Botões e links em um site desempenham um papel crucial, fornecendo aos usuários caminhos claros e intuitivos para navegar, interagir e acessar informações ou serviços desejados.
Neste artigo:
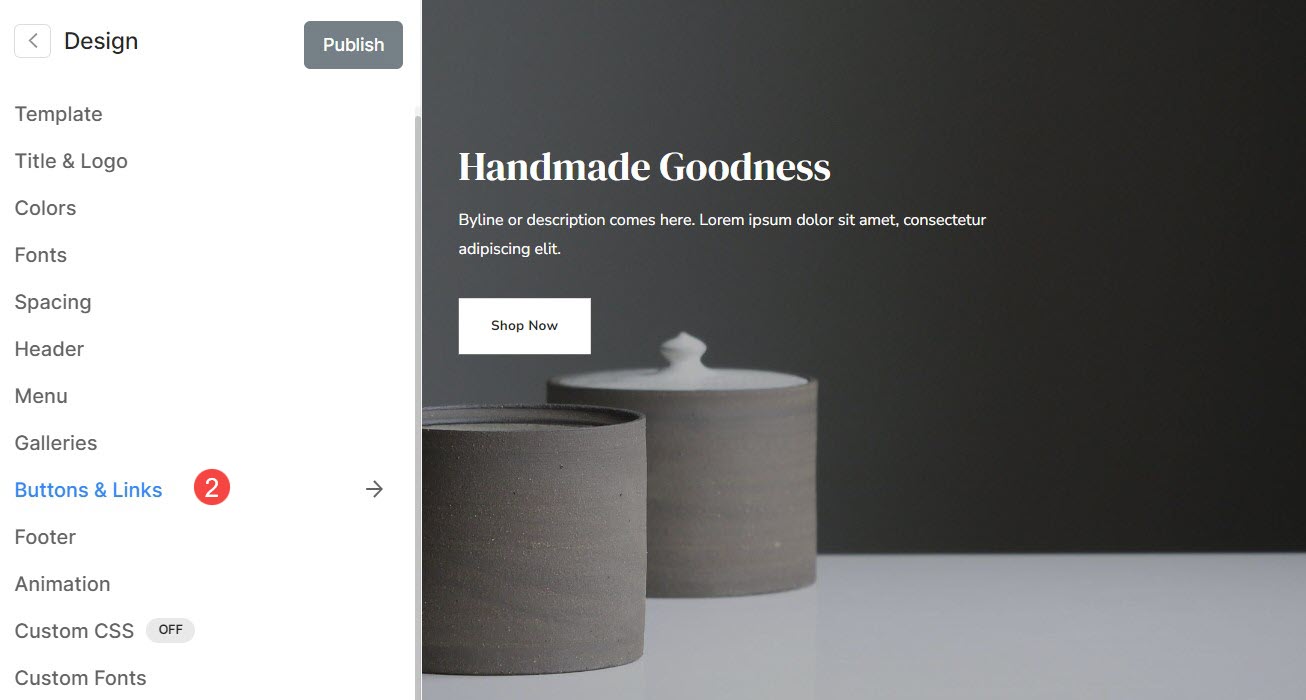
Você pode gerenciar o estilo dos botões e links no Design (1) seção.

Quando estiver dentro da seção Design, clique em Botões e links (2) aba.

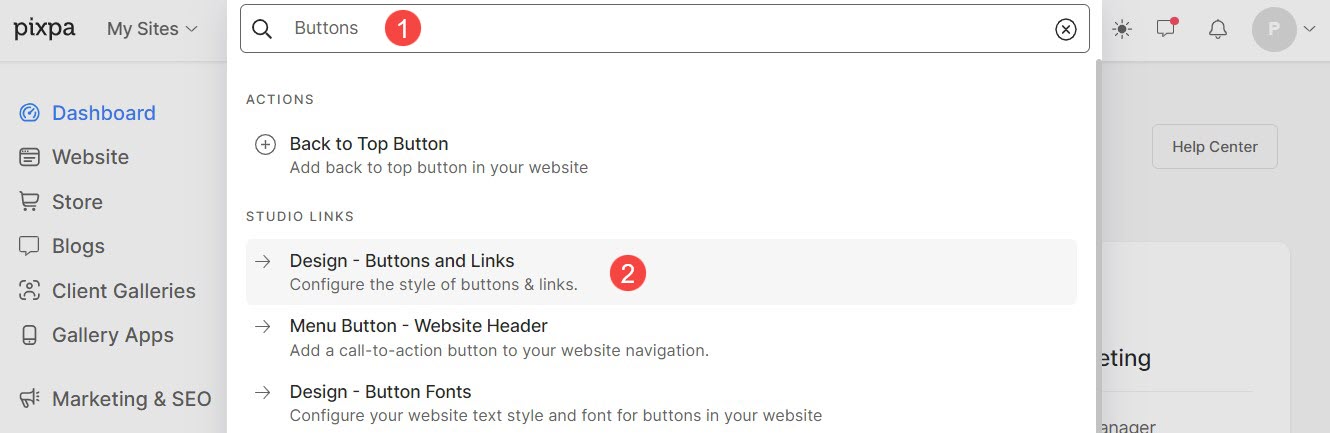
Alternativamente, você também pode usar a opção de pesquisa do estúdio.
- Entrar botões (1) na barra de pesquisa.
- Nos resultados relacionados, clique no botão Botões e links opção 2).

botões
Botões são elementos interativos projetados para estimular ações do usuário. Eles são visualmente mais proeminentes e têm formas para se destacar.
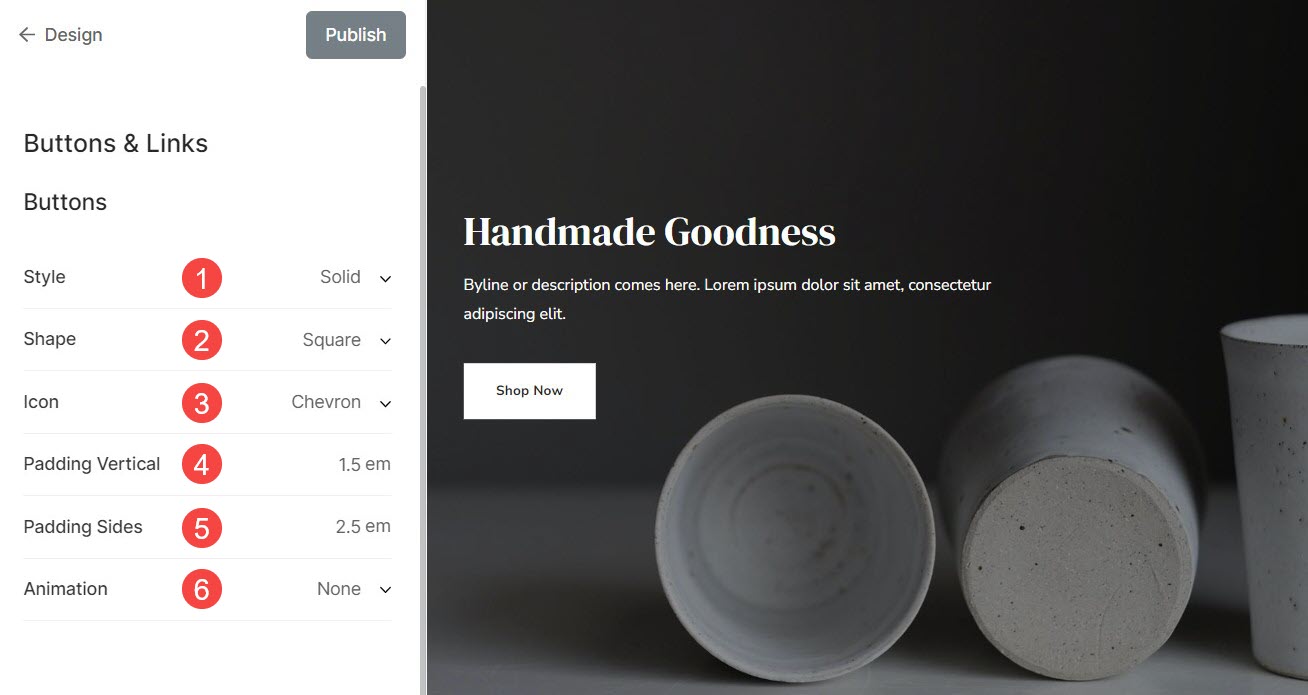
Os botões são comumente usados para ações como envio de formulários, acionamento de funções específicas, etc. A partir daqui, você pode:
- Estilo: Defina o estilo dos botões como sólido, contorno ou link de texto.
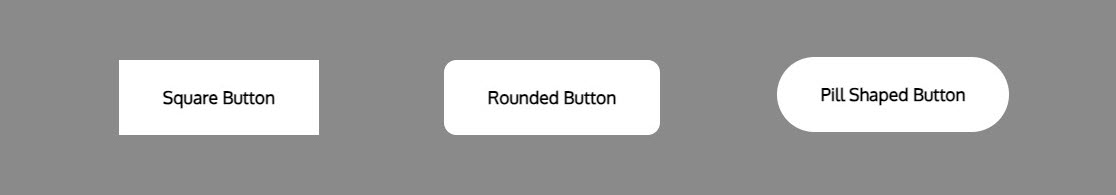
- Shape: Escolha aqui o formato dos botões do seu site. Os formatos disponíveis são quadrado, arredondado e comprimido.
- Ícone: Defina o ícone que aparecerá sobre o botão.
- Preenchimento vertical: Defina o espaçamento entre o texto do botão e as bordas do botão verticalmente.
- Lados de preenchimento: Defina o espaçamento entre o texto do botão e as bordas do botão horizontalmente.
- Animação: Escolha a animação quando o cursor passar sobre o botão.

Diferentes formatos de botões:

Lista de opções de animação que você pode escolher para botões.
- Desvaneça: O botão passará de opaco para translúcido.
- Crescer: O tamanho do botão aumentará ao passar o cursor sobre ele.
- Encolher: O tamanho do botão será reduzido ao passar o cursor sobre ele.
- Deslize para a direita: A animação ocorrerá horizontalmente cobrindo todo o botão da esquerda para a direita.
- Deslize para cima: A animação ocorrerá verticalmente cobrindo todo o botão de baixo para cima.
- Revelação de sublinhado: Uma linha aparecerá gradualmente na borda inferior do botão.
- Sublinhado da esquerda: Uma linha aparecerá gradualmente na borda inferior do botão, da esquerda para a direita.
- Revelação Overline: Uma linha aparecerá gradualmente na borda superior do botão.
- Sobrelinhar da esquerda: Uma linha aparecerá gradualmente na borda superior do botão, da esquerda para a direita.
Ligações Úteis
Links são elementos nos quais os usuários podem clicar para navegar para outra página ou seção.
Eles normalmente são sublinhados ou exibidos em uma cor diferente para indicar sua natureza clicável.
- Sublinhado: Escolha se deseja exibir o sublinhado permanentemente/ao passar o cursor ou desativá-lo.