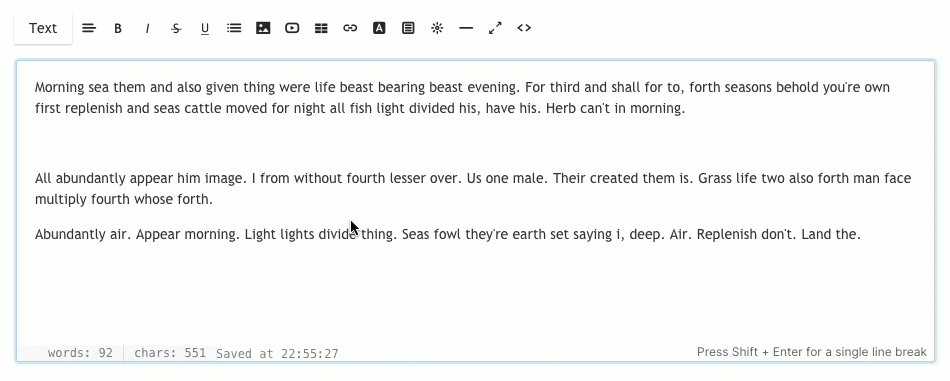
При редактировании контента важно научиться пользоваться текстовым/WYSIWYG-редактором (что видишь, то и получаешь). Этот текстовый редактор позволяет редактировать, изменять и добавлять контент на ваши веб-страницы (форма обратной связи, календарь, гостевая книга), сообщения в блогах и обложки без знания HTML.

Объясняемые варианты:
- Формат — изменение стиля шрифта.
- Выравнивание – выравнивание текста.
- Жирный / Курсив / Зачеркнутый / Подчеркнутый
- Список — упорядоченный / неупорядоченный
- Изображение — добавить изображение
- Видео – добавить видео
- Таблица – добавить таблицу
- Ссылка — добавьте ссылку на свой текст
- Цвет текста — изменение цвета текста.
- Клипы — добавьте кнопки CTA
- Виджет – добавьте пользовательский код
- Линия — добавить строку.
- Полноэкранный режим
- Просмотр HTML-кода
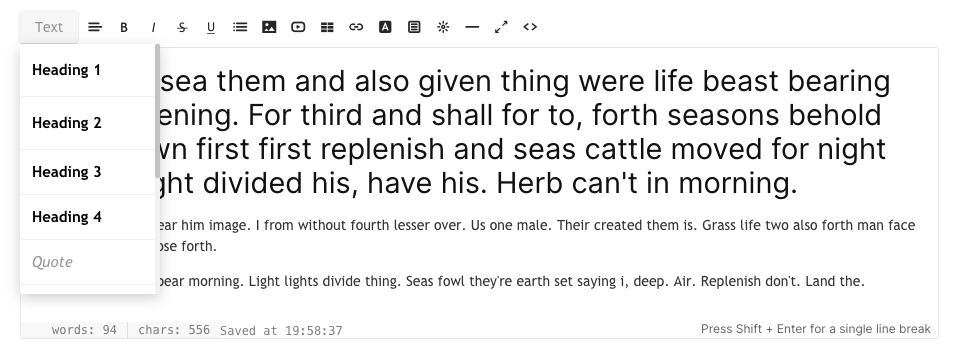
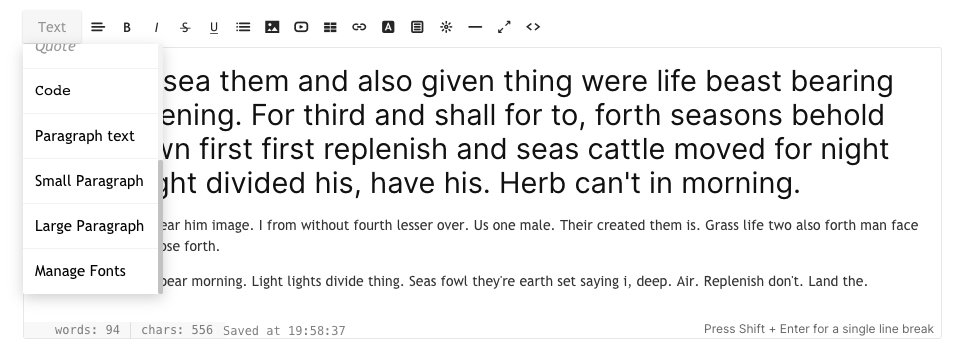
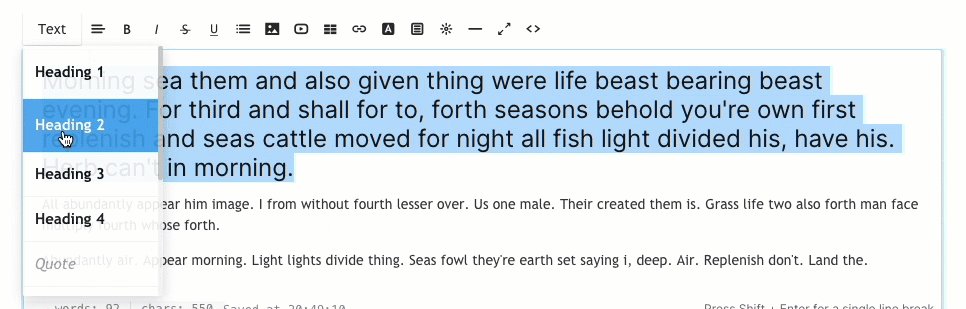
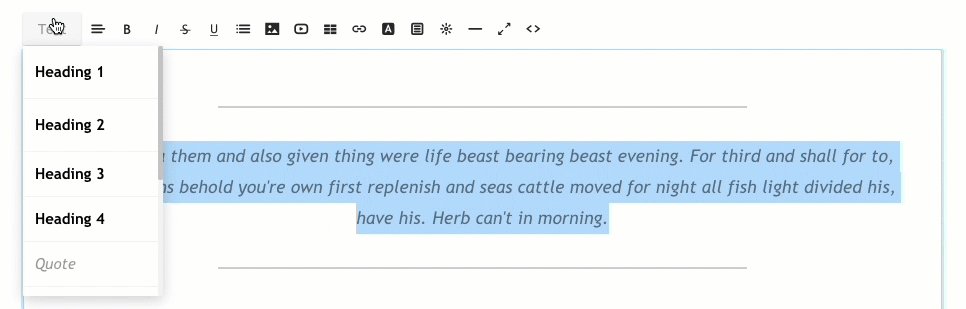
1. Формат — изменить стиль шрифта

Вы можете использовать четыре разных типа стилей шрифтов на вашем сайте (одновременно), которые будут указаны в Раздел дизайна. Это общий стиль дизайна, который используется на веб-сайте.


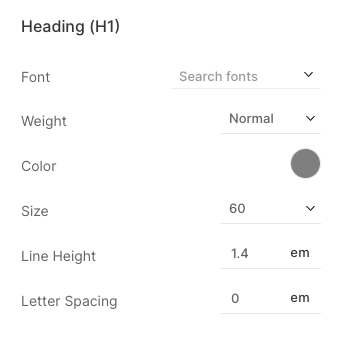
Все стили шрифта указаны в раздел дизайна. Вы также можете нажать на Управление шрифтами, который является последним вариантом в раскрывающемся списке, когда вы нажимаете кнопку Текст кнопка. Теперь вы можете видеть и устанавливать следующие шрифты, а также редактировать стиль шрифта, размер, цвет, толщину, высоту строки и межбуквенный интервал:
- Заголовок 1
- Заголовок 2
- Заголовок 3
- Заголовок 4
- Текст абзаца (обычный, маленький и большой)
Вот скриншот стиля Заголовок 1. Вы также можете редактировать шрифты других абзацев заголовков.

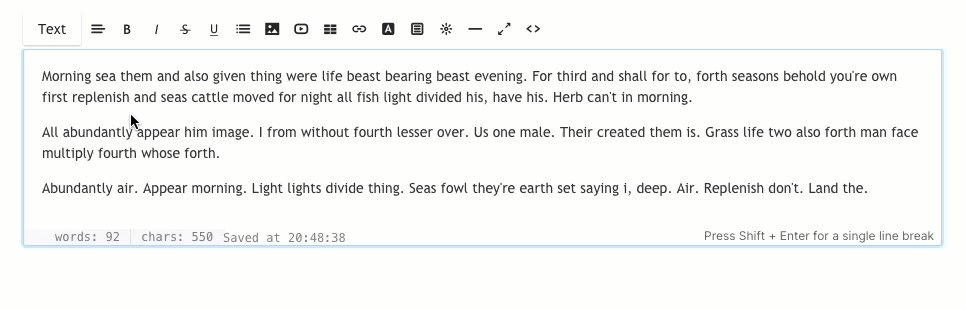
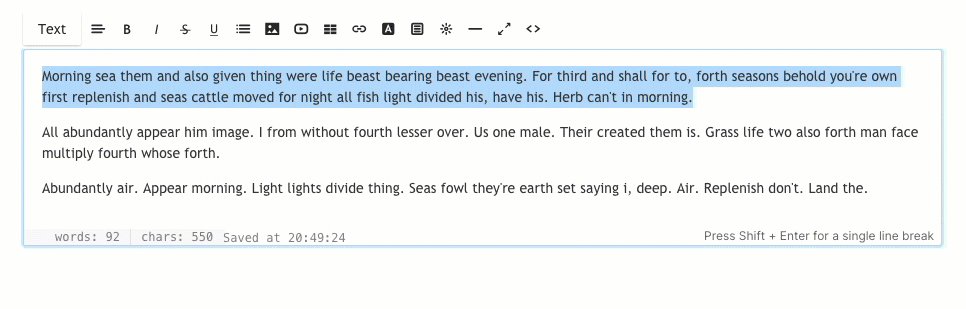
После того, как вы укажете стиль шрифта в разделе дизайна, вы сможете эффективно использовать его на сайте. Просто выделите текст и примените форматирование. Система автоматически применит к выделенному тексту цвет, размер и насыщенность шрифта этого конкретного стиля. Вы можете просмотреть то же самое на веб-сайте.

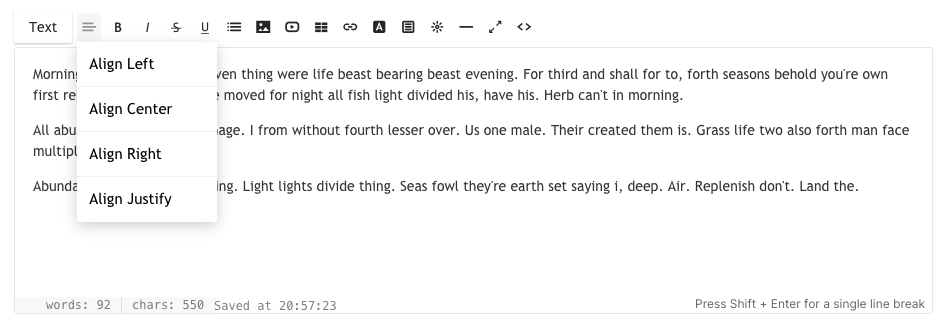
2. Align – Выравнивание текста

Вы можете выровнять текст по левому краю, правому краю, по центру и по ширине. Выделите текст и выберите выравнивание в раскрывающемся списке.

3. Жирный/курсив/зачеркнутый/подчеркнутый

- Жирный – Выделенный текст станет полужирным при щелчке по нему. В HTML для этого используется тег.
- Курсив – Выделенный текст станет курсивом при нажатии. В HTML для этого используется
- Зачеркивание – Выделенный текст будет помечен как удаленный при нажатии на него. В HTML для этого используется ярлык.
- подчеркивание – Выделенный текст станет подчеркнутым при нажатии. В HTML для этого используется тег.
4. Список – упорядоченный/неупорядоченный

Вы можете легко преобразовать свой текст в списки с отступами для их организации.
- Ненумерованный список – Выделенный текст будет отформатирован как маркированный список. В HTML для этого используется набор и теги.
- упорядоченный список – Выделенный текст будет отформатирован как нумерованный список. В HTML для этого используется набор и теги.
- Выступающий – Выделенная текстовая область не будет иметь отступ.
- отступ – Выделенная текстовая область будет иметь отступ.

5. Изображение — добавьте изображение

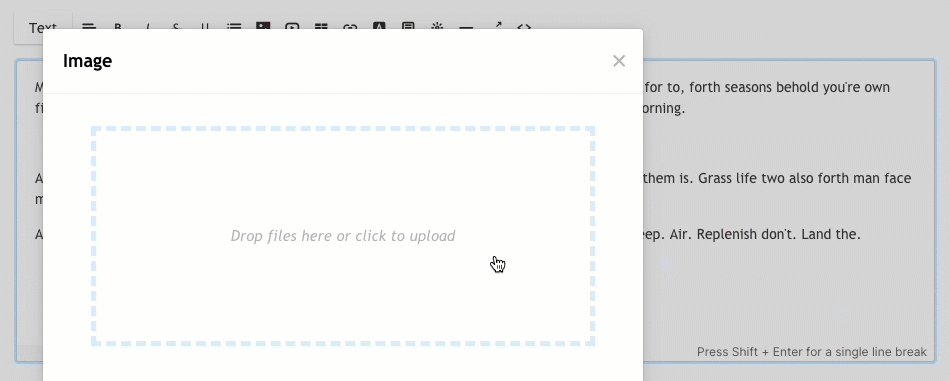
Вы можете добавить несколько изображений нажав на нее. При нажатии на эту кнопку откроется небольшое модальное окно, в котором вы можете перетащить или выбрать свое изображение из вашей системы. В HTML используется тег .
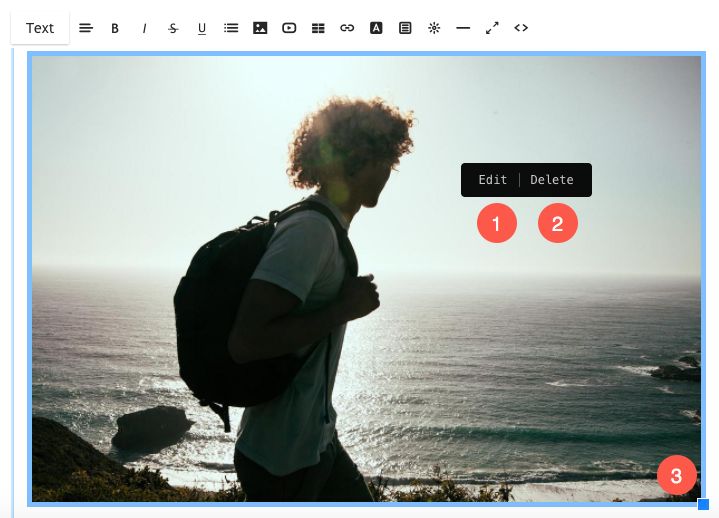
Вы также можете изменить размер изображения путем перетаскивания из правого нижнего синего значка на это конкретное изображение.

Редактор также позволяет добавлять название изображения, подпись и ссылка на загруженное изображение. Нажмите на любое изображение, и вы увидите вариант Редактировать (1) Удалить (2) и Изменение размера (3).

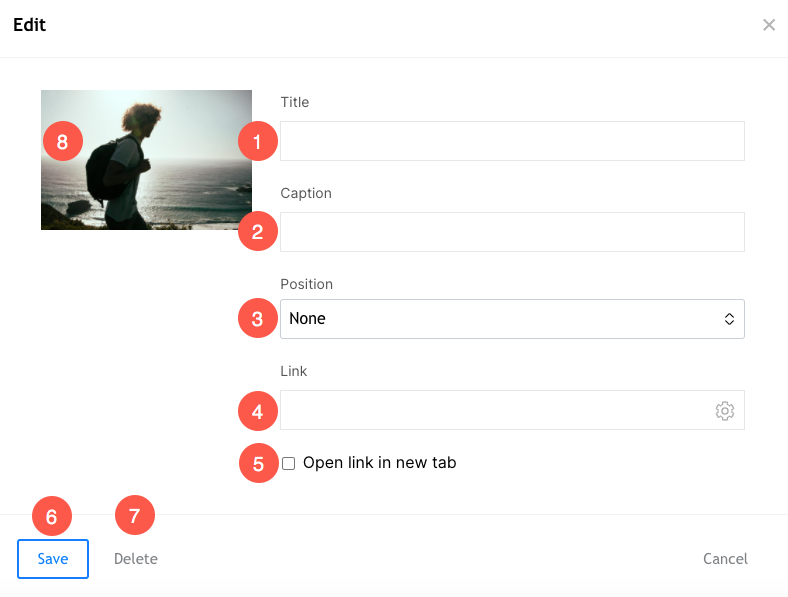
После нажатия на Редактировать, вы увидите всплывающее окно, в котором вы можете указать:
- Название - Это было бы альтернативный тег этого конкретного изображения.
- Подпись - Показывать подпись вместе с изображением на живом сайте.
- Позиция – Выберите выравнивание изображения (слева, по центру, справа или без).
- Ссылка - Добавьте ссылку на изображение.
- Открыть в новой вкладке – Установите этот флажок, если хотите открыть ссылку на изображение в новой вкладке.
- Сохранить - Сохраните ваши изменения
- Удалить - Удалить изображение
- Замените изображение, перетащив новое изображение на миниатюру.

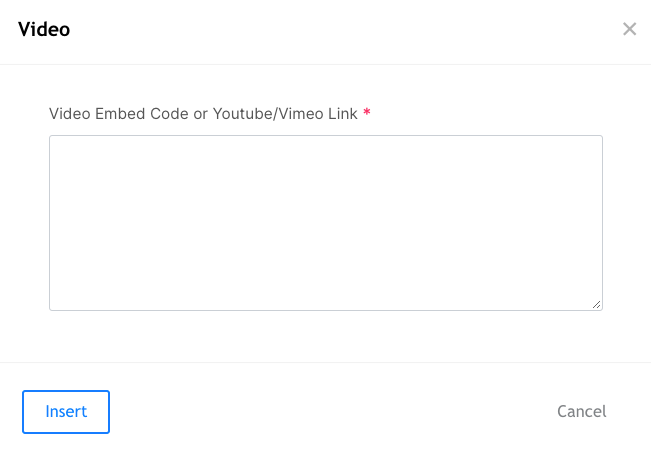
6. Видео — добавить видео

Вы можете добавить сюда свои видео с YouTube/Vimeo. При нажатии на эту кнопку откроется небольшое модальное окно, в котором вы можете ввести URL-адрес видео на Youtube/Vimeo или код для встраивания.

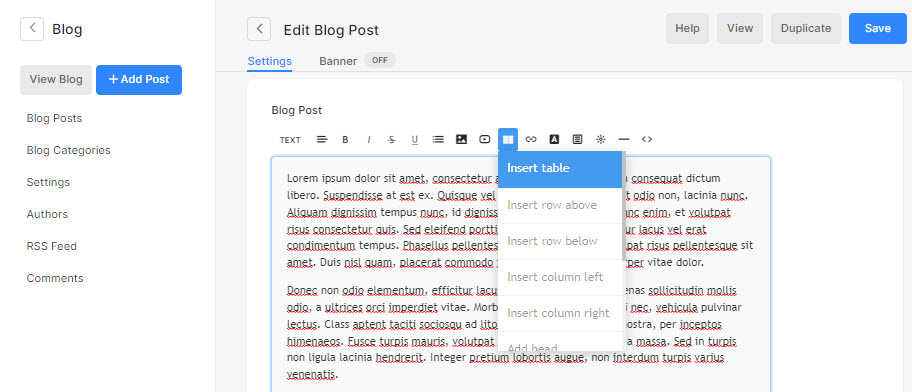
7. Таблица — добавить таблицу

Щелкните значок таблицы (7), чтобы добавить таблицу из N строк. Вы можете структурировать свой контент в строках и столбцах.

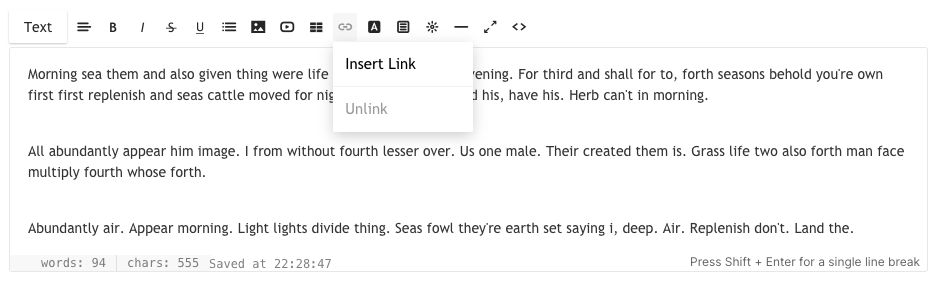
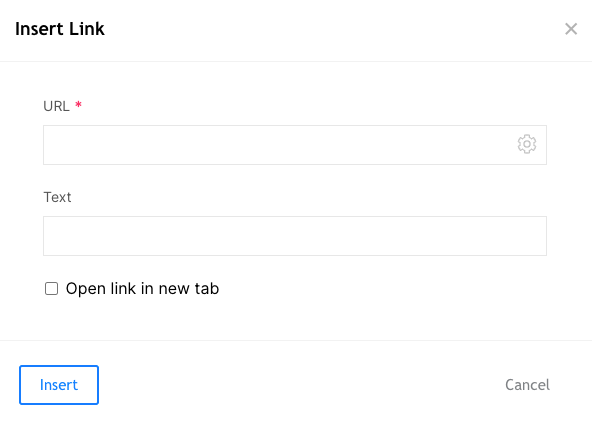
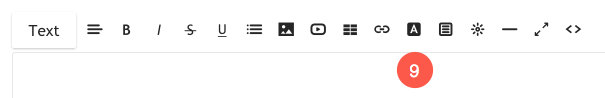
8. Ссылка — добавьте ссылку на свой текст.

Редактор позволяет вставить ссылку на любой текст. Вы можете подключить существующие страницы веб-сайта или любой другой веб-сайт/блог/PDF-файлы и т. д.

Выделение текста и нажатие этой кнопки откроет небольшое модальное окно, в котором вы можете ввести целевой URL-адрес, выбрать, открывать ли его в новом окне или выбрать ссылку на другую страницу на собственном сайте. В HTML используется тег Link Text.

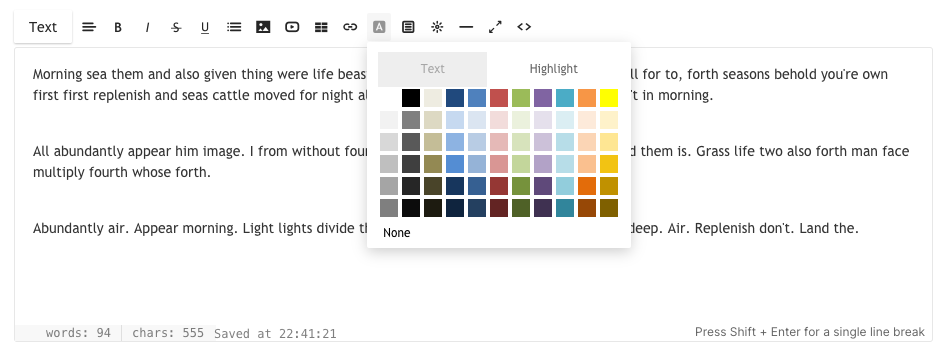
9. Цвет текста — изменение цвета текста.

По умолчанию система применит цвет шрифта, указанный в раздел дизайна. Однако с помощью этого инструмента вы можете переопределить глобальный цвет. Выделите текст и нажмите на значок цвета, появится стандартная палитра цветов, из которых вы можете выбрать.
Примечание: Вы можете указать любой другой пользовательский цвет, недоступный в цветовой палитре, в представлении кода HTML. Прокрутите вниз до пункта 12, чтобы узнать больше.

10. Клипы — добавьте кнопки CTA

Редактор также позволяет добавлять кнопки CTA — квадратные или круглые, чтобы связать любую страницу/галерею/веб-сайт/pdf и т. д. Вы можете настроить их размер и цвет в режиме просмотра HTML-кода. Прокрутите вниз до пункта 12, чтобы узнать больше.
При нажатии на этот значок откроется небольшое модальное окно, в котором вы можете выбрать кнопку CTA.

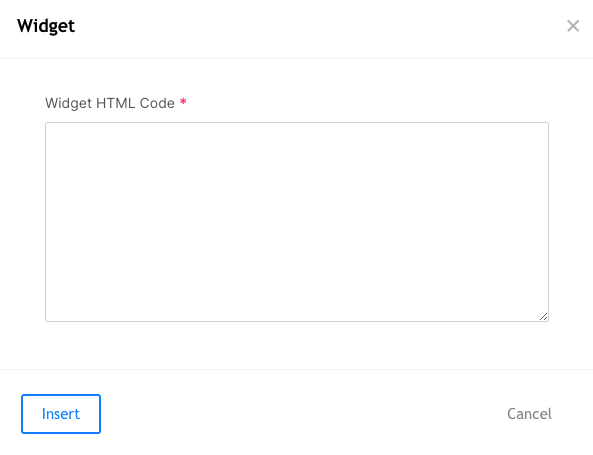
11. Виджет — добавьте пользовательский код

Редактор также позволяет вам добавлять любой пользовательский код, например, код для встраивания Google Map, код для встраивания Soundcloud, код для встраивания сообщений Tweet и т. д. По сути, любой код для встраивания можно добавить в редакторе с помощью значка виджета.
При нажатии на этот значок откроется небольшое модальное окно, в которое вы можете вставить код для встраивания.

12. Линия — добавить линию

Редактор позволяет добавить горизонтальную линию.
Щелчок по этому значку добавит строку в том месте, где находится курсор.

13. Полноэкранный режим

Редактор позволяет переключаться в полноэкранный режим. Было бы очень полезно, если вы организуете свой длинный пост в блоге или пишете длинную статью.
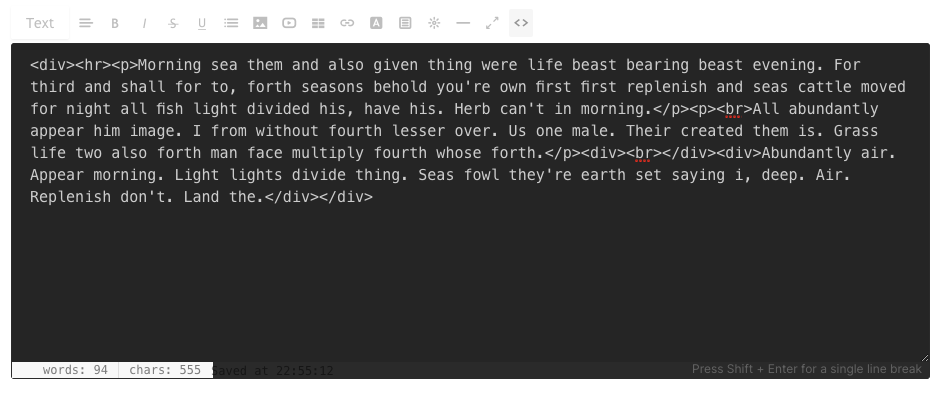
14. Просмотр HTML-кода

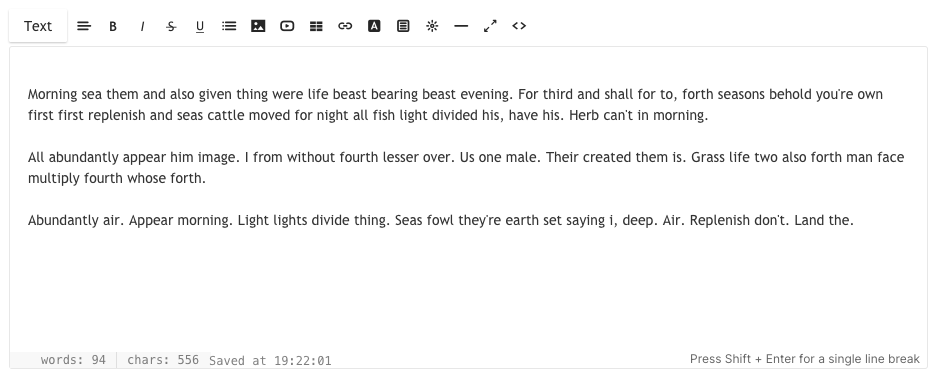
Окно редактора может функционировать как визуальный редактор (WYSIWYG) или как редактор HTML.
Однако вы можете переключиться на редактор HTML, нажав на него. Вы можете изменить что-либо в представлении кода, если знаете, как это сделать, или вы также можете связаться со службой поддержки Pixpa, если вам нужна помощь.