Футер — это элемент сайта, который находится в нижней части вашего сайта. Это наиболее популярная область поиска важной информации, такой как значки социальных сетей, информация об авторских правах и контактные данные.
В этой статье:
- нижний колонтитул
- Макет нижнего колонтитула
- Текст нижнего колонтитула
- Текст нижнего колонтитула ссылки
- Граница нижнего колонтитула
- Верхний колонтитул
- Кнопка «Наверх»
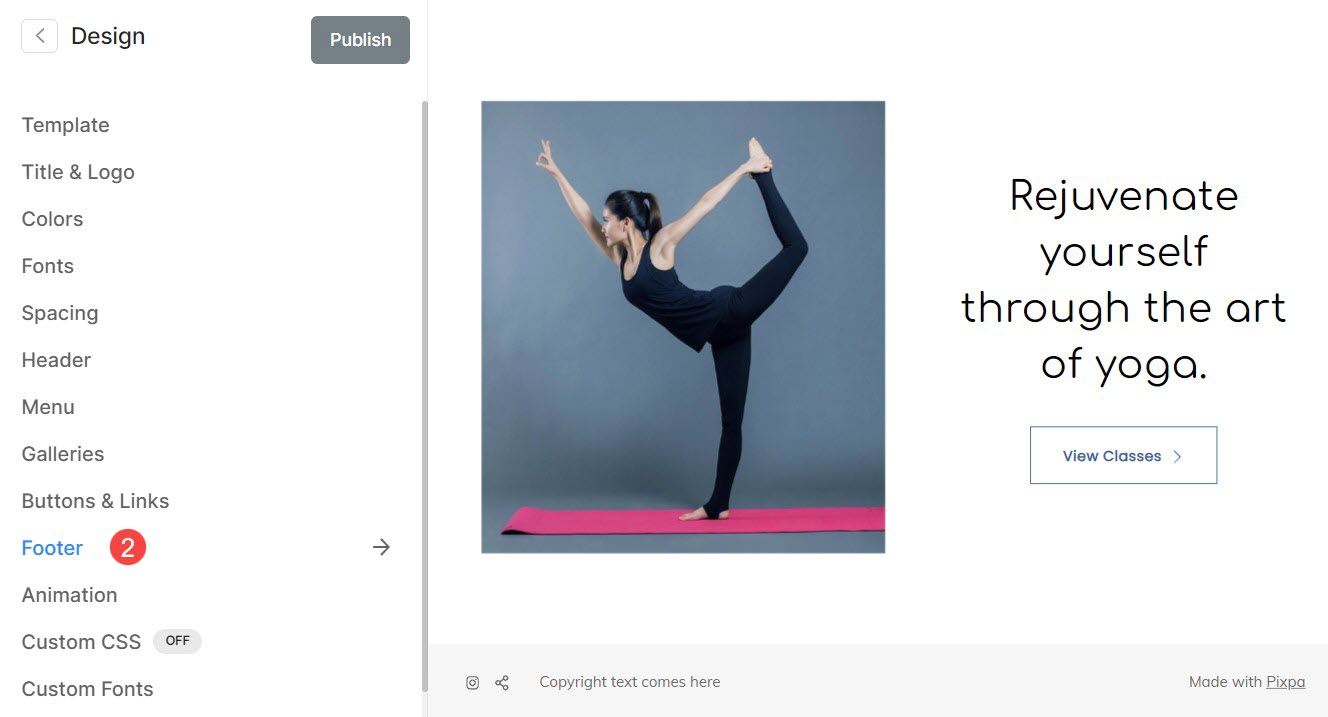
Вы можете управлять стилем нижнего колонтитула из Проект (1) раздел.

Как только вы окажетесь в разделе «Дизайн», нажмите нижний колонтитул (2) вкладка.

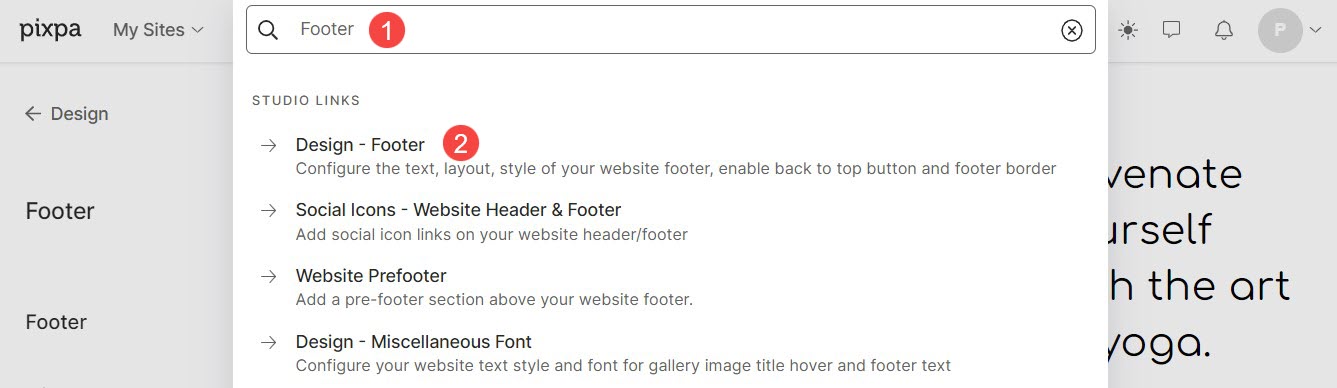
Кроме того, вы также можете использовать опцию поиска студии.
- Enter нижний колонтитул (1) в строке поиска.
- В соответствующих результатах щелкните значок Дизайн — Нижний колонтитул (2) вариант.

нижний колонтитул
Нижний колонтитул — это самый нижний раздел ваших веб-страниц, который обычно содержит важную информацию, такую как информация об авторских правах, контактные данные и т. д.
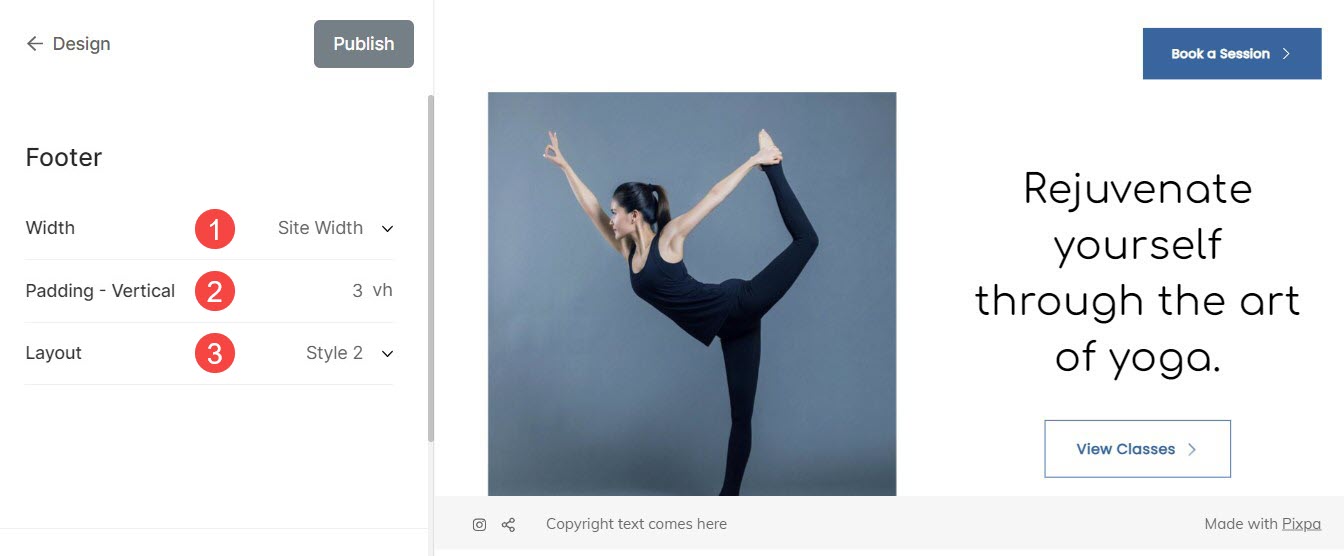
Отсюда вы можете:
- Ширина: Установите ширину нижнего колонтитула вашего сайта.
Полная ширина: Нижний колонтитул будет занимать всю доступную ширину, не оставляя места сбоку.
Ширина сайта: Это можно указать в Проект раздел. Здесь вы можете указать фиксированную ширину. Нижний колонтитул будет отображаться, придерживаясь указанной фиксированной ширины. - Отступы – Вертикальные: Управляйте расстоянием по вертикали (сверху и снизу) до нижнего колонтитула вашего сайта (указанного в vh).
- Планировка: Выберите стиль нижнего колонтитула для вашего сайта.

Макет нижнего колонтитула
Pixpa предлагает два типа макетов нижнего колонтитула.
Стили нижнего колонтитула выглядят следующим образом:
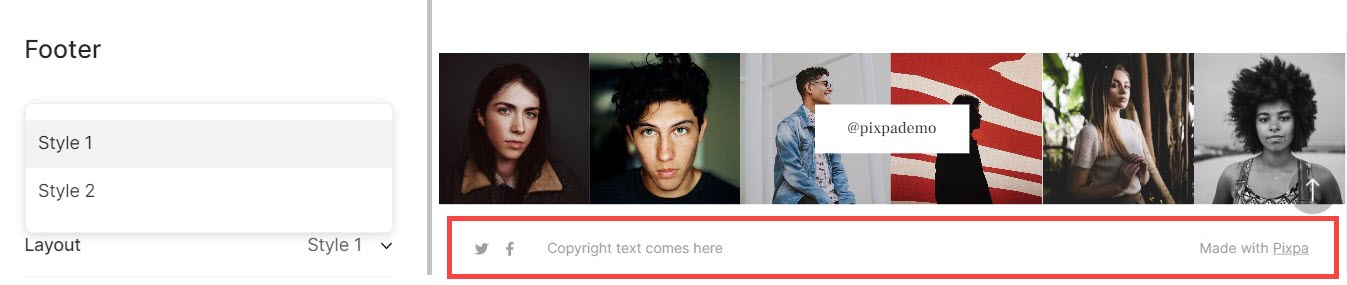
Стиль 1:

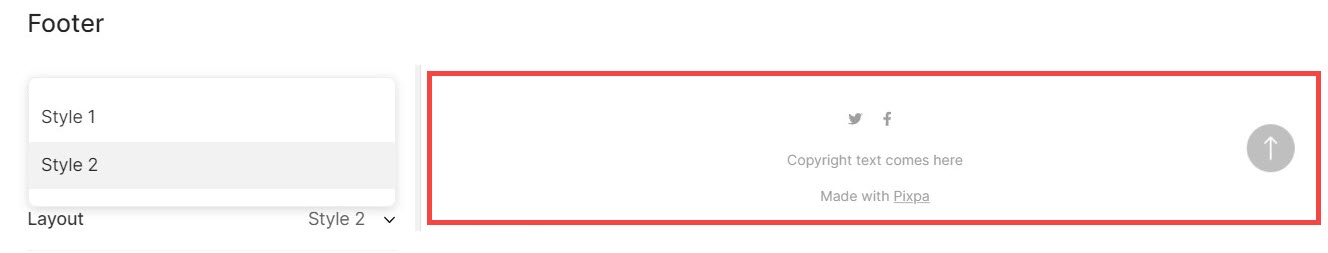
Стиль 2:

Текст нижнего колонтитула
Область нижнего колонтитула вашего веб-сайта может содержать важную информацию, которая может не найти подходящего места ни в одной другой части веб-сайта. Это часто включает в себя текст об авторских правах, ссылки на конфиденциальность, условия использования, партнерские/партнерские сайты и т. д.
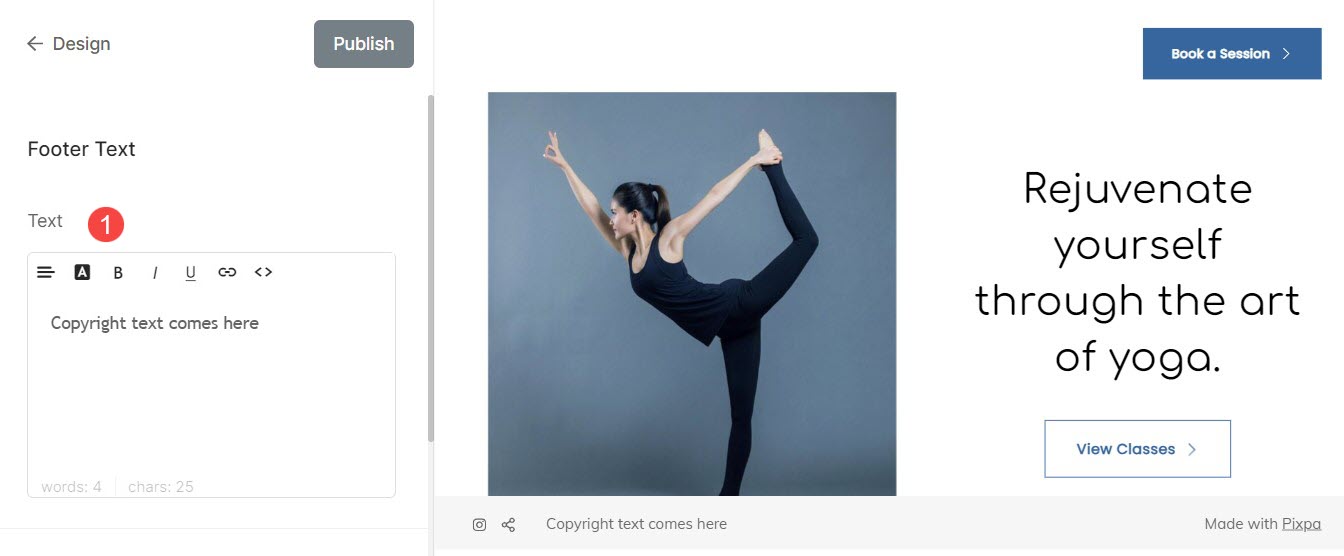
- Текст: Укажите текст нижнего колонтитула вашего сайта отсюда. Вы также можете управлять выравниванием, стилем и стилем текста нижнего колонтитула и текстом нижнего колонтитула.

Посмотрите, как связать текст нижнего колонтитула:
Граница нижнего колонтитула
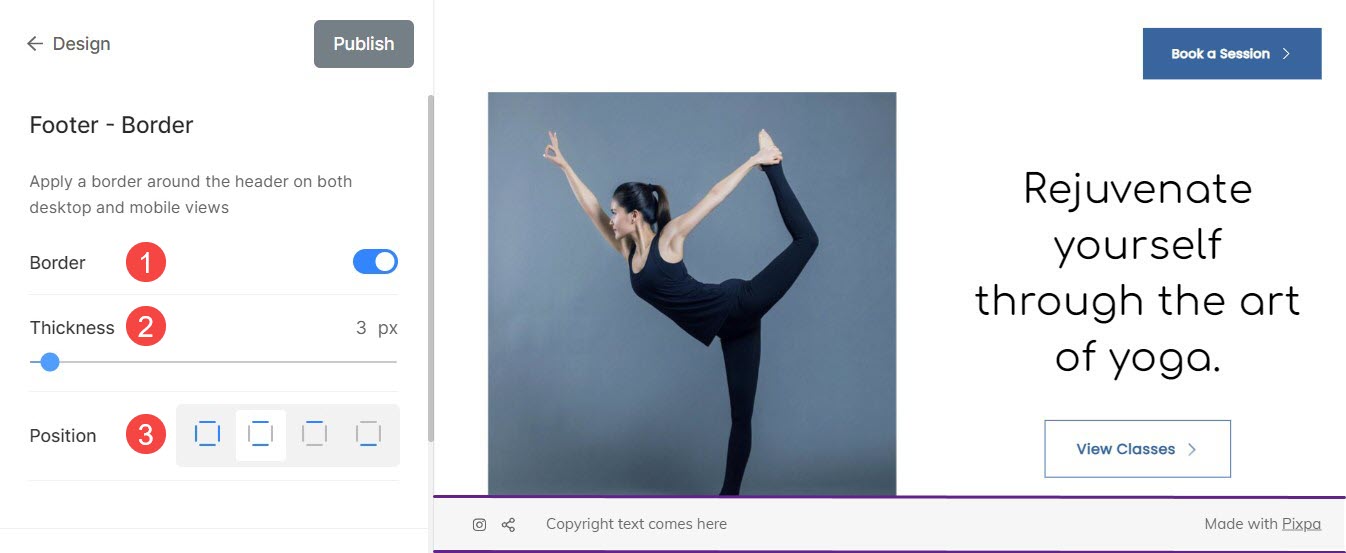
- Граница: Включите или отключите границу нижнего колонтитула, переключив переключатель.
- Толщина: Укажите толщину границы (указывается в пикселях)
- Должность: Установите положение границы нижнего колонтитула. Вы можете выбрать границу для всех сторон, сверху и снизу, только сверху и только снизу.

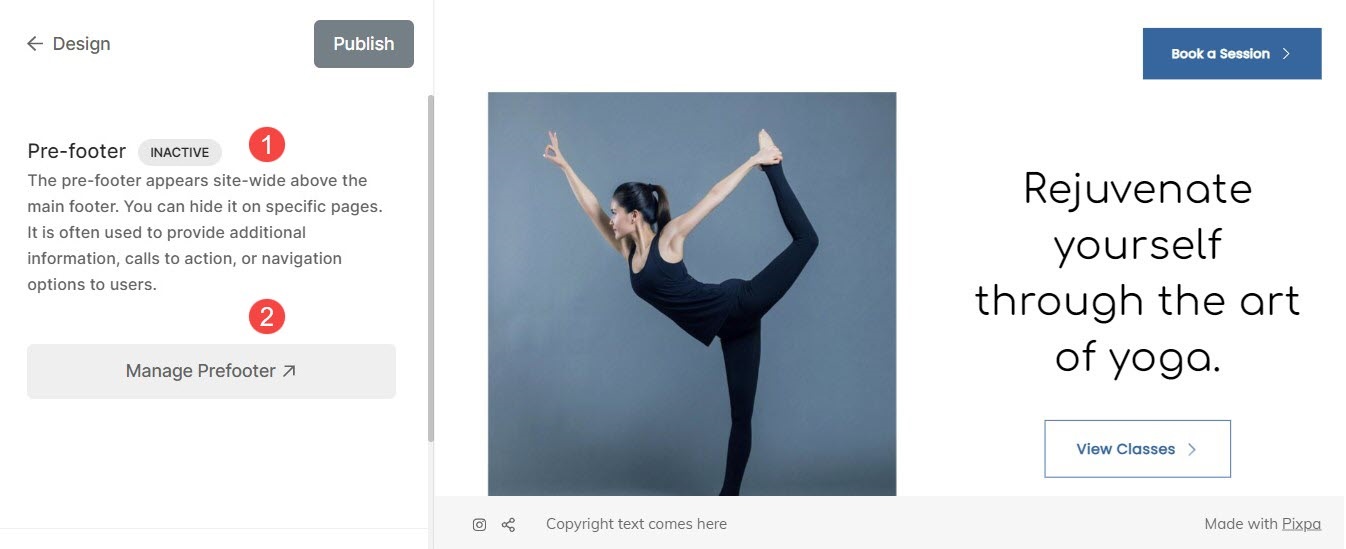
Верхний колонтитул
- Предварительный колонтитул: Проверьте текущий статус предварительного колонтитула, активен он или нет, отсюда.
- Управление префутером: Отсюда вы можете управлять префутером вашего сайта.
См. также: Добавьте пре-нижний колонтитул на свой сайт.

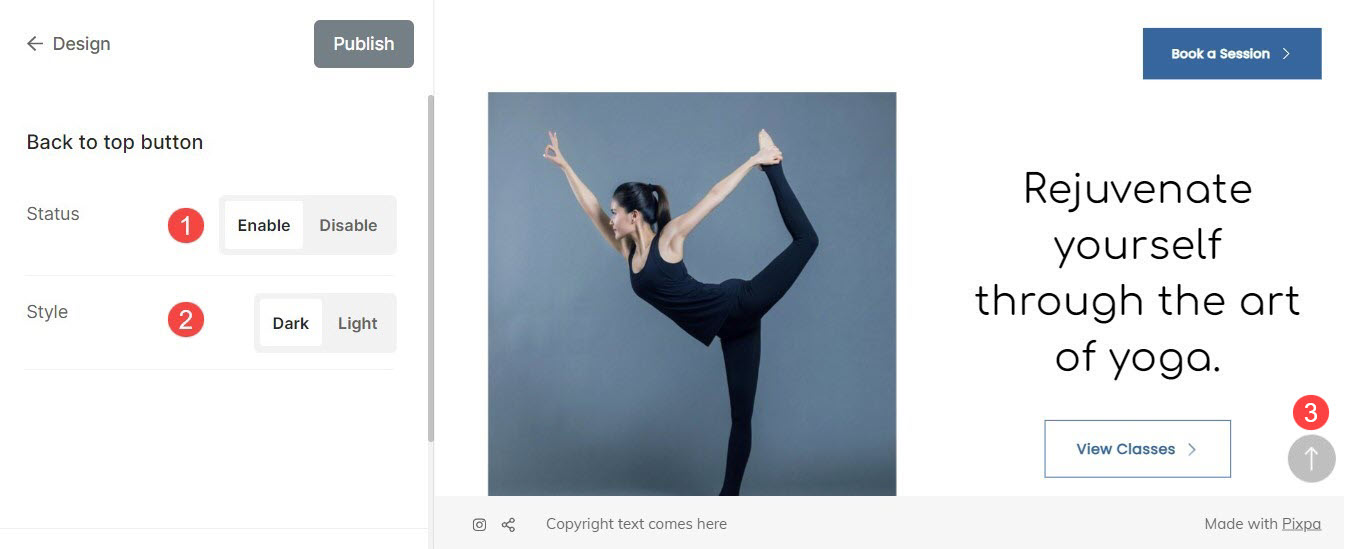
Кнопка «Наверх»
Если у вас очень длинная страница, прокрутка вверх может занять некоторое время. Вы можете добавить на свой веб-сайт кнопку «Вернуться наверх», чтобы быстро прокручивать навигацию вверху вашего веб-сайта.
Отсюда вы можете:
- Статус: Включите или отключите кнопку «Вернуться к началу» на вашем веб-сайте отсюда.
- Стиль: Отсюда установите стиль элемента «сзади вверх». Вы можете выбирать между темным и светлым.
- Кнопка: Пример кнопки «Вернуться наверх».