A cabeçalho contém o primeiro conjunto de elementos visíveis quando o site é carregado. Você pode organizar os elementos como logotipo, menu de navegação e ícones sociais da maneira que desejar que apareçam no cabeçalho.
Neste artigo:
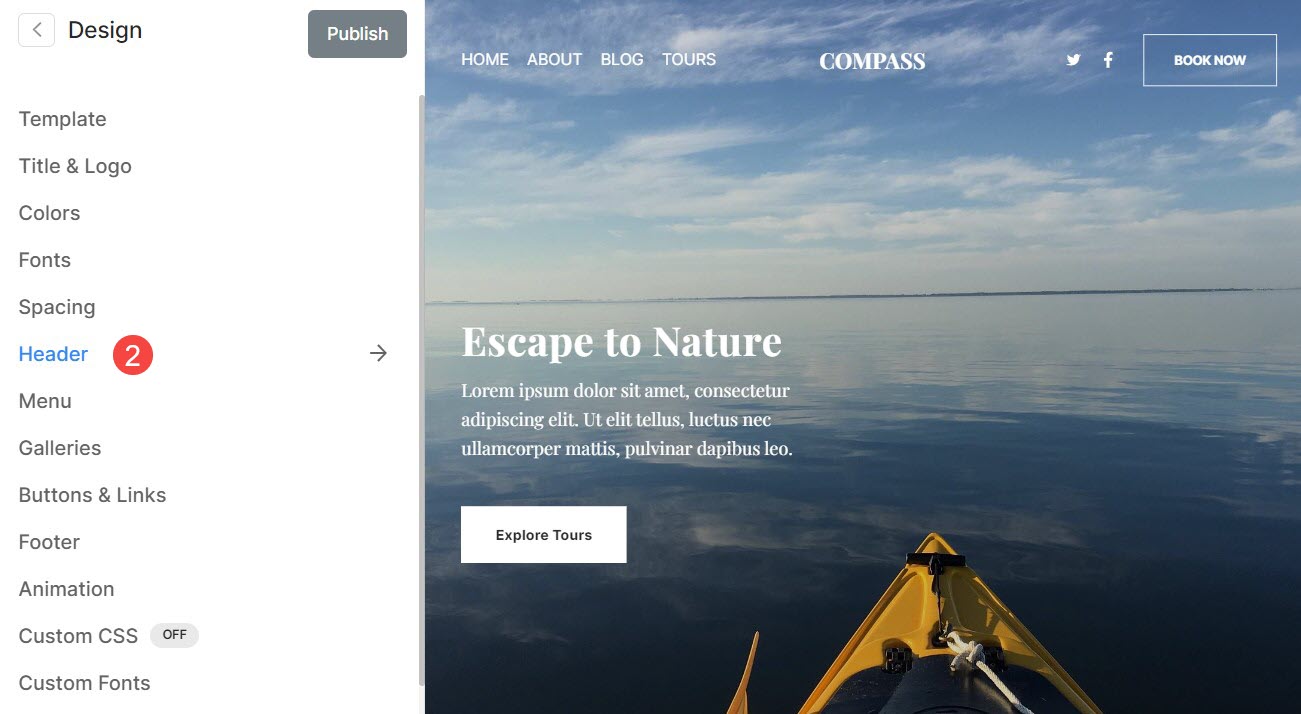
Você pode gerenciar o estilo do cabeçalho (para desktop e celular) na página Design (1) seção.

Quando estiver dentro da seção Design, clique em cabeçalho (2) aba.

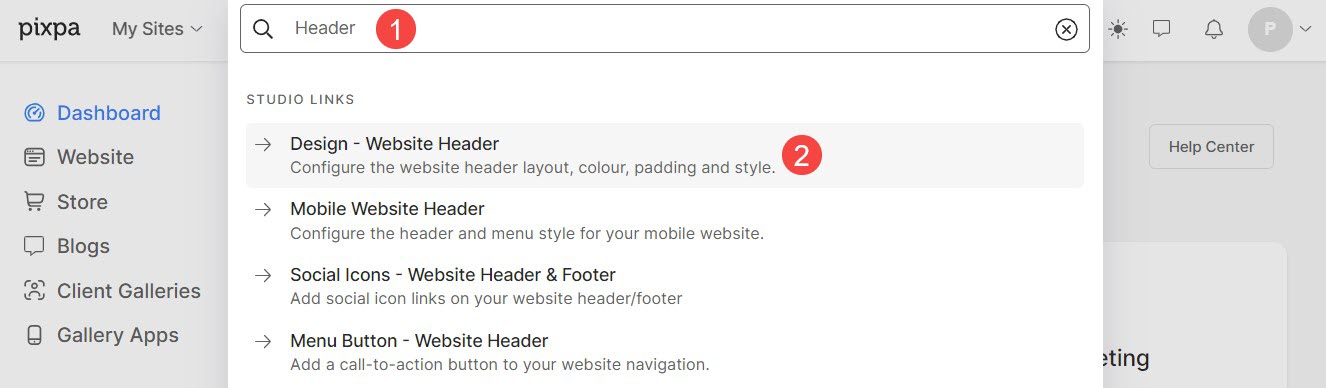
Alternativamente, você também pode usar a opção de pesquisa do estúdio.
- Entrar cabeçalho (1) na barra de pesquisa.
- Nos resultados relacionados, clique no botão Design – Cabeçalho do site opção 2).

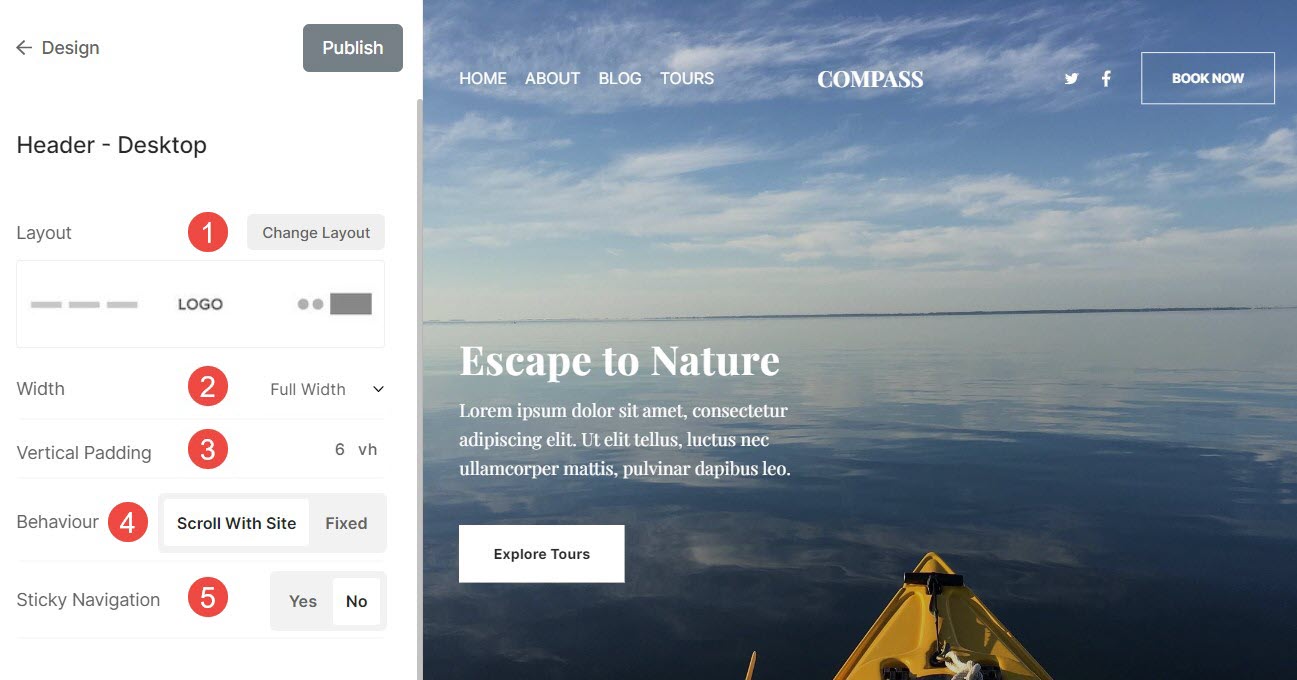
Cabeçalho para desktop
- Layout do cabeçalho – Verifique o layout de cabeçalho atualmente aplicado para o área de trabalho versão. Clique no Alterar layout botão para escolher entre as opções de layout de cabeçalho disponíveis e aplicar ao seu site.
Nós fornecemos dois tipos de layouts de cabeçalho – layouts de cabeçalho superior e layouts de cabeçalho de duas colunas. Os layouts de cabeçalho de duas colunas existem em temas como Burst e Isle. - Largura – Especifique a largura do cabeçalho como Largura total or Largura do site.
'Largura total' exibirá o cabeçalho enquanto cobre toda a largura sem deixar nenhuma margem.
'Largura do site' pode ser especificado no Design seção. Você pode especificar uma largura fixa aqui.
Ele exibirá o cabeçalho aderindo à largura fixa especificada. Saber mais. - Preenchimento Vertical – Adicione espaço (superior e inferior) ao cabeçalho do site (especificado em vh). Saiba mais.
- Comportamento – A posição do cabeçalho da área de trabalho pode ser definida como Ffixado (aqui o cabeçalho ficará fixo no topo, ou seja, mesmo que a página role, o cabeçalho ficará visível) ou Rolar com site (aqui o cabeçalho rolará junto com a página).
- Navegação fixa – Ativar ou desativar a navegação fixa no caso do Srolar com site posição do cabeçalho.

Confira o preenchimento do cabeçalho em ação:

Dê uma olhada em um Cabeçalho em um site ativo.
Veja diferentes layouts de cabeçalho da área de trabalho

Veja diferentes layouts de cabeçalho de área de trabalho de 2 colunas

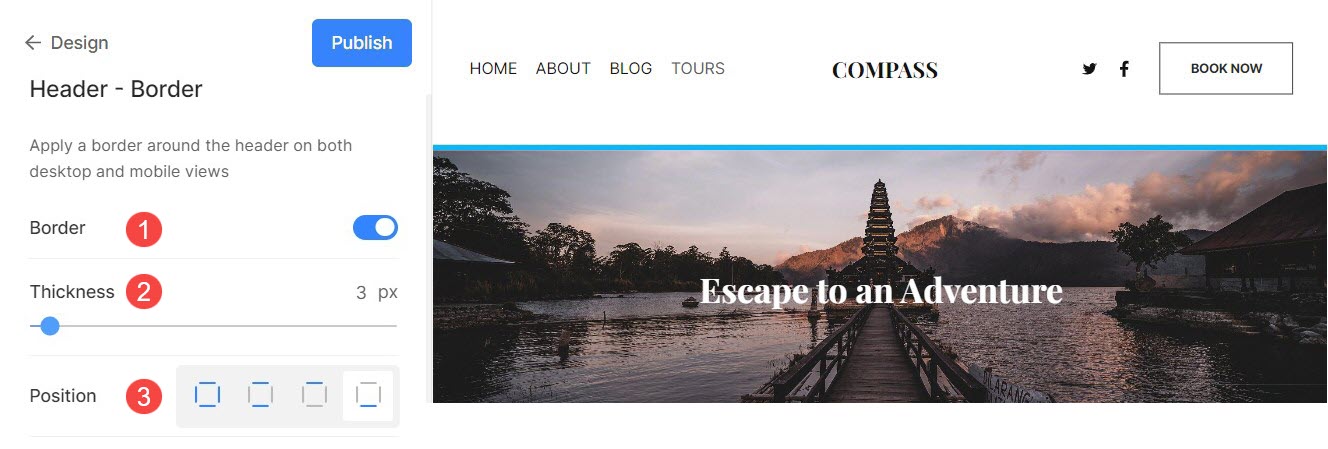
Borda do Cabeçalho
- Fronteira: Habilite ou desabilite a borda do cabeçalho.
- Espessura: Especifique a largura das linhas de borda do cabeçalho.
- Posição: Defina a posição da borda do cabeçalho. Você tem quatro opções – Todos os lados, Superior e Inferior, Somente superior e Somente inferior.

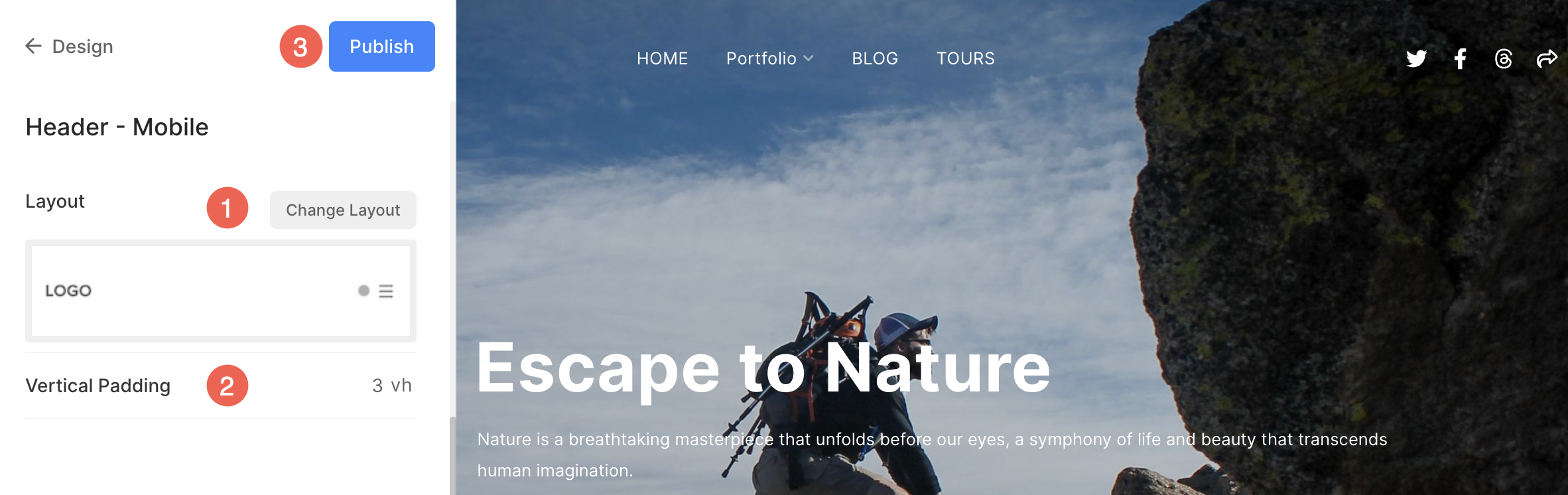
Cabeçalho para celular
- traçado – Verifique o layout de cabeçalho atualmente aplicado para o móvel versão. Clique no Alterar layout botão para escolher entre as opções de layout de cabeçalho disponíveis e aplicar ao seu site.
- Adicionar Espaço Vertical (superior e inferior) ao cabeçalho do seu site em dispositivos móveis (especificado em vh).
- Depois de fazer as alterações, clique em Publique botão.

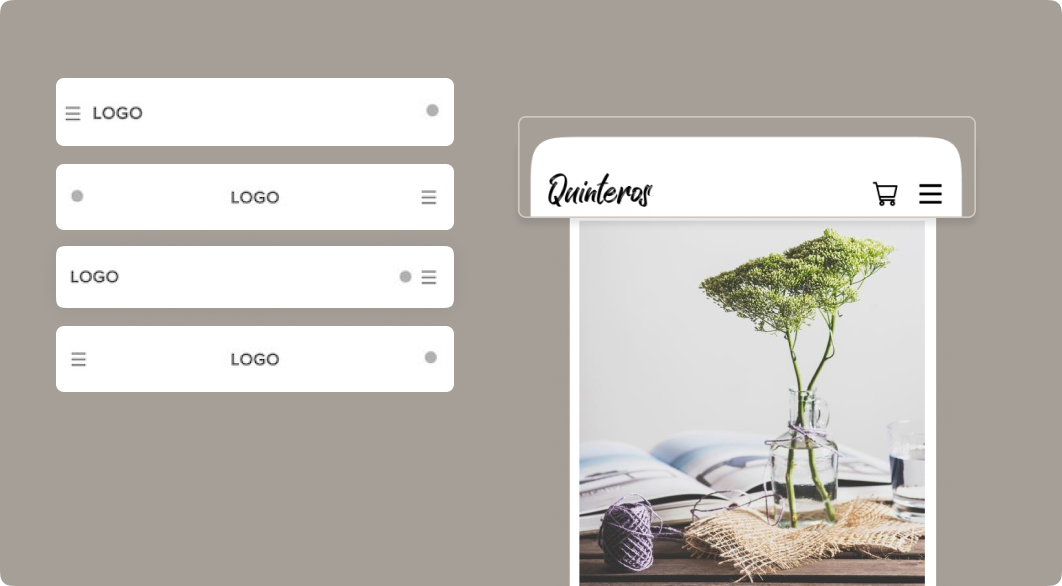
Veja diferentes layouts de cabeçalho móvel

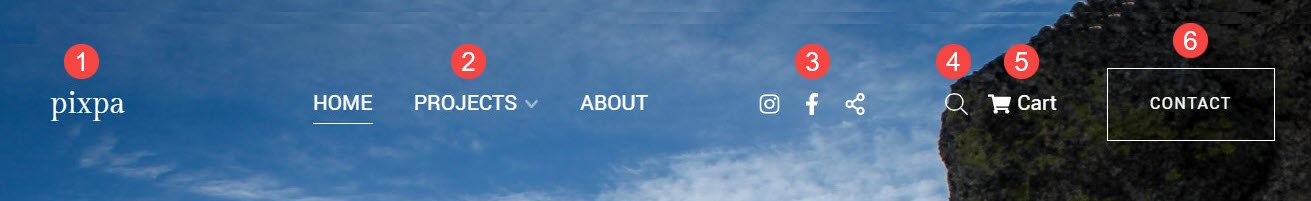
Elementos do cabeçalho

- Logotipo/Título do Site – O primeiro elemento do cabeçalho do site é o logotipo/título do site. Defina o título do site/carregue o logotipo do site para o seu site.
Observação: Se você não carregou o logotipo do site, o título do site aparecerá no cabeçalho do site. Além disso, se você forneceu ambos, o logotipo do site ficará visível no cabeçalho do site. - Menu – Outro elemento do cabeçalho do site é o menu (links de menu). Você pode sequenciar os links de navegação do site, or excluir/ocultar qualquer item de menu do seu site.
- Ícones sociais - Você pode adicionar o Ícones sociais que estão conectados aos seus perfis de mídia social ao cabeçalho do seu site. Você pode carregar um imagem de compartilhamento social que será usado como miniatura quando o site ou qualquer uma das páginas do site for compartilhada nas redes sociais. Além disso, escolha onde o ícones de mídia social apareceria em seu site. As posições disponíveis são cabeçalho, rodapé, ambos ou nenhum.
- Caixa de pesquisa - Adicionar um caixa de pesquisa que permite que os visitantes do site pesquisem qualquer conteúdo em Produtos (se você tiver uma Loja habilitada em seu site), Imagens, Postagens de blog e Páginas (Galerias, Pastas e outras páginas) no cabeçalho do site.
- Ícone do carrinho - Adicione um flutuante ícone de carrinho isso é fácil de alcançar e sempre visível sem interferir no cabeçalho do seu site.
- Botão de menu - Adicionar um botão de menu para o cabeçalho do site, ou seja, um botão de chamada para ação que redireciona para um URL especificado. Você pode especificar o O rótulo e os votos de URL para o botão Menu. Além disso, escolha o Tamanho do botão ser Pequeno, Médio ou Grande.
