O Pixpa oferece muito controle sobre como exibir imagens em suas galerias.
Usando as opções de estilo da galeria, você pode controlar totalmente a exibição de suas imagens na galeria em conjunto com o layout da galeria.
Neste artigo:
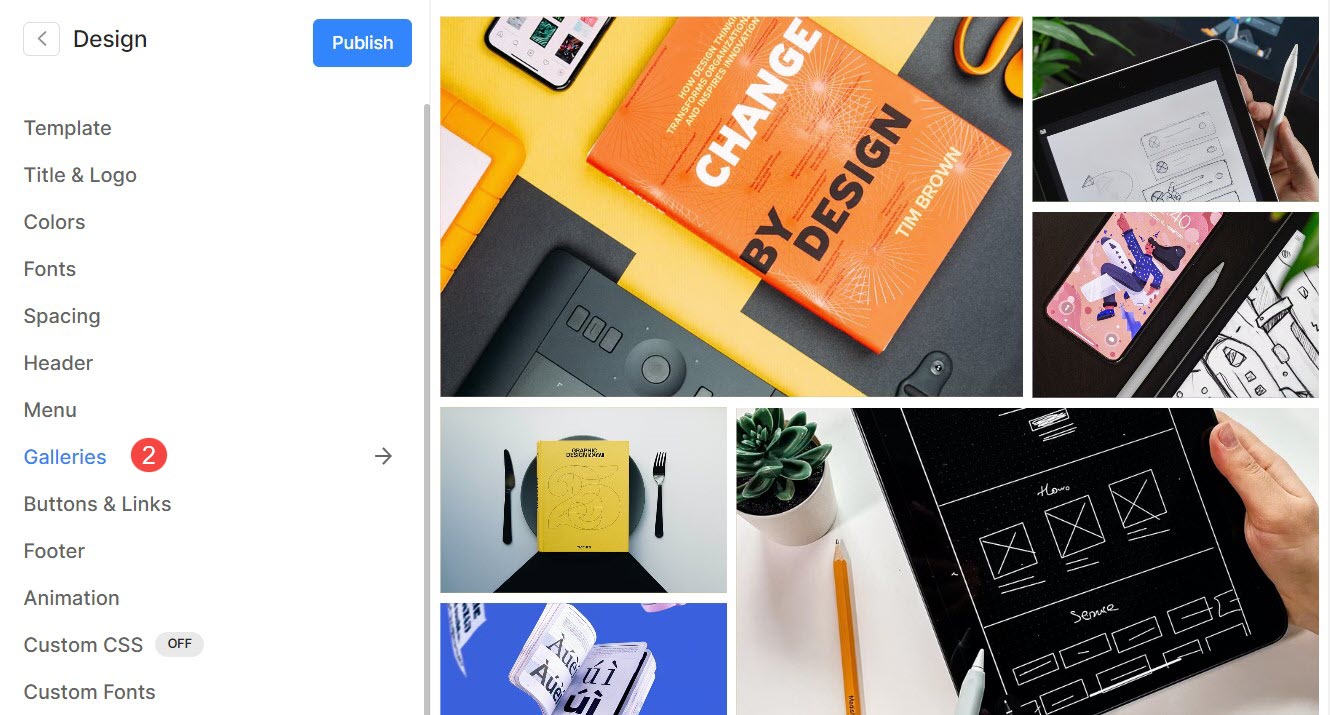
Você pode personalizar as opções da galeria em todo o site na Design (1) seção.

Quando estiver dentro da seção Design, clique em Galerias (2) aba.

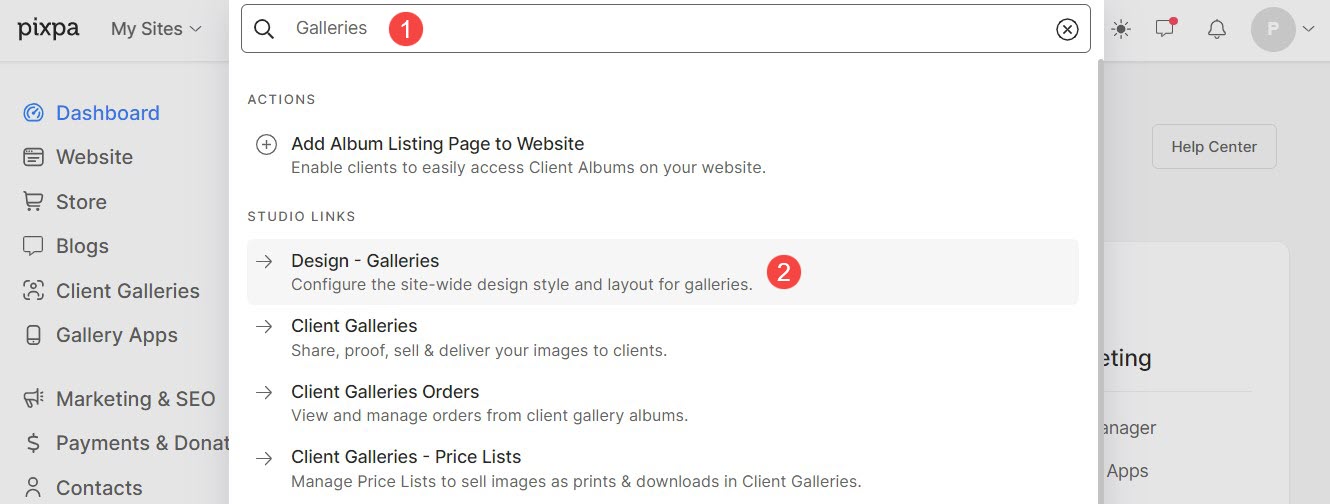
Alternativamente, você também pode usar a opção de pesquisa do estúdio.
- Entrar Galerias (1) na barra de pesquisa.
- Nos resultados relacionados, clique no botão Design – Galerias opção 2).

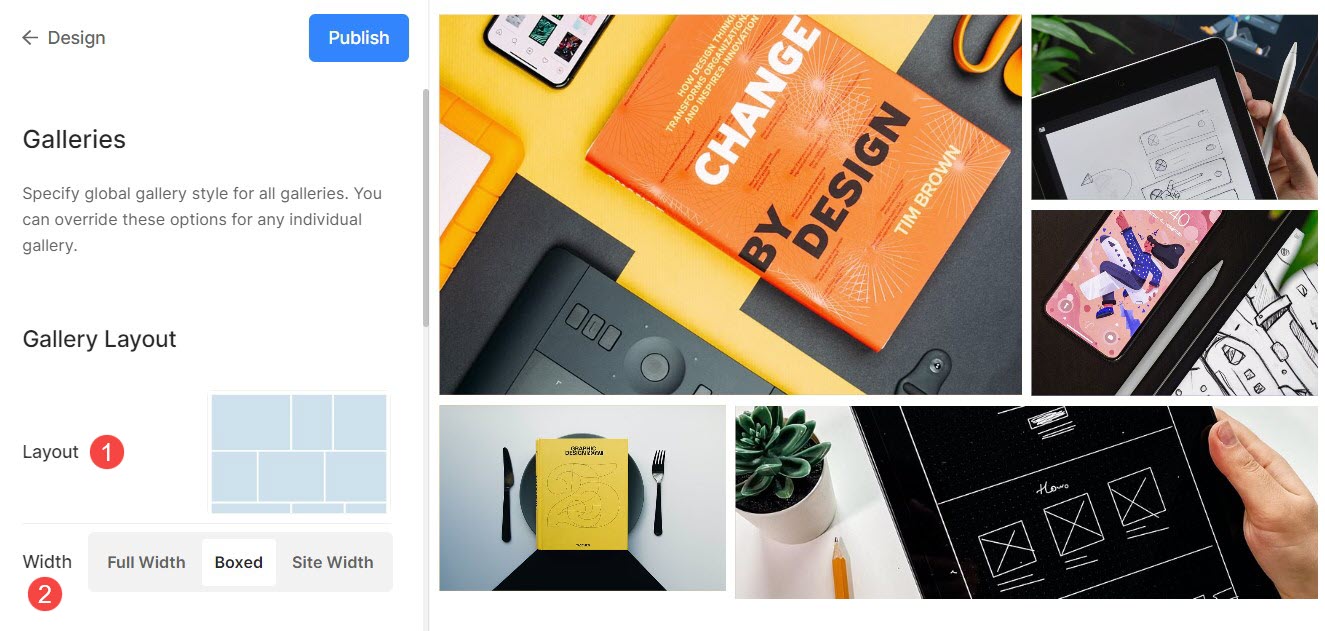
galeria de layout
- Layout: Escolha um layout que será aplicado à galeria.
Saiba como alterar o layout da galeria. - Largura : Escolha a largura da galeria.
- 'Largura total' exibirá a galeria enquanto cobre toda a largura sem deixar nenhuma margem.
- 'encaixotado' exibirá a galeria, deixando uma certa quantidade de preenchimento à direita e à esquerda da tela.
- 'Largura do site' pode ser especificado na seção de design. Você pode especificar uma largura fixa aqui.
Ele exibirá a galeria aderindo à largura fixa especificada.

Estilo de grade
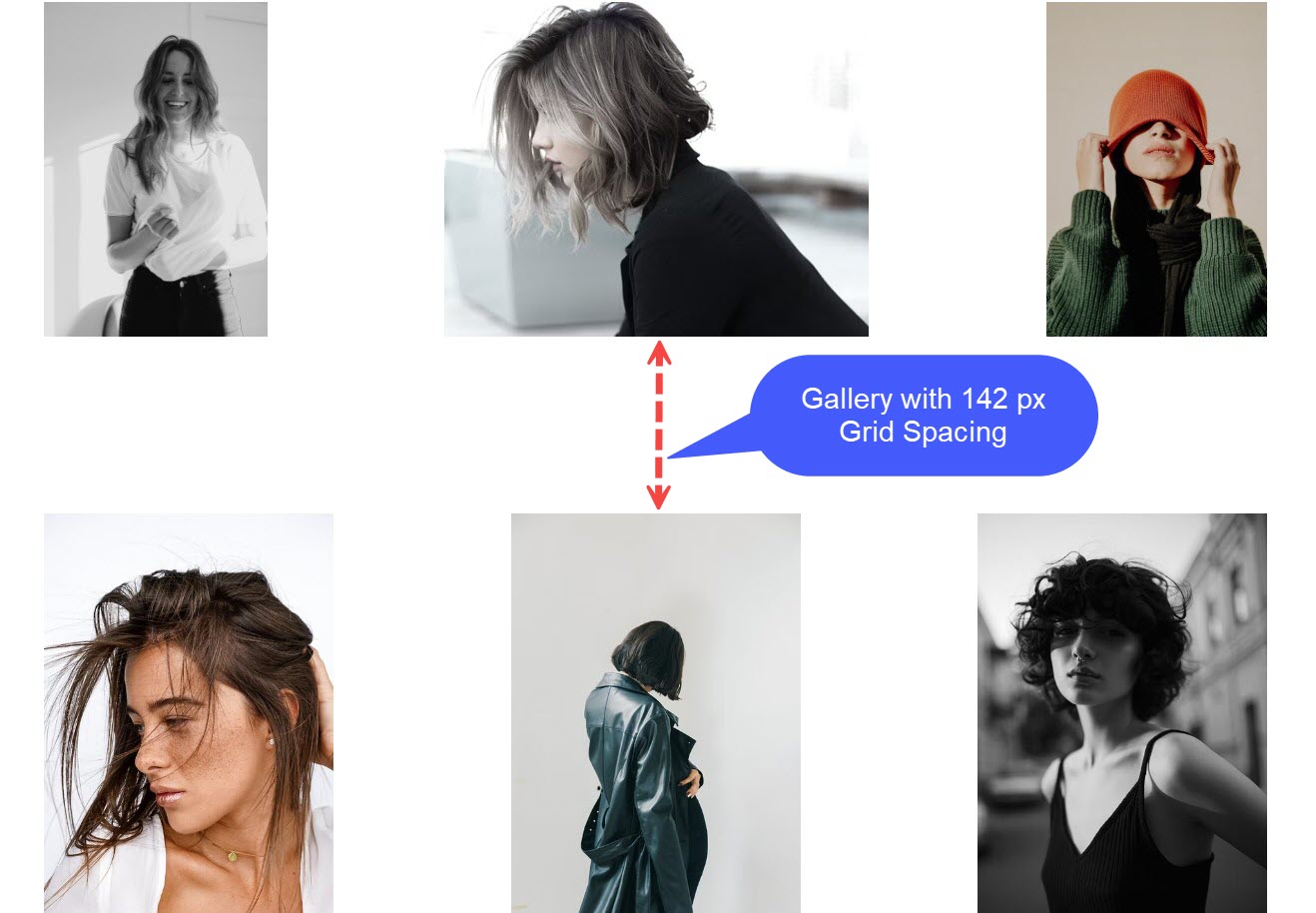
- Espaçamento da grade: Especifique o espaço da medianiz entre as imagens em layouts de grade. (0 – 250 pixels)
- Raio do canto da imagem: Aplique um raio de borda para tornar os cantos da imagem arredondados nas grades da galeria.

Por exemplo, Lanterna a galeria inicial do tema tem espaçamento de grade de 142px.

Depois de aplicar o Image Corner Radius, você veria bordas arredondadas nas imagens, como no Pós template.

Cores da Grade
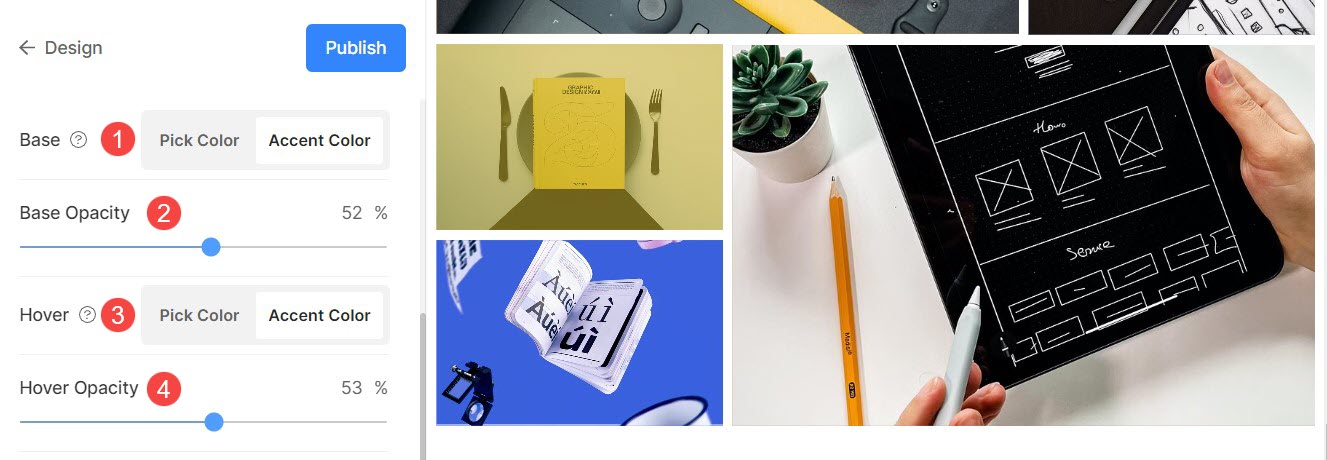
Opacidade básica: Se você selecionou o tipo de foco como a cor de destaque da imagem, defina a opacidade da base da grade aqui.
- Base: A cor base é usada para a formação da grade e é visível apenas momentaneamente antes de as imagens serem carregadas. Você tem duas opções para a cor base da grade.
- Escolha a cor: Escolha esta opção para definir uma cor específica para a base da grade. Especifique qualquer cor e opacidade para a base da grade.
- Cor de destaque: Use cores de destaque da imagem para a base da grade. Isso fornecerá uma grade multicolorida usando as cores de destaque de cada imagem.
- Opacidade básica: Se você selecionou o tipo base como cor de destaque, defina a opacidade base da grade aqui.
- Flutuar : Isso afeta a grade quando o cursor passa sobre a imagem.
- Escolha a cor: Defina a cor de foco padrão e sua opacidade se você tiver selecionado Escolher cor para suas imagens de grade.
- Cor de destaque: Use cores de destaque da imagem para a base da grade. Isso fornecerá uma grade multicolorida usando as cores de destaque de cada imagem.
- Opacidade ao passar o mouse: Se você selecionou o tipo de foco como cor de destaque, defina a opacidade da base da grade aqui.

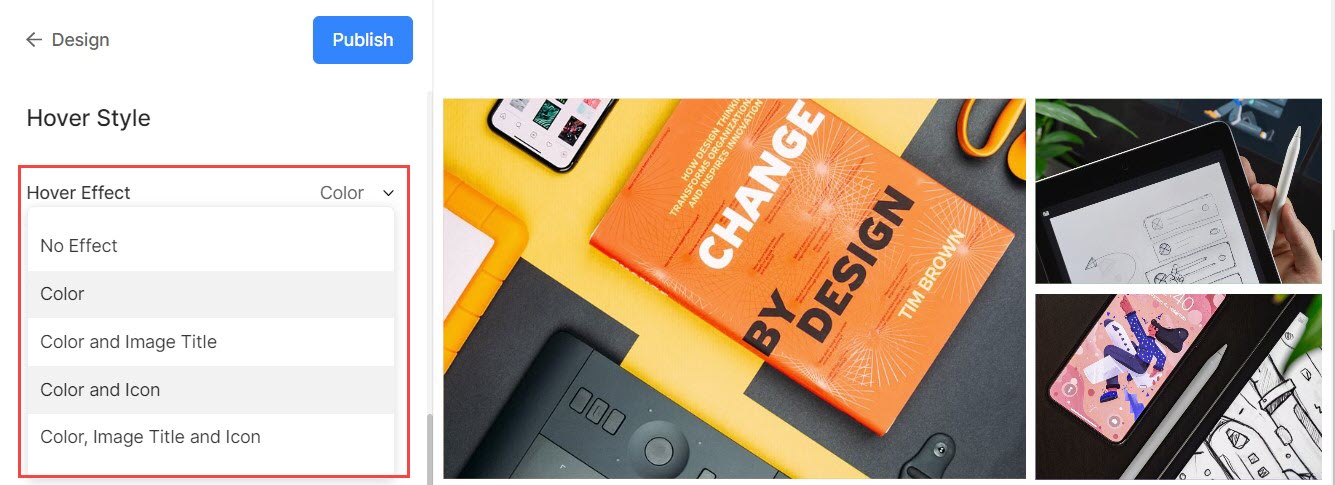
Efeito de foco da grade
O efeito hover será usado apenas no layout da grade. Você pode mostrar as seguintes opções ao passar o mouse no modo de grade.
- Sem Efeito – Para nenhum efeito nas imagens no modo de grade.
- Cor - Para apenas passar cores em suas imagens no modo de grade.
- Cor e Título da Imagem – Para a cor do foco da imagem com o título da imagem. Você pode definir a cor do foco e a cor/fonte/tamanho/peso do texto do título da imagem no próxima opção.
- Cor e ícone – Para a cor da imagem com um ícone.
- Cor, título da imagem e ícone – Para cor da imagem, título da imagem e ícone. Você também pode adicionar ícones em suas imagens como mais, seta, cruz e olho.

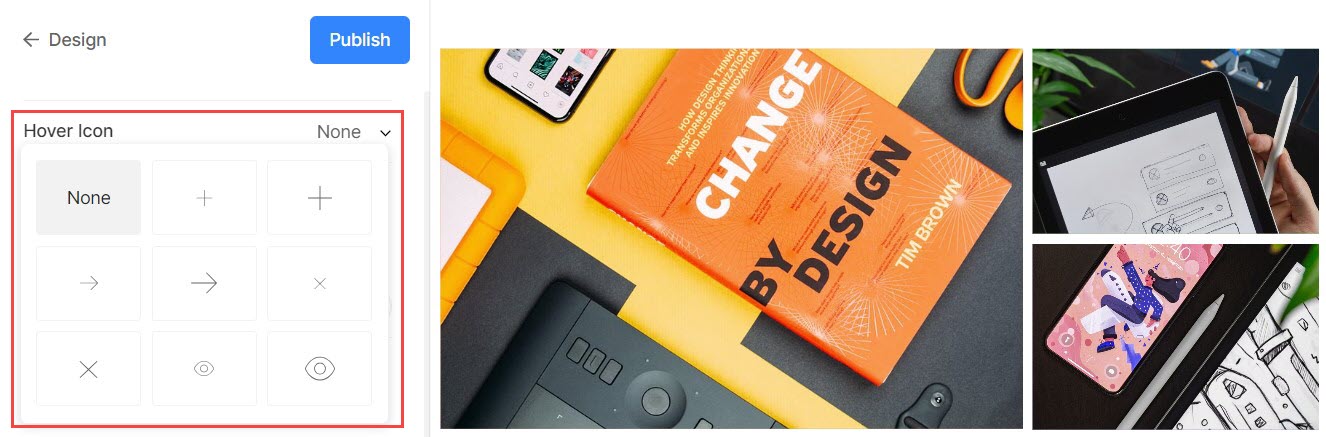
Ícone de foco
- Ícones de foco são usados apenas em layouts de grade de galerias. Você pode optar por mostrar um ícone para suas imagens no modo de grade.
- As opções são - mais, seta, cruz e olho. Isso só é aplicável quando o ícone é selecionado na pairar efeito suspenso.

Título da Imagem
- Isso é aplicado quando você escolhe mostrar os títulos das imagens ao passar o mouse.

>
Display para celular
- Mostrar como : Escolha mostrar a galeria como uma Image Slider ou no modo de grade na exibição móvel.
- Colunas da grade: Escolha a partir de Visualização de 1 coluna ou 2 colunas para exibição em grade na visualização móvel.
- Espaçamento da grade: Colocou o calha entre imagens em Exibição móvel.

Display Lightbox
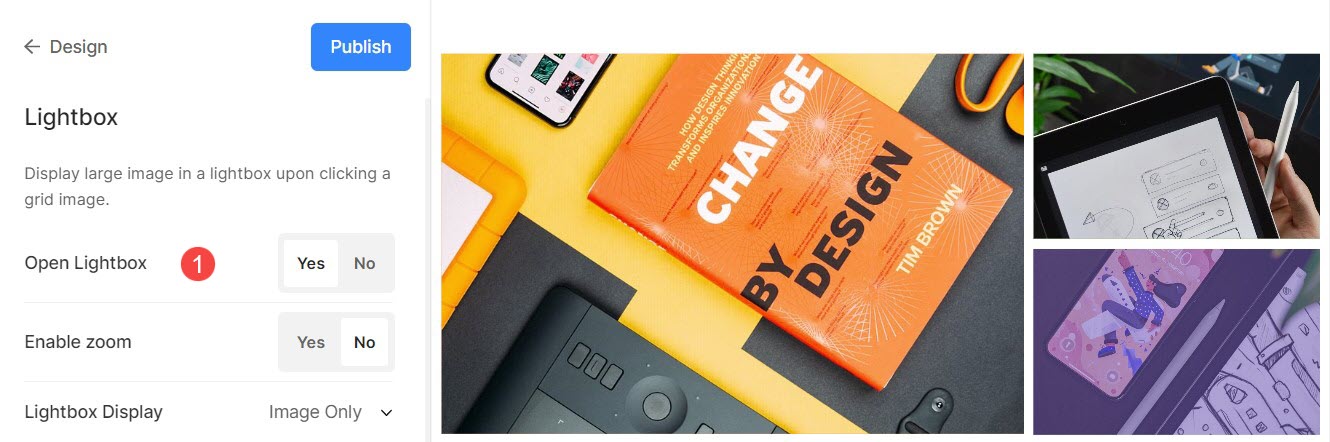
1. Abra a caixa de luz
- Quando as imagens são exibidas em uma grade, clicar em uma imagem a abre no modo Lightbox (exibição de imagem completa).
- Você pode habilitar ou desabilitar isso aqui.

Verifique o modo Lightbox em ação:
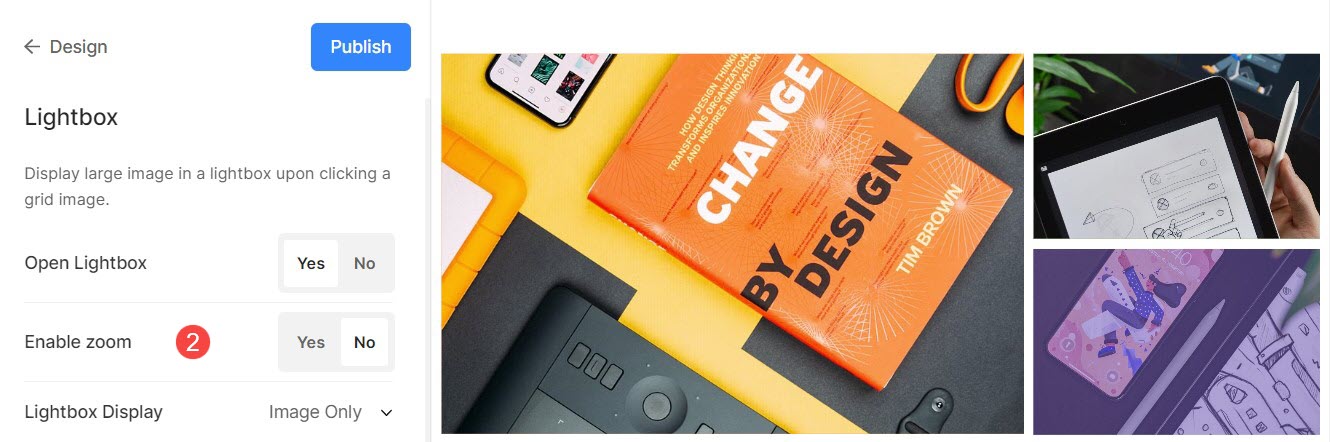
2. Ative o zoom
- Ativar/desativar o zoom sobre as imagens no modo Lightbox.
- O recurso de zoom também funcionará em sites de desktop e móveis.

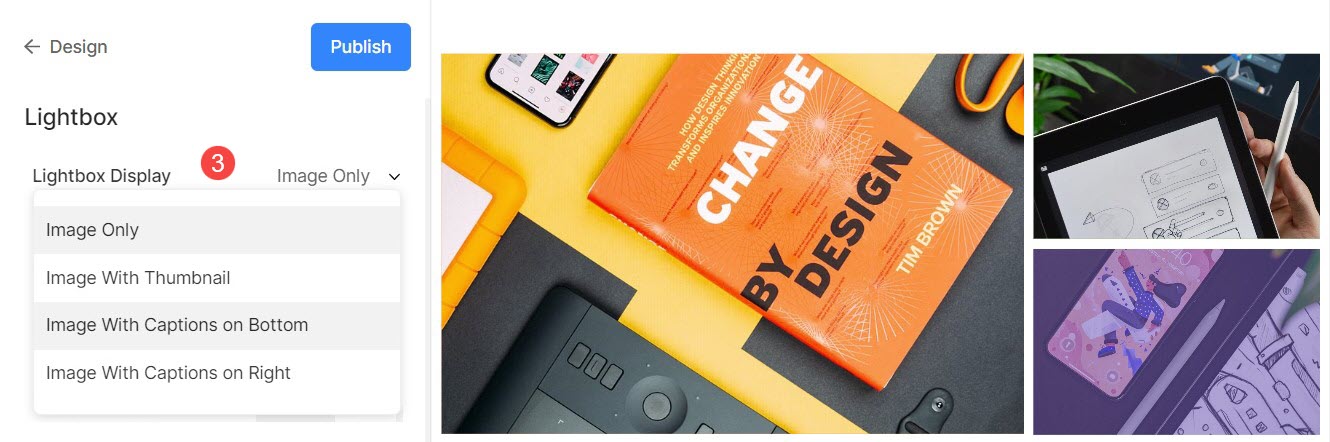
3. Opções de exibição
- Escolha como deseja exibir suas imagens na exibição de imagens completas.
- Você pode selecionar de mostrar apenas imagens, imagem com miniaturas, imagem com legendas na parte inferior e imagem com legendas à direita.

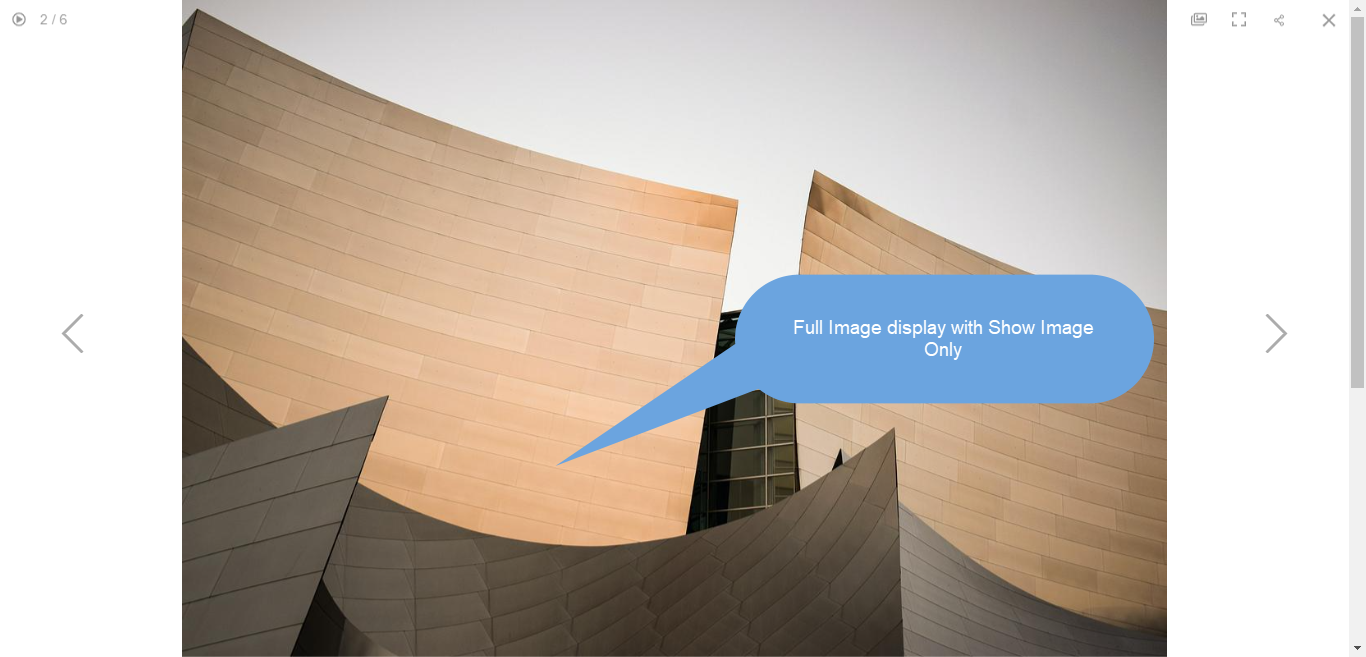
Por exemplo, uma galeria com mostrar apenas a imagem.

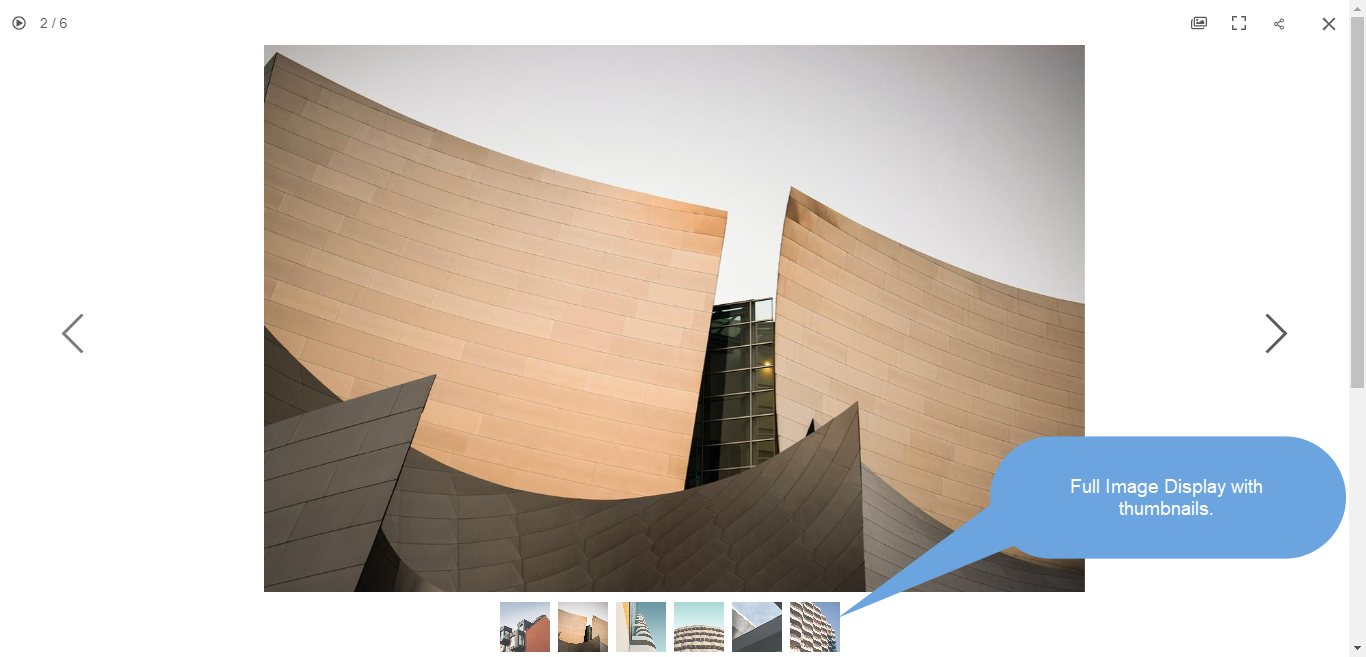
Por exemplo, uma galeria com mostrar imagem com miniaturas.

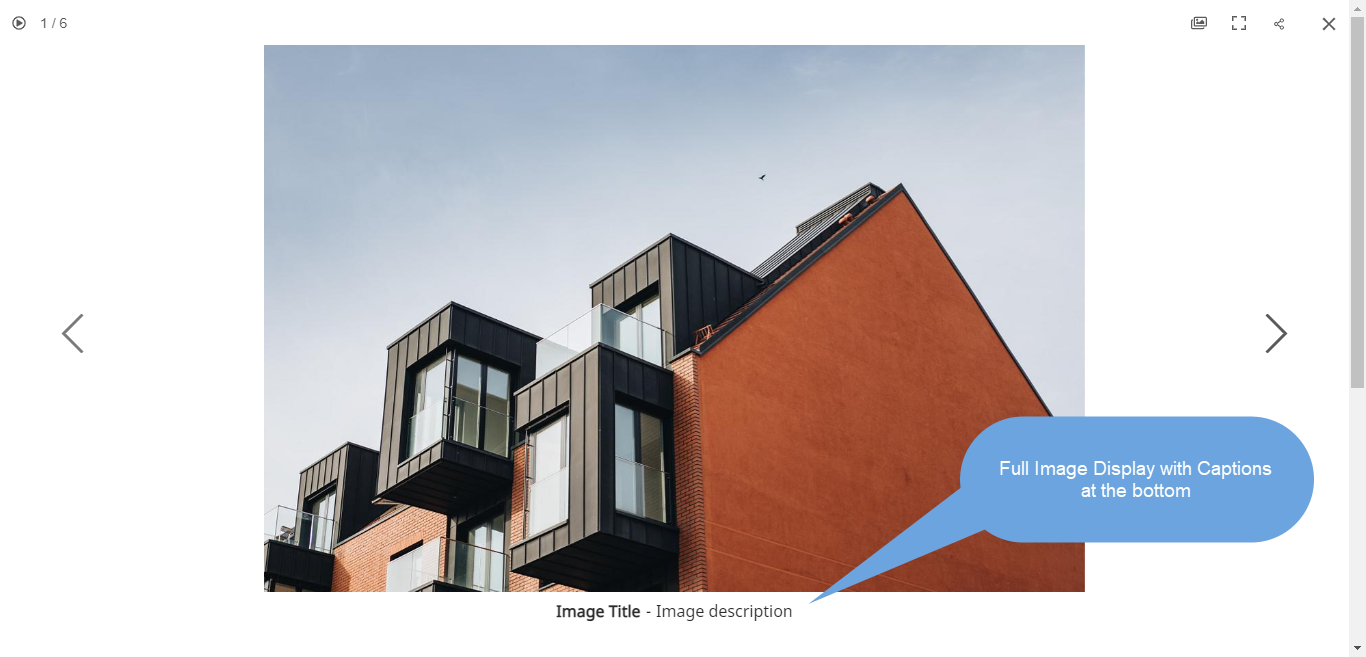
Por exemplo, uma galeria com mostrar imagem com legenda no fundo.

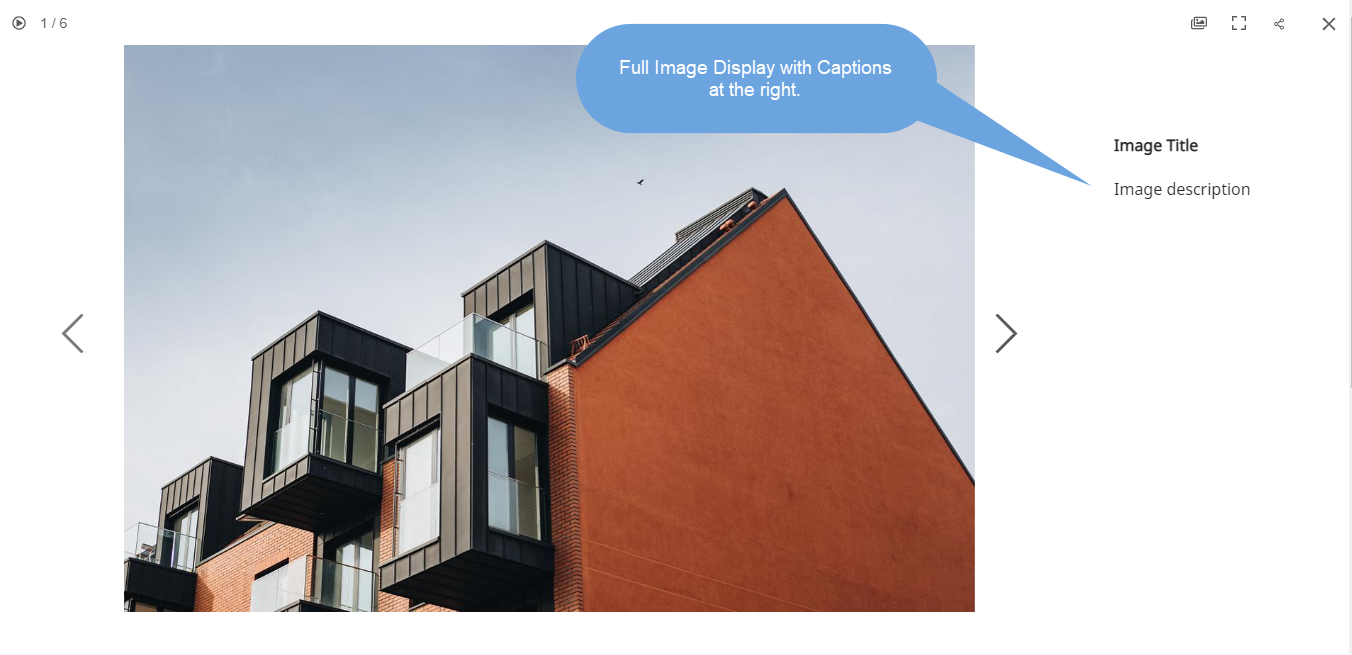
Por exemplo, uma galeria com mostre a imagem com a legenda ativada certo.

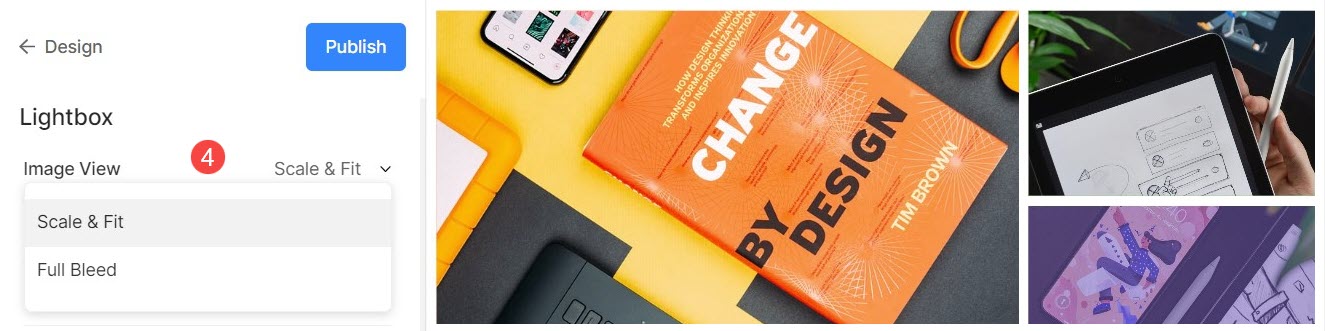
4. Visualização da imagem
Especifique o modo de exibição para o Lightbox –
- Dimensionar e ajustar – As imagens seriam dimensionadas para caber na área disponível do navegador para que a imagem inteira fique visível.
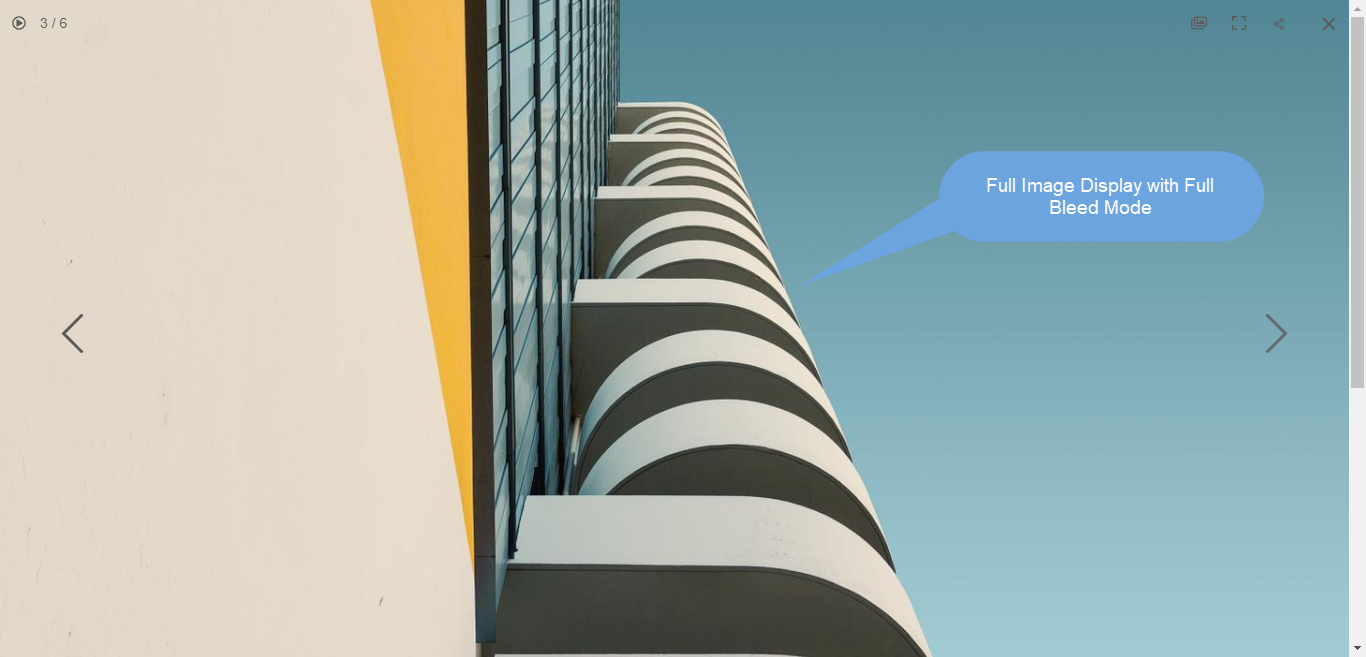
- Sangramento total – As imagens seriam dimensionadas para preencher toda a área disponível do navegador – algumas partes da imagem podem ser cortadas ao atingir essa exibição em tela cheia.

Por exemplo, uma galeria com smodo cale and fit onde as imagens caberiam na altura disponível do navegador.

Por exemplo, uma galeria com sangramento total modo onde as imagens seriam esticadas para preencher a largura disponível do navegador.

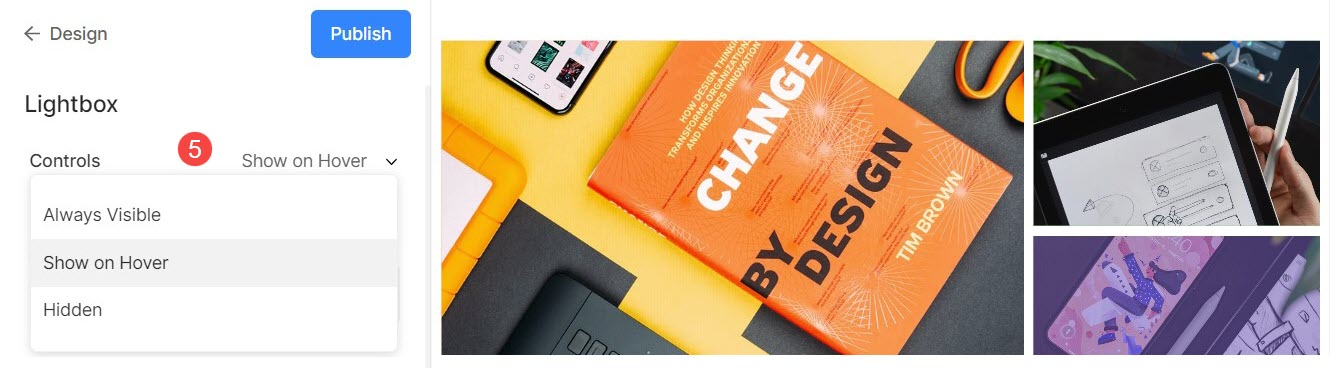
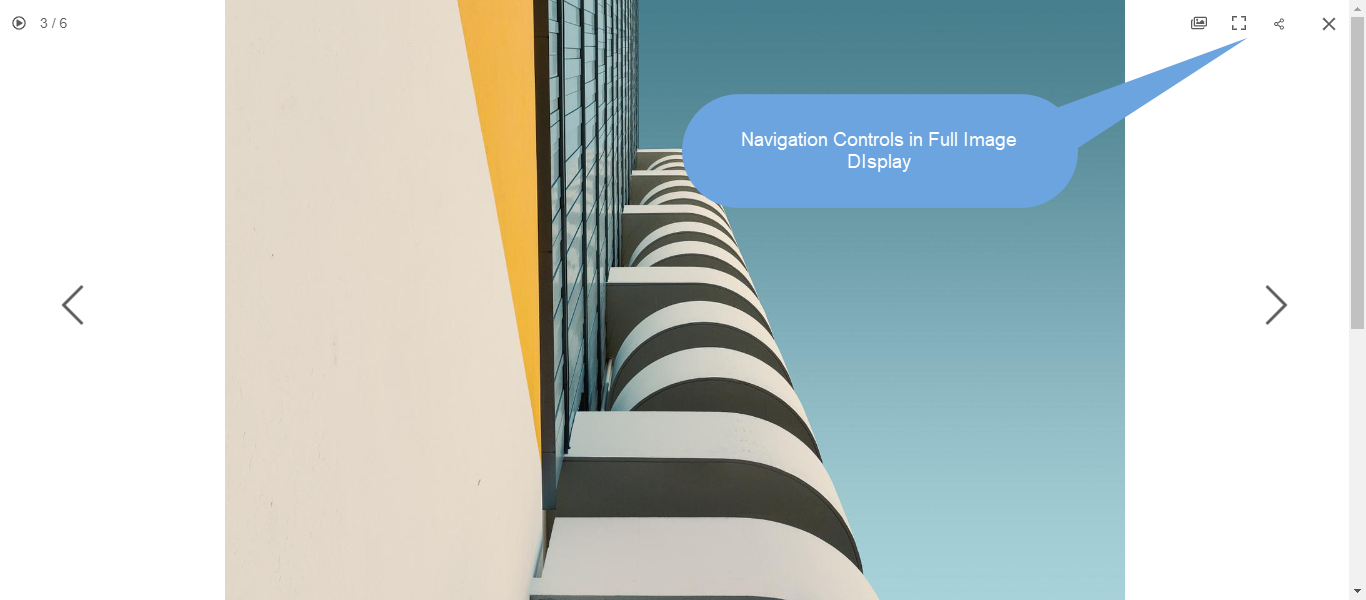
5. Controles
Na visualização Lightbox, escolha como deseja mostrar os controles de navegação, como ícone de informações da imagem, ícone de informações da galeria, ícone de cruz, ícone de ajuste do navegador, etc. as opções são:
- Sempre visível (sempre mostre os controles de navegação em cima das imagens)
- Mostrar ao passar o mouse (os controles de navegação só serão exibidos quando você mover o cursor na tela)
- oculto (os controles de navegação nunca serão mostrados).

Por exemplo, uma galeria com Sempre visível controles de navegação.

Por exemplo, uma galeria com mostrar pairando controles de navegação.

Por exemplo, uma galeria com escondido controles de navegação.

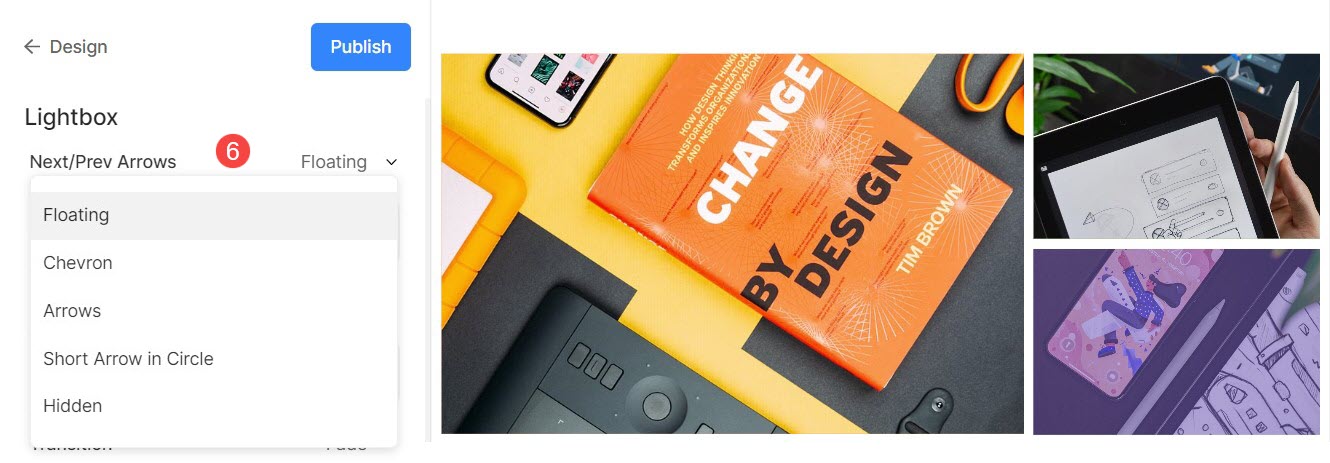
6. Estilo seguinte/anterior
Na exibição da imagem completa, escolha como deseja mostrar suas setas de navegação.
- Flutuante : As setas de navegação estarão flutuando. Mova o cursor sobre a imagem e clique na tela assim que a seta aparecer para navegar pelas imagens.
- Chevron
- Setas
- Mostrar seta em círculo
- oculto : Desative completamente as setas de navegação.

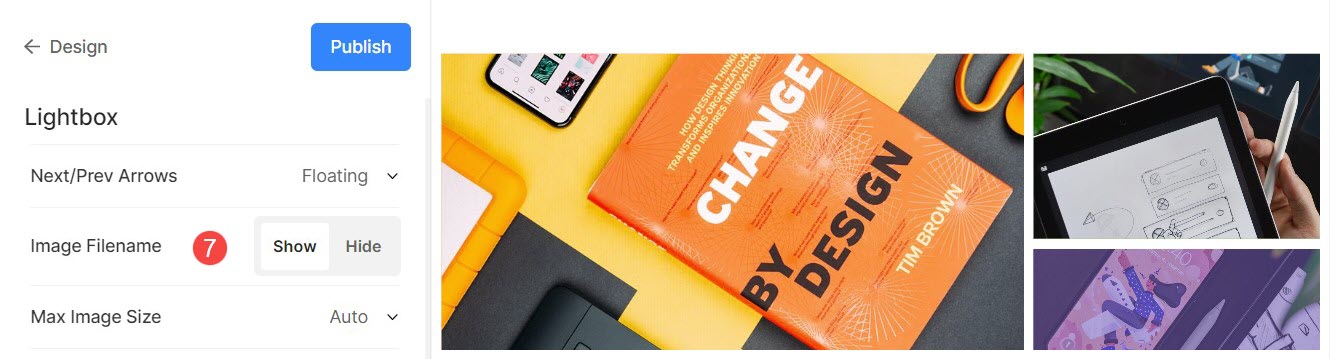
7. Nome do arquivo de imagem
- Escolha mostrar o nome do arquivo quando a imagem for visualizada no modo lightbox.

Veja em ação:
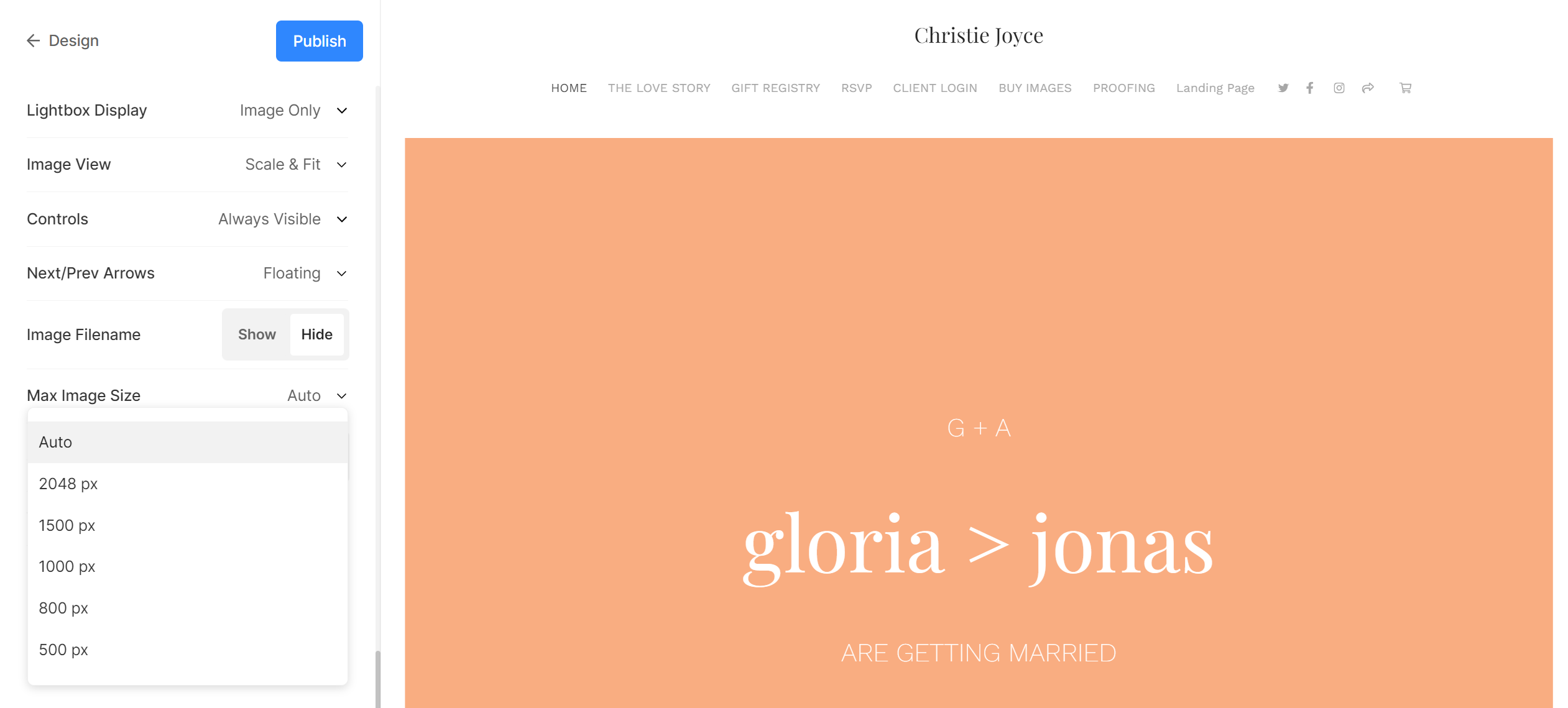
8. Tamanho máximo da imagem
- Você tem a opção de escolher entre 4 tamanhos diferentes para sua exibição lightbox.
- Por padrão Auto será aplicado onde o tamanho da imagem depende da largura do navegador disponível e do dispositivo em que você visualiza a imagem (no modo lightbox).
- Você também pode selecionar 2048px, 1500px, 1000px, 800px ou 500px para renderizar imagens de tamanho fixo, independentemente do dispositivo que você usa.

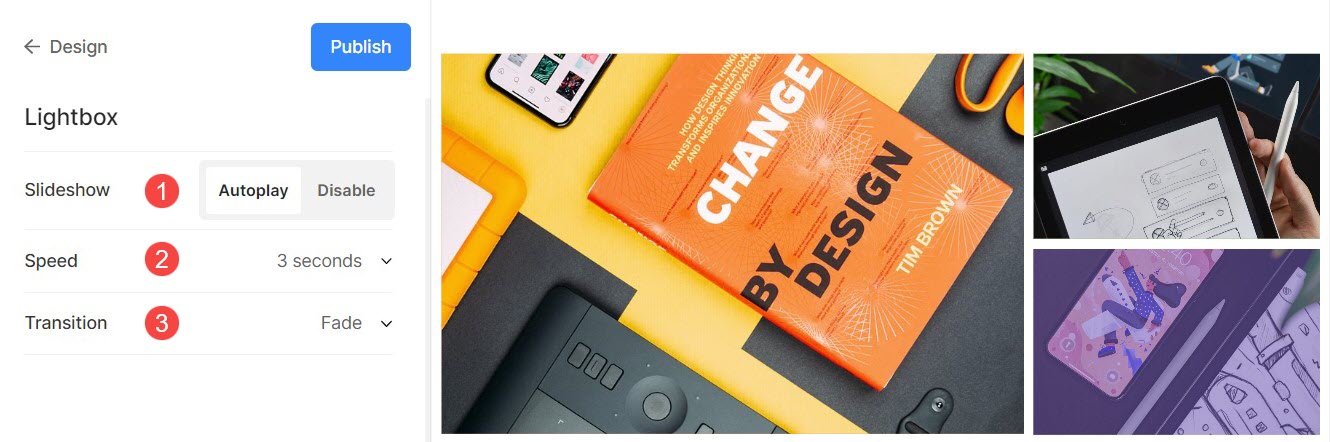
Configurações da apresentação de slides
- Apresentação de slides: Clique em autoplay para iniciar a apresentação de slides automaticamente no visualizador de imagens completo. Você também pode desativar a apresentação de slides.
- Rapidez : Selecione a velocidade da transição. Você pode escolher de 1 a 10 segundos.
- Transição: Escolha o estilo de transição da apresentação de slides.

Veja a apresentação de slides em ação:
