O espaçamento da imagem em grade é algo que ajuda a controlar o espaço entre suas imagens nas grades. Você pode aumentar ou diminuir o espaçamento da imagem com base em seus requisitos.
O controle de espaçamento da imagem em grade pode ser acessado a partir do Design seção e a página de design da galeria individual também.
Configurações globais:
Para acessar as opções de estilo para todas as suas galerias, siga estas etapas:
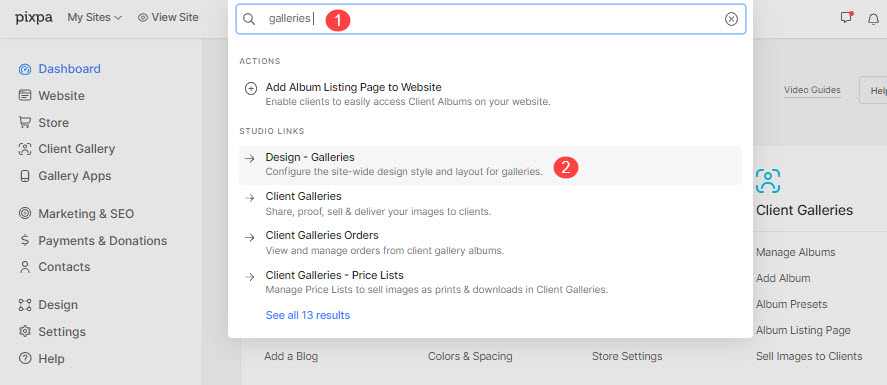
- Entrar galerias (1) na barra de pesquisa.
- Nos resultados relacionados, clique no botão Design – Galerias opção 2).

- Agora você alcançará o Galerias página de estilo.
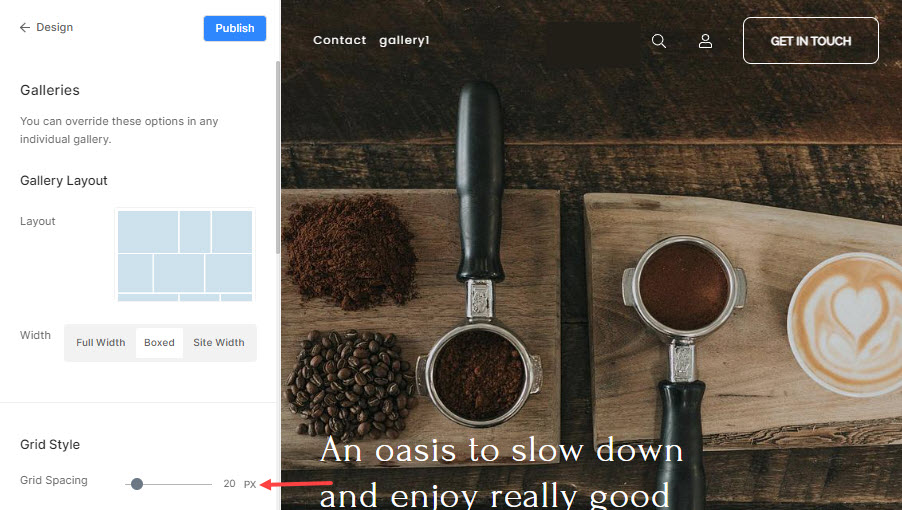
- Você pode especificar as opções de design da galeria em todo o site aqui (3).

- No Galeria opção, você terá a opção de definir o espaçamento da grade para visualização da área de trabalho.

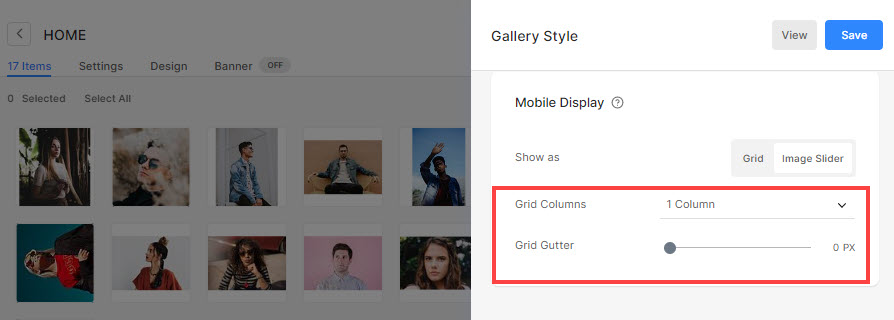
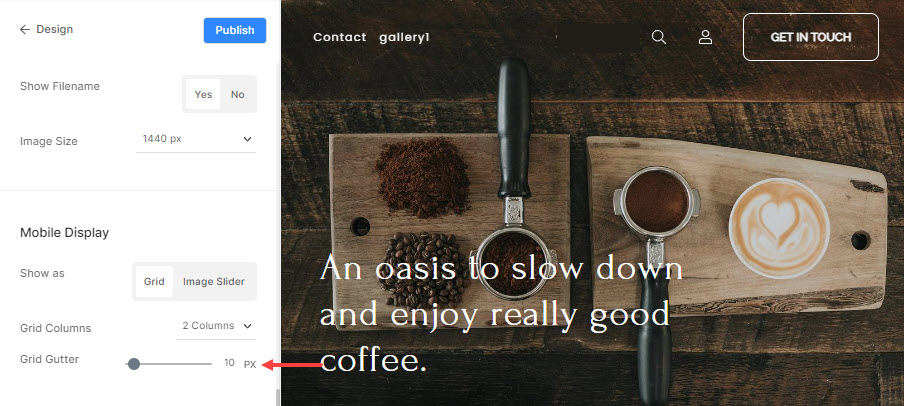
- Para alterar o espaçamento da grade no Exibição móvel, role para baixo até a seção de exibição móvel onde você pode definir a medianiz da grade móvel.

- Salve as alterações usando o Publique botão no canto superior direito para aplicar esse espaçamento a todas as suas galerias onde o estilo global está ativado.
Nas configurações individuais da galeria:
Você pode substituir as opções da galeria global em qualquer galeria individual.
Para substituir, siga estas etapas:
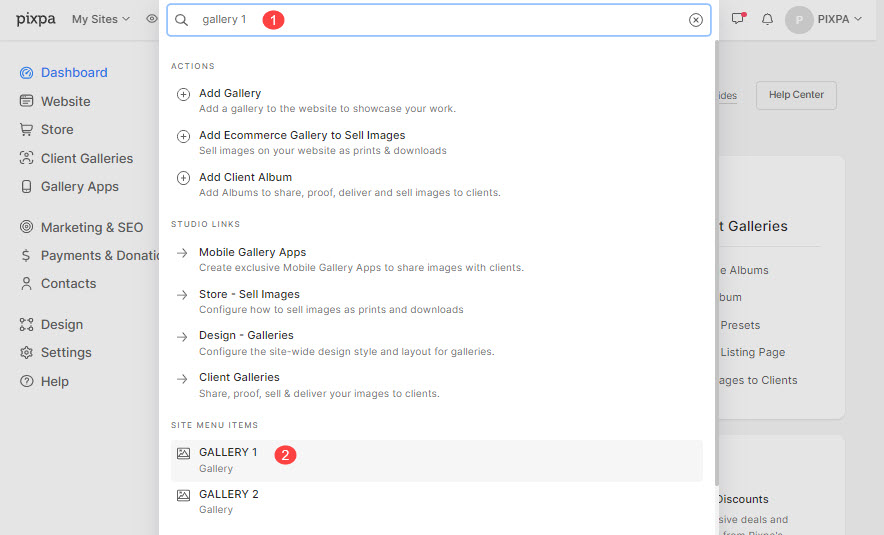
- Introduzir o título da galeria (1) na barra de pesquisa.
- A partir dos resultados, encontre a galeria (em Itens do Menu do Site) que deseja trabalhar e clique em it (2).

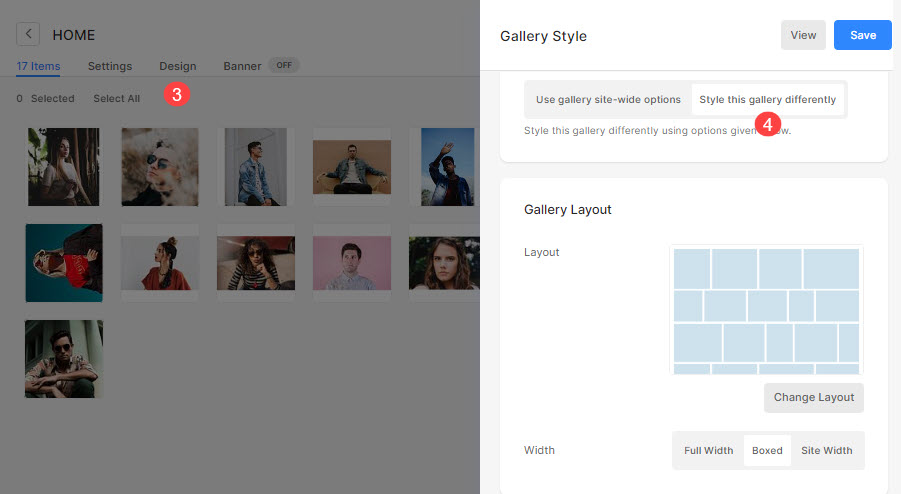
- Em seguida, clique no Guia Design (3). Você veria o estilo visual da galeria específica no lado direito.
- Desative as configurações de toda a galeria selecionando o Estilize esta galeria de forma diferente (4) aba.

Para gerenciar o espaçamento da grade em uma galeria, siga estas etapas:
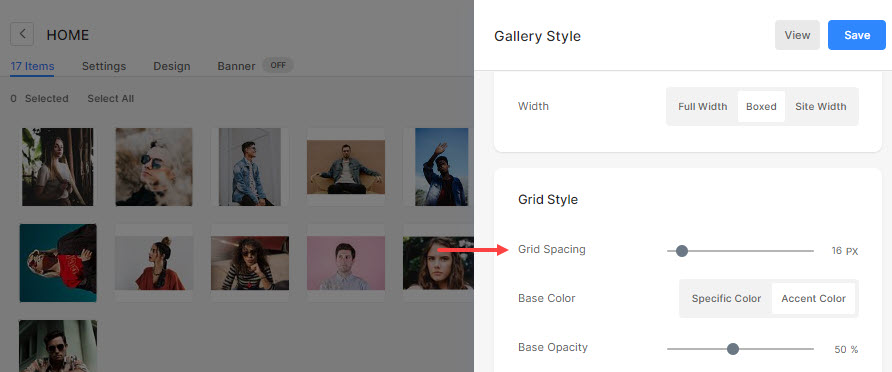
- Nas opções de estilo da galeria, você veria o Espaçamento da grade opção para gerenciar o espaçamento da imagem na visualização da área de trabalho.

- Na exibição do celular, você encontrará Colunas da grade de onde você pode escolher a exibição de 1 coluna ou 2 colunas no celular e Calha de Grade de onde você pode gerenciar o espaçamento da imagem na visualização móvel.
- Clique no Salvar botão para publicar suas alterações no site ativo.