As animações do site podem ser usadas para adicionar efeitos visuais durante o carregamento da página, como fade in, fade out, redução de escala e outros. Isso adicionará um toque especial ao seu site quando o usuário rolar as páginas.
Neste artigo:
Editar animação do site
As animações podem tornar um site visualmente interessante e dar vida a todos os elementos presentes no site. Eles criam uma experiência mais envolvente e imersiva para os usuários.
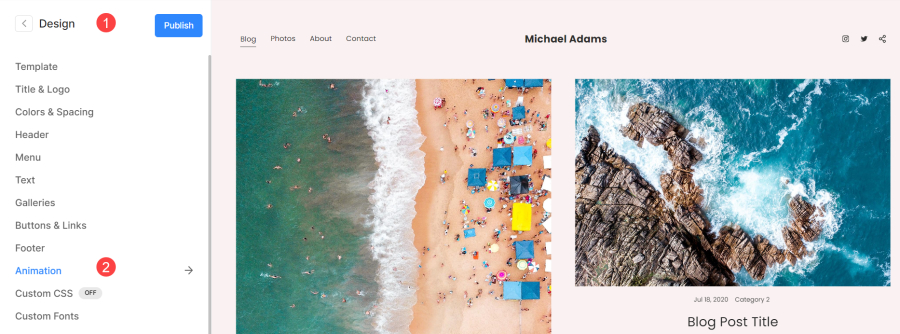
Navegue até Animação no Design seção (1) Animação guia (2). Ele será aplicado em todo o site e afetará todos os elementos em todo o site.

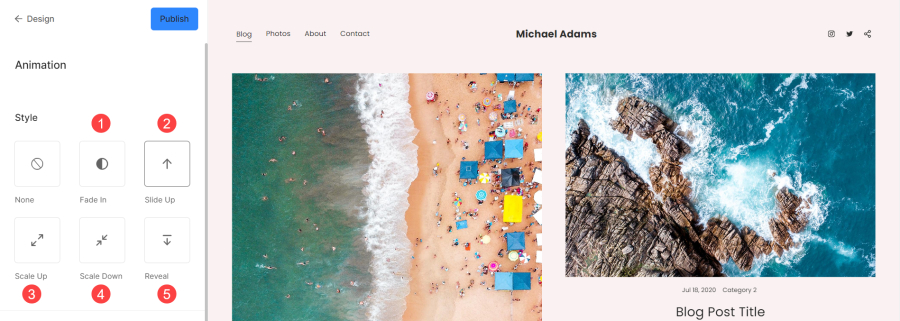
Style
- Aparecimento gradual - Revela gradualmente os elementos aumentando sua opacidade de transparente para opaco.
- Deslize para cima - Movimento suave de elementos na tela de uma posição inferior para uma posição superior.
- Ampliar – Aumenta gradualmente o tamanho ou a escala de um elemento.
- Diminuir gradativamente - Diminui gradualmente o tamanho ou a escala de um elemento.
- Revelar – Gradualmente desvelando ou revelando os elementos na tela.

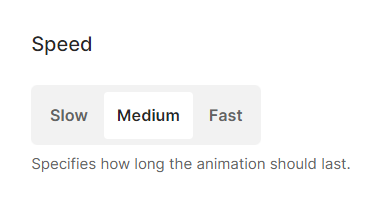
Velocidade
A taxa na qual uma animação transita de um estado para outro. Ele determina com que rapidez ou lentidão as alterações animadas ocorrem na tela.
Há três opções para escolher: Lento, Médio e Rápido.

Confira a animação Slide Up ao vivo em ação: