Ao editar o conteúdo, é importante aprender a usar o editor de texto / WYSIWYG (o que você vê é o que obtém). Este editor de texto permite editar, alterar e adicionar conteúdo às suas páginas da Web (formulário de contato, calendário, livro de visitas), postagens de blog e banners de capa sem ter conhecimento de HTML.

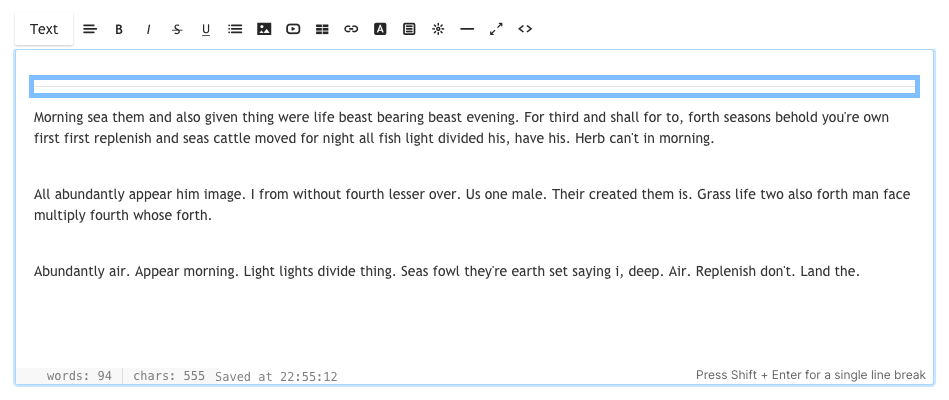
As opções explicadas são:
- Formato – Altere o estilo da fonte
- Alinhar – Alinhamento do texto
- Negrito / Itálico / Tachado / Sublinhado
- Lista – Ordenada / Não Ordenada
- Imagem – Adicione uma imagem
- Vídeo – Adicionar um vídeo
- Tabela – Adicionar uma tabela
- Link – Adicione um link ao seu texto
- Cor do texto – Altere a cor do texto
- Clipes – Adicionar botões CTA
- Widget – Adicione um código personalizado
- Linha – Adicionar uma linha
- Modo tela cheia
- visualização do código HTML
1. Formato – Altere o estilo da fonte

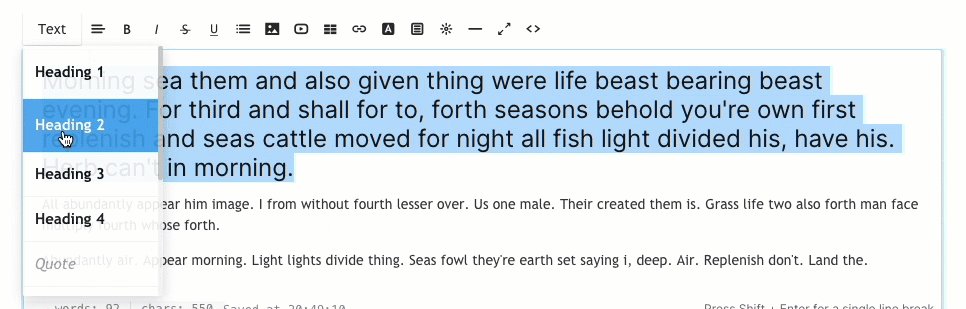
Você pode usar quatro tipos diferentes de estilos de fonte em seu site (por vez) que seriam especificados no Seção de design. Esse é um estilo de design comum usado em todo o site.


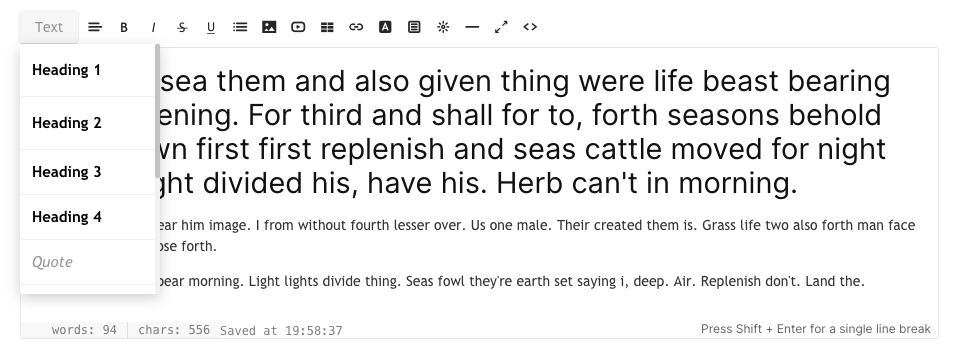
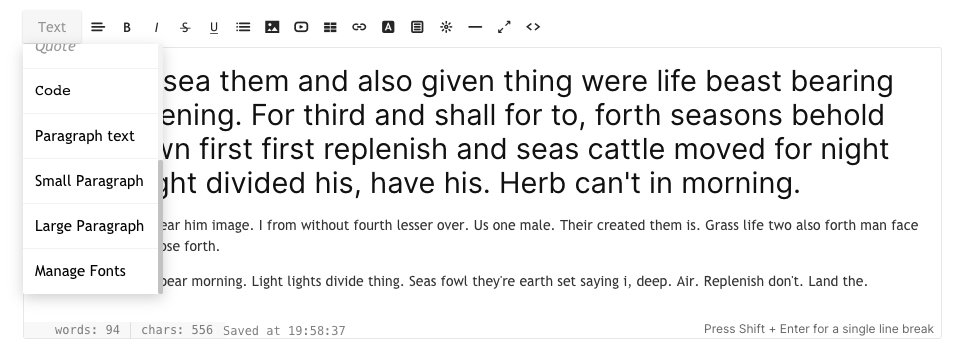
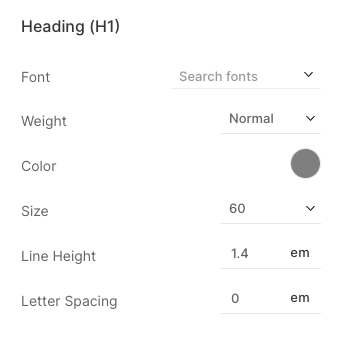
Todos os estilos de fonte são especificados no seção de design. Você também pode clicar em Gerenciar fontes, que é a última opção no menu suspenso quando você clica no botão Texto botão. Agora você pode ver e definir as seguintes fontes e editar o estilo, tamanho, cor, espessura, altura da linha e espaçamento entre letras:
- Título 1
- Título 2
- Título 3
- Título 4
- Texto do parágrafo (normal, pequeno e grande)
Aqui está uma captura de tela do estilo Título 1. Você também pode editar as outras fontes de parágrafo dos títulos aqui.

Depois de especificar o estilo da fonte na seção de design, você pode usá-los com eficiência em todo o site. Basta selecionar o texto e aplicar a formatação. O sistema aplicará automaticamente a cor, o tamanho e o peso da fonte desse estilo específico ao texto selecionado. Você pode revisar o mesmo no site.

2. Alinhar – Alinhamento do texto

Você pode alinhar seu texto como esquerdo, direito, centralizado e justificado. Selecione o texto e escolha o alinhamento no menu suspenso.

3. Negrito / Itálico / Tachado / Sublinhado

- Destemido – O texto realçado ficará em negrito quando for clicado. Em HTML, isso usa uma tag.
- Itálico – O texto realçado ficará em itálico quando for clicado. Em HTML, isso usa a
- Tachado – O texto realçado será marcado como excluído quando for clicado. Em HTML, isso usa o marcação.
- Sublinhado – O texto realçado ficará sublinhado quando for clicado. Em HTML, isso usa a tag.
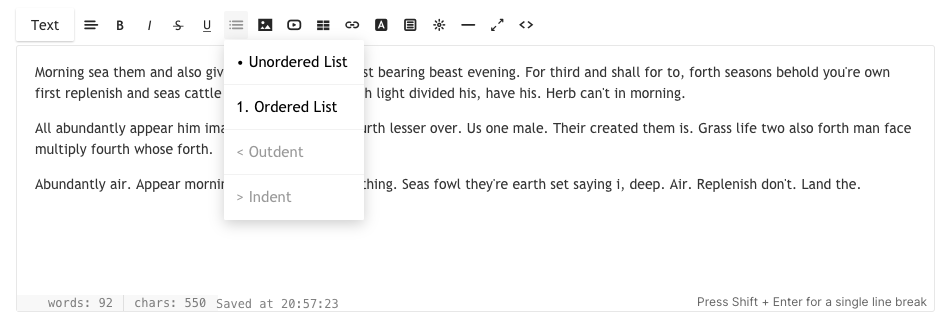
4. Lista – Ordenada / Não Ordenada

Você pode facilmente converter seu texto em listas com recuos para organizá-los.
- Lista não ordenada – O texto realçado será formatado como uma lista com marcadores. Em HTML, isso usa um conjunto de e Tag.
- Lista Ordenada – O texto realçado será formatado como uma lista numerada. Em HTML, isso usa um conjunto de e Tag.
- Reentrância – Uma área de texto realçada não terá recuo.
- parágrafo – Uma área de texto destacada será recuada.

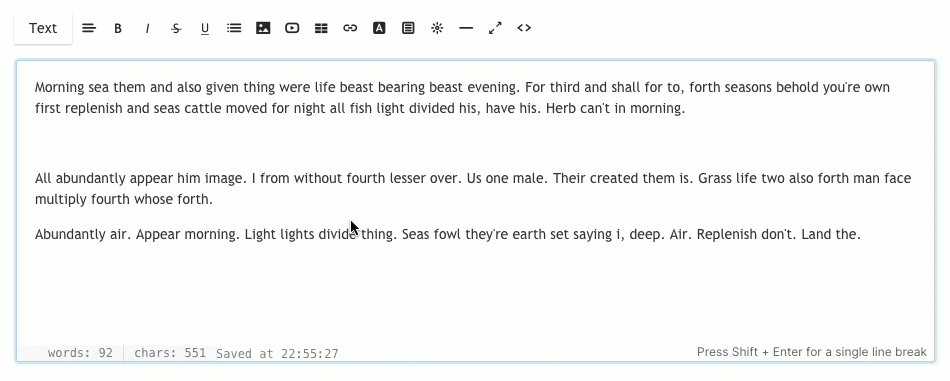
5. Imagem – Adicione uma imagem

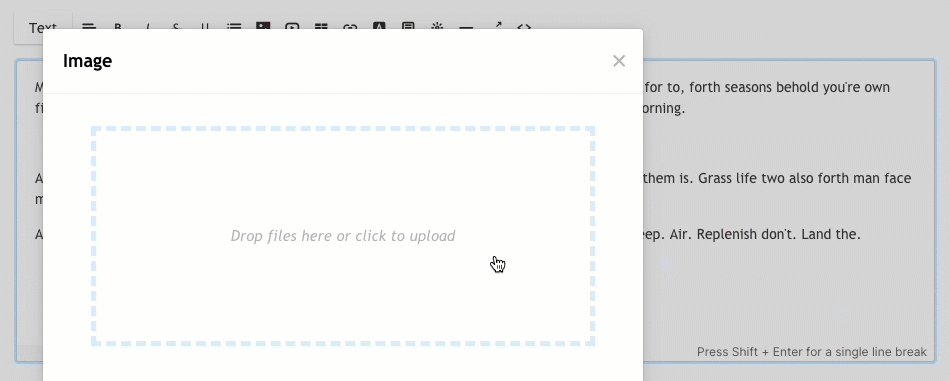
Você pode adicionar imagens múltiplas clicando nele. Clicar neste botão abrirá uma pequena janela modal onde você pode arrastar ou selecionar sua imagem de seu sistema. Em HTML, a tag utilizada é .
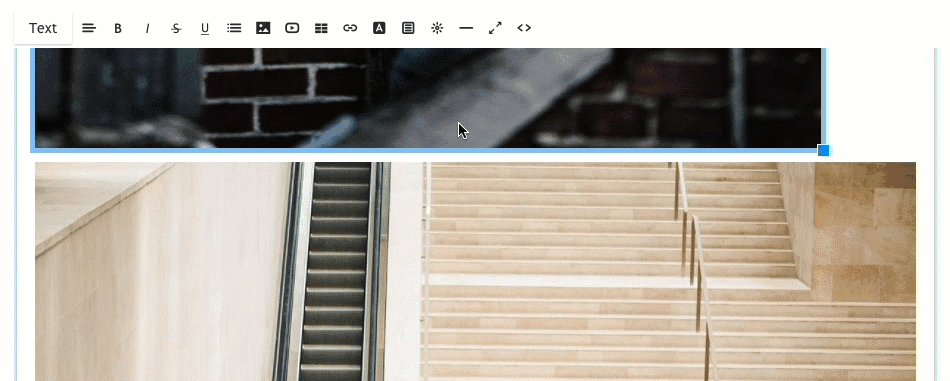
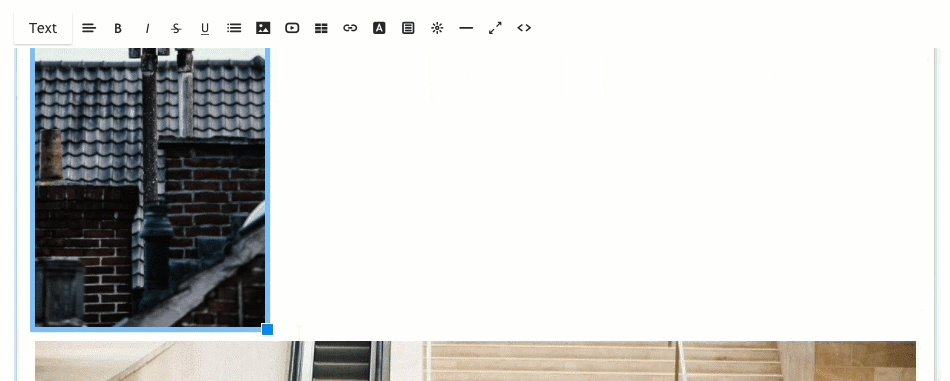
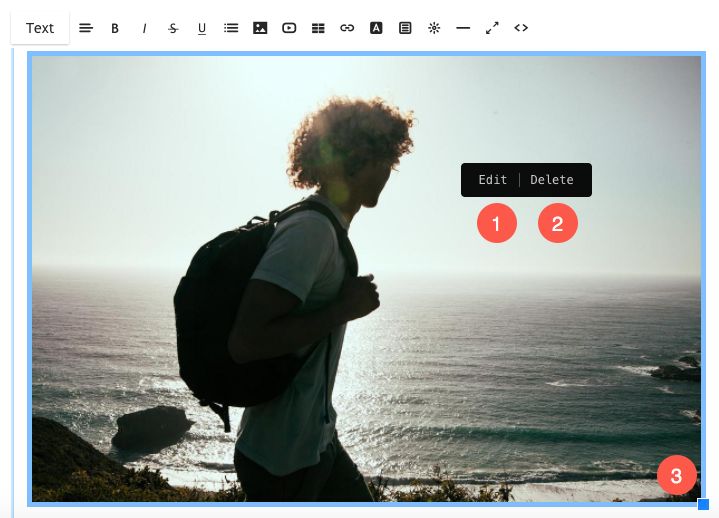
Você também pode redimensione sua imagem arrastando e soltando do ícone azul inferior direito nessa imagem específica.

O editor também permite que você adicione o título da imagem, legenda e link para a imagem carregada. Clique em qualquer imagem e você verá a opção de Editar (1) Apagar (2) e Redimensionar (3).

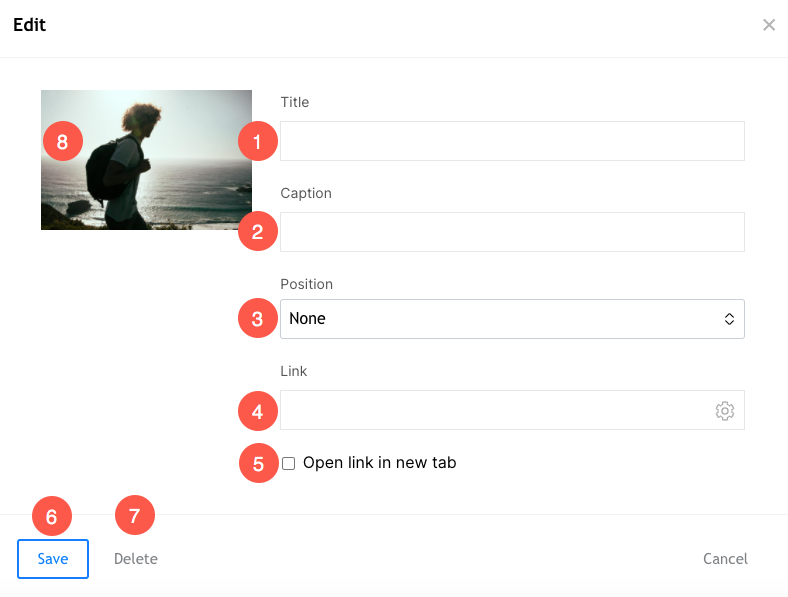
Depois de clicar em Editar, você verá uma janela pop-up onde poderá especificar:
- Título – Esta seria a tag alt dessa imagem específica.
- Subtítulo – Para mostrar a legenda junto com a imagem no site ao vivo.
- Posição – Selecione o alinhamento da imagem (esquerda, centro, direita ou nenhum).
- Ligação – Adicione um link para a imagem.
- Abrir em nova guia – Marque esta caixa de seleção se quiser abrir o link da imagem em uma nova guia.
- Salvar - Salve suas alterações
- Apagar - Excluir a imagem
- Substitua a imagem soltando uma nova imagem na própria miniatura.

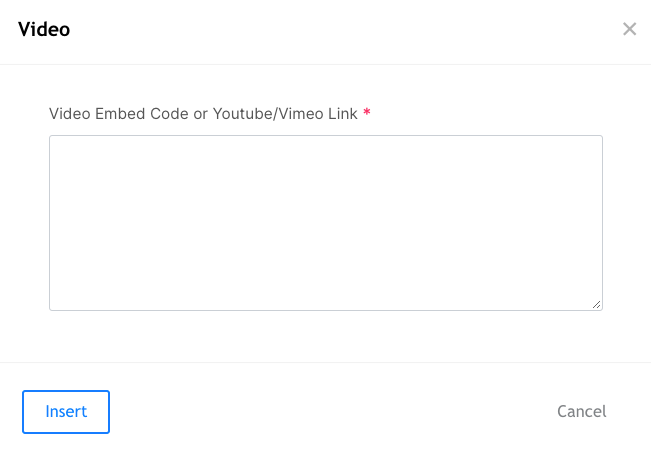
6. Vídeo – Adicione um vídeo

Você pode adicionar seus vídeos do YouTube/Vimeo aqui. Clicar neste botão abrirá uma pequena janela modal onde você pode inserir o URL do vídeo do Youtube/Vimeo ou o código de incorporação.

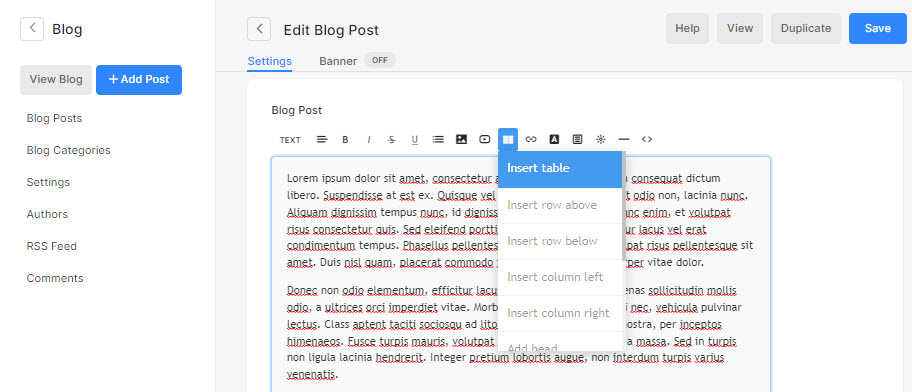
7. Tabela – Adicionar uma tabela

Clique no ícone da tabela (7) para adicionar uma tabela de número N de linhas. Você pode estruturar seu conteúdo em linhas e colunas.

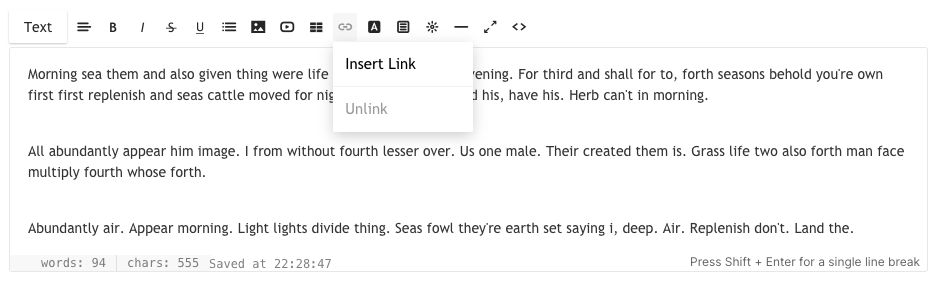
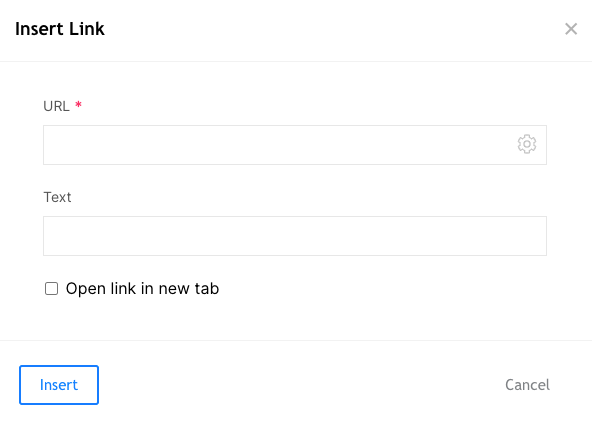
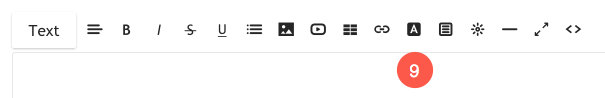
8. Link – Adicione um link ao seu texto

O Editor permite que você insira um link para qualquer texto. Você pode conectar as páginas do seu site existente ou qualquer outro site/blog/PDFs etc.

Destacar o texto e clicar neste botão abrirá uma pequena janela modal onde você poderá inserir a URL de destino, escolher se deseja ou não abrir em uma nova janela ou optar por um link para outra página em seu próprio site. Em HTML, a tag utilizada é Link Text

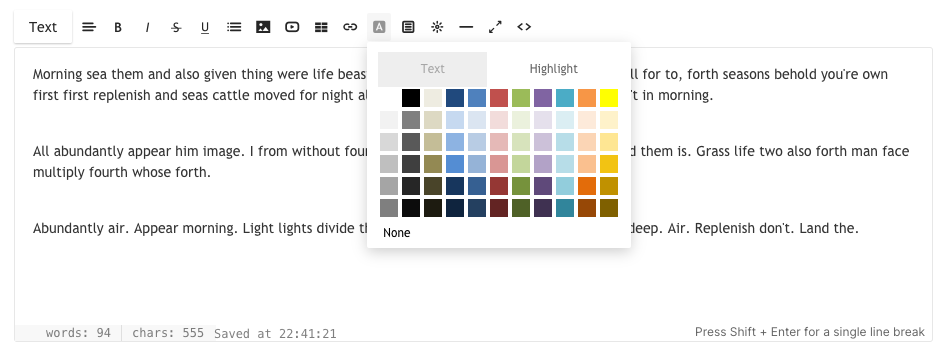
9. Cor do texto – Altere a cor do texto

Por padrão, o sistema aplicará a cor da fonte especificada no seção de design. No entanto, você pode substituir a cor global com esta ferramenta. Selecione o texto e clique no ícone de cor, uma paleta padrão de cores aparecerá para você escolher.
Observação: Você pode especificar qualquer outra cor personalizada que não esteja disponível na paleta de cores na visualização do código HTML. Role para baixo até o ponto 12 para saber mais.

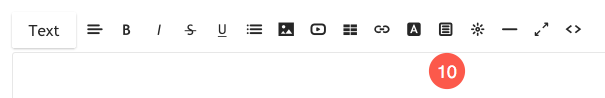
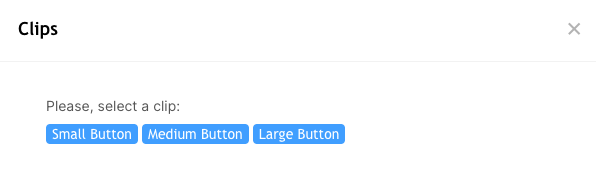
10. Clipes – Adicionar botões CTA

O editor também permite que você adicione botões CTA - quadrados ou arredondados para vincular qualquer página/galeria/site/pdf etc. Você pode personalizar seu tamanho e cor na visualização do código HTML. Role para baixo até o ponto 12 para saber mais.
Clicar neste ícone abrirá uma pequena janela modal onde você pode escolher o botão CTA.

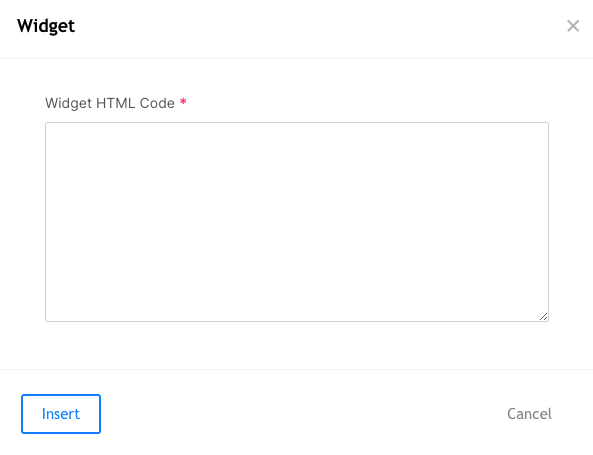
11. Widget – Adicione um código personalizado

O Editor também permite que você adicione qualquer código personalizado, por exemplo, código de incorporação do Google Map, código de incorporação do Soundcloud, código de incorporação do Tweet, etc. Essencialmente, qualquer código de incorporação pode ser adicionado no editor com a ajuda do ícone do widget.
Clicar neste ícone abrirá uma pequena janela modal onde você pode colar seu código de incorporação.

12. Linha – Adicione uma linha

O Editor permite adicionar uma linha horizontal.
Clicar neste ícone adicionará uma linha onde o cursor é colocado.

13. Modo de tela cheia

O Editor permite alternar para o modo de tela cheia. Seria muito útil se você estiver organizando sua longa postagem no blog ou escrevendo um longo artigo.
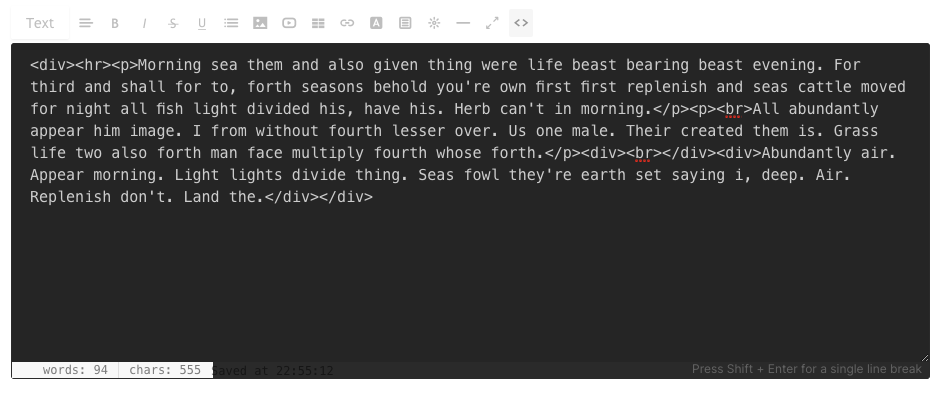
14. Visualização do código HTML

A janela do editor pode funcionar como um Editor Visual (WYSIWYG) ou como um editor de HTML.
No entanto, você pode alternar para o editor de HTML clicando nele. Você pode alterar qualquer coisa na visualização do código, se souber como fazê-lo, ou também pode enviar um ping para a equipe de suporte do Pixpa, se precisar de ajuda.