A Pasta permite criar uma coleção de suas páginas como uma página de listagem ou como um menu suspenso.
Pense em uma pasta como um contêiner que contém vários itens de menu e os mostra em um layout visual (grades, apresentações de slides, rolagens verticais ou horizontais e muitos outros layouts).
Veja uma pasta de demonstração.
Depois de ter criou uma pasta, você pode gerenciar seu design conforme mostrado abaixo.
Gerenciar estilo de pasta:
- Introduzir o dobrador título (1) na barra de pesquisa.
- Clique no dobrador (2) sob Itens do Menu do Site.

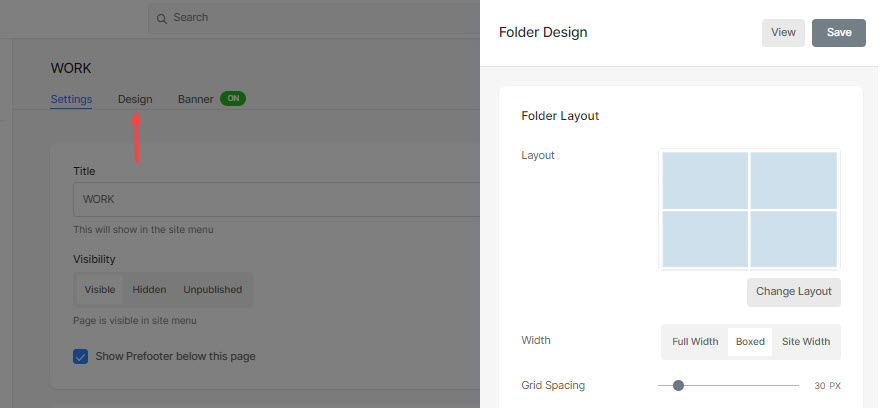
- Isso o levará à página de configurações da pasta, clique no botão Design guia para abrir o Design De Pasta gaveta.

Você verá as seguintes opções de design aqui:
- Disposição da Pasta
- Títulos e tags
- Fonte do título
- Estilo de grade
- Display para celular
- Navegação de navegação
- Slideshow
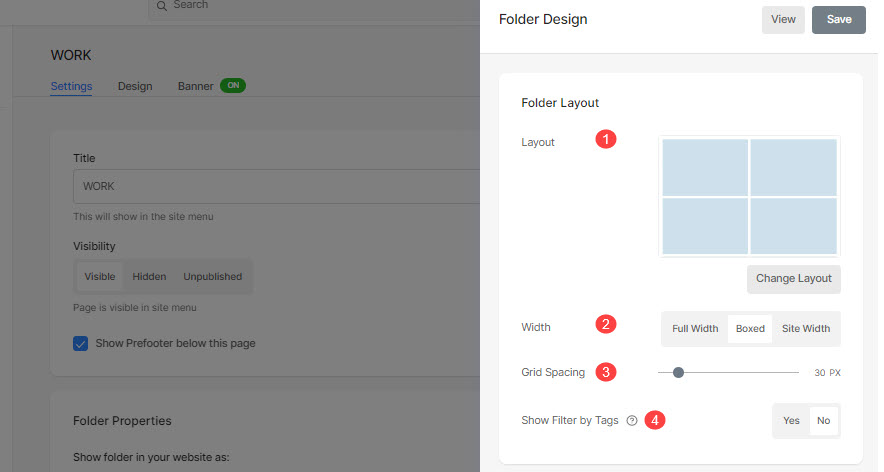
Disposição da Pasta
- traçado – Escolha um layout que será aplicado à pasta. Você pode escolher entre mais de 20 layouts para mostrar os subitens de uma pasta em seu site. Saber mais.
- Espaçamento da grade – Especifique o espaço entre os subitens em layouts de grade. (0-250 pixels)
- Largura – Defina a largura da pasta como largura total, em caixa ou largura do site.
- 'Largura completa' exibirá a pasta enquanto cobre toda a largura sem deixar nenhuma margem.
- 'encaixotado' exibirá a pasta, deixando uma certa quantidade de preenchimento à direita e à esquerda da tela.
- 'Largura do site' pode ser especificado no Design seção. Você pode especificar uma largura fixa lá.
Ele exibirá a pasta aderindo à largura fixa especificada.
- Filtrar por tags – Verifique isso para habilite o filtro por tags nos subitens da sua pasta.

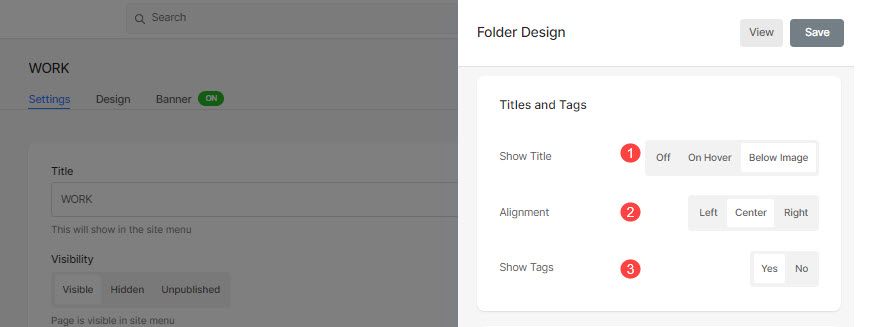
Títulos e tags
Mostrar título (1): Você pode ativar títulos de subitens nas imagens da grade com títulos e tags.
- Fora: Selecione esta opção para desativar títulos e tags de grade.
- Ao passar o mouse: Selecione isto para mostrar o título ao passar o mouse. Você pode escolher o alinhamento para o título.
- Imagem abaixo: Selecione esta opção para mostrar o título, bem como as tags abaixo das imagens da grade. Você pode escolher o alinhamento de títulos e tags (2) e optar por mostrar as tags (3).

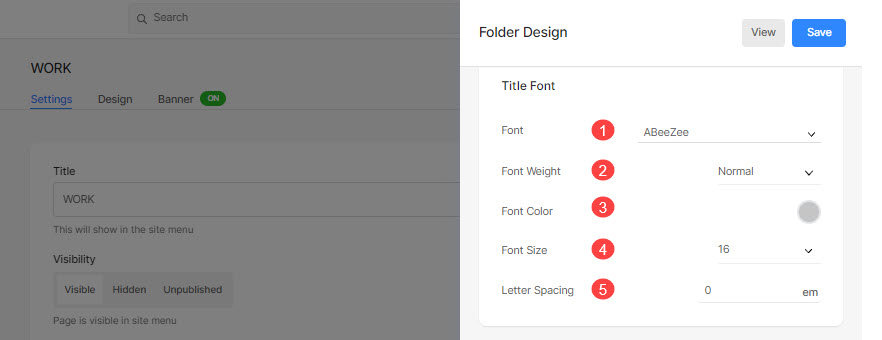
Fonte do título
- Fonte: Selecione uma fonte para o título da pasta. Verifique também: Gerencie as fontes do seu site.
- Espessura da fonte: Especifique um estilo de fonte para o título da pasta. Selecione entre Normal, Claro e Negrito.
- Cor da fonte: Especifique uma cor para a fonte do título.
- Tamanho da fonte: Especifique um tamanho para a fonte do título (entre 1 a 100 pixels).
- Espaçamento entre letras: Especifique o espaço entre as letras no título.

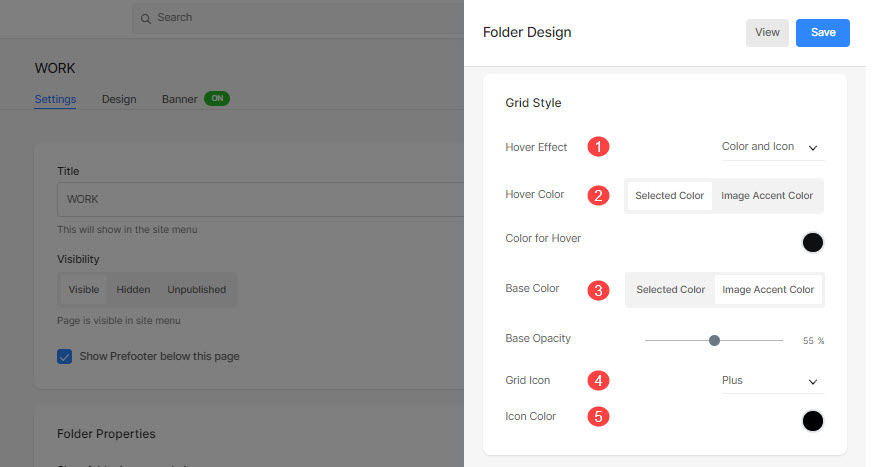
Estilo de grade
- Efeito de foco: O efeito de foco pode ser usado apenas em um layout de grade. Você pode mostrar as seguintes opções ao passar o mouse no modo de grade.
- Sem efeito: Para nenhum efeito em subitens no modo de grade.
- Cor: Apenas para sobrepor cores em seus subitens no modo de grade.
- Cor e ícone: Para a cor de sobreposição de subitens com um ícone.
- Cor do mouse: Especifique a cor ao passar o mouse.
- Para especificar uma cor, selecione Cor Selecionada. Se você selecionar isso, encontrará uma opção abaixo para especificar a cor.
- Selecionar Cor de destaque da imagem para que a cor de destaque da imagem apareça ao passar o mouse. Se você selecionar isso, encontrará uma opção abaixo para especificar a opacidade da cor de destaque da imagem.
- Cor baixa: Especifique a cor da base da grade.
- Para especificar uma cor, selecione Cor Selecionada. Se você selecionar isso, encontrará uma opção abaixo para especificar a cor.
- Selecionar Cor de destaque da imagem para que a cor de destaque da imagem se torne a cor de base. Se você selecionar isso, encontrará uma opção abaixo para especificar a opacidade da cor de destaque da imagem.
- Ícone de grade: Selecione um MAIS, seta, Cruz or Olho ícone. Este ícone aparecerá ao passar o mouse sobre as imagens da grade.
- Cor do ícone: Especifique a cor do ícone da grade.

Por exemplo, verifique esta pasta onde 'Layout de pasta quadrada grande' é selecionado com 'Rótulos de grade - Título e tags':

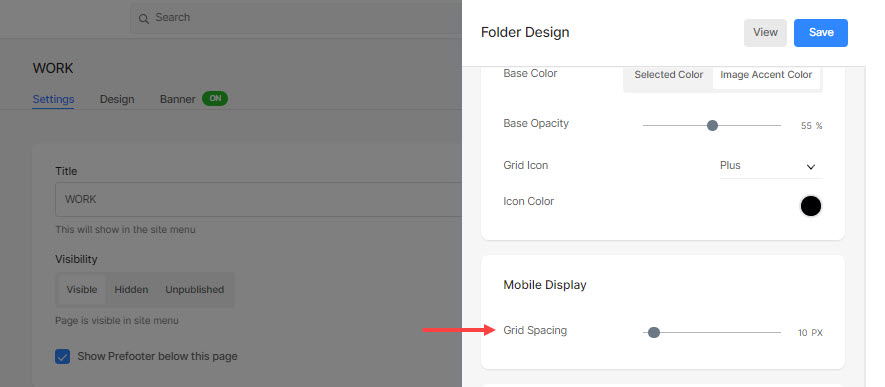
Display para celular
- Especifique o espaço entre os subitens em layouts de grade para dispositivos móveis. (entre 0- 250 pixels)

Navegação de navegação
Saber sobre a navegação breadcrumb em detalhes.
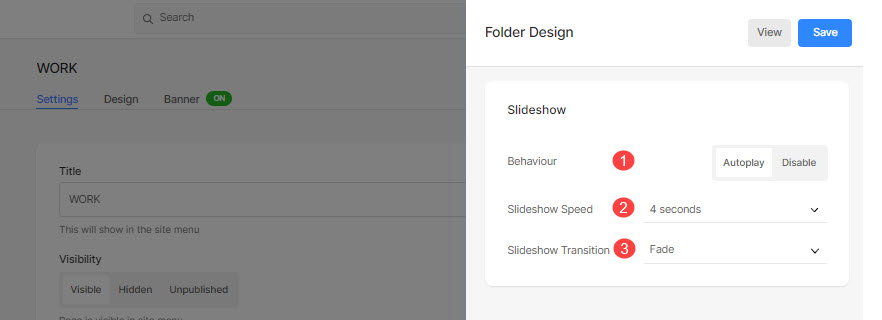
Apresentação de slides (somente para layout 'Full-Image Slider')
- comportamento: Ative a apresentação de slides aqui.
- Velocidade da apresentação de slides: Defina a velocidade de transição da apresentação de slides (entre 1 a 10 segundos).
- Transição de apresentação de slides: Especifique o tipo de transição da apresentação de slides. Você pode aplicar a opção 'Horizontal Swipe' ou 'Fade'.