Botões e texto com hiperlinks são essenciais para qualquer site. Eles fazem os visitantes do seu site se envolverem com o conteúdo e permitem que eles visitem as páginas vinculadas. Sugerimos que você mantenha o botão ou o texto do hiperlink pequeno e nítido.
Neste artigo:
Adicionar um botão a uma página
Pixpa permite que você adicione um botão a qualquer página.
- Visite o página você deseja adicionar um botão.
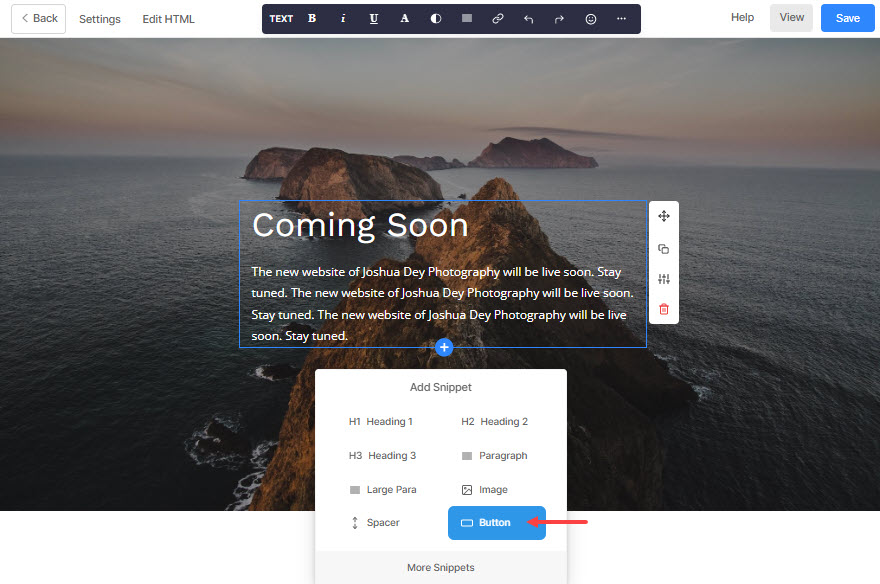
- Clique em qualquer seção pré-existente para encontrar o azul + ícone.
- Clique nele e selecione o trecho de botão das opções disponíveis.
Veja também: Adicionar um snippet a uma seção. - Agora você verá um botão em seu editor de página.
- Ou você pode adicionar uma seção de botão do Basico categoria.

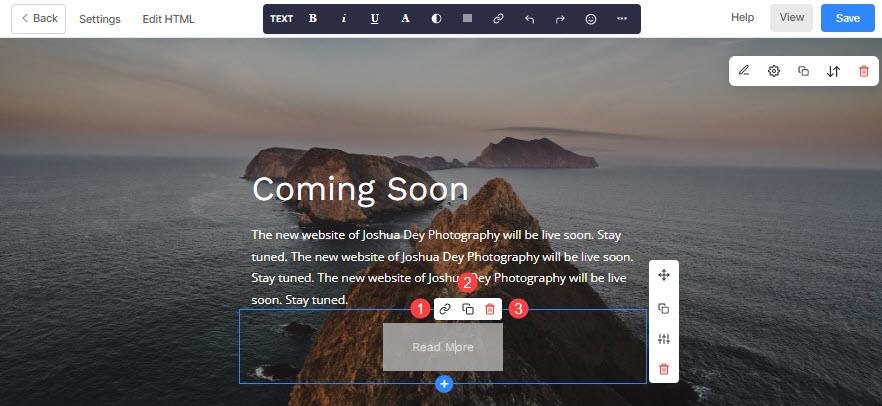
- Uma vez adicionado um botão, clique nele para visualizar o menu de botões.

- O menu de botões terá três opções/ícones.
- O ícone de link – Usado para vincular o botão a uma página interna/externa, número de contato ou e-mail.
- O ícone duplicado – Usado para duplicar o botão.
- O ícone de exclusão – Usado para excluir o botão.
Ligando o botão
Vincule o botão usando o ícone de link especificado acima. Clique no ícone do link para ver o Editar link/botão pop-up onde você pode gerenciar todas as opções de botão.
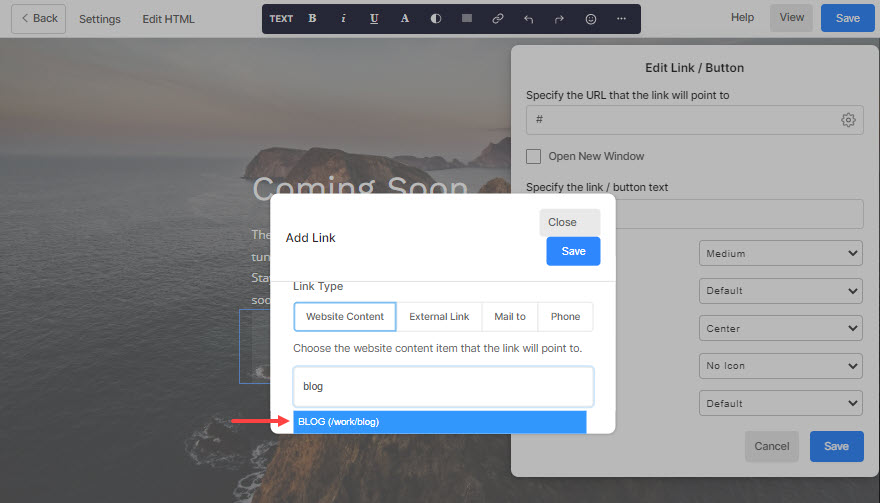
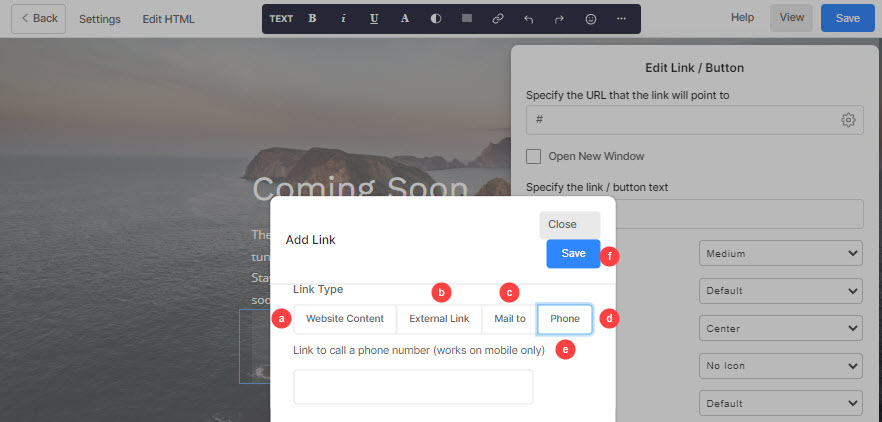
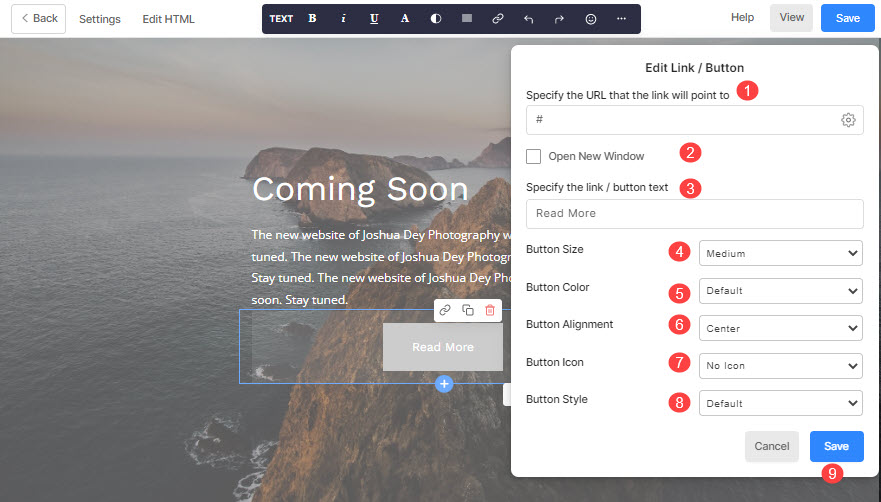
- Especifique o URL – Clique no ícone de configurações (🟐) para vincular o botão. Depois de clicar no ícone de configurações, você verá uma Adicionar Link pop-up como mostrado abaixo. Tipo de link - Especifique o tipo de link primeiro.
- Conteúdo do site – Usado para especificar uma página dentro do seu site.
Aqui, você só precisa digitar o nome da sua página e aguardar alguns segundos. Em seguida, o nome da página apareceria em uma lista suspensa. Clique nele para acessar a página interna.
- Conteúdo do site – Usado para especificar uma página dentro do seu site.

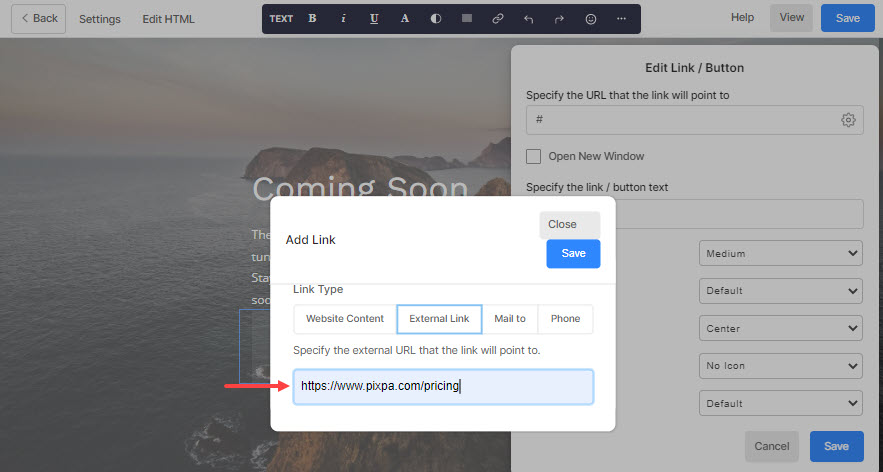
- Link externo - Usado para especificar uma página fora do seu site.
Aqui, você pode inserir diretamente o URL da página externa. Você pode inserir o URL do link junto com o ID da seção para direcionar os visitantes do site para uma seção específica da página.
- Link externo - Usado para especificar uma página fora do seu site.

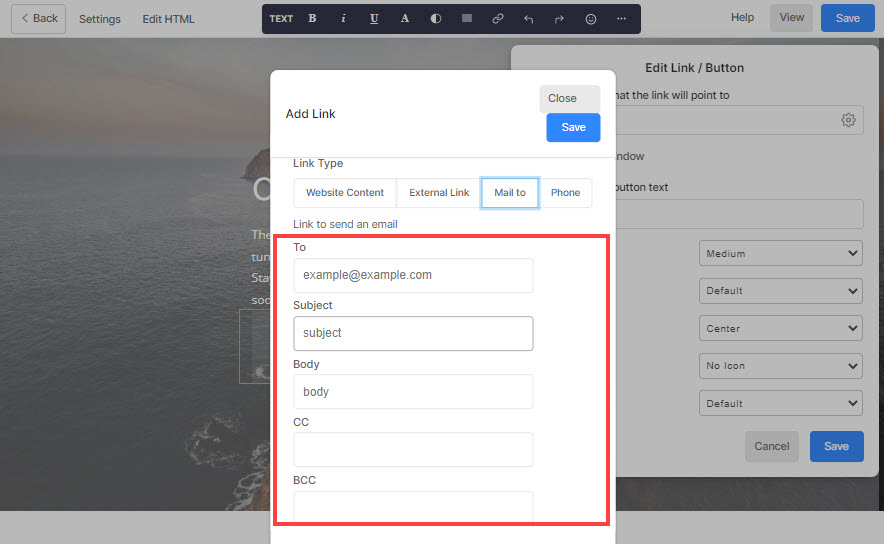
- Correio para - Usado para especificar seu endereço de e-mail.
Aqui, você pode definir o endereço de e-mail padrão, assunto, corpo, CC e BCC. Depois que um usuário clica no botão (que está vinculado a um endereço de e-mail dessa maneira), esses padrões são copiados para um novo e-mail de composição.
- Correio para - Usado para especificar seu endereço de e-mail.

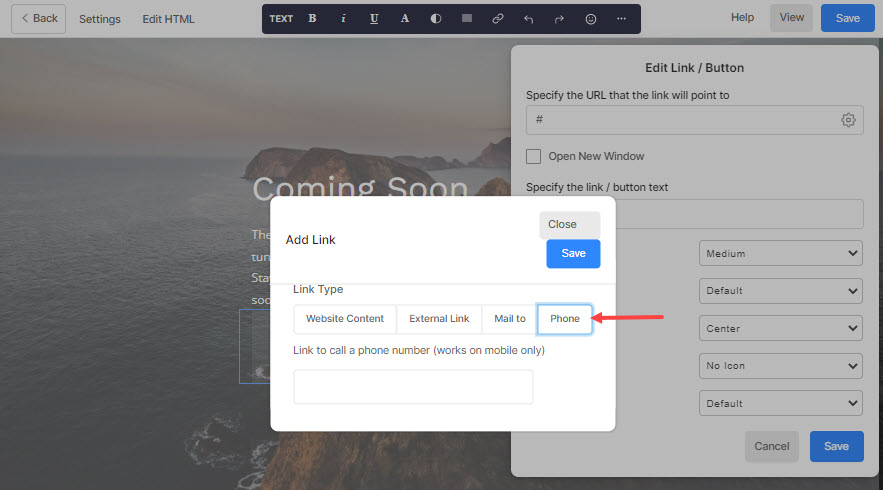
- Telefone - Usado para especificar seu número de contato.

- Ligação - Especifique o link interno/externo, e-mail ou número de contato.
- Salvar - Finalmente, aperte o botão salvar.

- Abrir nova janela – Marque esta opção para abrir o link em uma nova guia.
- Especifique o texto do link/botão – Defina o rótulo do botão a partir daqui.
- Tamanho do botão - Defina o tamanho do botão como pequeno, médio ou grande.
- Cor do botao - Especifique a cor do botão aqui. Se você optou por inverter a cor do botão, a cor do texto do botão será aplicada ao plano de fundo do botão e vice-versa.
- Alinhamento de botões – Defina o alinhamento do botão como esquerdo, central ou direito.
- Ícone de botão – Defina o ícone que aparecerá sobre o botão.
- Estilo do botão - Você pode definir o estilo dos botões como sólido, contorno ou um link de texto.
- Salvar - Aperte o botão salvar para salvar as especificações do botão.

Outros botões no seu site:
1. Adicionar texto com hiperlink em uma página
O hiperlink de texto funciona de forma semelhante ao link de botão. Saiba mais sobre hiperlinks de texto em uma página.
2. Botão de cabeçalho
- Adicione um botão de menu call-to-action ao seu cabeçalho e envolva seus clientes antecipadamente.
Verifica: Adicione um botão de menu ao menu do site. - A posição do botão de menu no cabeçalho do site (desktop) depende do layout do cabeçalho que você escolheu. Mas o mesmo fica na parte inferior do menu na visualização móvel.

3. Botão de banner
Adicione até dois botões e texto com hiperlink ilimitado sobre seu banner e direcione os visitantes para páginas diferentes.
Verifica: A bandeira.
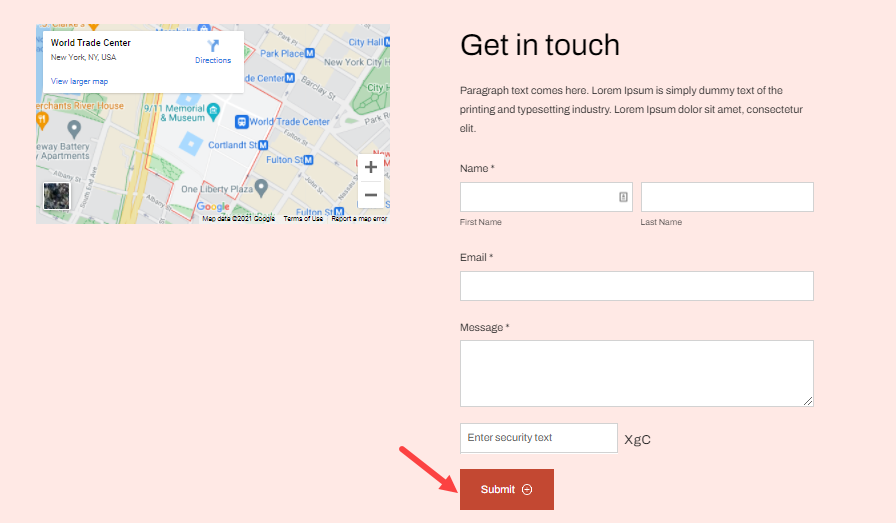
4. O botão Formulário de contato
- Depois de adicionar um formulário de contato a qualquer página para incentivar os visitantes do site a contatá-lo, você verá um Submeter botão por padrão (no formulário).
- Você também pode personalizar seu rótulo, tamanho, cor e alinhamento.
Verifica: Seção de contato.

5. O botão Newsletter
- Depois de adicionar uma seção de inscrição de boletim informativo a qualquer página para criar sua base de assinantes, você verá um Submeter botão por padrão.
- Você pode personalizar seu rótulo, tamanho e cor.
Verifica: Seção de Boletim.

6. O botão Adicionar ao Carrinho
Você pode visualizar este botão na página de detalhes do produto da sua loja. Veja como para gerenciar seu rótulo.
