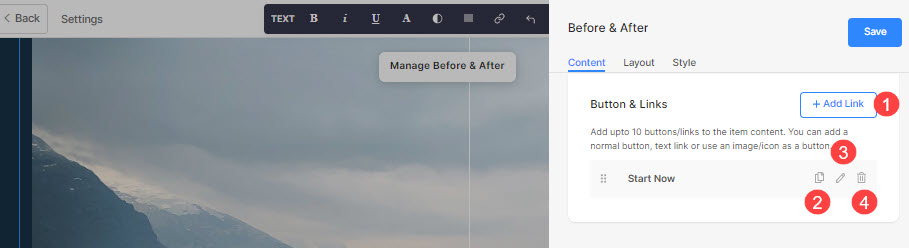
utilização Botão & Links, você pode adicionar qualquer tipo de Ligação (1) para a seção. Você pode adicionar um botão/link de imagem/ícone social/link de texto.
Você pode duplicar (2), editar (3) ou excluir (4) o botão existente.

Neste artigo:
Adicionando botões/links.
- Para adicionar qualquer tipo de link à seção, clique no botão + Adicionar link botão.

- A + Adicionar link A opção fornece quatro maneiras de adicionar um link:
Botão
Adicione um botão ao item da lista. Você será capaz de atualizar:
- Etiqueta do botão – Defina o rótulo do botão.
- Botão de link – Especifique o link.
- Janela de destino – Escolha abrir a página na mesma ou em uma nova janela.
- Estilo de Botão – Escolha o estilo do botão como padrão (definido no Botões e Links guia da seção Design), Sólido, Contorno ou um Link de Texto.
- Escolha o cor do botao ser padrão ou inverter a cor.

Link de Texto
Adicionar uma link de texto ao item da lista.

Você será capaz de atualizar:
- Colocou o rótulo de texto.
- Especifique o link de texto.
- Janela de destino – Escolha abrir a página na mesma ou em uma nova janela.

Imagem
Adicione uma imagem e vincule-a a qualquer página.

- Depois de fazer o upload da imagem, ela aparece dessa maneira. Clique no link para editá-lo.

- A partir daqui, você pode:
- Escolher arquivo/Alterar a imagem.
- Botão de link – Especifique o link.
- Janela de destino – Escolha abrir a página na mesma ou em uma nova janela.

Ícone social
- Adicione um ícone social ao item da lista.

- Você pode gerenciar:
- O ícone social a ser vinculado.
- Especifique seu caminho de perfil social relevante.
- Janela de destino – Escolha abrir a página na mesma ou em uma nova janela.

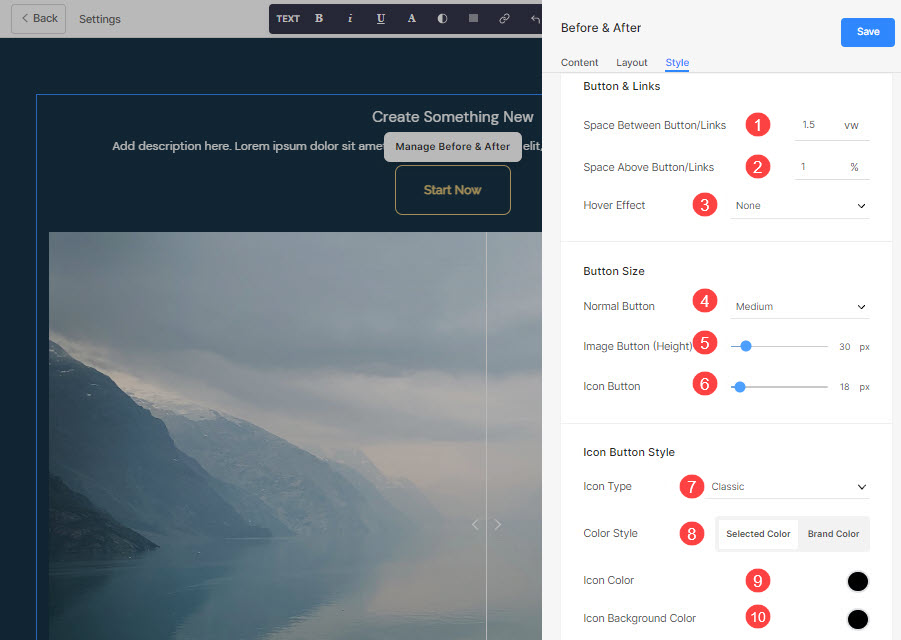
As opções de estilo para botões e links
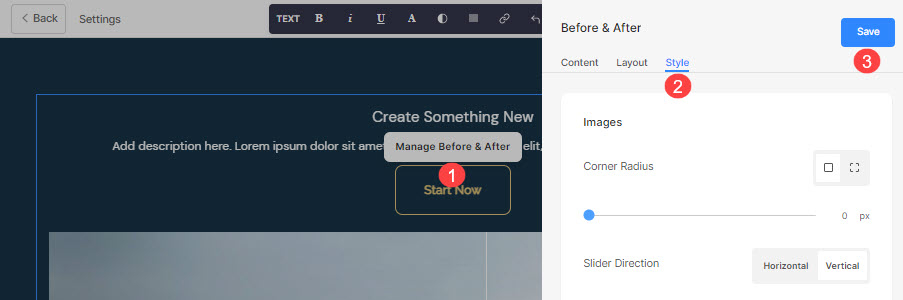
A opções de estilo estará presente sob o Style guia enquanto gerencia a seção.

Você terá várias opções de estilo para o Button & Links da seguinte forma:
Botão & Links
- Especifique o Espaço entre botão/links que foram adicionados.
- Especifique o Espaço Acima do Botão/Links.
- Escolha o pairar Efeito para o botão/links.
Exemplo
Por exemplo, você adicionou um link social da Amazon no Botão/Links, e especificou o cor do ícone como vermelho e os votos de cor de fundo do ícone como Verde, então o ícone aparecerá como abaixo: