O cartão completo/cartão de texto
- Quando você liga o Cartão Completo/Texto sobre suas seções dinâmicas, os itens da lista terão um contorno e fundo com a cor do cartão.
Veja também: Cores e espaçamento do site.
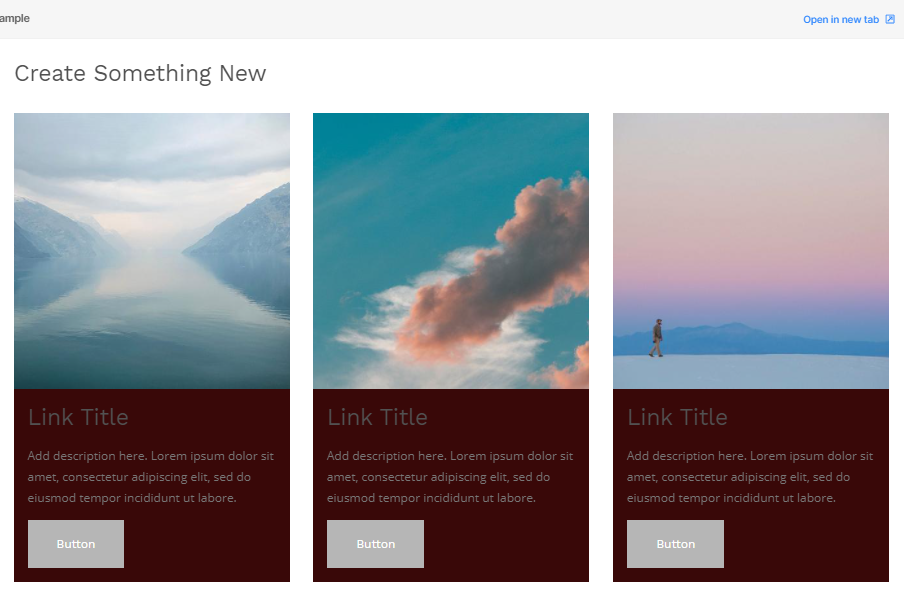
Cartão Completo
- Quando a opção de cartão completo é selecionada, a cor do cartão e outras propriedades que você especificou são aplicadas a todo o cartão, ou seja, a imagem e o texto abaixo dele.
Dar uma olhada:

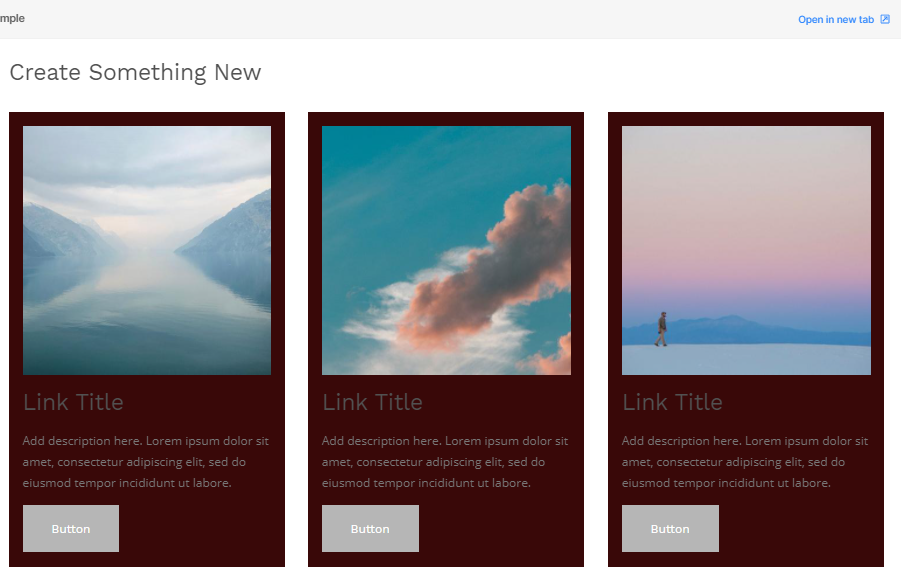
Cartão de texto
- Quando a opção de cartão de texto é selecionada, a cor do cartão e outras propriedades especificadas são aplicadas somente ao texto (abaixo da imagem).
Dar uma olhada:

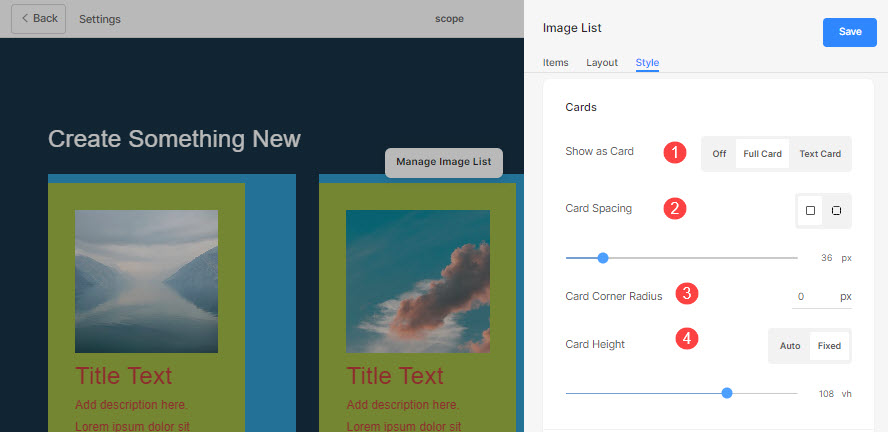
Cartões
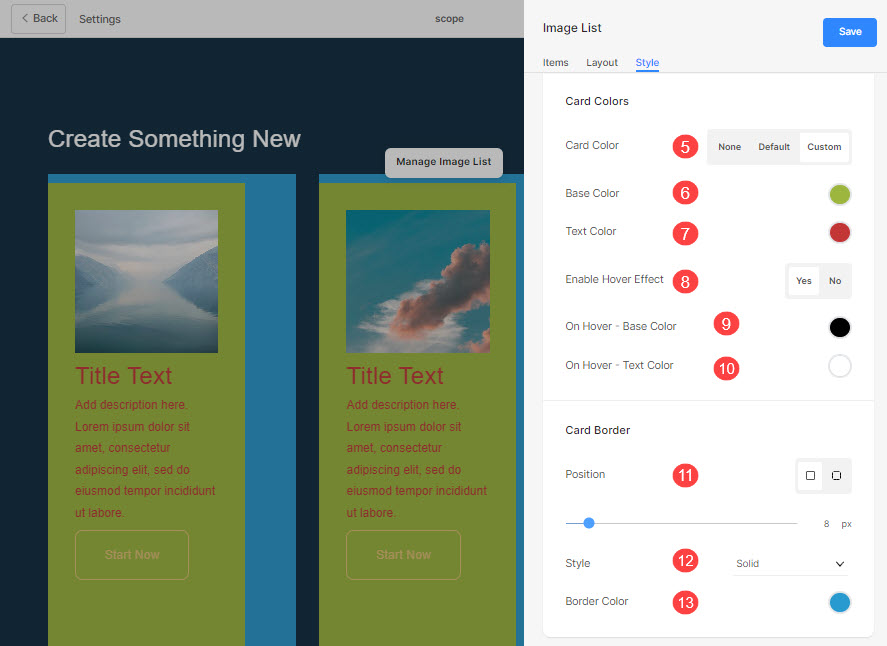
As opções de estilo do cartão estão disponíveis na Style separador da secção (gaveta direita). As opções de estilo são as seguintes:
- Escolha mostrar os itens da lista como Cartões completos/de texto.
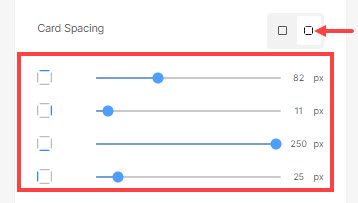
- Escolha ter um espaçamento de cartão comum ou diferente para cada lado dos itens da lista e defina um número (em px) para o espaçamento entre cartões das imagens dos itens da lista.
Caso tenha escolhido cantos divididos, você pode definir diferentes espaçamento entre cartões para cada lado do cartão.

- Especifique o raio do canto do cartão para o cartão do item da lista em px.
- Escolha o Altura do cartão ser automático ou fixo.
Caso tenha escolhido o fixado opção, especifique a altura dos cartões em vh.

- Escolha o cartão cor para ser nenhum ou padrão ou personalizado. Se a opção padrão for escolhida, a cor do cartão definida no Seção de design é usado aqui.
- Se você escolheu a opção personalizada, especifique o cor base e
- Cor do texto do cartão.
- Escolha habilitar o efeito de foco para o cartão.
- Especifique o cor de base para a visualização instantânea do cartão.
- Especifique o cor do texto para a visualização instantânea do cartão.
borda do cartão
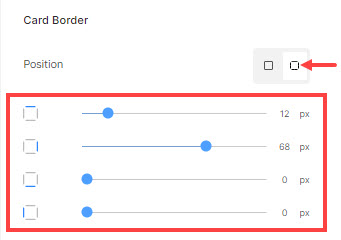
- Posição – Escolha ter uma borda de cartão comum ou diferente para cada lado dos itens da lista e defina um número (em px) para o borda do cartão.
Caso tenha escolhido cantos divididos, você pode definir diferentes bordas do cartão para cada lado do cartão.

- Escolha o Style da borda do cartão.
- Escolha o Cor da borda do cartão.