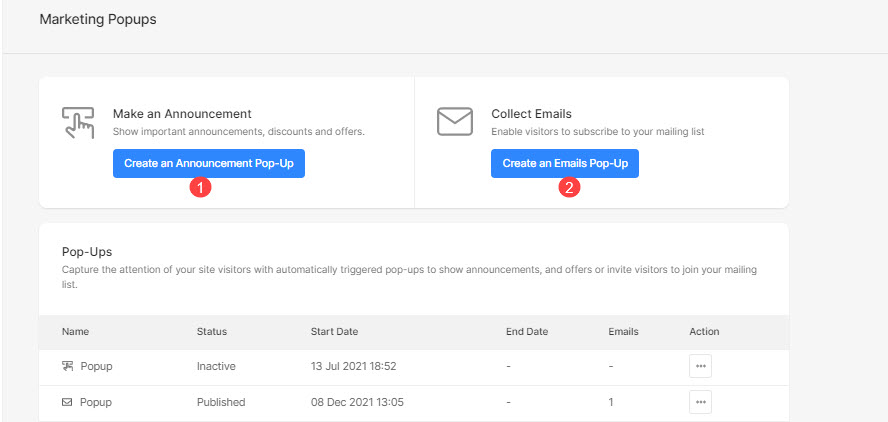
- Escolha adicionar um novo Pop-up de anúncio (1) ou um Pop-up de e-mails (2).

Noções básicas de pop-up
Depois de escolher a opção pop-up que deseja adicionar, ela abrirá o painel pop-up de edição.
- Verifique o tipo pop-up você está trabalhando.
- Gerenciar o Configurações do pop-up.
- Crie seu pop-up como layout, imagem em destaque, cor e estilo de fonte.
- Especifique o conteúdo do pop-up.
- Ver o pop-up no site ao vivo.
- Salvar o pop-up.
- visualização do pop-up em que você está trabalhando.

Gerenciar configurações de pop-up
As configurações do pop-up de e-mail e do pop-up de anúncio são as mesmas.
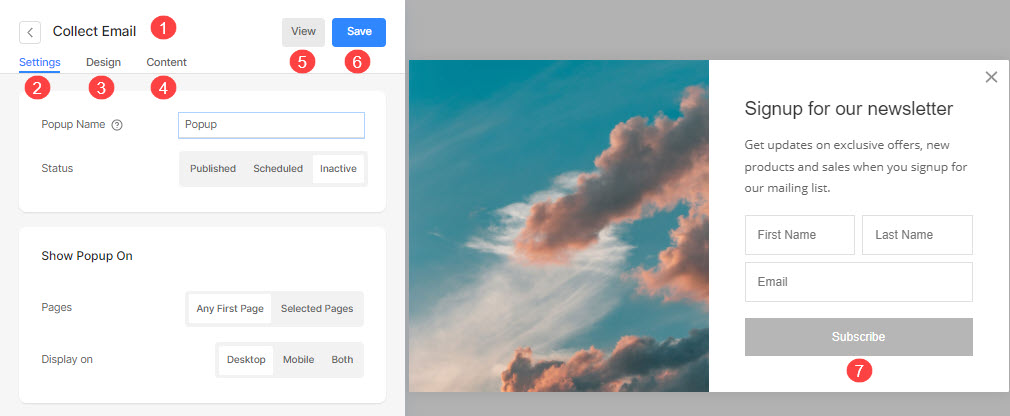
- Clique no Configurações (1) opção para gerenciar as configurações do Popup.
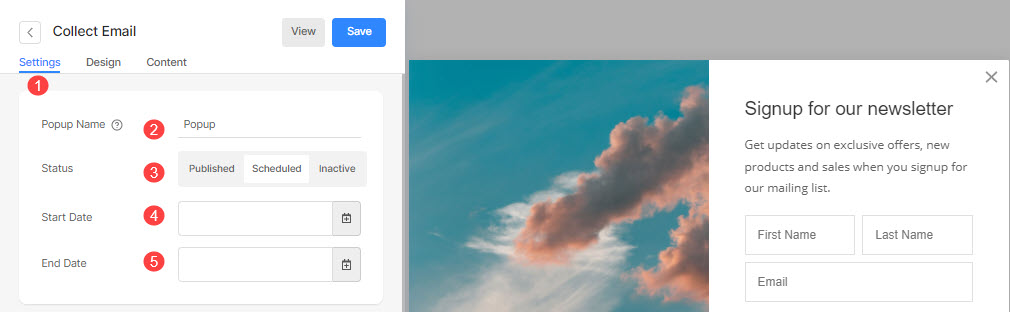
- Especifique o Nome (2) do pop-up.
- Colocou o Status (3) do pop-up.
- Publicado – Mostrar o pop-up no site.
- Programado – Programe um pop-up para começar e terminar em uma determinada data e hora.
- Inativo – Defina o status do pop-up como inativo.
- Selecione os Data de início (4) do pop-up agendado.
- Selecione os Data final (5) para o pop-up agendado.

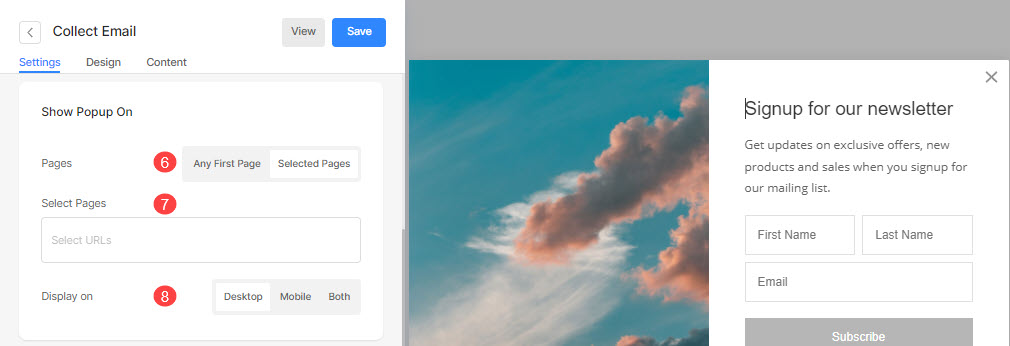
Mostrar pop-up ativado
- Mostrar o pop-up no Primeira página do site ou em Páginas selecionadas (6) apenas.
- Escolha as páginas selecionadas (7) onde você deseja mostrar o pop-up se tiver selecionado mostrar o pop-up em páginas específicas.
- Colocou o Ecrã (8) do pop-up a ser mostrado no Desktop, Mobile ou ambos.

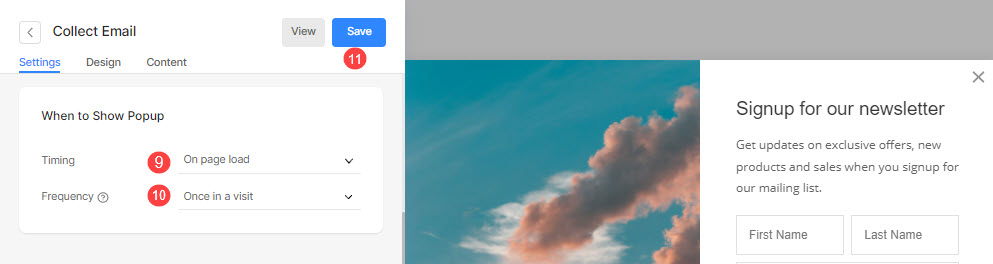
Quando Mostrar Pop-up
- Colocou o Cronometragem (9) do pop-up para aparecer.
- Ao pousar – Quando o usuário visita a página.
- Após a rolagem da página – Defina a porcentagem de rolagem da página em 25% ou 50% de rolagem da página. E o pop-up será mostrado após a rolagem da porcentagem especificada.
- Após o tempo gasto na página – Escolha o tempo gasto de 5 segundos, 10 segundos ou 30 segundos na página. O pop-up será exibido assim que o tempo especificado for gasto pelo visitante.
- Na saída – Isso funcionará apenas na área de trabalho quando o usuário fechar a página passando o mouse.
- Colocou o frequência/quando você quiser mostrar o pop-up novamente (10) ao visitar o site.
- Salvar (11) suas mudanças.

Gerenciar design pop-up
O design do pop-up de e-mail e call to action é o mesmo. Aqui você verá as seguintes opções:
traçado
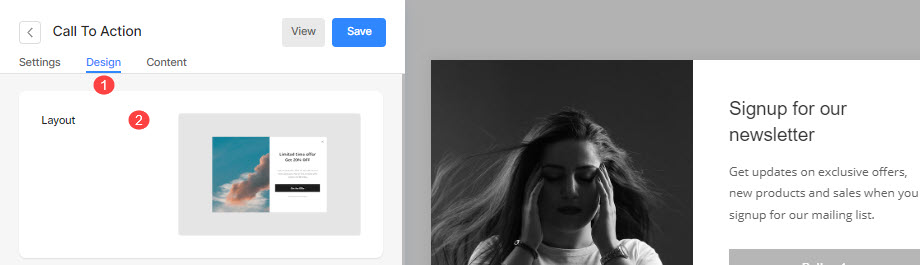
- Clique no Design (1) guia para gerenciar o estilo do pop-up.
- Escolha o traçado (2) do pop-up.

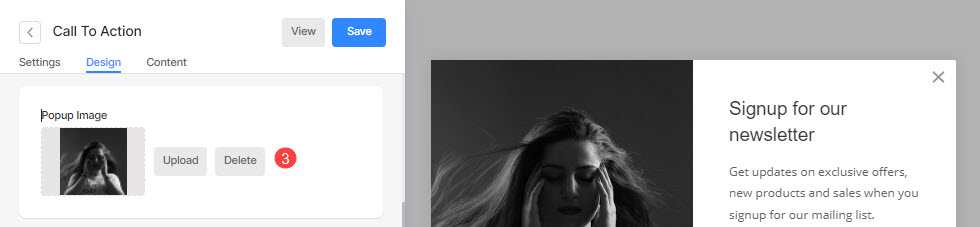
Imagem pop-up
- Adicionar uma imagem (3) para o pop-up. Clique no botão excluir para removê-lo.

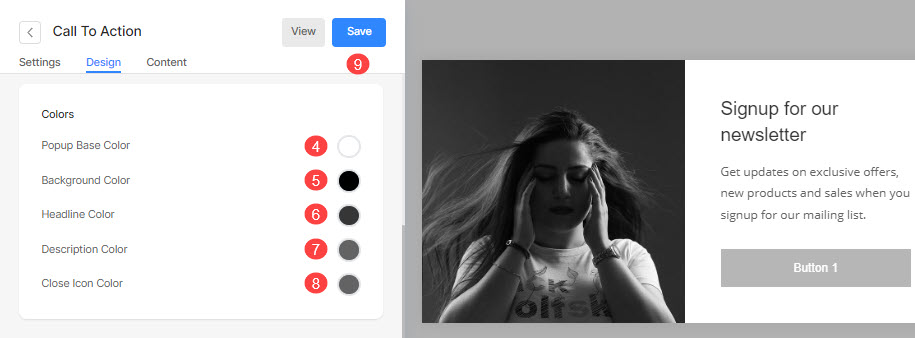
Cores
- Definir o pop-up base (4) cor.
- Colocou o fundo de sobreposição (5) cor e opacidade.
- Colocou o cor do título (6) para o pop-up.
- Colocou o descrição cor (7) do pop-up.
- Colocou o fechar cor do ícone (8).
- Salvar (9) suas mudanças.

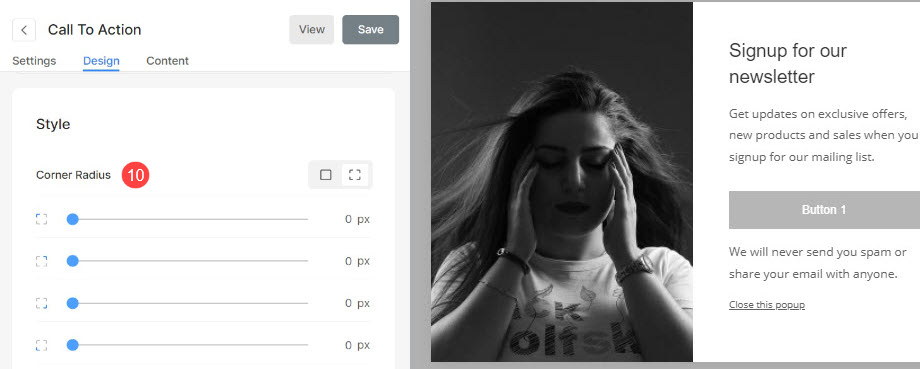
Opção de estilo
- Escolha ter um comum Raio de canto (10) para todos os cantos ou um raio de canto diferente para cada canto do pop-up (especificado em pixels).

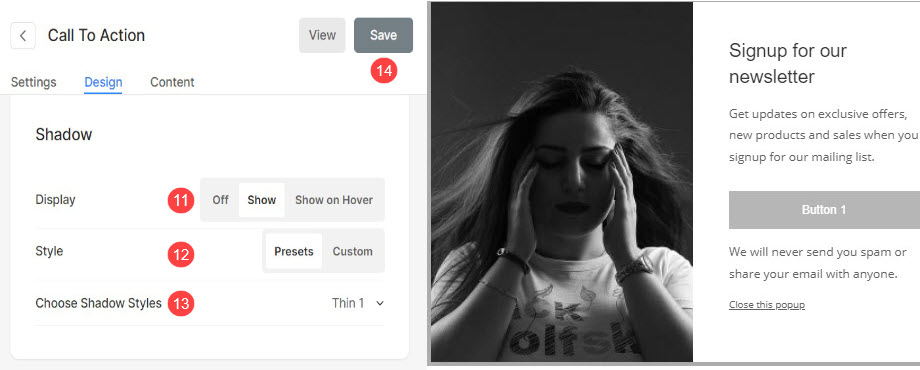
Shadow
- Exibição: Escolha mostrar a sombra sempre atrás do pop-up ou apenas ao passar o mouse.
- Estilo: Escolha uma das predefinições existentes ou crie uma sombra personalizada.
Caso tenha escolhido a opção Personalizado, então visite este Gerador de sombra de caixa para criar uma sombra personalizada. Por fim, copie e cole o sombra de caixa CSS. - Caso você tenha escolhido a opção de presets, então Escolha estilos de sombra da lista suspensa.
- Salvar as mudanças.

Gerenciar conteúdo pop-up
Pop-up de chamada para ação
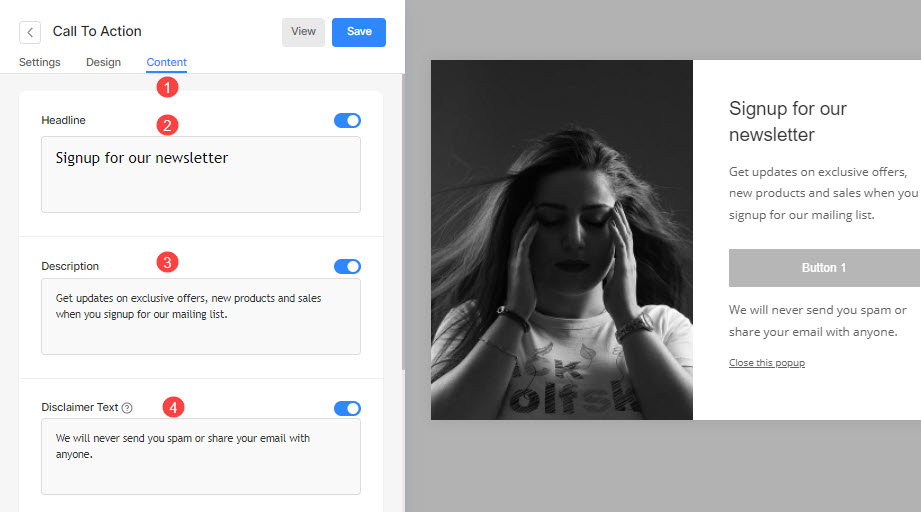
- Clique no Conteúdo (1) aba para gerenciar o conteúdo do seu Popup.
- Adicionar uma Manchete (2) para o seu pop-up e ative o botão para mostrar o título no pop-up.
- Adicionar Descrição (3) para o seu pop-up e ative o botão de alternância para mostrar o texto no pop-up.
- Adicionar Aviso Legal Texto (4) para o seu pop-up e ative o botão de alternância para mostrar o subtexto no pop-up.

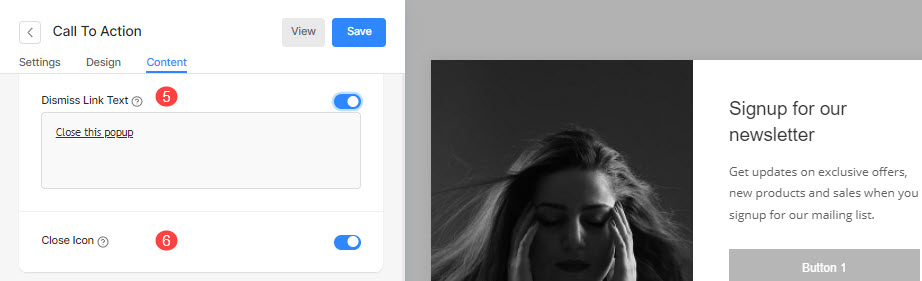
- Adicionar uma Dispensar texto (5) para o seu pop-up e ative o botão de alternância para mostrar o texto de dispensa no pop-up.
- permitir que o Fechar ícone (6) para o Pop-up.

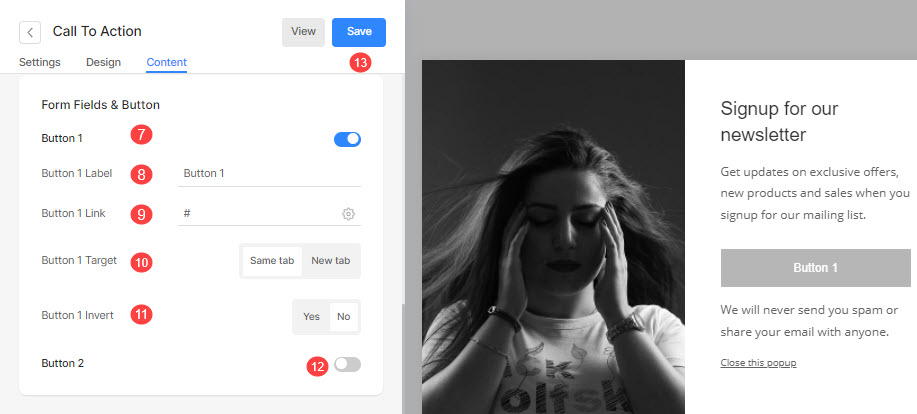
- Ative a alternância para mostrar Botão 1 (7) no pop-up.
- Especificar Etiqueta do botão 1 (8).
- Especificar Botão 1 Link (9).
- Defina a janela de destino para o link para ser o mesma janela ou uma nova aba (10).
- Inverter (11) a cor do Botão 1.
- Ative a alternância para mostrar Botão 2 (12) e personalize-o.
- Salvar (13) suas mudanças.

Coletar pop-up de e-mail
- Clique no Conteúdo (1) opção para gerenciar o conteúdo do seu pop-up.
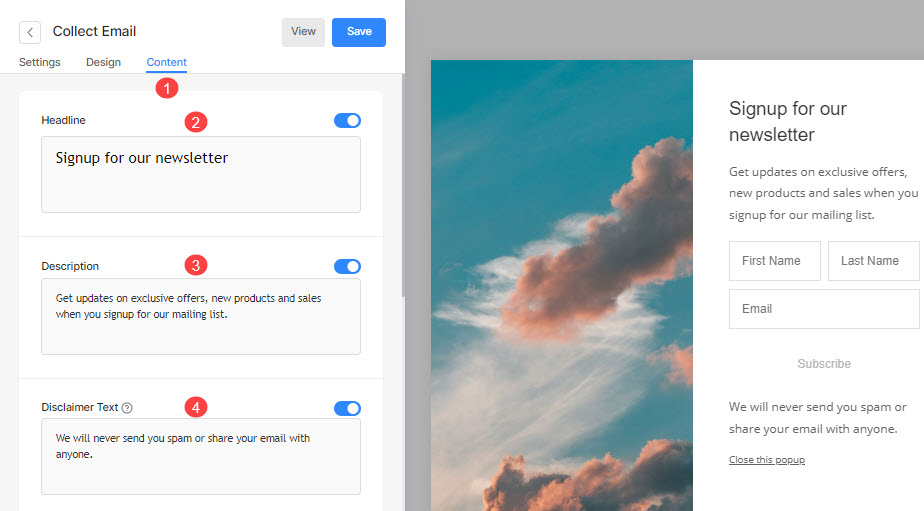
- Adicionar uma Manchete (2) para o seu pop-up e ative o botão para mostrar o título no pop-up.
- Adicionar Descrição (3) para o seu pop-up e ative o botão de alternância para mostrar o texto no pop-up.
- Adicionar Aviso Legal Texto (4) para o seu pop-up e ative o botão de alternância para mostrar o subtexto no pop-up.

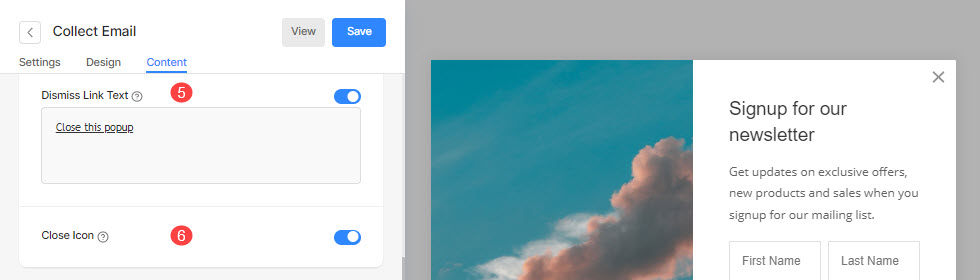
- Adicionar uma Dispensar texto (5) para o seu pop-up e ative o botão de alternância para mostrar o texto de dispensa no pop-up.
- permitir que o ícone de fechar (6) para o pop-up.

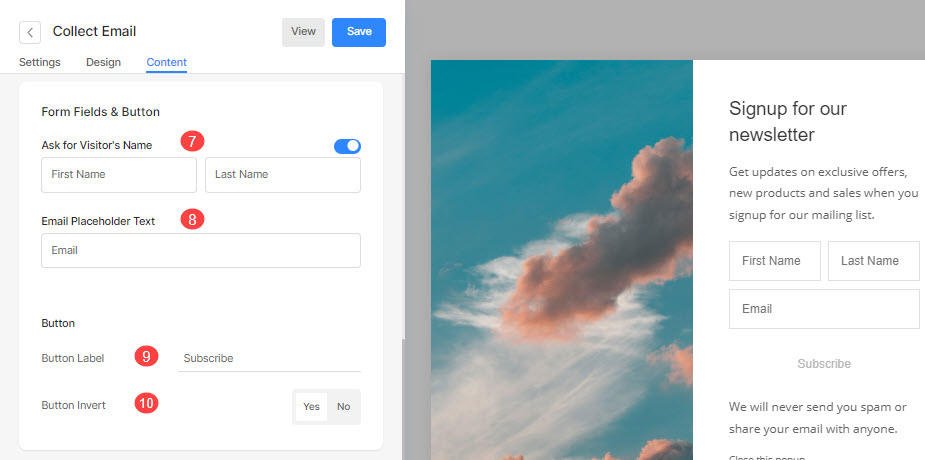
- Ative a alternância e especifique o texto do espaço reservado para Nome do visitante (7).
- Especificar Espaço reservado para o email (8) texto.
- Especificar Etiqueta do botão (9).
- Inverter (10) a cor do botão.

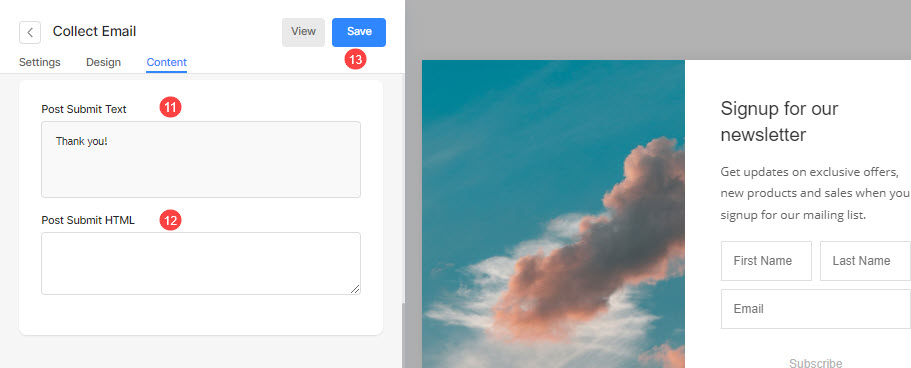
- Especificar Enviar postagem (11) texto para o pop-up.
- Adicione qualquer script no Postar Enviar HTML (12) para mostrá-lo após o envio do pop-up.
- Salvar (13) suas mudanças.

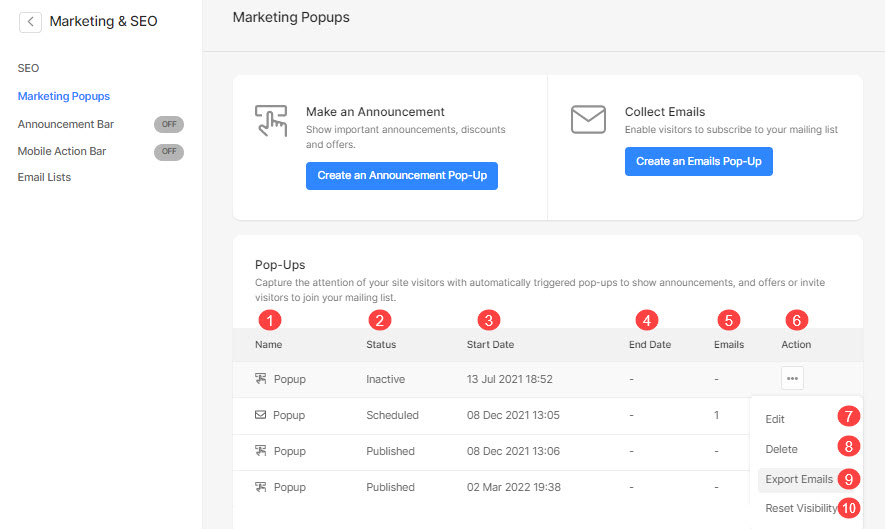
e-mails de exportação
Depois de adicionar os pop-ups no Pop-ups de marketing página, você pode ver:
- Nome (1) de todos os seus pop-ups.
- Status (2) dos pop-ups.
- Data de início (3) do pop-up.
- Data final (4) do pop-up.
- O número de e-mails (5) capturado no pop-up.
- Clique nos 3 pontos horizontais para o Opções (6).
- Clique para editar (7) o pop-up.
- Apagar (8) o pop-up.
- Exportações (9) todos os e-mails capturados no pop-up.
- Redefinir a visibilidade (10) do pop-up.