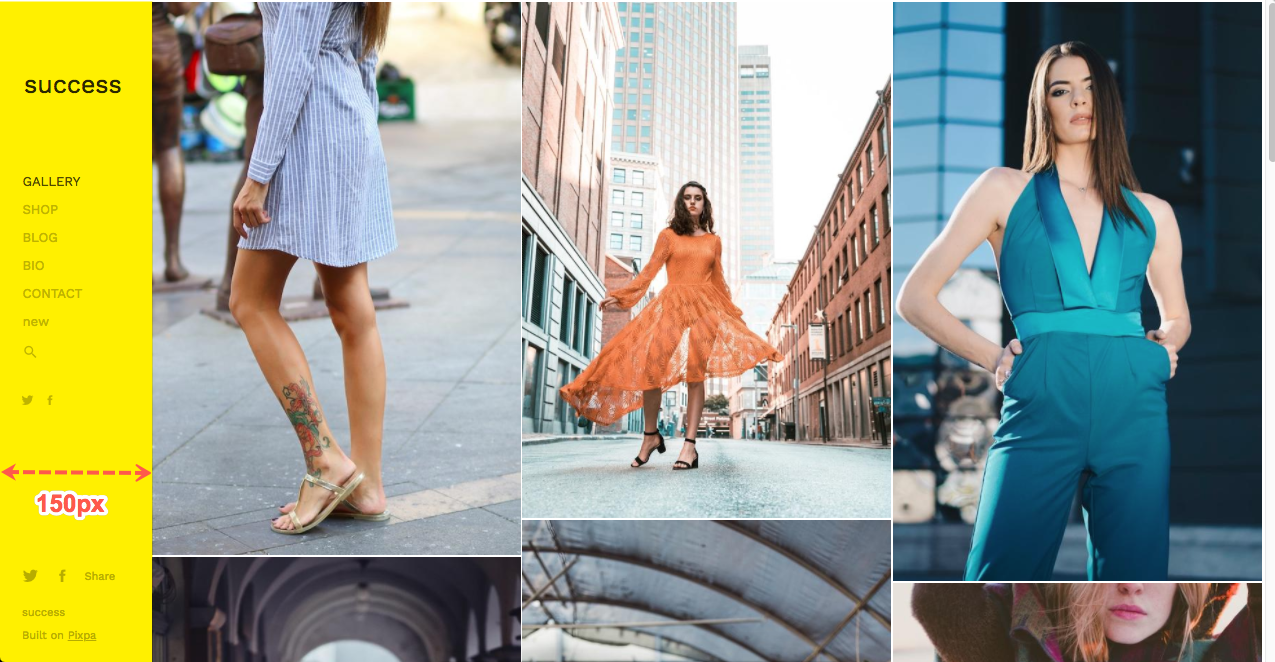
Existem temas que estão no modo de 2 colunas, onde o cabeçalho e o rodapé estão à esquerda ou à direita, como Halo, Nova, Metro, Bloom.
Para esses temas, por padrão, o sistema fixou a largura da barra lateral para 250px. No entanto, você pode gerenciar a largura com a ajuda da substituição de CSS.

Siga estas etapas para alterar a largura da barra lateral:
- Copie toda a substituição de CSS mencionada abaixo.
<style>
.column-2-container .sidebar {width: 150px;}
.column-2-container .stage-spacing { position: relative;
margin-left: 150px; width: calc(100% - 150px);}
.halo-header .user-logo { min-width: 100px;}
</style>
- Depois de copiar o código relevante, vá para Configurações (1).
- No Scripts Externos (2), cole o código no seção (3).
- Bata o Salvar (4) botão para salvar as alterações no estúdio.

Agora, atualize o site para revisar as alterações no site ativo.
