Neste artigo:
- Tamanho de imagem ideal para galerias de sites.
- Tamanho de imagem ideal para Banner.
- Tamanho de imagem ideal para imagem em destaque.
- Tamanho de imagem ideal para a imagem do produto.
- Tamanho de imagem ideal para a imagem do post do Blog.
- Tamanhos de imagem em snippets do construtor de páginas.
- Tamanhos de imagem nos itens de lista do construtor de páginas.
- Tamanho de imagem ideal para Galerias de Clientes.
- Tamanho de imagem ideal para aplicativos de galeria móvel.
- Tamanho ideal para Gifs.
- Qualidade de imagem e compressão.
- Perfil de cor da imagem.
- Redimensionamento de imagem para imagens de sites.
- Nitidez da imagem.
- Processamento de imagens em massa.
Tamanho de imagem ideal para galerias de sites
Recomendamos o upload de imagens de alta resolução com qualidade 100% (até 50 MB cada) em galerias. Redimensionamos as imagens e entregamos o melhor tamanho automaticamente dependendo do dispositivo e resolução para que o site carregue mais rápido.
Os formatos de arquivo de imagem do site suportados são JPG, JPEG, PNG e GIF.
We não guarde suas imagens originais na seção do site. A maioria dos designs Pixpa apresenta as imagens do seu site em 2048 pixels de largura x qualquer altura. Se você enviar imagens de tamanho maior, nós downsize para 2048 pixels de largura.
O maior tamanho de imagem que mantemos é 2048 pixels de largura x qualquer altura. No caso de layouts de grade de galeria, as imagens do site são geradas automaticamente dependendo do layout de grade que você escolher.
Tamanho de imagem ideal para Banner
A bandeira imagem ou imagem de capa adiciona um toque à sua página. Você pode adicionar o banner na parte superior ou inferior da página.
O tamanho ideal de uma imagem de Banner será 2000 pixels x 2000 pixels.
Os formatos de arquivo de imagem suportados para o banner são JPG, JPEG, PNG e GIF.
Tamanho de imagem ideal para imagem em destaque
A Imagem em destaque de uma página é usado para compartilhamento social e também será usado se a página for adicionada a uma pasta. Recomendamos o upload de uma imagem de alta resolução com qualidade 100% para uma imagem em miniatura.
Os formatos de arquivo suportados para imagens em destaque são JPG, JPEG e GIF.
Não há tamanho de imagem recomendado para imagens em destaque. O sistema redimensionará automaticamente a imagem assim que você fizer o upload da mesma.
Tamanho de imagem ideal para a imagem do produto
Você pode adicionar até 10 imagens de produtos para mostrar seu Produtos na loja.
Os formatos de arquivo de imagem suportados são JPG, JPEG e PNG.
O tamanho do suporte de imagens do produto é de aproximadamente 1000 pixels x 1000 pixels.
Tamanho de imagem ideal para imagem de postagem no blog
Recomendamos o upload de imagens de alta resolução com qualidade 100%. Os formatos de arquivo de imagem do site suportados são JPG, JPEG, PNG e GIF.
We não guarde suas imagens originais no postagens no blog.
O tamanho ideal para uma imagem de post de blog é 1200 pixels X qualquer altura. Se você enviar imagens de tamanho maior, nós downsize eles para 1200 pixels de largura.
Tamanhos de imagem em snippets do construtor de páginas
Temos vários snippets de conteúdo com base em imagem no recurso de arrastar e soltar construtor de página. Os tamanhos ideais seriam como abaixo.
As imagens de tamanho grande serão reduzidas automaticamente para os tamanhos a seguir, portanto, você não precisa recortar suas imagens como tal. Os formatos de arquivo suportados são JPG, JPEG e PNG.
- Bloquear Imagens de Fundo – Use 2048px de largura x qualquer imagem de altura
- Fragmento de imagem única – Use 2048px de largura x qualquer imagem de altura
- Trecho de imagem de 2 colunas – Use 1200px de largura x qualquer imagem de altura
- Trecho de imagem de 3 colunas – Use 750px de largura x qualquer imagem de altura
- Trecho de imagem de 4 colunas – Use 500px de largura x qualquer imagem de altura
Tamanhos de imagem em itens de lista do construtor de páginas
No construtor de páginas, temos os itens de lista dinâmica como listas de imagens e depoimentos onde você carrega as imagens.
Nessas seções, os tamanhos das imagens dependerão do número de colunas que você está adicionando.
- Lista de Imagens Únicas – Use 2048px de largura x qualquer imagem de altura
- Lista de imagens de 2 colunas – Use 1200px de largura x qualquer imagem de altura
- Lista de imagens de 3 colunas – Use 750px de largura x qualquer imagem de altura
- 4 colunas e listas de imagens menores – Use 500px de largura x qualquer imagem de altura
Tamanho de imagem ideal para galerias de clientes
No caso de Galerias de clientes, nós salvamos seus arquivos originais.
O plano Personal tem 3 GB, o plano Expert tem 25 GB e, o plano Business tem 100 GB de espaço para salvar seus arquivos originais (para entrega online).
Se precisar de mais espaço, pode aplicar o Complemento Client-Galeries ao plano do site.
Você terá a opção de escolher entre 10 GB e 10 TB de espaço de armazenamento em nuvem para suas imagens originais conforme sua necessidade.
Veja também: O que significa espaço para arquivos originais?
Recomendamos o upload de imagens originais de alta resolução com 100% de qualidade (até 100 MB de tamanho cada). Não tocamos em seus arquivos originais, que serão entregues diretamente ao cliente por meio de um link seguro conforme o pedido é concluído. Veja como para vender suas imagens.
Criamos várias versões em tamanho da Web usando a imagem original que será usada na exibição de arquivos originais em seu site. O sistema também aplicaria configurações de compactação em suas imagens de tamanho da Web criadas a partir de seus arquivos originais.
Tamanho de imagem ideal para aplicativos de galeria móvel
Aplicativos da Galeria móvel permitem que você crie aplicativos de galeria personalizados para seus clientes, que eles podem instalar em seus celulares.
Para a galeria móvel, já que imagens menores são suficientes. O tamanho de imagem recomendado é 640 pixels de largura X qualquer altura.
Tamanho ideal para Gifs
Caso você esteja adicionando gifs no estúdio Pixpa, o gif deve ter menos de 2560px de largura e altura.
Além disso, os quadros no gif devem ser menores ou iguais a 60 apenas.
Qualidade de imagem e compressão
Compressão de imagem ajuda a encontrar o equilíbrio certo entre a qualidade da imagem e o tamanho do arquivo que afeta a velocidade de carregamento do seu site. O valor de compressão ideal é de 75% (alta qualidade). Qualquer alteração neste valor é aplicada às Imagens que são carregadas após esta alteração.
Recomendamos o upload de JPEGs de qualidade 100%, pois aplicamos a compactação de imagem padrão de 75% em todas as imagens do site carregadas. No entanto, você pode gerenciar facilmente a compactação de imagem no Página de configurações. Um valor mais alto aumenta o tamanho da imagem e oferece melhor qualidade. Um valor menor faz com que seu site carregue mais rápido, pois os tamanhos de arquivo são menores.
Perfil de cor da imagem
Apenas para adicionar, certifique-se de que as imagens do seu site estejam em um perfil de cores sRGB, que é o perfil de cores de renderização padrão do navegador, e 72 dpi seria mais do que suficiente para quase todas as exibições do navegador.
Veja também: Preparando o perfil de cores de suas imagens para obter os melhores resultados.
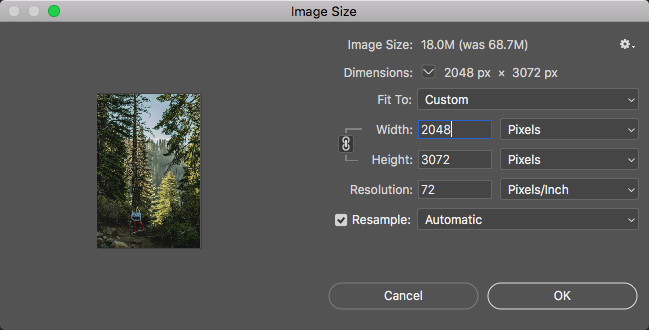
Redimensionamento de imagem para imagens de sites
Para redimensionar as imagens em Photoshop, vá para Imagem -> Tamanho da imagem. Para a web, você deve definir sua resolução para 72 dpi e usar 2048 pixels de largura para as dimensões.

Nitidez da imagem
Você pode querer usar o Filtro Unsharp Mask depois de redimensionar suas imagens, pois o redimensionamento sempre resulta em algum desfoque. Você pode alcançar o Filtro Unsharp Mask no Photoshop indo em Filter -> Sharpen -> Unsharp Mask.

Processamento de imagens em massa
Se você tiver várias imagens para girar, redimensionar ou aumentar a nitidez, poderá gravar uma ação e usar o comando batch para processar uma pasta inteira de imagens sem repetir essas etapas para cada imagem.
Ou você também pode usar Software de terceiros para redimensionar suas imagens em massa.
