Выбор правильных цветов веб-сайта имеет решающее значение для создания визуально привлекательного и целостного дизайна, который эффективно передает послание бренда и улучшает взаимодействие с пользователем.
В этой статье:
- Текущая цветовая палитра
- Пресеты цветовой палитры
- Расширенное редактирование
- Сбросить пользовательские настройки
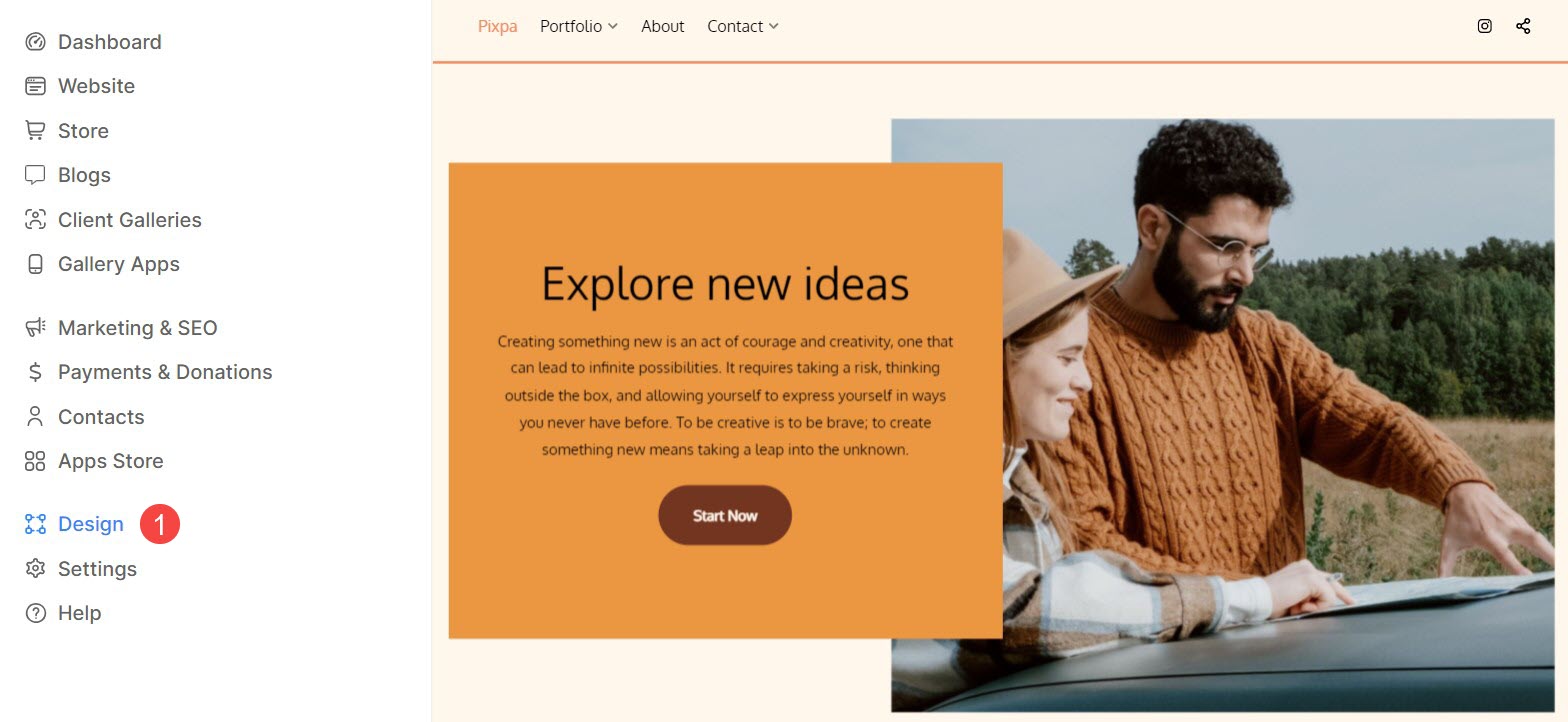
Вы можете управлять цветами вашего сайта из Проект(1) раздел.

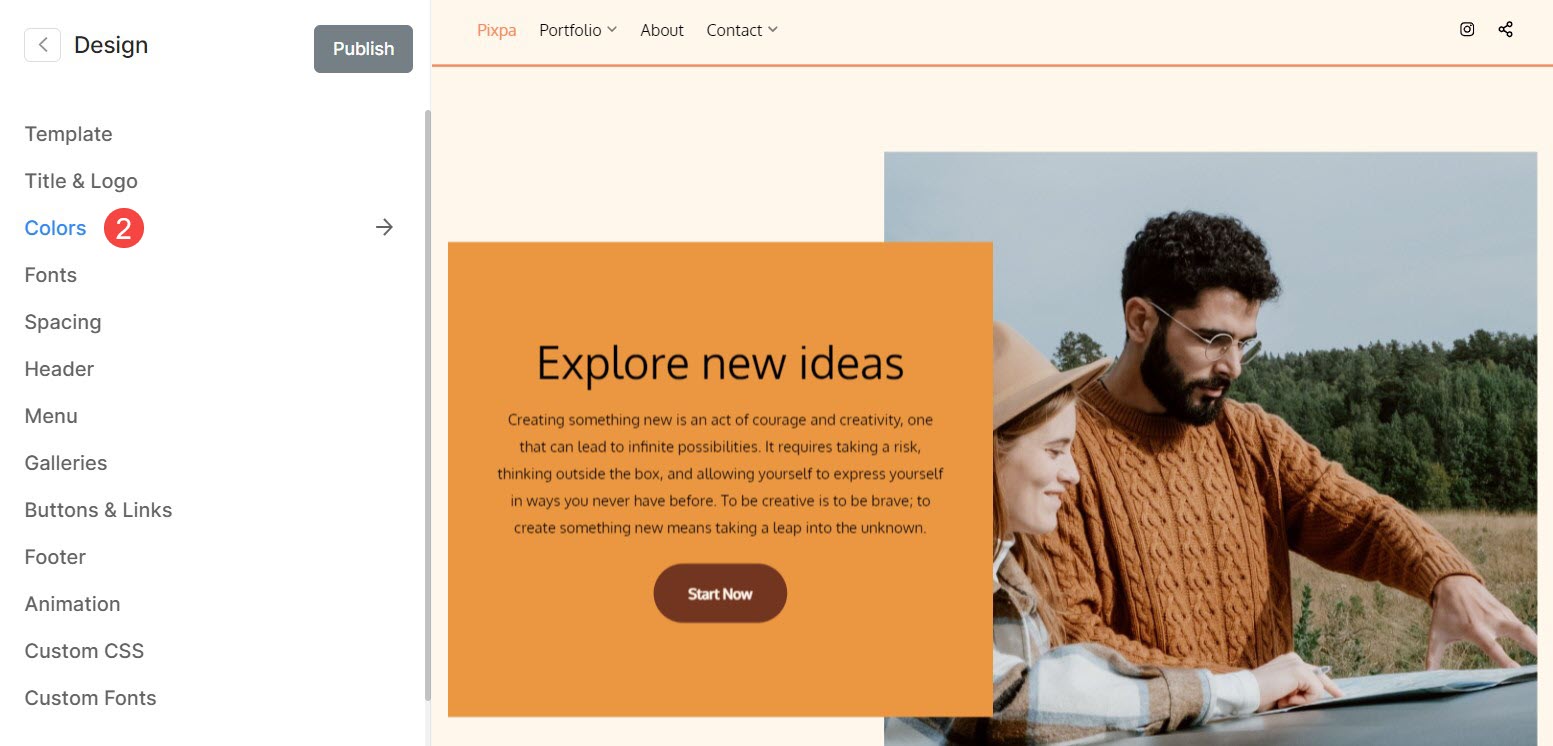
Как только вы окажетесь в разделе «Дизайн», нажмите Цвета (2) вкладка.

Текущая цветовая палитра
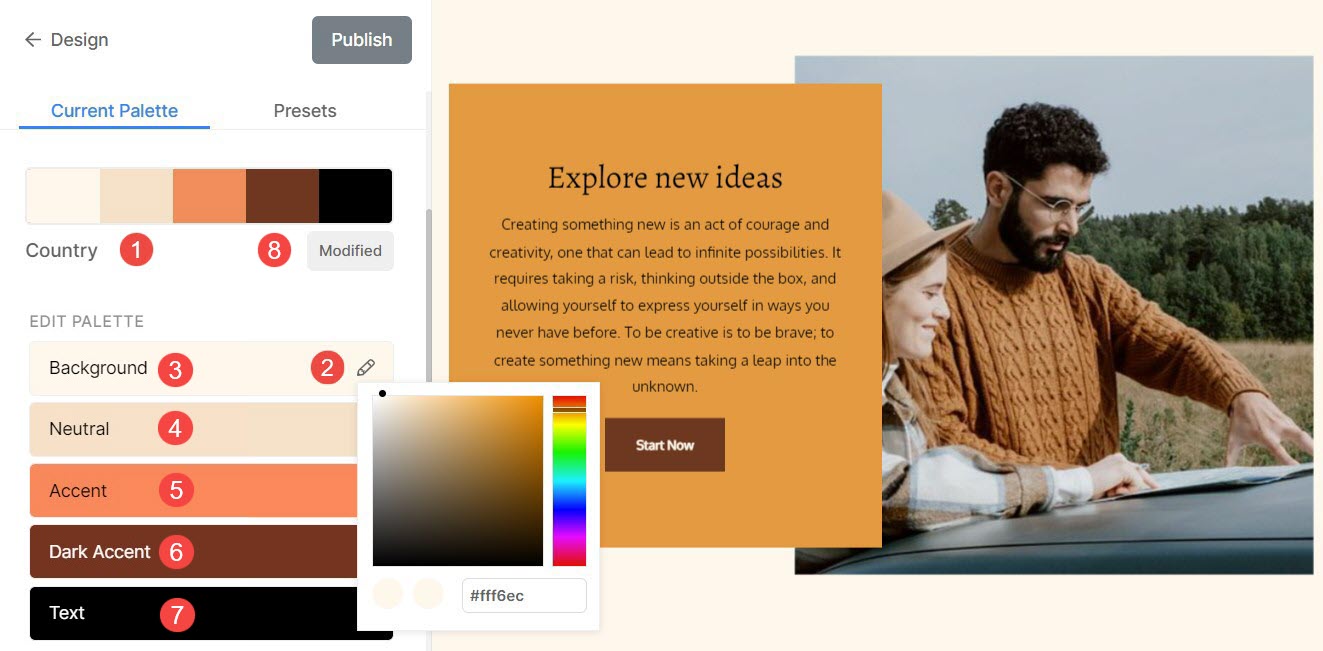
- Выбранный Цветовая палитра (1) будет отображаться здесь.
- Вы можете настроить (2) выберите каждый из вариантов в палитре и выберите цвета в соответствии со своими предпочтениями.
- Вы увидите пять вариантов цвета: «Фон» (3), «Нейтральный» (4), «Акцент» (5), «Темный акцент» (6) и «Текст» (7). Эти параметры определяют общую палитру.

Ниже приведен список элементов, которые влияют на внесение изменений в отдельные параметры палитры:
Пресеты цветовой палитры
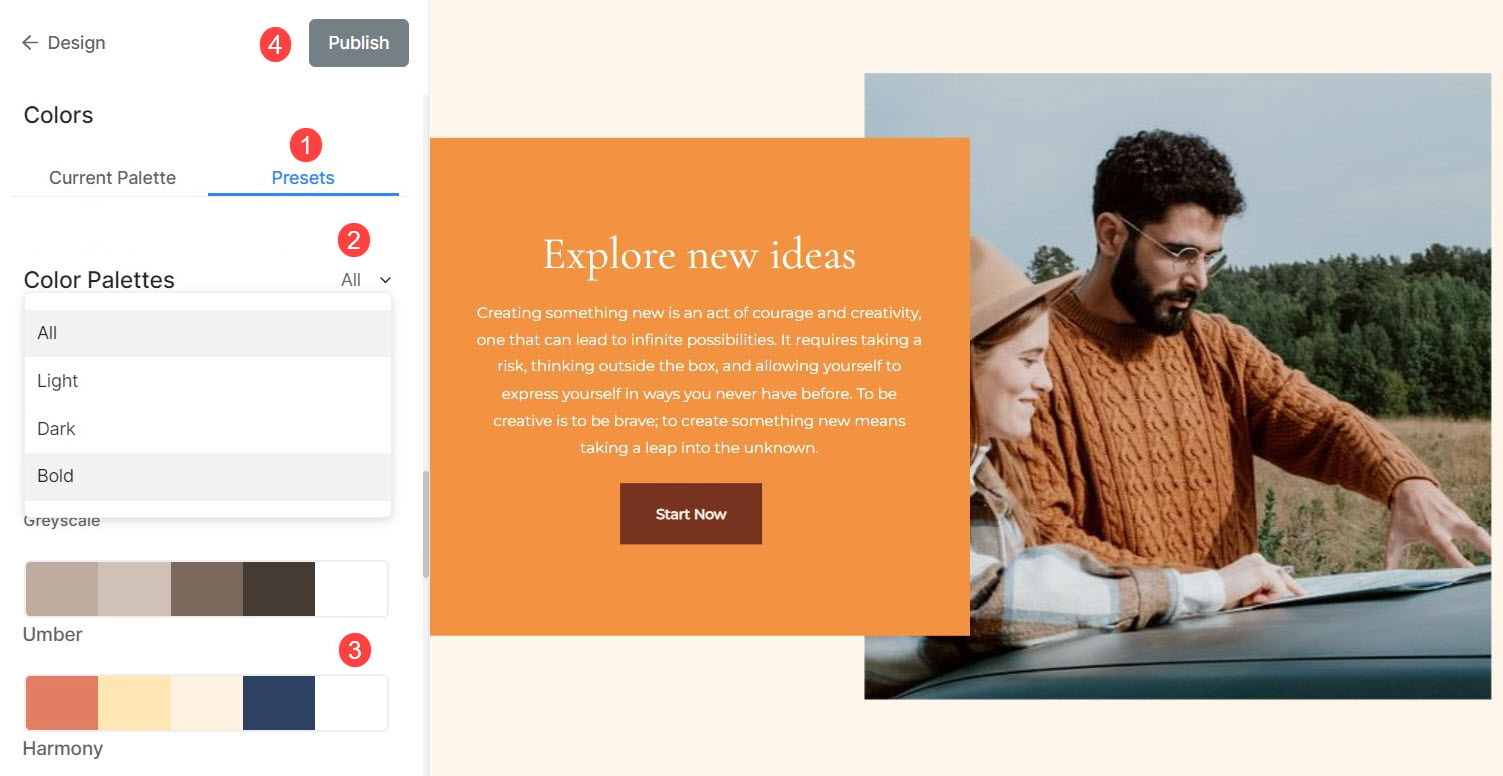
Пресеты цветовой палитры (1) — это заранее определенные комбинации цветов, которые тщательно подобраны, чтобы предоставить вам быстрый и удобный способ придать вашему веб-сайту особый вид.
Вы можете легко изменить цвета вашего веб-сайта, изменив предустановки. Он будет применяться глобально на вашем веб-сайте.

Вы можете FМСДЭНИ (2) список, выбрав настройки «Все», «Светлый», «Темный» или «Жирный». После выбора фильтра вы увидите только связанные палитры.
Чтобы выбрать Цветовая палитра (3), вам просто нужно нажать на него и Опубликовать (4) изменения.
Расширенное редактирование
Благодаря расширенному редактированию у вас есть возможность настроить цвет каждого элемента вашего веб-сайта, предоставляя вам полный ручной контроль над его эстетикой.
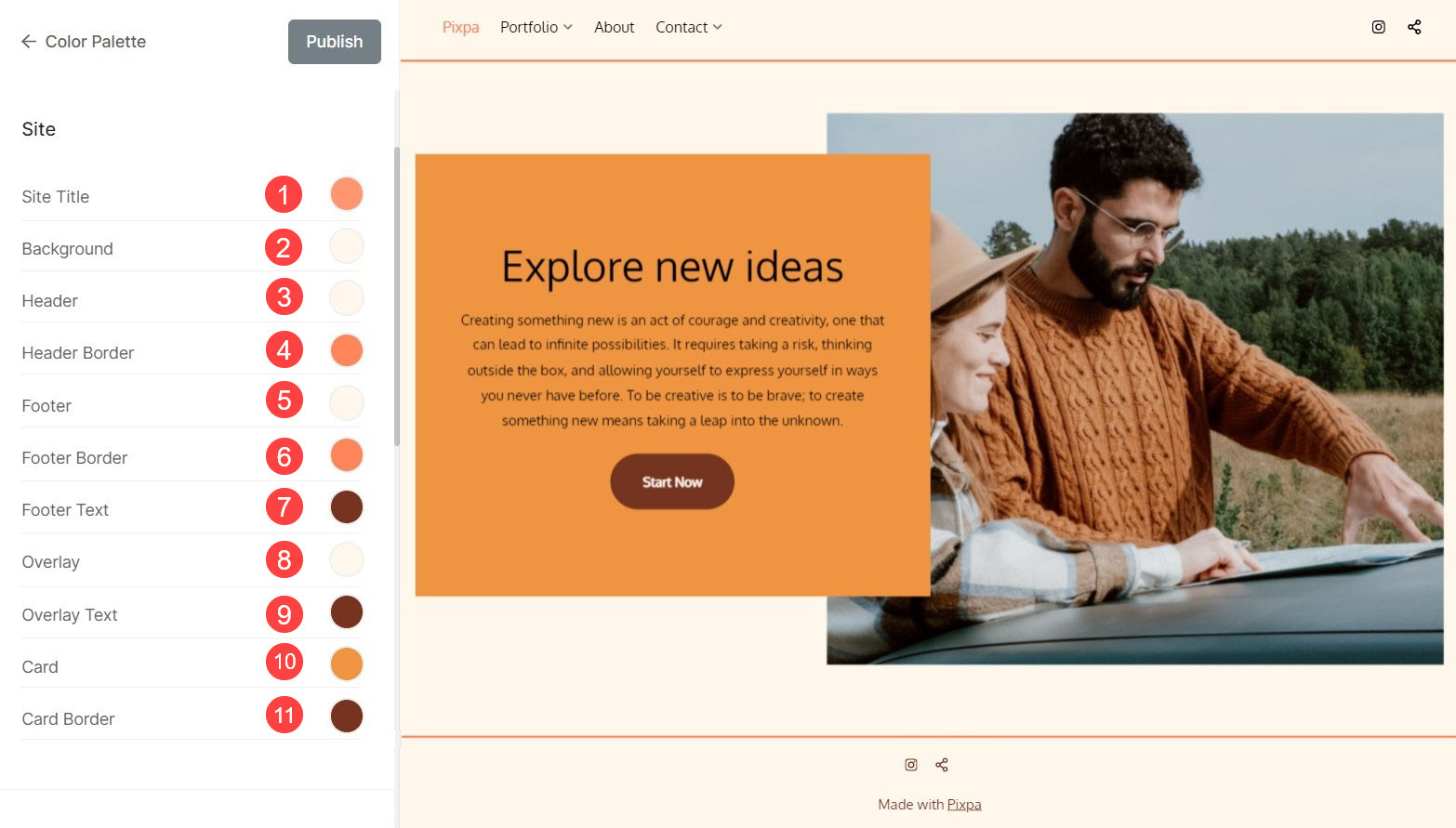
Варианты цвета сайта
- Название сайта: Выберите цвет текста для заголовка вашего сайта.
- Задний план: Установите базовый цвет для вашего сайта.
- Заголовок: Установите базовый цвет для заголовка вашего сайта.
- Граница заголовка: Установите цвет границы для заголовка вашего сайта.
- Нижний колонтитул: Установите базовый цвет для нижнего колонтитула вашего сайта.
- Граница нижнего колонтитула: Установите цвет границы для нижнего колонтитула вашего сайта.
- Текст нижнего колонтитула: Установите цвет текста нижнего колонтитула вашего сайта.
- Overlay: Установите базовый цвет для просмотра полного изображения.
- Текст наложения: Установите цвет стрелок навигации, значков и других элементов в полноэкранном режиме.
- Карта: Установите цвет карточки для элементов динамического списка (например, списков текста/изображений), присутствующих на вашем веб-сайте. Цвет карточки применяется в качестве контура и фона для элементов списка.
- Граница карты: Установите цвет границы карты. Вы можете выбрать цвет по умолчанию или собственный цвет для отдельных разделов.

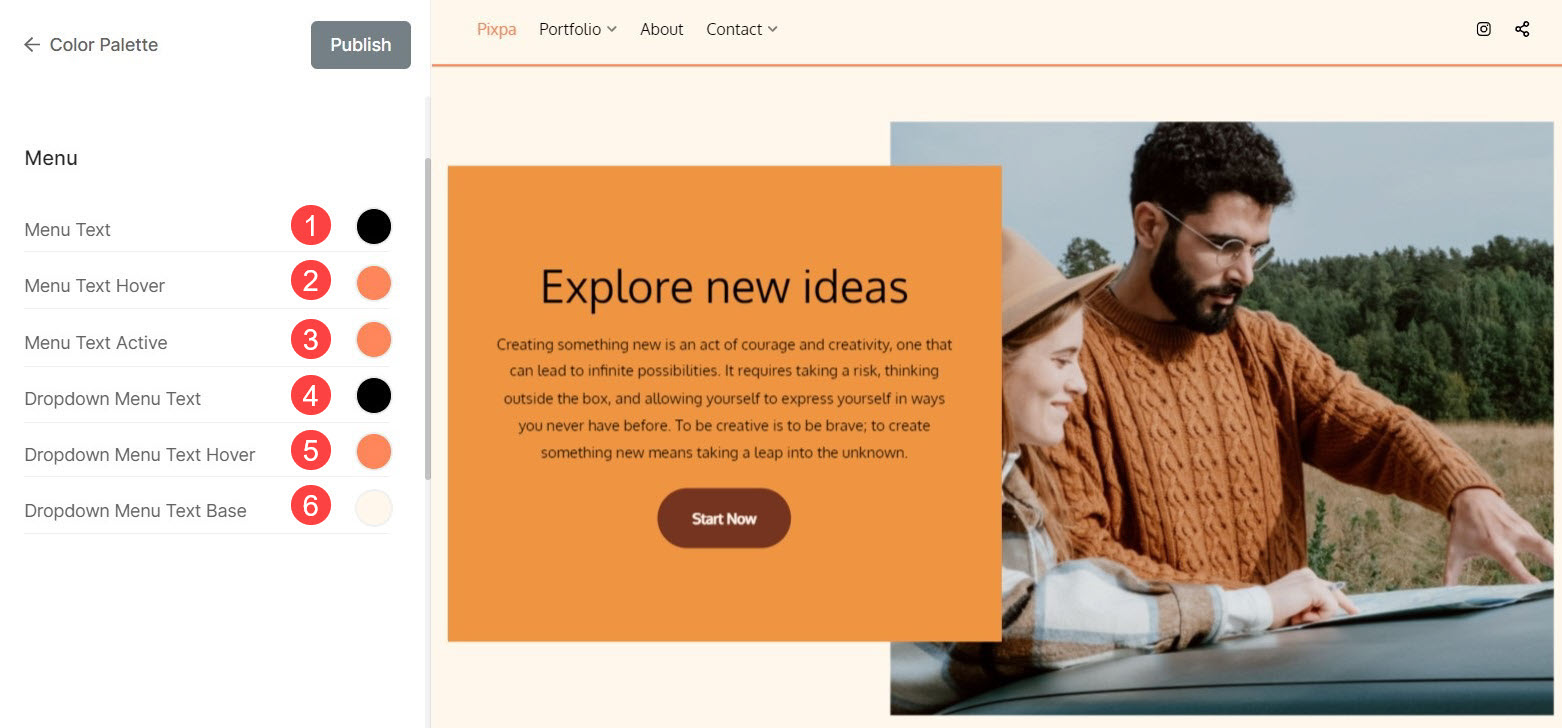
Параметры цвета меню
- Текст меню: Установите цвет текста для пунктов меню навигации.
- Текст меню при наведении: Выберите цвет текста для пунктов меню, наведя на них курсор.
- Текст меню активен: Выберите цвет текста активного меню.
- Текст раскрывающегося меню: Укажите цвет текста пунктов раскрывающегося меню.
- Текст выпадающего меню при наведении: Выберите цвет при наведении для пунктов раскрывающегося меню.
- Текстовая основа раскрывающегося меню: Выберите базовый цвет для пунктов раскрывающегося меню.

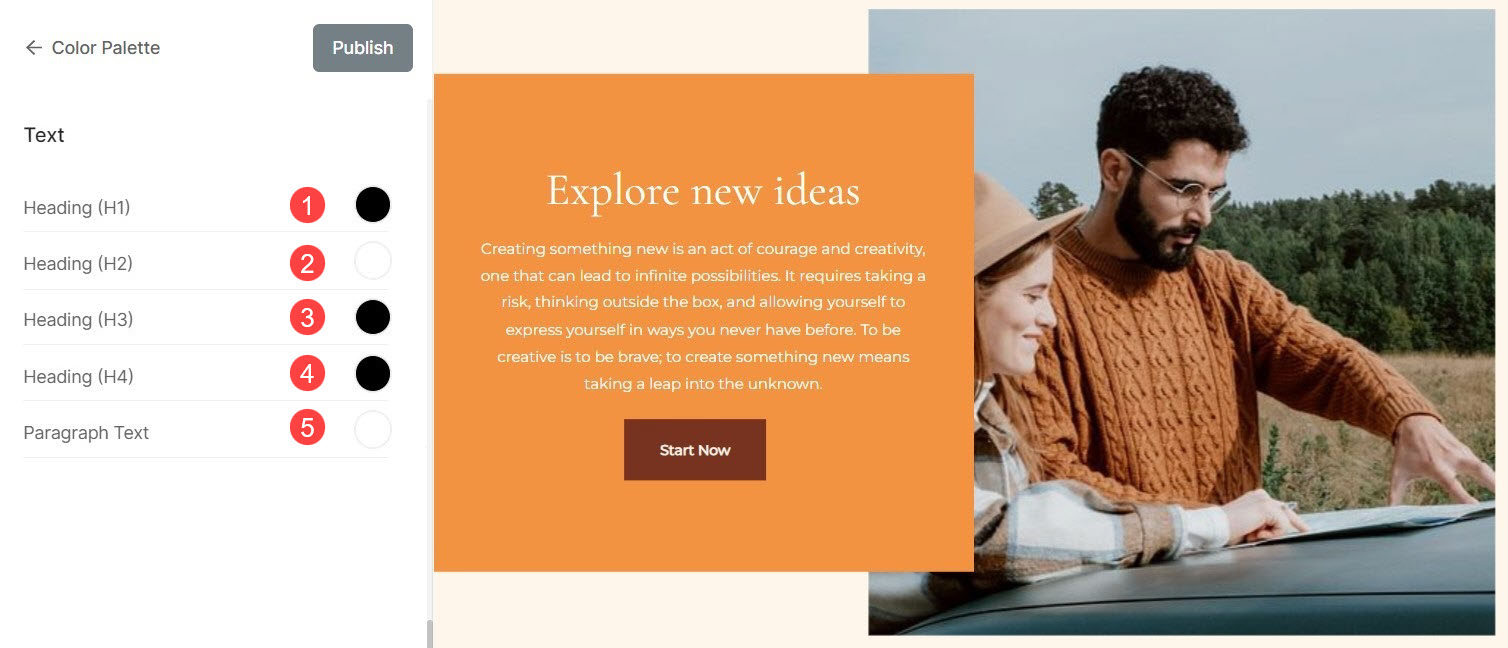
Параметры цвета текста
- Заголовок (H1): Выберите цвет шрифта для заголовка (H1).
- Заголовок (H2): Выберите цвет шрифта для заголовка (H2).
- Заголовок (H3): Выберите цвет шрифта для заголовка (H3).
- Заголовок (H4): Выберите цвет шрифта для заголовка (H4).
- Текст абзаца: Выберите цвет шрифта для всего текста абзаца (P Normal, P Small и P Large).

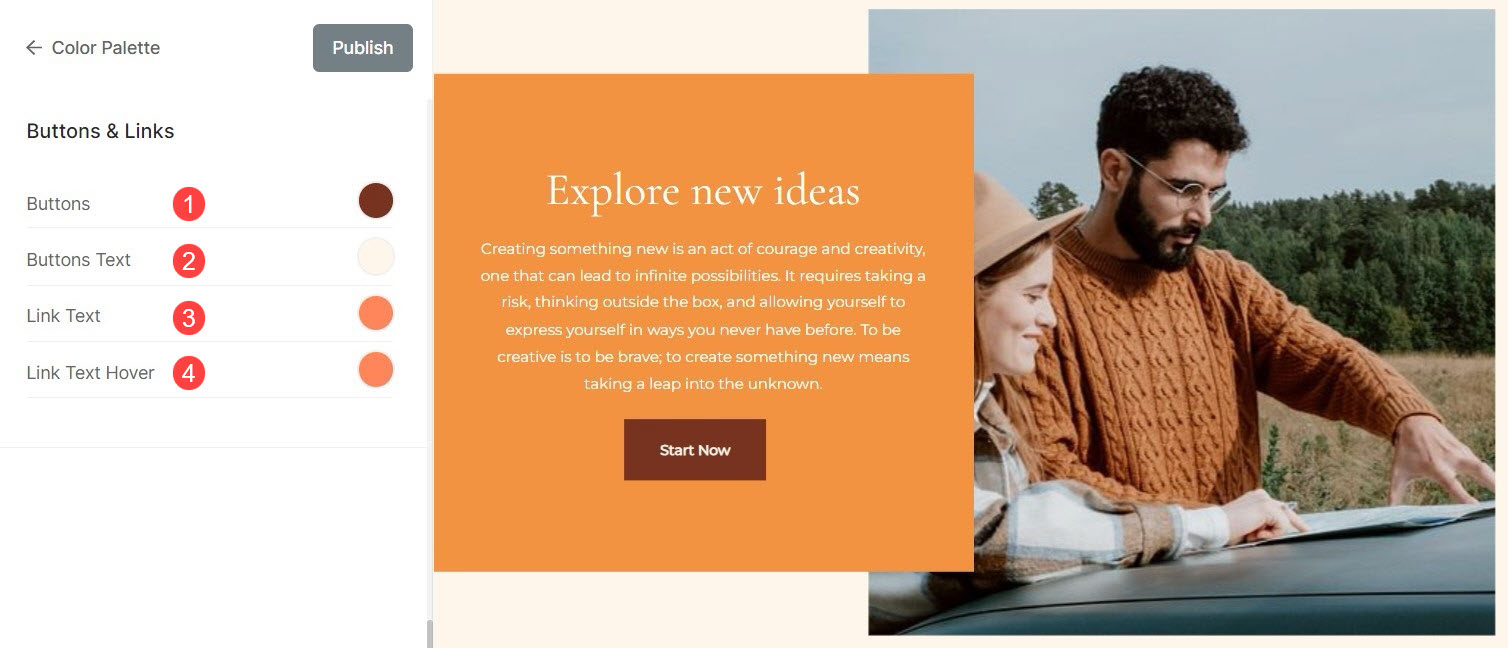
Параметры кнопок и ссылок
- Кнопки: Здесь выберите цвет фона кнопок.
- Текст кнопок: Выберите цвет текста кнопки.
- Текст ссылки: Установите цвет текста ссылки для всех ссылок на сайте.
- Текст ссылки при наведении: Установите цвет при наведении текста ссылки для ссылок на веб-сайте.

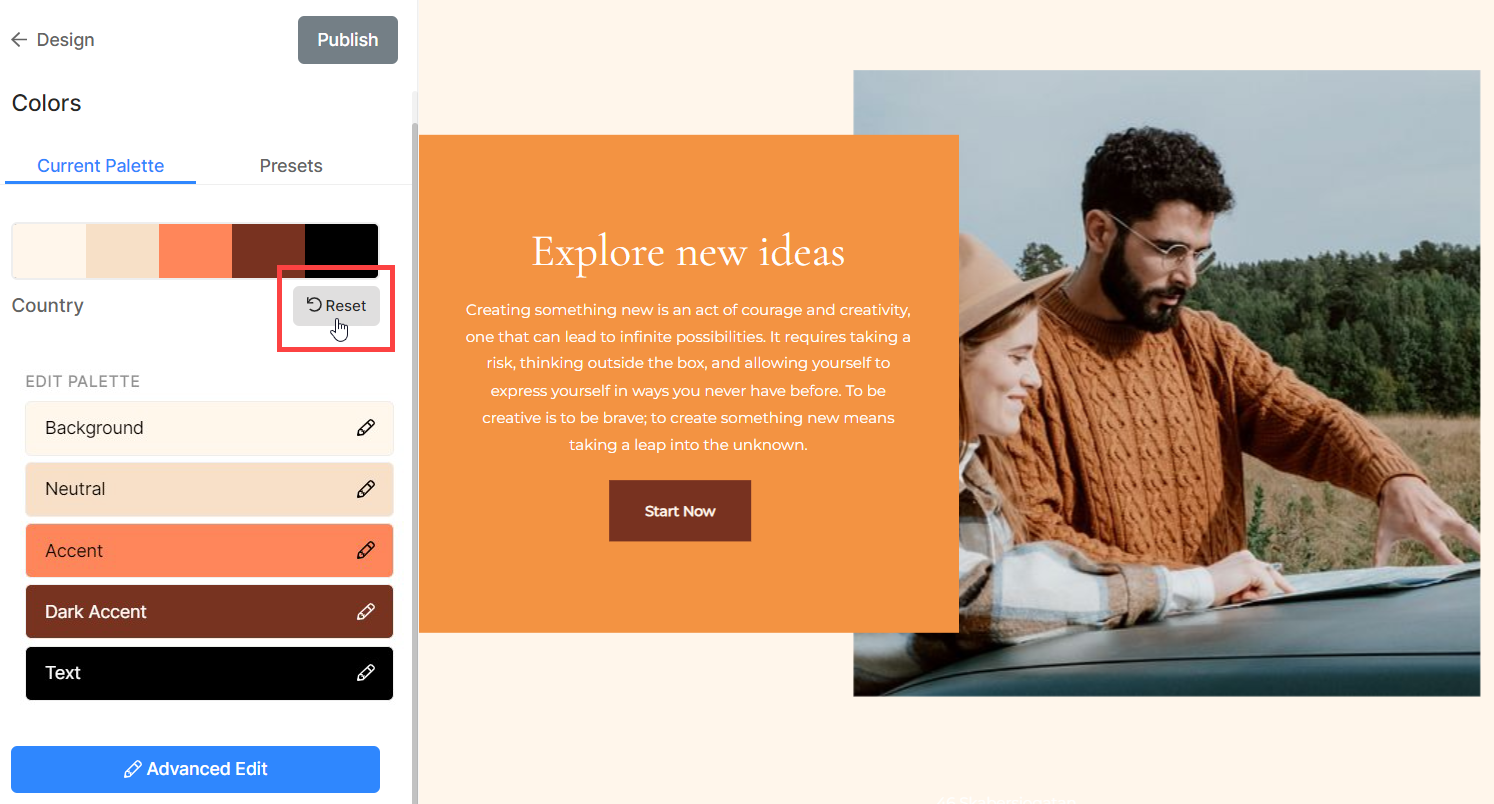
Сбросить пользовательские настройки
Вы можете легко восстановить настройки палитры по умолчанию, если вы внесли изменения в акцентные цвета, отредактировав палитру или настроив параметры цвета в расширенном редактировании.

Вы увидите кнопку «Изменено». Наведите курсор на кнопку, она изменится на Reset. Отсюда вы можете сбросить изменения до исходных.
