Pixpa позволяет добавлять маркетинговое всплывающее окно который расширяет возможности ваших посетителей и является невероятно эффективным маркетинга инструмент при продуманном и целенаправленном использовании.
Они помогают выделить релевантные предложения, продукты, распродажи, составить списки адресов электронной почты и привлечь внимание посетителей до того, как они покинут страницу.
В этой статье:
- Добавить маркетинговое всплывающее окно
- Основы всплывающих окон
- Управление настройками всплывающих окон
- Управление дизайном всплывающих окон
- Управление всплывающим контентом
- Экспорт сообщений электронной почты
Добавить маркетинговое всплывающее окно
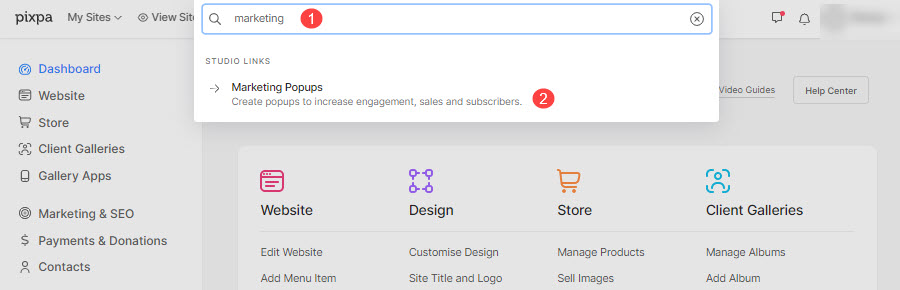
- Enter Маркетинговое всплывающее окно (1) в строке поиска.
- В соответствующих результатах щелкните значок Маркетинговые всплывающие окна вариант (2) под Ссылки на студию.

- Теперь вы достигнете Маркетинговые всплывающие окна (3) стр.

- С правой стороны у вас будет возможность управлять маркетинговыми всплывающими окнами.
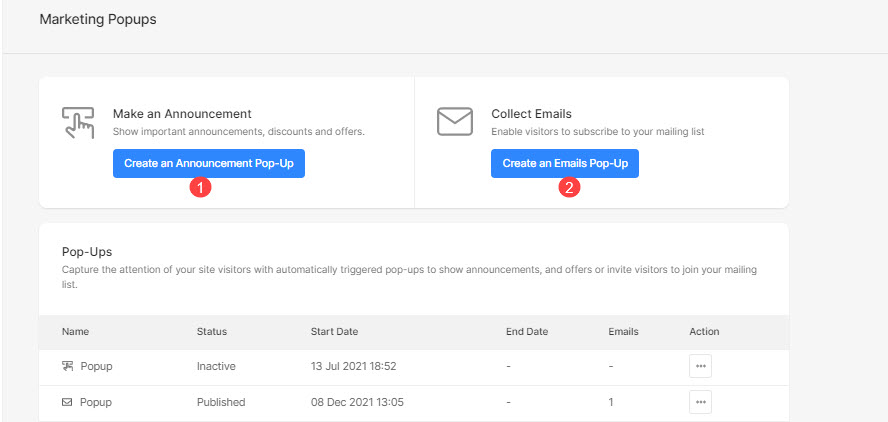
- Выберите, чтобы добавить новый Всплывающее окно с объявлением (1) или Всплывающее окно электронной почты (2).

Основы всплывающих окон
Как только вы выберете опцию всплывающего окна, которую хотите добавить, откроется панель редактирования всплывающего окна.
- Проверить тип всплывающего окна вы работаете.
- Управлять настройки всплывающего окна.
- Создайте свое всплывающее окно как макет, избранное изображение, цвет и стиль шрифта.
- Укажите содержание всплывающего окна.
- Вид всплывающее окно на живом веб-сайте.
- Сохранить всплывающее окно.
- предварительный просмотр всплывающего окна, над которым вы работаете.

Управление настройками всплывающих окон
Настройки всплывающего окна электронной почты и всплывающего окна объявлений одинаковы.
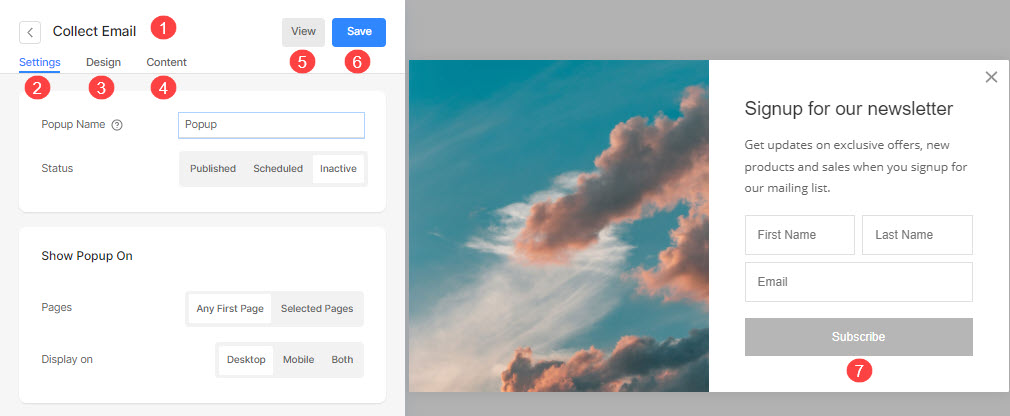
- Нажмите на Настройки (1) опция для управления настройками всплывающего окна.
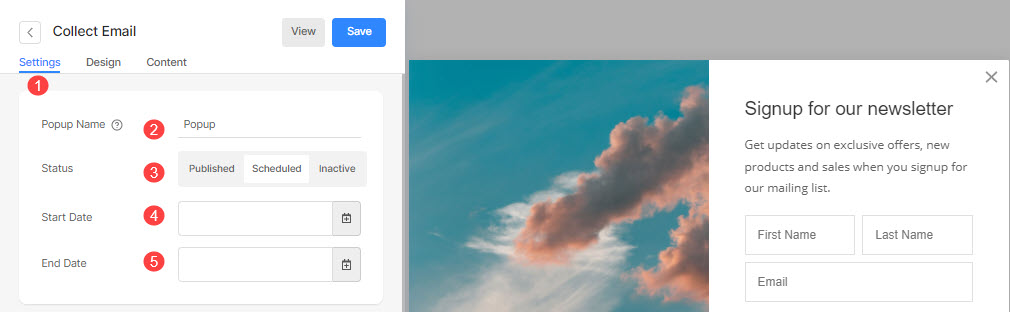
- Укажите Имя (2) всплывающего окна.
- Установить Статус: (3) всплывающего окна.
- опубликованный - Показать всплывающее окно на сайте.
- Плановый - Запланируйте всплывающее окно, чтобы оно начиналось и заканчивалось в определенную дату и время.
- Неактивный – Установите статус всплывающего окна как неактивный.
- Выберите Дата начала (4) запланированного всплывающего окна.
- Выберите Дата окончания (5) для запланированного всплывающего окна.

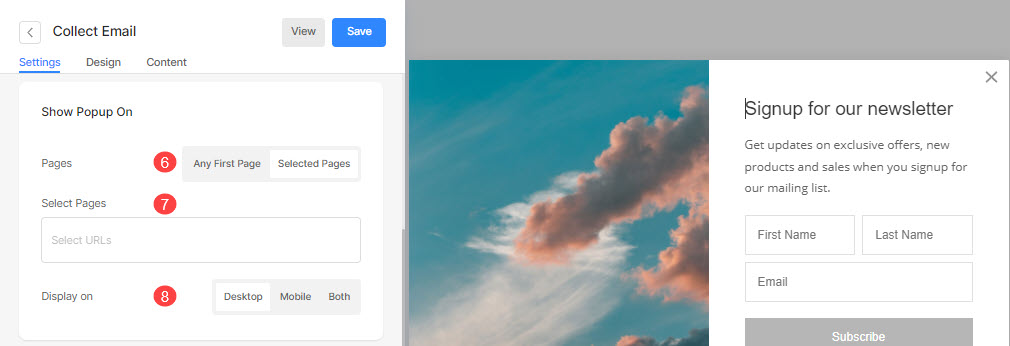
Показать всплывающее окно
- Показать всплывающее окно на Первая страница сайта или на Избранные страницы Только (6).
- Выберите выбранные страницы (7) где вы хотите показывать всплывающее окно, если вы выбрали отображение всплывающего окна на определенных страницах.
- Установить Дисплей (8) всплывающего окна, которое будет отображаться на рабочем столе, мобильном устройстве или на обоих устройствах.

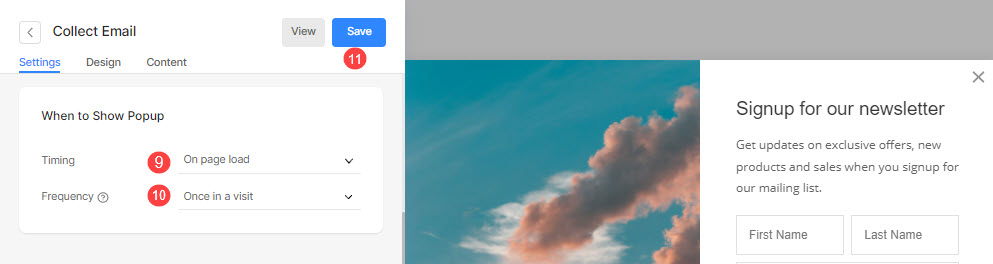
Когда показывать всплывающее окно
- Установить тайминг (9) всплывающего окна.
- При посадке – Когда пользователь посещает страницу.
- После прокрутки страницы – Установите процент прокрутки страницы на 25% или 50% прокрутки страницы. И всплывающее окно будет отображаться после прокрутки указанного процента.
- После времени, проведенного на странице – Выберите время, проведенное на странице: 5, 10 или 30 секунд. Всплывающее окно будет показано после того, как посетитель проведет указанное время.
- На выходе - Это будет работать только на рабочем столе, когда пользователь собирается закрыть страницу с помощью наведения мыши.
- Установить частота/когда ты хочешь показать всплывающее окно еще раз (10) при посещении веб-сайта.
- Сохранить (11) ваши изменения.

Управление дизайном всплывающих окон
Дизайн электронного письма и всплывающего окна с призывом к действию одинаковый. Здесь вы увидите следующие варианты:
Планировка
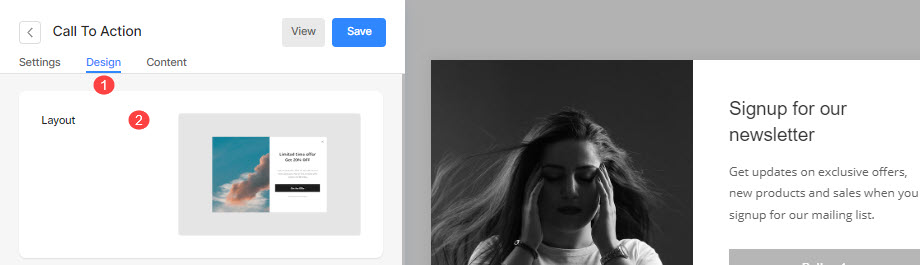
- Нажмите на Проект (1) вкладка для управления стилем всплывающего окна.
- Выберите макет (2) всплывающего окна.

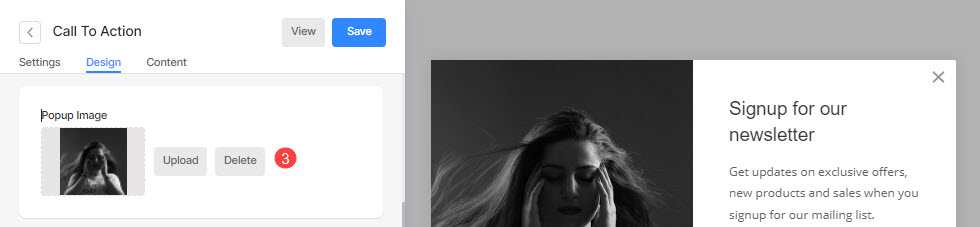
Всплывающее изображение
- Добавить изображение (3) для всплывающего окна. Нажмите на кнопку удаления, чтобы удалить его.

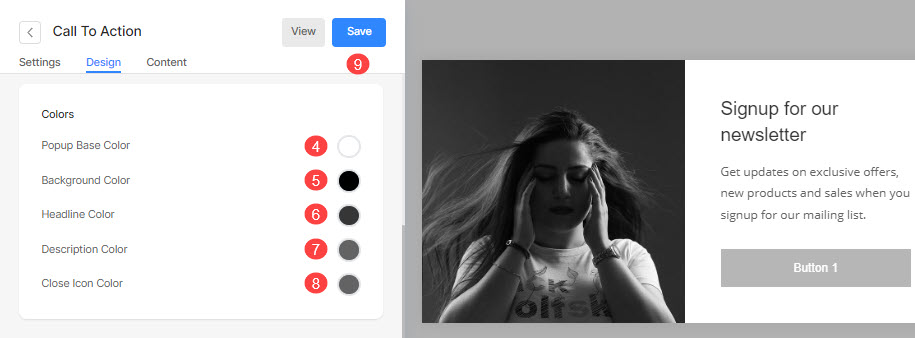
Цвета
- Установить всплывающее окно Использование темпера с изогнутым основанием (4) цвет.
- Установить наложение фона (5) цвет и непрозрачность.
- Установить цвет заголовка (6) для всплывающего окна.
- Установить описание цвета (7) всплывающего окна.
- Установить цвет значка закрытия (8).
- Сохранить (9) ваши изменения.

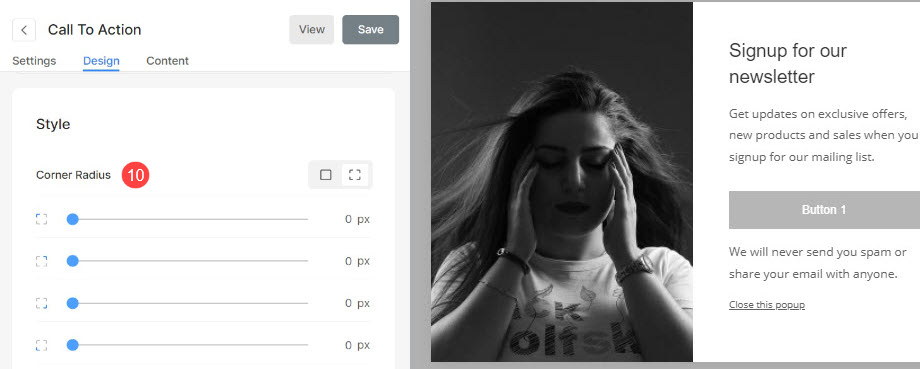
Вариант стиля
- Выберите общий Угловой радиус (10) для всех углов или другой радиус угла для каждого угла всплывающего окна (указан в пикселях).

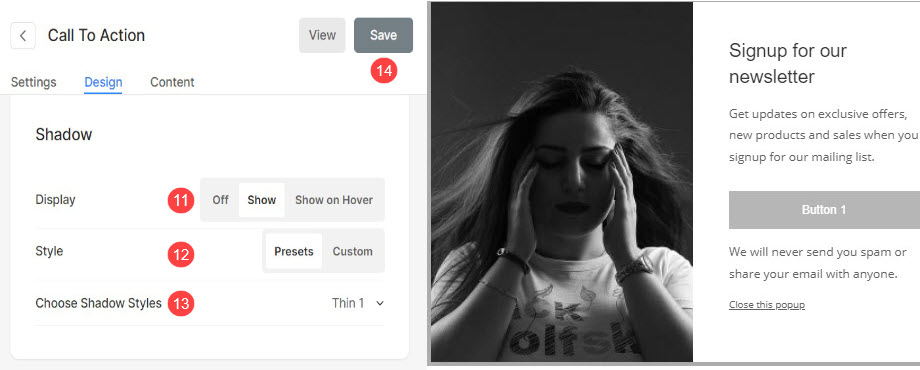
Shadow
- Дисплей: Выберите, чтобы тень отображалась всегда за всплывающим окном или только при наведении курсора мыши.
- Стиль: Выбирайте из существующих пресетов или создайте собственную тень.
Если вы выбрали вариант «Пользовательский», посетите этот Генератор теней коробки для создания пользовательской тени. Наконец, скопируйте и вставьте тень окна CSS. - Если вы выбрали опцию пресетов, то Выберите стили теней из выпадающего списка.
- Сохранить перемены.

Управление всплывающим контентом
Всплывающее окно с призывом к действию
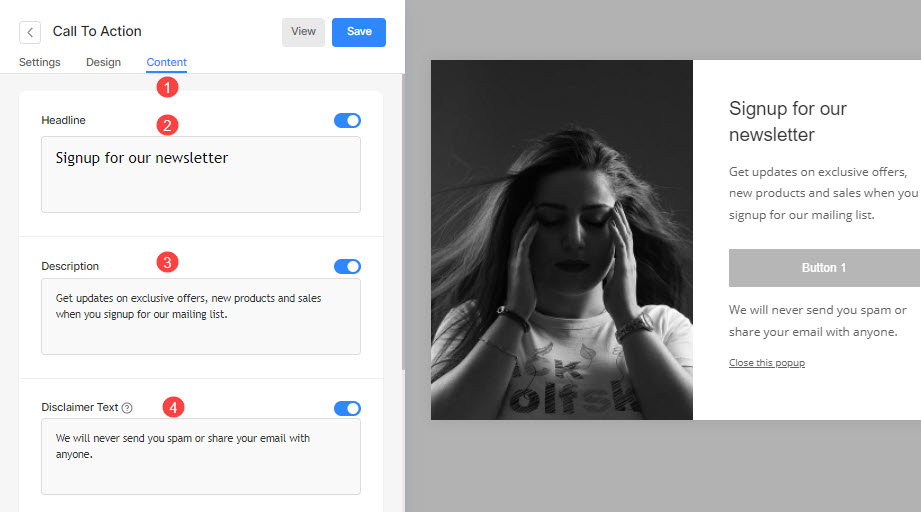
- Нажмите на Содержание (1) вкладка для управления содержимым всплывающего окна.
- Добавить Headline (2) во всплывающее окно и включите переключатель, чтобы отображать заголовок во всплывающем окне.
- Добавить Описание (3) во всплывающее окно и включите переключатель, чтобы отображать текст во всплывающем окне.
- Добавить Отказ от ответственности Текст (4) во всплывающее окно и включите переключатель, чтобы отображать подтекст во всплывающем окне.

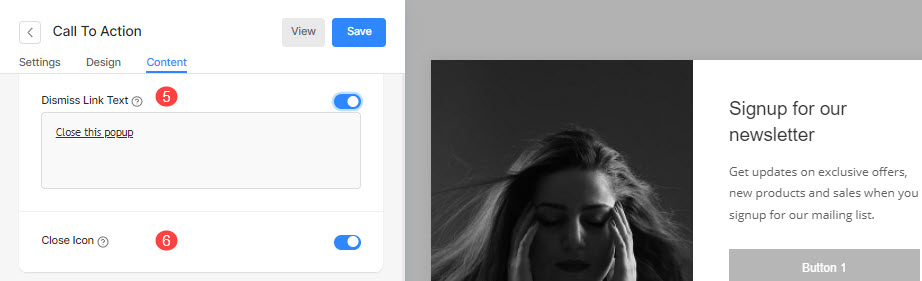
- Добавить Закрыть текст (5) во всплывающее окно и включите переключатель, чтобы отображать текст отклонения во всплывающем окне.
- Включите Закрыть Значок (6) для всплывающего окна.

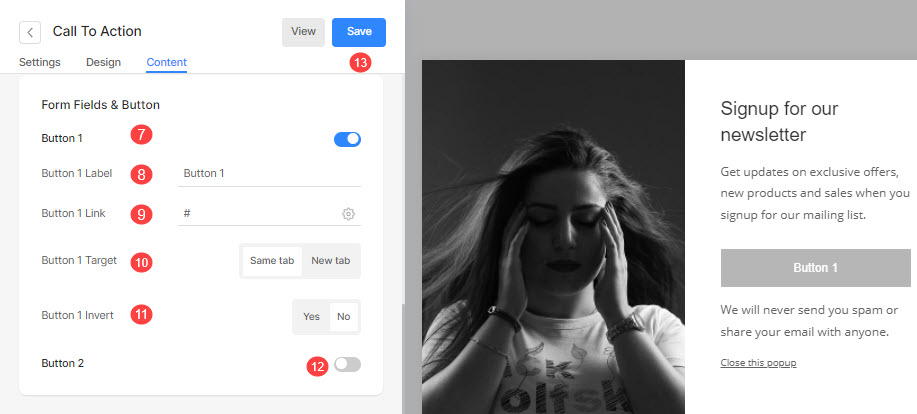
- Включите переключатель, чтобы показать Кнопка 1 (7) во всплывающем окне.
- Указывать Ярлык кнопки 1 (8).
- Указывать Кнопка 1 Ссылка (9).
- Установите целевое окно для ссылки то же окно или новая вкладка (10).
- Инвертировать (11) Цвет кнопки 1.
- Включите переключатель, чтобы показать Кнопка 2 (12) и настройте его.
- Сохранить (13) ваши изменения.

Всплывающее окно сбора электронной почты
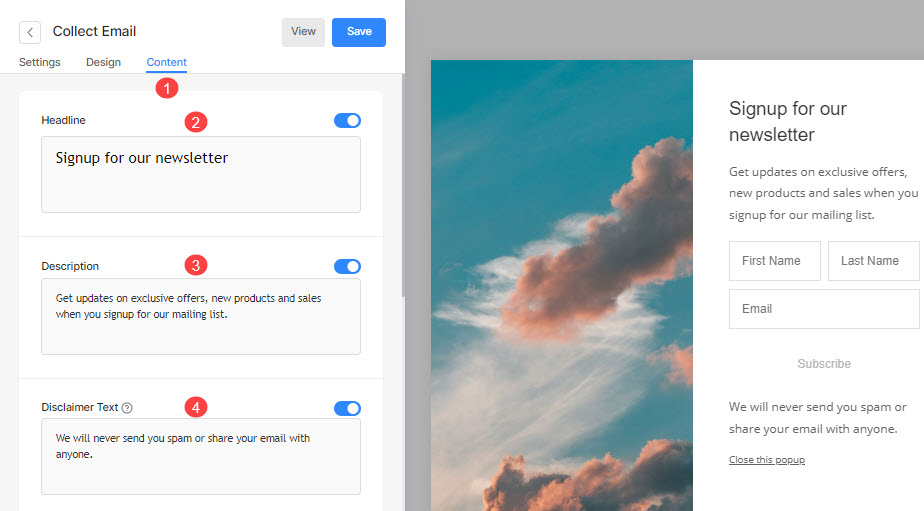
- Нажмите на Содержание (1) возможность управлять содержимым всплывающего окна.
- Добавить Headline (2) во всплывающее окно и включите переключатель, чтобы отображать заголовок во всплывающем окне.
- Добавить Описание (3) во всплывающее окно и включите переключатель, чтобы отображать текст во всплывающем окне.
- Добавить Отказ от ответственности Текст (4) во всплывающее окно и включите переключатель, чтобы отображать подтекст во всплывающем окне.

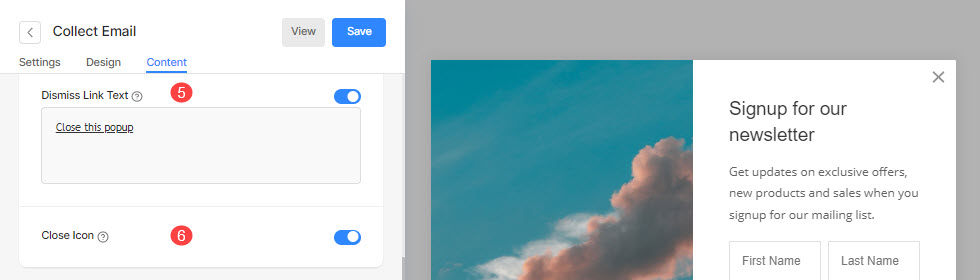
- Добавить Закрыть текст (5) во всплывающее окно и включите переключатель, чтобы отображать текст отклонения во всплывающем окне.
- Включите значок закрытия (6) для всплывающего окна.

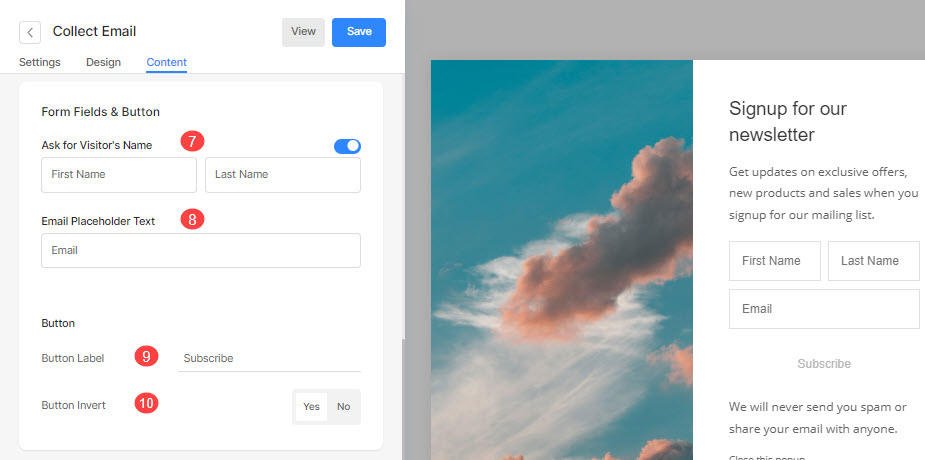
- Включите переключатель и укажите текст заполнителя для Имя посетителя (7).
- Указывать Заполнитель электронной почты (8) текст.
- Указывать Ярлык кнопки: (9).
- Инвертировать (10) цвет кнопки.

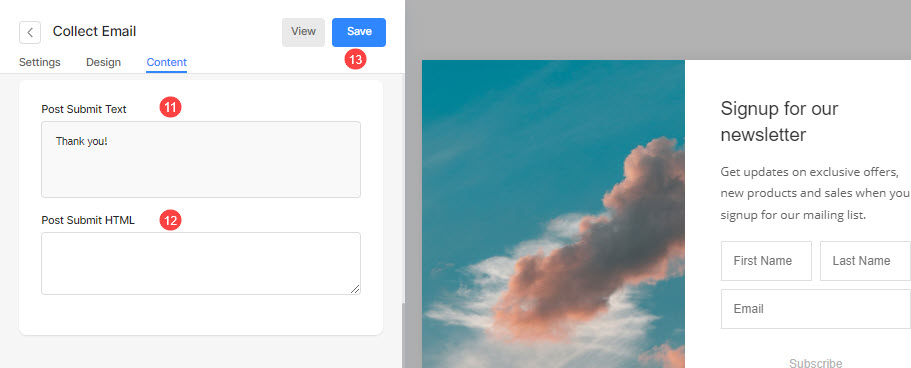
- Указывать Опубликовать Отправить (11) текст всплывающего окна.
- Добавьте любой скрипт в Опубликовать Отправить HTML (12), чтобы показать его после отправки всплывающего окна.
- Сохранить (13) ваши изменения.

Экспорт сообщений электронной почты
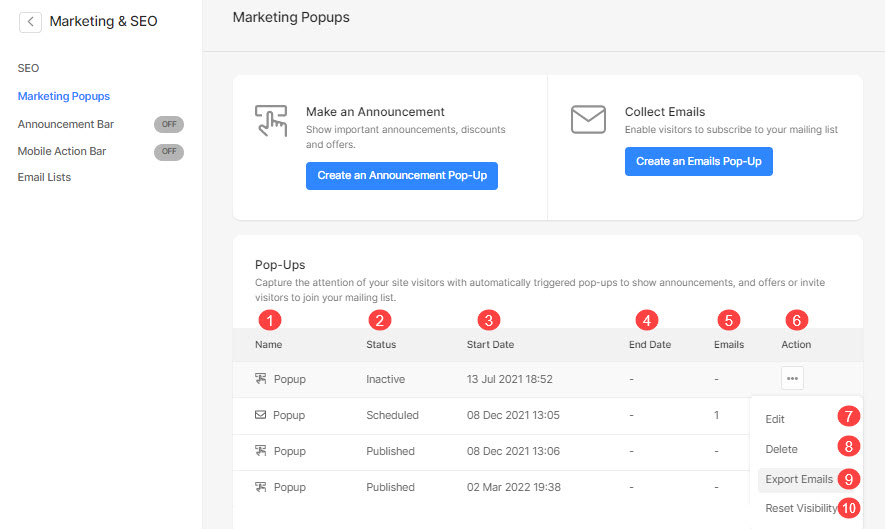
После того, как вы добавили всплывающие окна на Маркетинговые всплывающие окна страницу, вы можете просмотреть:
- Имя (1) из всех ваших всплывающих окон.
- Статус: (2) всплывающих окон.
- Дата начала (3) всплывающего окна.
- Дата окончания (4) всплывающего окна.
- Количество писем (5) захвачено во всплывающем окне.
- Нажмите на 3 горизонтальные точки для Действия (6).
- Нажмите, чтобы отредактировать (7) всплывающее окно.
- Удалить (8) всплывающее окно.
- Экспортировать (9) все перехваченные электронные письма во всплывающем окне.
- Сбросить видимость (10) всплывающего окна.