A seção de imagens antes e depois descreve um par de imagens mostrando as diferenças. Duas imagens devem ser carregadas na seção, uma para o estágio anterior e outra para o estágio posterior.
Você pode personalizar o controle deslizante para ser horizontal ou vertical. Por exemplo, você pode adicionar imagens de um gato antes e depois de aparar.
Neste artigo:
- Adicionar um bloco antes e depois.
- Gerenciando o conteúdo.
- Gerenciando o layout.
- As opções de estilo.
Adicione um bloco Antes e Depois:
- Uma seção pode ser adicionada a uma página. Você pode adicionar uma seção a uma página já existente ou crie uma nova página dentro do seu site.
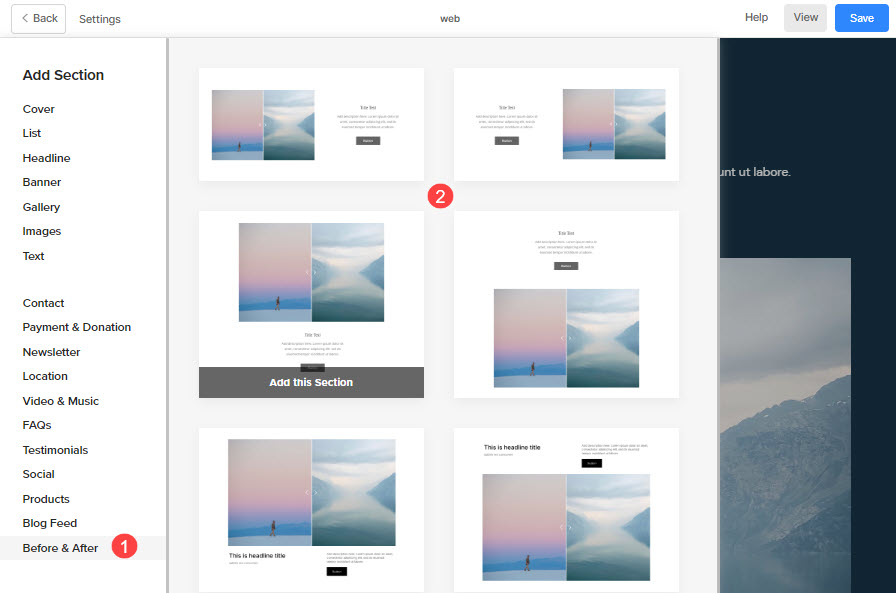
- Na sua página, Clique no ícone + azul para adicionar um Nova Seção para sua página.

- Você vai agora ver o categorias de seção no lado esquerdo.
- Escolha o Antes e Depois (1) opção onde você pode escolher entre os diferentes layouts (2).

- Escolha qualquer layout de seção e clique nele para adicioná-lo à sua página.
- À medida que a seção é adicionada, você pode editar o texto e fazer upload de imagens.
Gerenciando o conteúdo
Depois de adicionar a seção:
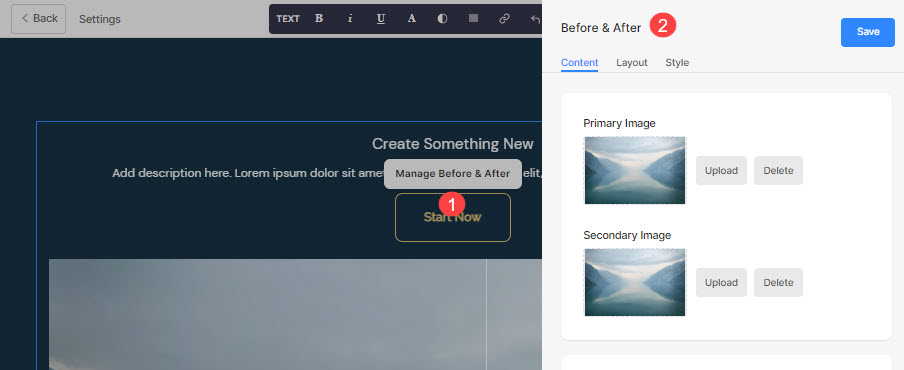
- Clique no Gerenciar antes e depois (1) botão para abrir a gaveta direita (2).
 A partir daqui, você pode:
A partir daqui, você pode:
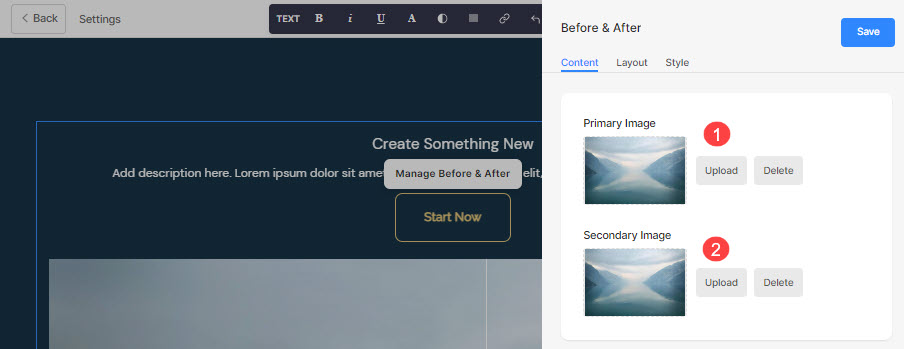
- Carregar uma imagem principal (1) para a visão anterior.
- Carregar uma imagem secundária (1) para a visão posterior.

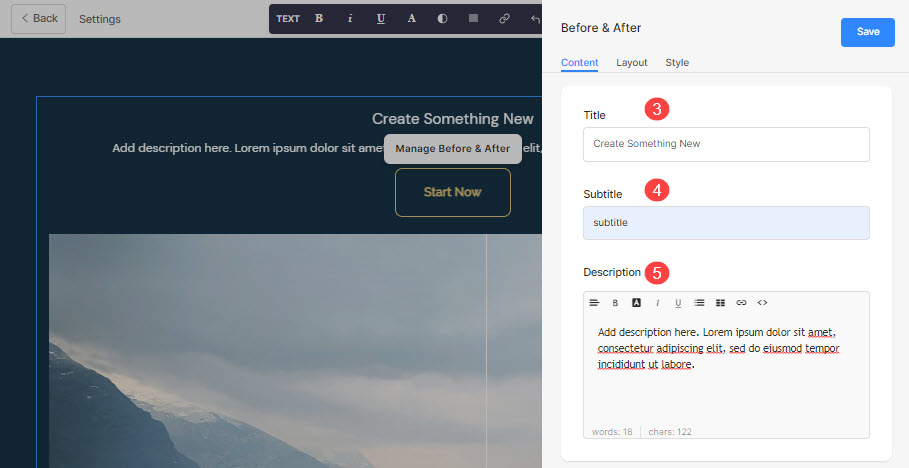
- Adicionar uma Título (3), Subtítulo (4), e Descrição (5) para a seção. Antes de adicionar a descrição, verifique isto artigo.

- Adicione qualquer tipo de Ligação (6) para a seção. Você pode adicionar um botão/link de imagem/ícone social/link de texto. Saiba Mais.
- Você pode duplicar (7), editar (8) ou excluir (9) o botão existente.
- Salvar (10) suas mudanças.

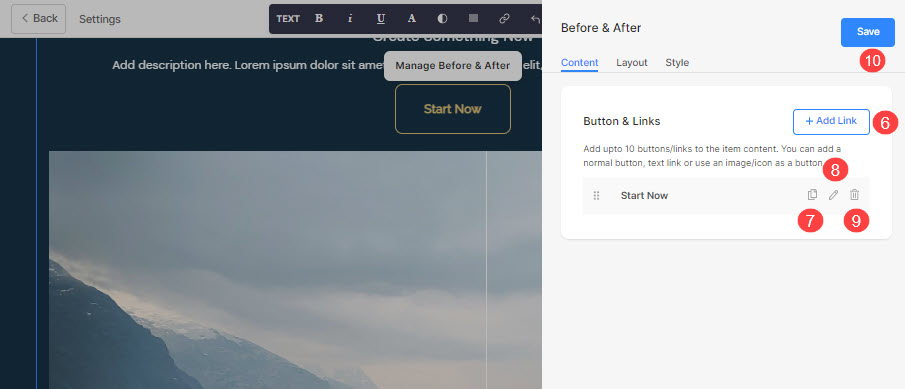
Botão & Links
- Adicione qualquer tipo de link à seção. Clique no + Adicionar link botão para adicionar o link.

- A + Adicionar link A opção fornece quatro maneiras de adicionar um link:
Botão
Adicione um botão ao item da lista. Você será capaz de atualizar:
- Etiqueta do botão – Defina o rótulo do botão.
- Botão de link – Especifique o link.
- Janela de destino – Escolha abrir a página na mesma ou em uma nova janela.
- Estilo de Botão – Escolha o estilo do botão como padrão (definido no Botões e Links guia da seção Design), Sólido, Contorno ou um Link de Texto.
- Escolha o cor do botao ser padrão ou inverter a cor.

Link de Texto
Adicionar uma link de texto ao item da lista.

Você será capaz de atualizar:
- Colocou o rótulo de texto.
- Especifique o link de texto.
- Janela de destino – Escolha abrir a página na mesma ou em uma nova janela.

Imagem
Adicione uma imagem e vincule-a a qualquer página.

- Depois de fazer o upload da imagem, ela aparece dessa maneira. Clique no link para editá-lo.

- A partir daqui, você pode:
- Escolher arquivo/Alterar a imagem.
- Botão de link – Especifique o link.
- Janela de destino – Escolha abrir a página na mesma ou em uma nova janela.

Ícone social
- Adicione um ícone social ao item da lista.

- Você pode gerenciar:
- O ícone social a ser vinculado.
- Especifique seu caminho de perfil social relevante.
- Janela de destino – Escolha abrir a página na mesma ou em uma nova janela.

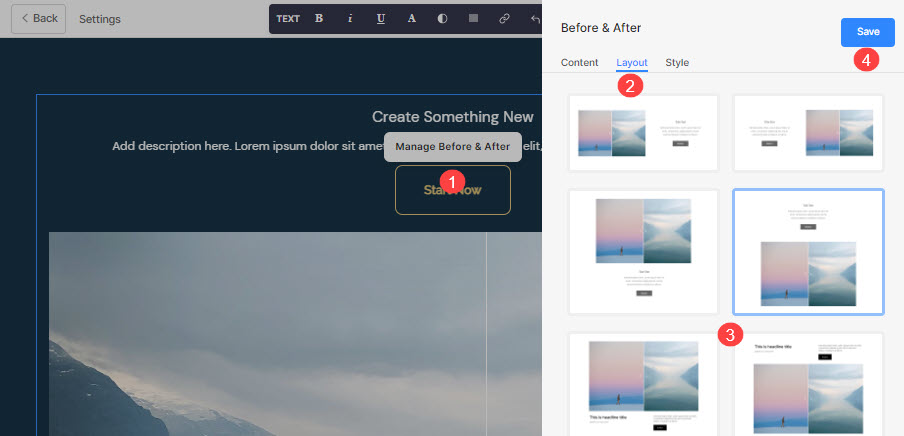
Gerenciando o layout
- Clique no Gerenciar antes e depois botão (1).
- Escolha o traçado guia (2).
- Selecione os traçado para sua seção (3) e salvar as mudanças (4).

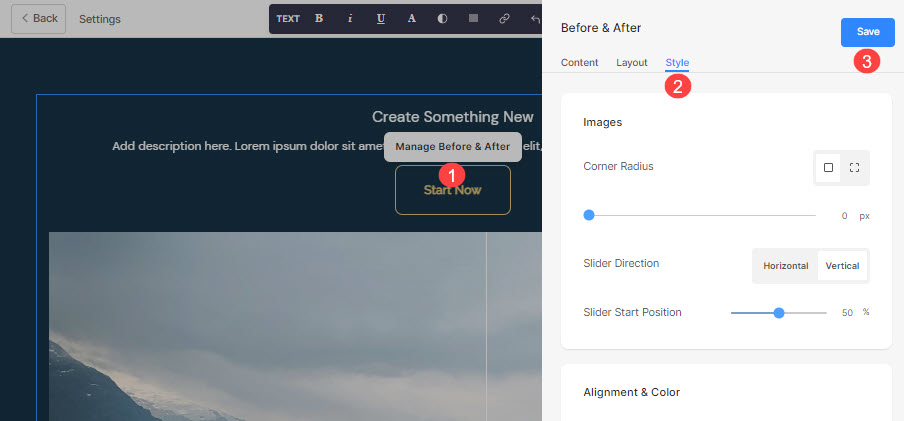
As opções de estilo
- Clique no Gerenciar antes e depois (1) botão.
- Escolha o Estilo (2) aba.
- Altere o estilo dos elementos da seção e Salvar (3) suas mudanças.

Você terá várias opções de estilo para a seção:
Imagens
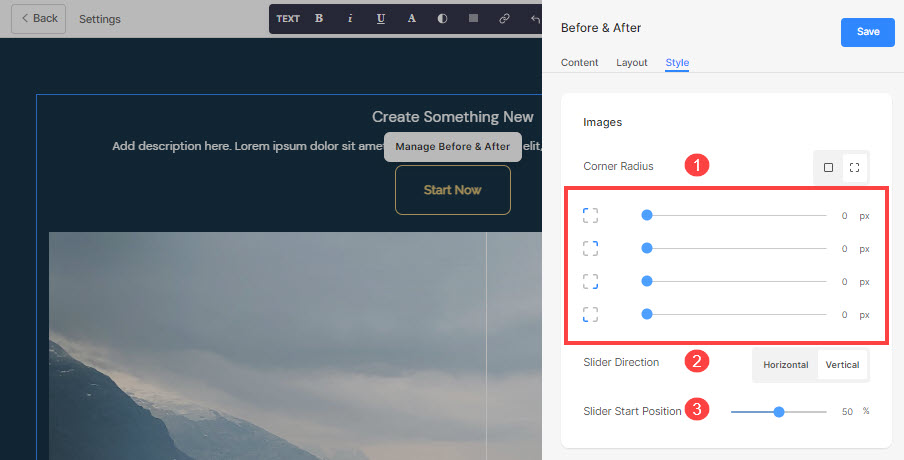
- Escolha ter um raio de canto comum ou um raio de canto diferente para cada slide e defina um número (em px) para o raio de canto.
Com o raio de canto campo, você pode criar diferentes formas de imagens. Caso você especifique 500 px aqui, a imagem será exibida em forma de círculo.
Caso tenha escolhido cantos divididos, você pode definir diferentes raios de canto para cada canto. Saber mais. - Escolha o Direção do controle deslizante ser horizontal ou vertical.
- Especifique o Posição inicial do controle deslizante em porcentagem. O controle deslizante pode ser movido para a esquerda/direita para visualizar um determinado slide.

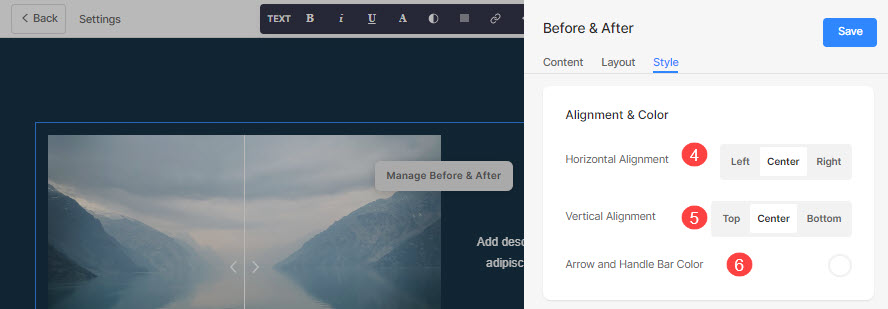
- Alinhar o conteúdo da seção horizontalmente para ser alinhada à esquerda, à direita ou ao centro.
- Alinhar o conteúdo da seção verticalmente para ser alinhada na parte superior, inferior ou centralizada.
- Especifique o Barra de seta e alça (slider) Cor.

Tamanho e espaço
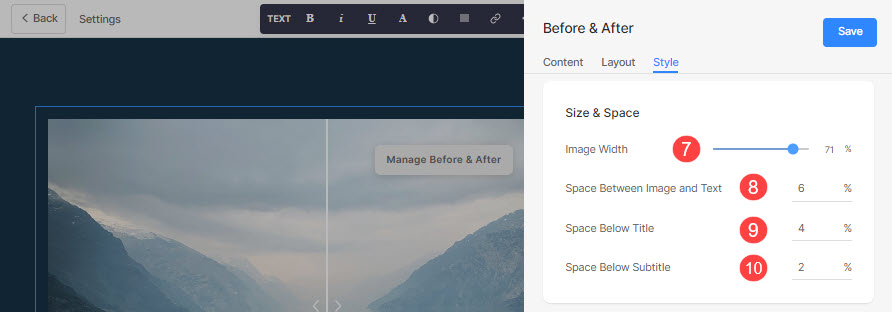
- Especifique o Largura da imagem para as imagens antes e depois.
- Especifique o Espaço entre a imagem e o texto (no %).
- Especifique o Espaço abaixo do título (no %).
- Especifique o Espaço abaixo do subtítulo (no %).

Texto
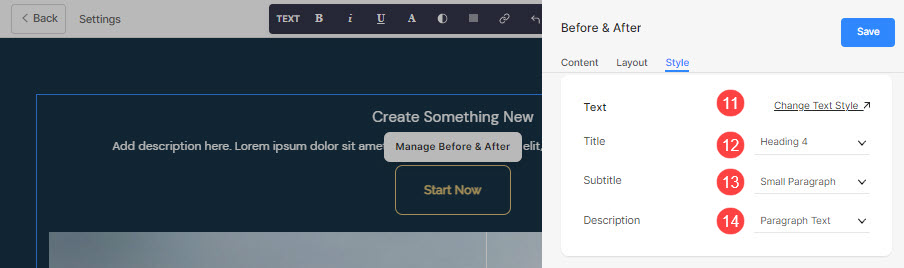
- Clique no Alterar Estilo do Texto botão para visitar o Design seção e gerencie seus tamanhos e estilos de fonte.
- Colocou o Título estilo de fonte para esta seção.
- Colocou o Legenda estilo de fonte para esta seção.
- Definir o padrão Descrição estilo de fonte para esta seção.

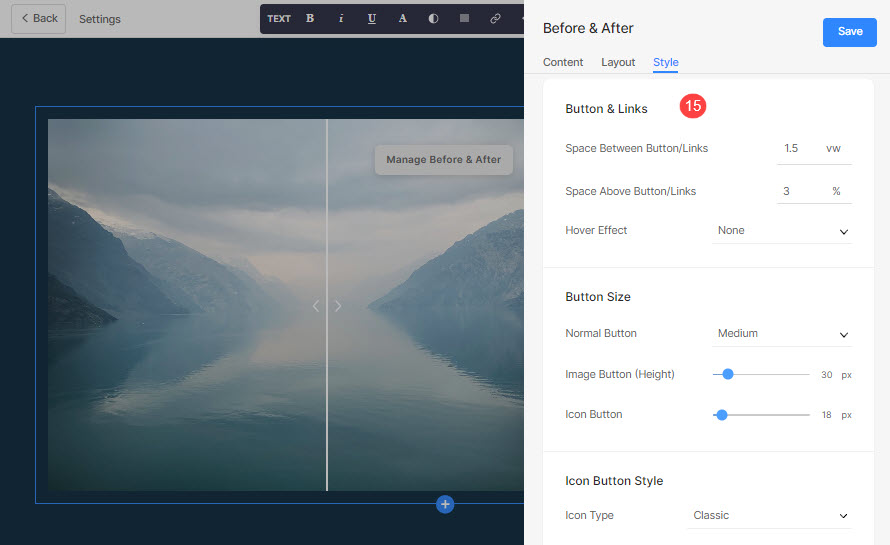
Botão & Links
- Veja como para gerenciar o estilo de botões e links.

Por exemplo, você adicionou um link social da Amazon no Botão/Links, e especificou o cor do ícone como vermelho e os votos de cor de fundo do ícone como Verde, então o ícone aparecerá como abaixo:

