Много раз вам может понадобиться добавить ссылку на навигацию вашего сайта, которая просто является ссылкой на другую веб-страницу.
- Возможно, вы захотите указать ссылку на отдельный веб-сайт, онлайн-проект, ваши каналы в социальных сетях, внешний блог, ссылку на интернет-магазин, файлы или любой другой URL-адрес.
- Вы также можете указать ссылку на страницу на своем собственном веб-сайте.
Вы можете выполнить любое из вышеперечисленных действий, добавив Ссылка пункт меню к навигации вашего сайта.
В этой статье:
- Добавьте ссылку.
- Ссылка на настройки пункта меню
- Свяжите элементы внутреннего меню, такие как галереи, папки и т. д.
- Ссылка на внешние веб-страницы/URL-адреса
- Ссылка на определенный раздел страницы
Добавьте ссылку в навигацию по вашему сайту
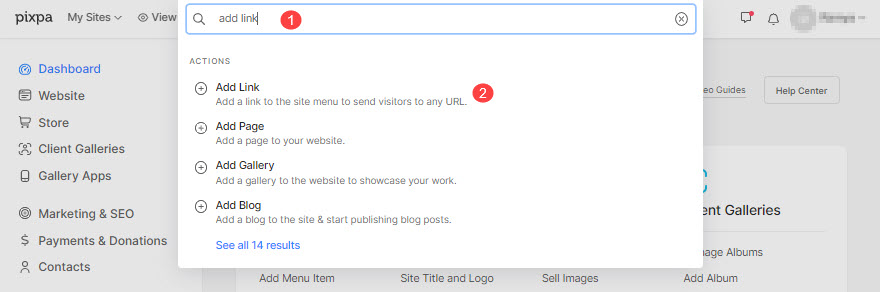
- Enter добавить ссылку (1) в строке поиска.
- Вы увидите соответствующие результаты.
- Нажмите на Добавить ссылку вариант (2) под Действия.

- Это откроет всплывающее окно, которое позволит вам выбрать различные типы страниц, которые вы можете добавить на свой веб-сайт.
- Выберите Ссылка возможность добавить ссылку.

- Укажите имя для вашей ссылки.
Вот и все! Ссылка добавлена сейчас.
Вы увидите это в навигации по вашему сайту в последний раз. Ты можешь перетащите недавно добавленную веб-ссылку правильное положение в навигации по сайту.

Настройки ссылки
Теперь вы можете указать настройки только что созданной ссылки. Подробнее см. ниже:
- Название – Введите название ссылки, оно появится в навигации вашего сайта.
- Прозрачность - Выберите Видимый кнопку, чтобы отобразить эту ссылку в навигации по веб-сайту и Скрытый кнопку, чтобы скрыть его из меню веб-сайта.
- Открыть в том же окне – Включите его, чтобы открыть ссылку в том же окне/вкладке браузера. Отключите, чтобы открывать в новом окне/вкладке.
- Цель ссылки – Вы можете связать эту ссылку с любой существующей страницей/галереей веб-сайта или любым внешним URL-адресом. Узнать больше.

- Изображение – Используется для представления этой ссылки в папке и (при совместном использовании) в социальных сетях.
- Описание (Необязательно) — используется для представления этой ссылки в папке. Используется в нескольких макетах папок.
- Теги – Используется при поиске по веб-сайту и для фильтрации этой ссылки на странице со списком папок. Узнать больше
- Удалить этот пункт меню ссылки.
- Сохранить перемены.

Ссылка на любую существующую галерею/страницу
Вы можете связать любые элементы внутреннего меню, такие как галереи, страницы, папки и другие ссылки, используя эту ссылку.
После того как вы добавить пункт меню на свой сайт, он автоматически появится в меню вашего сайта. Вам не нужно создавать ссылку, а затем подключать ее к пункту меню. Если какой-либо пункт меню не отображается в меню вашего веб-сайта, посетите его настройки и установите видимость.
Перейдите к определенному элементу ссылки и выполните следующие действия:
- Перейдите в Цель ссылки раздел и выберите Контент веб-сайта (1) таб
- Выберите Тип контента (2) например, галереи, папки/страницы и т. д.
- Выберите конкретное Элемент контента (3) которые вы хотите связать. Вы увидите все элементы меню веб-сайта в зависимости от выбранного вами типа, как показано на изображении ниже.

Ссылка на внешние веб-страницы или URL-адреса
Вы можете подключить любые внешние веб-страницы или URL-адреса, добавив их абсолютную ссылку.
Перейдите по определенной ссылке и выполните следующие действия:
- Перейдите в Цель ссылки раздел и выберите Веб-ссылка (1) таб
- Укажите свой полный внешний URL ( включая https:// ) (2) на что будет указывать ссылка.

Ссылка на определенный раздел страницы
Вы можете связать любой раздел страницы, используя эту ссылку, при условии, что вы указали идентификатор раздела для раздела (на странице).
Также проверьте: Раздел настроек.
Перейдите к определенному элементу ссылки и выполните следующие действия:
- Перейдите в Цель ссылки раздел и выберите Раздел страницы (1) таб
- Укажите Идентификатор раздела (2) на что будет указывать ссылка.


