Компас это отличный выбор для свадебного или событийного фотографа. У вас будет баннер/слайдер, который заполняет веб-страницу и может демонстрировать ваше портфолио или услуги в разделах ниже.
Теперь, когда вы начали работу с этой прекрасной темой, у вас будут ее демонстрационные страницы в вашем МЕНЮ.
Чтобы просмотреть или отредактировать любую из страниц, просто нажмите на нее. Начнем с «Домашней» страницы.
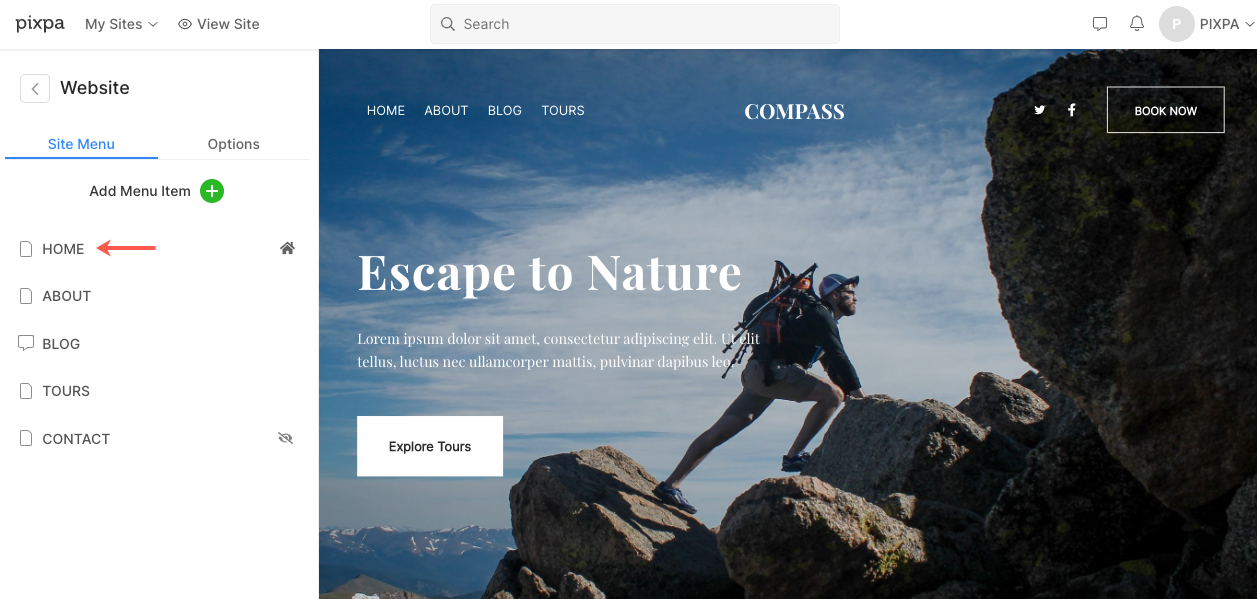
- Перейдите в Меню сайта.
- Нажмите на Главная (как показано на изображении).

- Это приведет вас к редактору страниц для «Домашней» страницы.
На демонстрационной домашней странице темы Baseline есть шесть разделов (помимо верхнего и нижнего колонтитула). Выполните следующие шаги, чтобы отредактировать каждый из них.
- заголовок
- Первый раздел – Баннер
- Второй раздел – Список изображений
- Третий раздел – Список изображений
- Четвертый раздел – Headline
- Нижний колонтитул
- нижний колонтитул
заголовок
Заголовок содержит логотип/название сайта (1), меню (2), иконки социальных сетей (3) и кнопку меню (4).
- Чтобы изменить макет заголовка, перейдите к заголовок в разделе Дизайн. Посмотрите, как
- Чтобы добавить/изменить логотип или название сайта, перейдите на Название сайта и логотип в разделе Дизайн. Посмотрите, как
- Чтобы добавить/удалить элемент в/из меню, перейдите в Меню сайта. Посмотрите, как
- Чтобы добавить/удалить/отредактировать ссылки на социальные сети, перейдите на Социальные ссылки изРаздел сайта. Посмотрите, как
- Чтобы добавить/удалить/отредактировать кнопку меню, перейдите к заголовок в разделе Дизайн. Посмотрите, как

Первый раздел – Баннер
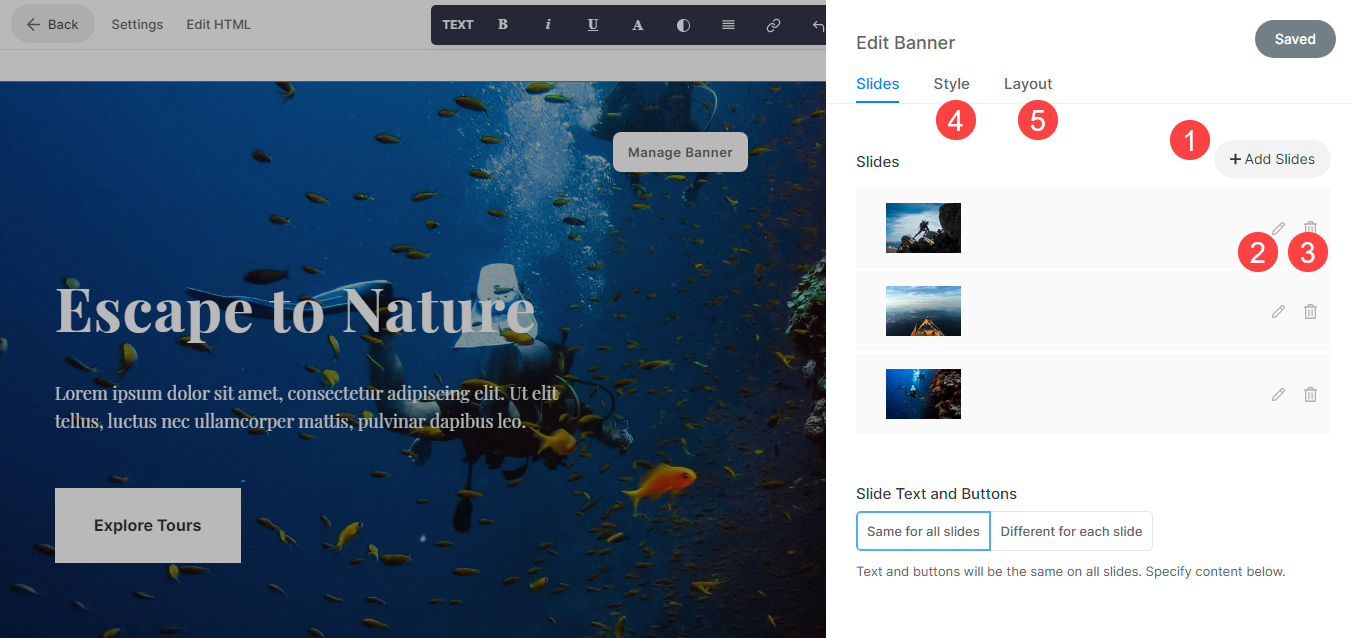
Первый раздел содержит баннер. Чтобы заменить демонстрационные изображения своими собственными и изучить стили баннеров, щелкните значок Управление баннером .

- Чтобы добавить новый слайд изображения, нажмите кнопку «Добавить слайды» (1).
- Чтобы заменить изображение, установить его точку фокусировки или отредактировать текст и кнопки на слайде, щелкните значок редактирования (2).
- Чтобы удалить слайд, щелкните значок удаления (3).
- Чтобы изучить параметры стиля, щелкните вкладку «Стиль» (4).
- Чтобы изучить вариант макета, щелкните вкладку макета (5).
Открыть чтобы увидеть, как редактировать раздел баннера.

Второй раздел – Список изображений
Третий раздел содержит список изображений. Вы можете добавить список предлагаемых вами услуг или список галерей.
Чтобы отредактировать ссылки, изменить макет или заменить демонстрационные изображения, нажмите кнопку Управление списком изображений .

- Чтобы добавить новый элемент в список изображений, нажмите кнопку «Добавить элемент» (1).
- Чтобы заменить изображение или отредактировать элемент. Нажмите на него (2).
- Чтобы продублировать элемент, нажмите на значок копирования (3).
- Чтобы удалить элемент из списка изображений, щелкните значок удаления (4).
- Чтобы изменить макет или просмотреть другие макеты, щелкните вкладку «Макет» (5).
- Чтобы отредактировать стиль и увеличить/уменьшить количество столбцов, нажмите на вкладку Стиль (6).
Открыть чтобы увидеть, как редактировать раздел списка изображений.

Третий раздел – Список изображений
Третий раздел содержит список изображений. Вы можете добавить список предлагаемых вами услуг или список галерей.
Чтобы отредактировать ссылки, изменить макет или заменить демонстрационные изображения, нажмите кнопку Управление списком изображений .

- Чтобы добавить новый элемент в список изображений, нажмите кнопку «Добавить элемент» (1).
- Чтобы заменить изображение или отредактировать элемент. Нажмите на него (2).
- Чтобы продублировать элемент, нажмите на значок копирования (3).
- Чтобы удалить элемент из списка изображений, щелкните значок удаления (4).
- Чтобы изменить макет или просмотреть другие макеты, щелкните вкладку «Макет» (5).
- Чтобы отредактировать стиль и увеличить/уменьшить количество столбцов, нажмите на вкладку Стиль (6).
- Чтобы отредактировать/удалить заголовок, перейдите к (7).
Открыть чтобы увидеть, как редактировать раздел списка изображений.

Пятый раздел – Заголовок
Второй раздел содержит заголовок. Заголовок можно использовать для добавления информации о вашем бизнесе. Нажмите на любой текст в этом разделе, чтобы отредактировать его.
Открыть чтобы увидеть, как редактировать раздел заголовка.

Шестой раздел – Лента блога
Шестой раздел содержит ленту блога. Здесь вы можете показать свою ленту блога.
Открыть чтобы узнать, как редактировать ленту блога.

Верхний колонтитул
Чтобы отобразить определенный раздел (например, ленту Instagram) внизу всех страниц или выбранных страниц вашего веб-сайта, вы можете использовать предварительный колонтитул.
Вы можете отредактировать префутер здесь. В этой теме есть раздел Instagram в префутере.
- Посмотрите, как для редактирования раздела бюллетеня.
- Посмотрите, как для редактирования социального раздела и отображения собственной ленты Instagram.
- Посмотрите, как для редактирования нижнего колонтитула.

нижний колонтитул
Нижний колонтитул содержит кредиты для ваших веб-сайтов. Сюда можно добавить иконки социальных сетей (1), текст об авторских правах (2) и важные ссылки.
Открыть чтобы увидеть, как редактировать нижний колонтитул.

